SlidingDrawer是自SDK 1.5才新加入的,实现Launcher的抽屉效果。SlidingDrawer配置上采用了水平展开或垂直展开两种(android:orientation)方式,在XML里必须指定其使用的android:handle与android:content,前者委托要展开的图片(Layout配置),后者则是要展开的Layout Content。


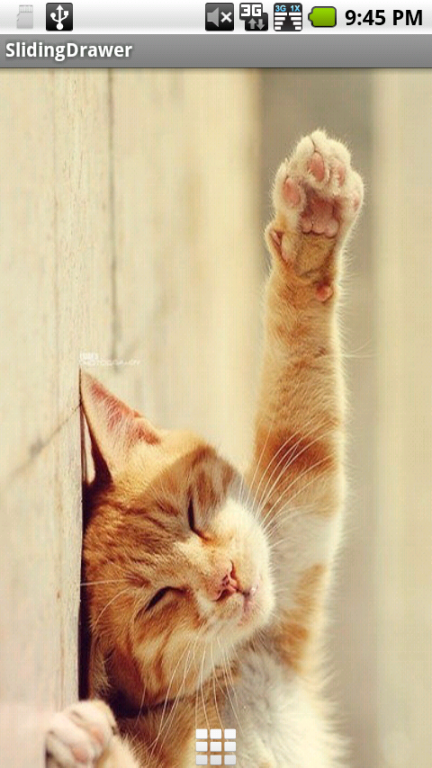
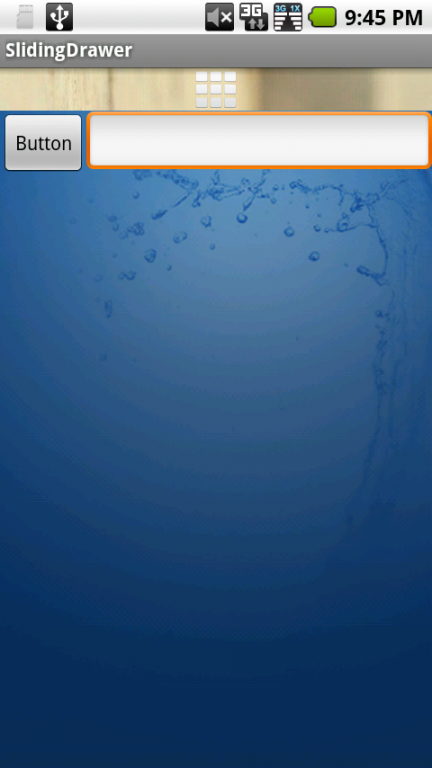
收缩时的效果 展开时的效果
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/i1"
>
<SlidingDrawer
android:id="@+id/slidingdrawer"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:handle="@+id/handle"
android:content="@+id/content">
<Button
android:id="@+id/handle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/ic_dialog_dialer"
/>
<LinearLayout
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/default_bg">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
/>
<EditText
android:id="@+id/editText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
</SlidingDrawer>
</LinearLayout>
补充:
一、简介
SlidingDrawer隐藏屏外的内容,并允许用户通过handle以显示隐藏内容。它可以垂直或水平滑动,它有俩个View组成,其一是可以拖动的handle,其二是隐藏内容的View.它里面的控件必须设置布局,在布局文件中必须指定handle和content.
