- 浏览: 66933 次
- 性别:

- 来自: 济南
-

文章分类
最新评论
Android UI开发第十六篇——分享一个popuwindow实例
PopupWindow在android.widget包下,弹出窗口的形式展示。官方文档对该控件的描述是:“一个弹出窗口控件,可以用来显示任意视图(View),而且会浮动在当前 活动(activity)的顶部”。PopupWindow可以让我们实现多种自定义控件,例如:menu、alertdialog等弹窗似的View。
* @author 张兴业
* 邮箱:xy-zhang#163.com
* android开发进阶群:278401545
*
*/
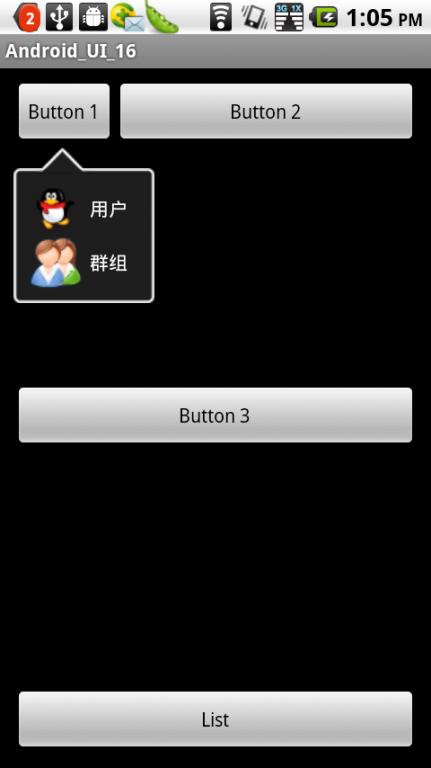
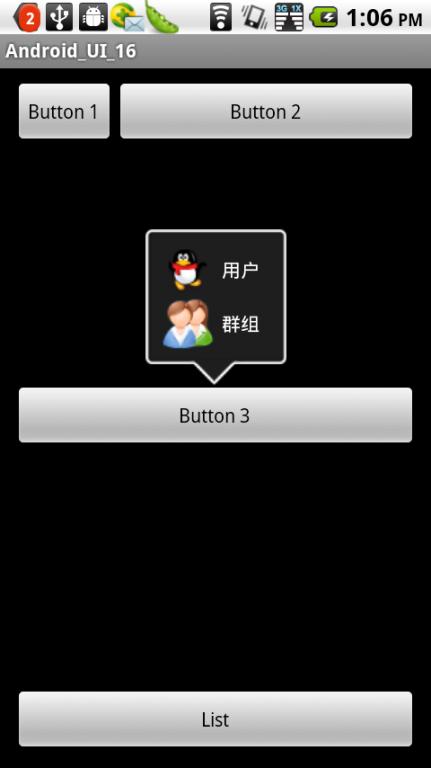
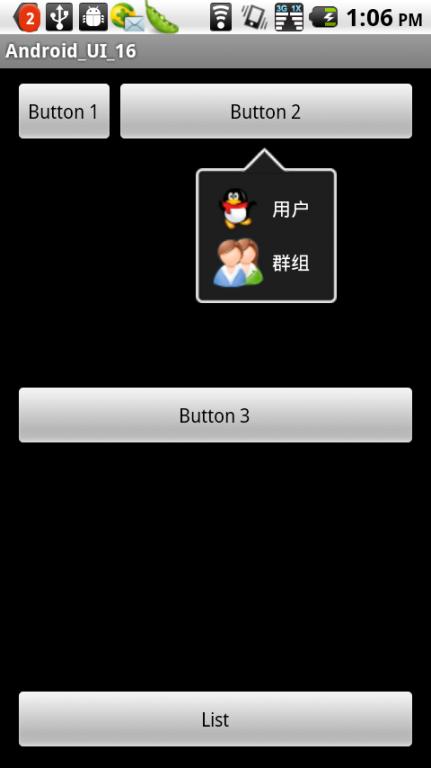
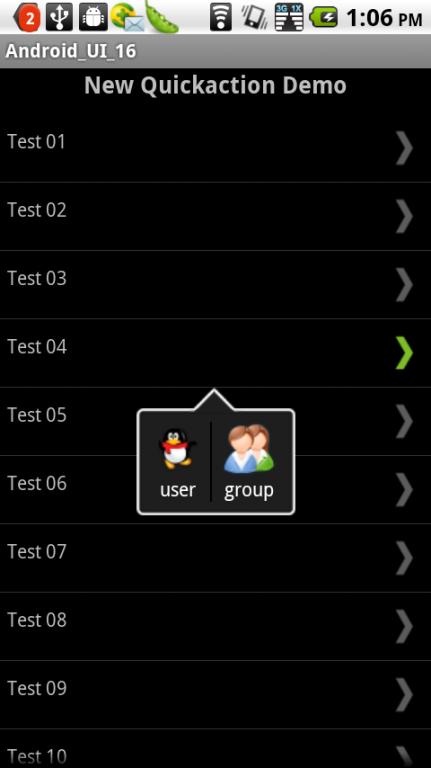
UI开发第三篇——popupwindow 中简单介绍了一些简单方法,这一篇分享一个实例。看效果:





实现中使用的 PopupWindow。这里做了简单封装,其中有三个类组成:PopuItem、PopuJar、PopupWindows。
public class PopuItem {
private Drawable icon;
private Bitmap thumb;
private String title;
private int actionId = -1;
private boolean selected;
private boolean sticky;
/**
* Constructor
*
* @param actionId Action id for case statements
* @param title Title
* @param icon Icon to use
*/
public PopuItem(int actionId, String title, Drawable icon) {
this.title = title;
this.icon = icon;
this.actionId = actionId;
}
/**
* Constructor
*/
public PopuItem() {
this(-1, null, null);
}
/**
* Constructor
*
* @param actionId Action id of the item
* @param title Text to show for the item
*/
public PopuItem(int actionId, String title) {
this(actionId, title, null);
}
/**
* Constructor
*
* @param icon {@link Drawable} action icon
*/
public PopuItem(Drawable icon) {
this(-1, null, icon);
}
/**
* Constructor
*
* @param actionId Action ID of item
* @param icon {@link Drawable} action icon
*/
public PopuItem(int actionId, Drawable icon) {
this(actionId, null, icon);
}
/**
* Set action title
*
* @param title action title
*/
public void setTitle(String title) {
this.title = title;
}
/**
* Get action title
*
* @return action title
*/
public String getTitle() {
return this.title;
}
/**
* Set action icon
*
* @param icon {@link Drawable} action icon
*/
public void setIcon(Drawable icon) {
this.icon = icon;
}
/**
* Get action icon
* @return {@link Drawable} action icon
*/
public Drawable getIcon() {
return this.icon;
}
/**
* Set action id
*
* @param actionId Action id for this action
*/
public void setActionId(int actionId) {
this.actionId = actionId;
}
/**
* @return Our action id
*/
public int getActionId() {
return actionId;
}
/**
* Set sticky status of button
*
* @param sticky true for sticky, pop up sends event but does not disappear
*/
