刚刚看到一篇国外讨论CSS sprites利弊的文章,作者认为那是潜在的危险,在文中也指出了他的很多观点,这个技术我用的时间不长,不过到也还是有一些体会的,在这里也说一说自己的理解吧。
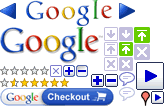
所谓CSS sprites 就是把很多张小的背景图集中在一张大图上,然后通过定义background-position来调用不同位置的背景图。这个技术最大的优点就是减少了HTTP请求,另外就是减小了图片的大小,节省带宽。这就是google的一张CSS sprites:

google css sprites
对于前者我很赞同,毕竟HTTP请求对于一个大型网站的性能来说,是很重要的参数,如果十几张图片集中在一个CSS sprites图片上,那将是节省很多的。但是对于后者,我觉得效果是微乎其微的,很多张零碎的图片组合在一起,确实可以降低图片的大小,但是那是很小的。我们值得注意的是,对于相同的图片,浏览器会调用缓存中的文件,所以只是在用户空缓存状态下浏览的时候才起作用,而且那还是微乎其微的,再加上目前网络的带宽状态,那将是可以被我们所忽略的。
CSS sprites到底会不会增加我们的工作量呢?我认为,如果是一个十分庞大的css sprites那将是肯定的,不管是在编写代码还是在后期的维护时,都将是增加了工作量的。但是如果区域性的使用css sprites 我认为那将是有利的。

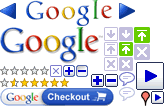
iscss CSS sprites
比如使用这样一张CSS sprites图片,用来做自适应宽度,带有划过效果的按钮,就是很好的选择。如果不使用这个技术,这将会是四张图片,而且很零碎不容易管理。如果我们要调整图片的颜色,就需要对应着去找,很不方便。做在一张图片上,我们就可以轻松的更改了,当然,我们可以保留这个CSS sprites的PSD文件,那样更改起来就更加轻松了,同时HTTP请求也缩减到了四分之一呢。
所以我认为像这种局部的应用是很有必要的。但是那种特别大的CSS sprites就不太提倡了。
稍后我们将介绍如果制作这样的按钮。
分享到:











相关推荐
**CSS Sprites 知识点详解** CSS Sprites,又称为CSS精灵,是网页优化的一种技术,通过将多个小图像合并成一个大的图像文件,然后利用CSS的背景定位功能,来显示所需的小图像部分。这种方法减少了HTTP请求的数量,...
**CSS Sprites 简介** CSS Sprites 是一种网页...总的来说,开发者应根据项目需求权衡利弊,选择是否使用CSS Sprites。随着技术的发展,也有一些在线工具可以帮助简化CSS Sprites的创建和维护过程,降低了使用门槛。
**CSS Sprites技术详解** CSS Sprites是一种网页图像优化技术,通过将多...在实际应用中,应根据项目需求和资源状况权衡利弊,适当使用CSS Sprites。在接下来的CSS教程中,我们将探讨另一种图像优化技巧——图片替换。
"CSS hacks與爭議"讨论了对浏览器差异的处理,以及CSS hack的利弊,提醒开发者应谨慎使用,尽可能保持代码的干净和标准化。 "css id如何避免与开发人员的id命名重复"提出了关于ID命名的一些建议,如使用前缀,避免...
1. 减少连接次数:通过合并文件(如合并CSS和JavaScript),使用CSS Sprites技术整合背景图片,减少HTTP请求次数。内联图像(使用data:URL scheme)能减少请求,但可能增加页面大小,适合放在CSS中而不是HTML中,以...
这种技术通常被称为CSS精灵(CSS Sprites)。CSS精灵是一种网页图像处理方式,通过将多个小图像合并到一张大图上,然后在CSS中通过定位背景图像的位置来显示需要的小图,以此减少HTTP请求,提高页面加载速度。 在...