例如下面
<SlidingDrawer android:layout_width="fill_parent"
android:layout_height="fill_parent" android:handle="@+id/handle"
android:content="@+id/content" android:orientation="vertical"
android:id="@+id/slidingdrawer">
<ImageButton android:id="@id/handle" android:layout_width="50dip"
android:layout_height="44dip" android:src="@drawable/up" />
<LinearLayout android:id="@id/content"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:background="#ffffff">
<TextView android:text="这是一个滑动式抽屉的示例"
android:id="@+id/tv"
android:textSize="18px"
android:textColor="#000000"
android:gravity="center_vertical|center_horizontal"
android:layout_width="match_parent"
android:textStyle="bold"
android:layout_height="match_parent"></TextView>
</LinearLayout>
</SlidingDrawer>
二、重要属性
android:allowSingleTap:指示是否可以通过handle打开或关闭
android:animateOnClick:指示是否当使用者按下手柄打开/关闭时是否该有一个动画。
android:content:隐藏的内容
android:handle:handle(手柄)
三、重要方法
animateClose():关闭时实现动画。
close():即时关闭
getContent():获取内容
isMoving():指示SlidingDrawer是否在移动。
isOpened():指示SlidingDrawer是否已全部打开
lock():屏蔽触摸事件。
setOnDrawerCloseListener(SlidingDrawer.OnDrawerCloseListener onDrawerCloseListener):SlidingDrawer关闭时调用
unlock():解除屏蔽触摸事件。
toggle():切换打开和关闭的抽屉SlidingDrawer。
四、完整实例
1.布局文件slidingdrawer.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="vertical" android:background="@drawable/default_bg">
<SlidingDrawer android:layout_width="fill_parent"
android:layout_height="fill_parent" android:handle="@+id/handle"
android:content="@+id/content" android:orientation="vertical"
android:id="@+id/slidingdrawer">
<ImageButton android:id="@id/handle" android:layout_width="50dip"
android:layout_height="44dip" android:src="@drawable/up" />
<LinearLayout android:id="@id/content"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:background="#ffffff">
<TextView android:text="这是一个滑动式抽屉的示例"
android:id="@+id/tv"
android:textSize="18px"
android:textColor="#000000"
android:gravity="center_vertical|center_horizontal"
android:layout_width="match_parent"
android:textStyle="bold"
android:layout_height="match_parent"></TextView>
</LinearLayout>
</SlidingDrawer>
</LinearLayout>
2.Java代码
package com.wjq;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ImageButton;
import android.widget.SlidingDrawer;
import android.widget.TextView;
public class SlidingDrawerDemo extends Activity {
private SlidingDrawer mDrawer;
private ImageButton imbg;
private Boolean flag=false;
private TextView tv;
/* (non-Javadoc)
* @see android.app.Activity#onCreate(android.os.Bundle)
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.sildingdrawer);
imbg=(ImageButton)findViewById(R.id.handle);
mDrawer=(SlidingDrawer)findViewById(R.id.slidingdrawer);
tv=(TextView)findViewById(R.id.tv);
mDrawer.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener()
{
@Override
public void onDrawerOpened() {
flag=true;
imbg.setImageResource(R.drawable.down);
}
});
mDrawer.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener(){
@Override
public void onDrawerClosed() {
flag=false;
imbg.setImageResource(R.drawable.up);
}
});
mDrawer.setOnDrawerScrollListener(new SlidingDrawer.OnDrawerScrollListener(){
@Override
public void onScrollEnded() {
tv.setText("结束拖动");
}
@Override
public void onScrollStarted() {
tv.setText("开始拖动");
}
});
}
}
|
|
|
分享到:




相关推荐
在Android UI开发中,SlidingDrawer是一个非常实用的组件,它允许开发者实现类似抽屉的交互效果,常见于导航栏或者设置菜单等场景。自SDK 1.5版本开始引入,SlidingDrawer提供了水平和垂直两种展开方式,使得用户...
今天我们要讨论的是一个经典的Android UI组件——SlidingDrawer,它提供了一种抽屉式的交互效果,常用于隐藏和显示额外的信息或者功能区域。SlidingDrawer的使用使得界面更加简洁,同时也增加了用户的探索乐趣。 ##...
在Android应用开发中,抽屉效果(SlidingDrawer)是一种常见的界面交互元素,它允许用户通过滑动操作从屏幕边缘拉出隐藏的内容区域,通常用于显示菜单或额外的信息。标题"SlidingDrawer抽屉效果可以默认显示一部分...
在Android开发中,SlidingDrawer是早期用于实现滑动抽屉效果的一个组件,它允许开发者在界面下方或上方隐藏一个可滑动的视图,通常用于显示附加菜单或操作选项。这种设计模式常见于许多应用中,如谷歌地图、电子邮件...