public void setSticky(boolean sticky) {
this.sticky = sticky;
}
/**
* @return true if button is sticky, menu stays visible after press
*/
public boolean isSticky() {
return sticky;
}
/**
* Set selected flag;
*
* @param selected Flag to indicate the item is selected
*/
public void setSelected(boolean selected) {
this.selected = selected;
}
/**
* Check if item is selected
*
* @return true or false
*/
public boolean isSelected() {
return this.selected;
}
/**
* Set thumb
*
* @param thumb Thumb image
*/
public void setThumb(Bitmap thumb) {
this.thumb = thumb;
}
/**
* Get thumb image
*
* @return Thumb image
*/
public Bitmap getThumb() {
return this.thumb;
}
}
public class PopuJar extends PopupWindows implements OnDismissListener {
private View mRootView;
private ImageView mArrowUp;
private ImageView mArrowDown;
private LayoutInflater mInflater;
private ViewGroup mTrack;
private ScrollView mScroller;
private OnPopuItemClickListener mItemClickListener;
private OnDismissListener mDismissListener;
private List<PopuItem> PopuItems = new ArrayList<PopuItem>();
private boolean mDidAction;
private int mChildPos;
private int mInsertPos;
private int mAnimStyle;
private int mOrientation;
private int rootWidth=0;
public static final int HORIZONTAL = 0;
public static final int VERTICAL = 1;
public static final int ANIM_GROW_FROM_LEFT = 1;
public static final int ANIM_GROW_FROM_RIGHT = 2;
public static final int ANIM_GROW_FROM_CENTER = 3;
public static final int ANIM_REFLECT = 4;
public static final int ANIM_AUTO = 5;
/**
* Constructor for default vertical layout
*
* @param context Context
*/
public PopuJar(Context context) {
this(context, VERTICAL);
}
/**
* Constructor allowing orientation override
*
* @param context Context
* @param orientation Layout orientation, can be vartical or horizontal
*/
public PopuJar(Context context, int orientation) {
super(context);
mOrientation = orientation;
mInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
if (mOrientation == HORIZONTAL) {
setRootViewId(R.layout.popup_horizontal);
} else {
setRootViewId(R.layout.popup_vertical);
}
mAnimStyle = ANIM_AUTO;
mChildPos = 0;
}
/**
* Get action item at an index
*
* @param index Index of item (position from callback)
*
* @return Action Item at the position
*/
public PopuItem getPopuItem(int index) {
return PopuItems.get(index);
}
/**
* Set root view.
