<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="js/jquery-1.6.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#add").click(function () {
//1,方式一
// var $option = $("#select1 option:selected"); //获取选中的选项
// var $remove = $option.remove(); //删除下拉列表中选中的选项
// $remove.appendTo("#select2"); //追加给对方
//2,方式二
var $option = $("#select1 option:selected"); //获取选中的选项
$option.appendTo("#select2"); //追加给对方
});
$("#add_all").click(function () {
var $option = $("#select1 option");
$option.appendTo("#select2");
});
$("#remove").click(function () {
var $option = $("#select2 option:selected");
$option.appendTo("#select1");
});
$("#remove_all").click(function () {
var $option = $("#select2 option");
$option.appendTo("#select1");
});
});
</script>
</head>
<body>
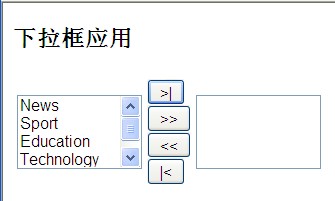
<h3>下拉框应用</h3>
<table>
<tr>
<td>
<select id="select1" multiple="multiple" style="width:100px;">
<option value="News">News</option>
<option value="Sport">Sport</option>
<option value="Education">Education</option>
<option value="Technology">Technology</option>
<option value="Art">Art</option>
</select>
</td>
<td>
<button id="add">
>|</button><br />
<button id="add_all">
>></button><br />
<button id="remove_all">
<<</button><br />
<button id="remove">
|<</button>
</td>
<td>
<select id="select2" multiple="multiple" style="width:100px;">
</select>
</td>
</tr>
</table>
</body>
</html>








相关推荐
《jQuery 1.5.2:经典版本的深入解析》 jQuery,作为一款广泛使用的JavaScript库,极大地简化了网页的DOM操作、事件处理、动画设计和Ajax交互。本篇文章将聚焦于jQuery 1.5.2这一经典版本,探讨其核心特性、改进...
- **选择器增强**:jQuery 1.5.2 支持更多的CSS3选择器,使得元素定位更加精准,例如`:nth-child()`, `:not()`, `:first`, `:last`等。 - **遍历函数**:提供了一系列方便的遍历函数,如`.children()`, `.siblings...
博客专用: Jqgrid学习笔记__01__初来乍到 很多时候在网上下载一段代码,结果引用的CSS和JS文件不知道从哪里弄,结果上网下载,不是版本不对,就是完全不对。这里的JS是有对应的代码段的。请参考博客 ====> Jqgrid...
jquery-1.5.2 压缩版+非压缩版,另附压缩版引用地址: 百度压缩版引用地址: <script src="http://libs.baidu.com/jquery/1.5.2/jquery.min.js"></script> 微软压缩版引用地址: <script src="http://ajax.aspnetcdn....
《jQuery 1.5.2:经典版本的深入解析》 jQuery,作为一款广泛使用的JavaScript库,极大地简化了DOM操作、事件处理、动画效果以及Ajax交互。本文将深入探讨jQuery 1.5.2这一历史版本,理解其核心功能与应用,以便在...
这个压缩包“jQuery EasyUI 1.5.2 版 API 中文版 .rar”包含的是jQuery EasyUI的中文版API文档,对于使用EasyUI进行开发的中国开发者来说,是一份非常实用的参考资料。 jQuery EasyUI 的核心特性包括: 1. **组件...
jQuery 1.5.2正式发布了!这是jQuery 1.5的第二个小版本,修复了一些Bug。
《jQuery 1.5.2 中文开发文档》是一份详尽的参考资料,旨在帮助开发者深入理解和高效使用jQuery 1.5.2版本。jQuery是一个广泛应用于网页动态交互的JavaScript库,它简化了HTML文档遍历、事件处理、动画制作以及Ajax...
jQuery EasyUI 1.5.2 版本更新内容 Bug(修复) • form:修复在调用“reset”方法的时候会导致input输入框初始值消失的BUG; • textbox:修复在调用“destroy”方法的时候无法清除字段标签的BUG; • datagrid:...
- **动画效果**:jQuery的动画效果在1.5.2中更加丰富,如`fadeIn()`, `slideUp()`, `animate()`等,可以轻松创建复杂的动态效果。 3. **在线浏览与嵌入** - **HTML版本手册**:本手册以HTML格式提供,这意味着...
jQuery EasyUI 1.5.2 API 中文版
9. **兼容性**:jQuery 1.5.2版本考虑了广泛的浏览器兼容性,包括IE6/7/8,Firefox,Chrome,Safari和Opera等。 10. **性能优化**:手册还会涵盖如何使用`live()`, `delegate()`, `on()`等方法来提高事件处理性能,...
1. **选择器**:jQuery提供了一套强大的CSS选择器,如`$("#id")`用于选取ID为指定值的元素,`$(".class")`用于选取具有特定类名的元素,以及`$("tag")`用于选取所有指定类型的元素。此外,还有基于属性、后代、相邻...
6. **兼容性提升**:jQuery 1.5.2继续致力于浏览器兼容性,支持IE6+和其他现代浏览器,确保在不同环境下都能正常工作。 在实际项目中,开发者可以根据需求选择合适的jQuery文件,例如在开发阶段使用未压缩的`jquery...
jquery-1.5.2 最新版.有需要的朋友下吧.
jQuery EasyUI 1.5.2 版本更新内容 Bug(修复) form:修复在调用“reset”方法的时候会导致input输入框初始值消失的BUG; textbox:修复在调用“destroy”方法的时候无法清除字段标签的BUG; datagrid:修复在不...
jfreechart-1.5.2.jar,jfreechart|jfreechart
4. **表单(Form)**:提供多种表单元素,如文本框、下拉框、复选框和单选按钮,支持验证和数据绑定。 5. **菜单(Menu)**:创建各种层次的菜单,方便用户操作。 6. **对话框(Dialog)**:类似窗口,但主要用于...
《jQuery 1.5.2:经典版本的深入解析与应用》 jQuery 1.5.2 是一个里程碑式的版本,它在JavaScript库的世界里占据了重要的地位。此版本的发布,不仅增强了jQuery的功能,还提升了性能,使得网页开发变得更加便捷...