在Android开发中,SlidingDrawer是一个非常常见的组件,它提供了抽屉式的滑动效果,常用于隐藏或显示一些辅助操作或菜单。这个组件允许用户通过拖动一个手柄来打开和关闭一个隐藏的视图,使得用户界面更加交互性和...
在安卓开发中,抽屉效果(Drawer Effect)是一种常见的界面设计模式,通常用于实现侧滑菜单,让用户能够从屏幕边缘滑出一个隐藏的面板来访问更多功能或设置。本资源"安卓Android源码——超爽的抽屉效果.zip"包含了...
在Android开发中,SlidingDrawer控件是一种常用的交互元素,它允许用户通过滑动手势从屏幕边缘拉出或隐藏一个包含内容的“抽屉”。这个压缩包“安卓SlidingDrawer抽屉控件源码.zip”提供了这样一个控件的示例代码,...
这个"安卓Android源码——抽屉效果Demo源码.zip"包含了一个实现这种效果的示例项目。下面将详细介绍抽屉效果的实现原理及关键知识点。 1. **抽屉效果实现方式**: 抽屉效果主要通过Android的`DrawerLayout`组件来...
抽屉效果主要由Android的`SlidingDrawer`组件或者`NavigationView`(自Android Lollipop版本引入)来实现,但在当前的Android开发中,`SlidingDrawer`已被弃用,因此我们更推荐使用`NavigationView`配合`...
这份"Android源码——ui开发类库示例源码_new_19.zip"压缩包显然是一个专注于Android UI开发的学习资源,包含了一些示例源码,帮助开发者了解和实践Android UI的各种组件和库的使用。 首先,Android UI主要基于XML...
总的来说,SlidingDrawer是Android应用中创建抽屉效果的一个强大工具,通过灵活地配置其属性和使用方法,可以实现丰富的交互体验。然而,需要注意的是,自Android API 21(Lollipop)开始,SlidingDrawer已经被弃用...
在Android应用开发中,SlidingDrawer控件是一个非常实用的组件,它允许用户通过手势从屏幕边缘滑出隐藏的内容,通常用于实现类似抽屉的效果。本文将深入探讨Android的SlidingDrawer及其在不同场景下的应用,包括与...
在Android开发中,UI设计是至关重要的一环,而 DrawerLayout 是Android SDK提供的一种特殊布局,它主要用于实现类似原生Google应用中的侧滑菜单效果,即常说的“抽屉”效果。这种设计模式使得用户可以方便地从屏幕...
在Android开发中,抽屉效果通常指的是模仿物理抽屉开合动作的一种界面交互设计,它为用户提供了一种隐藏和展示内容的方式。这种效果在很多应用中都有应用,比如导航菜单、设置面板等。本项目“Android之抽屉效果...
本项目源码实例"SlidingDrawer"是针对这一需求的具体实现,旨在帮助开发者更好地理解和运用Android抽屉效果。 首先,SlidingDrawer是Android SDK提供的一种原生组件,它允许用户通过手势从屏幕边缘滑出一个隐藏的...
在Android开发中,抽屉(Drawer)是一种常见的交互设计,常用于实现侧边栏导航,让用户可以方便地从屏幕边缘滑动呼出菜单或者其它功能区。本项目以"android 抽屉从左拉出 slidingdrawer"为主题,旨在实现一个自定义...
在Android开发中,`SlidingDrawer`是一个非常实用的组件,它允许用户通过手势从屏幕边缘滑动出一个隐藏的抽屉,常用于存放菜单、设置或其他附加功能。本范例程序深入展示了如何有效地实现这一功能,使得用户界面更加...
在安卓(Android)平台上,抽屉效果通常指的是滑动抽屉式导航菜单,它是一种常见的UI设计模式,允许用户从屏幕边缘滑出一个隐藏的菜单,通常包含应用的主要导航选项。这种效果在许多应用程序中都能看到,比如Google...
在Android应用开发中,"抽屉效果"通常指的是 DrawerLayout 的实现,它是Android设计支持库中的一个组件,用于创建导航抽屉(Navigation Drawer)效果。这个效果常见于许多应用程序,如Google Maps、Gmail等,它允许...