*
* @param id Layout resource id
*/
public void setRootViewId(int id) {
mRootView = (ViewGroup) mInflater.inflate(id, null);
mTrack = (ViewGroup) mRootView.findViewById(R.id.tracks);
mArrowDown = (ImageView) mRootView.findViewById(R.id.arrow_down);
mArrowUp = (ImageView) mRootView.findViewById(R.id.arrow_up);
mScroller = (ScrollView) mRootView.findViewById(R.id.scroller);
//This was previously defined on show() method, moved here to prevent force close that occured
//when tapping fastly on a view to show quickaction dialog.
//Thanx to zammbi (github.com/zammbi)
mRootView.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
setContentView(mRootView);
}
/**
* Set animation style
*
* @param mAnimStyle animation style, default is set to ANIM_AUTO
*/
public void setAnimStyle(int mAnimStyle) {
this.mAnimStyle = mAnimStyle;
}
/**
* Set listener for action item clicked.
*
* @param listener Listener
*/
public void setOnPopuItemClickListener(OnPopuItemClickListener listener) {
mItemClickListener = listener;
}
/**
* Add action item
*
* @param action {@link PopuItem}
*/
public void addPopuItem(PopuItem action) {
PopuItems.add(action);
String title = action.getTitle();
Drawable icon = action.getIcon();
View container;
if (mOrientation == HORIZONTAL) {
container = mInflater.inflate(R.layout.action_item_horizontal, null);
} else {
container = mInflater.inflate(R.layout.action_item_vertical, null);
}
ImageView img = (ImageView) container.findViewById(R.id.iv_icon);
TextView text = (TextView) container.findViewById(R.id.tv_title);
if (icon != null) {
img.setImageDrawable(icon);
} else {
img.setVisibility(View.GONE);
}
if (title != null) {
text.setText(title);
} else {
text.setVisibility(View.GONE);
}
final int pos = mChildPos;
final int actionId = action.getActionId();
container.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mItemClickListener != null) {
mItemClickListener.onItemClick(PopuJar.this, pos, actionId);
}
if (!getPopuItem(pos).isSticky()) {
mDidAction = true;
dismiss();
}
}
});
container.setFocusable(true);
container.setClickable(true);
if (mOrientation == HORIZONTAL && mChildPos != 0) {
View separator = mInflater.inflate(R.layout.horiz_separator, null);
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.FILL_PARENT);
separator.setLayoutParams(params);
separator.setPadding(5, 0, 5, 0);
mTrack.addView(separator, mInsertPos);
mInsertPos++;
}
mTrack.addView(container, mInsertPos);
mChildPos++;
mInsertPos++;
}
/**
* Show quickaction popup. Popup is automatically positioned, on top or bottom of anchor view.
*
*/
public void show (View anchor) {
preShow();
int xPos, yPos, arrowPos;
mDidAction = false;
int[] location = new int[2];
anchor.getLocationOnScreen(location);
Rect anchorRect = new Rect(location[0], location[1], location[0] + anchor.getWidth(), location[1]
+ anchor.getHeight());
//mRootView.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
mRootView.measure(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
int rootHeight = mRootView.getMeasuredHeight();
if (rootWidth == 0) {
rootWidth = mRootView.getMeasuredWidth();
}
int screenWidth = mWindowManager.getDefaultDisplay().getWidth();
int screenHeight = mWindowManager.getDefaultDisplay().getHeight();
//automatically get X coord of popup (top left)
if ((anchorRect.left + rootWidth) > screenWidth) {
xPos = anchorRect.left - (rootWidth-anchor.getWidth());
xPos = (xPos < 0) ? 0 : xPos;
arrowPos = anchorRect.centerX()-xPos;
} else {
if (anchor.getWidth() > rootWidth) {
xPos = anchorRect.centerX() - (rootWidth/2);
} else {
xPos = anchorRect.left;
}
arrowPos = anchorRect.centerX()-xPos;
}
int dyTop = anchorRect.top;
int dyBottom = screenHeight - anchorRect.bottom;
boolean onTop = (dyTop > dyBottom) ? true : false;
if (onTop) {
if (rootHeight > dyTop) {
yPos = 15;
LayoutParams l = mScroller.getLayoutParams();
l.height = dyTop - anchor.getHeight();
} else {
yPos = anchorRect.top - rootHeight;
}
} else {
yPos = anchorRect.bottom;
if (rootHeight > dyBottom) {
LayoutParams l = mScroller.getLayoutParams();
l.height = dyBottom;
}
}
showArrow(((onTop) ? R.id.arrow_down : R.id.arrow_up), arrowPos);
setAnimationStyle(screenWidth, anchorRect.centerX(), onTop);
mWindow.showAtLocation(anchor, Gravity.NO_GRAVITY, xPos, yPos);
}
/**
* Set animation style
*
* @param screenWidth screen width
* @param requestedX distance from left edge
* @param onTop flag to indicate where the popup should be displayed. Set TRUE if displayed on top of anchor view
* and vice versa
*/
private void setAnimationStyle(int screenWidth, int requestedX, boolean onTop) {
int arrowPos = requestedX - mArrowUp.getMeasuredWidth()/2;
switch (mAnimStyle) {
case ANIM_GROW_FROM_LEFT:
mWindow.setAnimationStyle((onTop) ? R.style.Animations_PopUpMenu_Left : R.style.Animations_PopDownMenu_Left);
break;
case ANIM_GROW_FROM_RIGHT:
mWindow.setAnimationStyle((onTop) ? R.style.Animations_PopUpMenu_Right : R.style.Animations_PopDownMenu_Right);
break;
case ANIM_GROW_FROM_CENTER:
mWindow.setAnimationStyle((onTop) ? R.style.Animations_PopUpMenu_Center : R.style.Animations_PopDownMenu_Center);
break;
case ANIM_REFLECT:
mWindow.setAnimationStyle((onTop) ? R.style.Animations_PopUpMenu_Reflect : R.style.Animations_PopDownMenu_Reflect);
break;
case ANIM_AUTO:
if (arrowPos <= screenWidth/4) {
mWindow.setAnimationStyle((onTop) ? R.style.Animations_PopUpMenu_Left : R.style.Animations_PopDownMenu_Left);
} else if (arrowPos > screenWidth/4 && arrowPos < 3 * (screenWidth/4)) {
mWindow.setAnimationStyle((onTop) ? R.style.Animations_PopUpMenu_Center : R.style.Animations_PopDownMenu_Center);
} else {
mWindow.setAnimationStyle((onTop) ? R.style.Animations_PopUpMenu_Right : R.style.Animations_PopDownMenu_Right);
}
break;
}
}
/**
* Show arrow
*
* @param whichArrow arrow type resource id
* @param requestedX distance from left screen
*/
private void showArrow(int whichArrow, int requestedX) {
final View showArrow = (whichArrow == R.id.arrow_up) ? mArrowUp : mArrowDown;
final View hideArrow = (whichArrow == R.id.arrow_up) ? mArrowDown : mArrowUp;
final int arrowWidth = mArrowUp.getMeasuredWidth();
showArrow.setVisibility(View.VISIBLE);
ViewGroup.MarginLayoutParams param = (ViewGroup.MarginLayoutParams)showArrow.getLayoutParams();
param.leftMargin = requestedX - arrowWidth / 2;
hideArrow.setVisibility(View.INVISIBLE);
}
/**
* Set listener for window dismissed. This listener will only be fired if the quicakction dialog is dismissed
* by clicking outside the dialog or clicking on sticky item.
*/
public void setOnDismissListener(PopuJar.OnDismissListener listener) {
setOnDismissListener(this);
mDismissListener = listener;
}
@Override
public void onDismiss() {
if (!mDidAction && mDismissListener != null) {
mDismissListener.onDismiss();
}
}
/**
* Listener for item click
*
*/
public interface OnPopuItemClickListener {
public abstract void onItemClick(PopuJar source, int pos, int actionId);
}
/**
* Listener for window dismiss
*
*/
public interface OnDismissListener {
public abstract void onDismiss();
}
}
public class PopupWindows {
protected Context mContext;
protected PopupWindow mWindow;
protected View mRootView;
protected Drawable mBackground = null;
protected WindowManager mWindowManager;
/**
* Constructor.
*
* @param context Context
*/
public PopupWindows(Context context) {
mContext = context;
mWindow = new PopupWindow(context);
mWindow.setTouchInterceptor(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_OUTSIDE) {
mWindow.dismiss();
return true;
}
return false;
}
});
mWindowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
}
/**
* On dismiss
*/
protected void onDismiss() {
}
/**
* On show
*/
protected void onShow() {
}
/**
* On pre show
*/
protected void preShow() {
if (mRootView == null)
throw new IllegalStateException("setContentView was not called with a view to display.");
onShow();
if (mBackground == null)
mWindow.setBackgroundDrawable(new BitmapDrawable());
else
mWindow.setBackgroundDrawable(mBackground);
mWindow.setWidth(WindowManager.LayoutParams.WRAP_CONTENT);
mWindow.setHeight(WindowManager.LayoutParams.WRAP_CONTENT);
mWindow.setTouchable(true);
mWindow.setFocusable(true);
mWindow.setOutsideTouchable(true);
mWindow.setContentView(mRootView);
}
/**
* Set background drawable.
*
* @param background Background drawable
*/
public void setBackgroundDrawable(Drawable background) {
mBackground = background;
}
/**
* Set content view.
*
* @param root Root view
*/
public void setContentView(View root) {
mRootView = root;
mWindow.setContentView(root);
}
/**
* Set content view.
*
* @param layoutResID Resource id
*/
public void setContentView(int layoutResID) {
LayoutInflater inflator = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
setContentView(inflator.inflate(layoutResID, null));
}
/**
* Set listener on window dismissed.
*
* @param listener
*/
public void setOnDismissListener(PopupWindow.OnDismissListener listener) {
mWindow.setOnDismissListener(listener);
}
/**
* Dismiss the popup window.
*/
public void dismiss() {
mWindow.dismiss();
}
}
Popu调用时在onCreate使用如下:
PopuItem userItem = new PopuItem(ID_USER, "用户", getResources().getDrawable(R.drawable.child_image));
PopuItem grounpItem = new PopuItem(ID_GROUNP, "群组", getResources().getDrawable(R.drawable.user_group));
//use setSticky(true) to disable PopuJar dialog being dismissed after an item is clicked
userItem.setSticky(true);
//create PopuJar. Use PopuJar.VERTICAL or PopuJar.HORIZONTAL param to define layout
final PopuJar mPopu = new PopuJar(this, PopuJar.VERTICAL);
//add action items into PopuJar
mPopu.addPopuItem(userItem);
mPopu.addPopuItem(grounpItem);
显示popu:
mPopu.show(v); //v表示显示在那个view下面
参考:
http://code.google.com/p/simple-quickactions/
/*** @author 张兴业
* 邮箱:xy-zhang#163.com
* android开发进阶群:278401545
*
*/





相关推荐
这一步骤确保了选中状态只在一个Tab上显示。同时,这个方法可能还会负责替换底部的`bodylayout`中的内容,展示与新选中Tab相对应的活动视图。 然而,使用`ActivityGroup`和`startActivity`的方式存在一些问题,比如...
在Android UI开发中,实现界面元素的动态交互是提升用户体验的关键之一。本篇将深入探讨如何利用ViewFlipper组件和GestureDetector类实现左右滑动切换视图的效果,这在主页面或多个内容区域展示的场景中非常常见。 ...
在Android应用开发中,下拉刷新(Pull To Refresh)功能是一项常见的UI交互设计,它允许用户通过在列表顶部向下拉动来触发数据的刷新操作。这一功能显著提升了用户体验,尤其是在查看实时信息更新时,如新闻、社交...
本资源“安卓Android源码——ui开发类库示例源码.zip”提供了丰富的UI开发示例,帮助开发者更好地理解和应用各种UI类库。下面,我们将详细探讨这些知识点。 1. **Android UI组件**:Android SDK包含了多种内置的UI...
这个名为“安卓Android源码——UI界面源码.zip”的压缩包,很显然是一个包含Android用户界面(UI)相关源代码的资源集合。下面我们将详细探讨Android UI界面的构建原理以及可能包含的知识点。 1. **Android UI框架*...
这份"Android程序研发源码Android ui开发类库示例源码.zip"压缩包提供了关于Android UI开发的一个实例源码——GreenDroid库。GreenDroid是一个开源的Android库,专为快速构建具有丰富UI特性的应用程序而设计。 ...
【描述】"安卓Android源码——微享,微信分享实例.zip"的描述简洁明了,表明这是一个专门针对Android系统的源代码实例,涉及的是微信分享这一具体功能。开发者可以通过分析和运行这些代码来学习微信SDK的使用,以及...
这份"Android开发笔记——UI基础编程"的资料集包含了两部分:新版Android开发教程+笔记七--基础UI编程1.pdf和新版Android开发教程+笔记七--基础UI编程2.pdf,将深入讲解Android应用程序中用户界面的设计与实现。...
PopuWindow是Android开发中常用的一种控件,用于创建弹出式窗口,通常用在下拉菜单、浮动提示框等场景。...这个实例提供了一个良好的学习平台,帮助开发者进一步提升在Android UI设计和事件处理方面的技能。
在本章节中,“Google.Android开发入门与实战第12章.Android综合案例一——RSS阅读器实例”主要聚焦于Android应用程序开发中的一个实际应用场景——构建一个RSS阅读器。这个实例将帮助初学者理解如何将Android SDK的...
在本项目中,"AndroidStudio————实战演练——仿美团外卖菜单"是一个专注于使用Android Studio开发的应用程序实战案例,目标是创建一个类似于美团外卖的菜单功能。这个项目涵盖了多个Android开发的关键知识点,...
这个压缩包“安卓Android源码——开发API人脸检测实例教程.zip”包含了创建一个基于Android的人脸检测应用的所有必要文件和配置,旨在帮助开发者实现这一功能。下面我们将深入探讨其中涉及的关键知识点。 1. **...
这份"Android源码——ui开发类库示例源码_new_19.zip"压缩包显然是一个专注于Android UI开发的学习资源,包含了一些示例源码,帮助开发者了解和实践Android UI的各种组件和库的使用。 首先,Android UI主要基于XML...
是一个Android的ui开发类库,能够使你的Android开发更加简便和快捷。 11、Android滑动式菜单 SlidingMenu 是 Android 上实现类似 Facebook 和 Path 2.0 滑动式菜单的组件。 12、AsyncImageView 是 Android 上的一...
`setContentView()`方法用来设置UI布局,通常传入一个XML布局文件的ID。XML布局文件是定义UI结构的主要方式,它允许开发者用声明式的方式定义视图及其属性。 关于资源中的图片文件(1_120916110709_1.jpg、1-...
Android 传感器编程实例开发——三轴数据采集 Android 传感器编程实例开发是一种非常重要的技术, especialmente 在嵌入式物联网行业中。Android 平台支持的传感器种类越来越多,这为开发者提供了更多的选择和灵活...
Android UI 开发的一个重要方面是事件处理。通过监听器接口(OnClickListener、OnTouchListener等),开发者可以响应用户的触摸操作。源码示例会展示如何设置这些监听器以及如何处理事件回调,这对于创建交互式界面...
【ASP论坛网站实例开发源码——动态PHP文本论坛实例开发.rar】这个压缩包提供了一个基于ASP语言的动态PHP文本论坛的实例源码,是开发者学习和研究ASP论坛构建的一个宝贵资源。下面将详细阐述该实例涉及的主要知识点...
ASP论坛网站实例开发源码——scauren分类信息风格实例是一个基于ASP技术的论坛系统,设计灵感来源于scauren分类信息的风格。该实例适用于学习和理解如何利用ASP语言构建一个功能完善的在线社区平台,特别适合初学者...