жҖ»дҪ“жөҒзЁӢ
1.В иҰҒйҖҡиҝҮзҪ‘з«ҷжү«з Ғзҷ»еҪ•зҡ„иҜқйңҖиҰҒе…ҲеҺ»еҫ®дҝЎејҖж”ҫе№іеҸ°з”іиҜ·дёҖдёӘзҪ‘з«ҷAPPВ
В В В зҪ‘з«ҷAPPйңҖиҰҒжҸҗдәӨдёҖдәӣиө„ж–ҷгҖӮең°еқҖжҳҜhttps://open.weixin.qq.com/
В В В жҳҜејҖж”ҫе№іеҸ°пјҢдёҚжҳҜе…¬дј—е№іеҸ°гҖӮ
В В В е…¬дј—е№іеҸ°жҳҜе…¬дј—еҸ·пјҢи®ўйҳ…еҸ·пјҢ
В В В ејҖж”ҫе№іеҸ°пјҢжҳҜеҸҜд»Ҙз»‘е®ҡеӨҡдёӘе…¬дј—еҸ·пјҢе°ҸзЁӢеәҸпјҢд»ҘеҸҠзҪ‘з«ҷAPPзҡ„
В В В дё”ејҖж”ҫе№іеҸ°йңҖиҰҒи®ӨиҜҒпјҢжҜҸе№ҙиҰҒдәӨй’ұгҖӮ
В В В
2. е®Ўж ёйҖҡиҝҮд»ҘеҗҺ е°ұдјҡз”ҹжҲҗappid д»ҘеҸҠ secret
В
жіЁпјҡ. еҫ®дҝЎе…¬дј—еҸ·жҳҜдёҚиғҪйҖҡиҝҮзҪ‘з«ҷжү«з Ғзҷ»еҪ•зҡ„гҖӮпјҲеҪ“然д№ҹеҸҜд»Ҙз»•и·Ҝиө°пјҢд№ҹиғҪе®һзҺ°е…іжіЁе…¬дј—еҸ·зҷ»еҪ•пјҢиҝҷйҮҢжҲ‘е°ұдёҚеҘ—и®Ёи®әиҝҷдёӘй—®йўҳпјҢеҸӘжҳҜжңүдёҖзӮ№жҖқи·ҜпјҢе…·дҪ“иЎҢдёҚиЎҢжҲ‘д№ҹдёҚеӨӘжё…жҘҡпјү
В
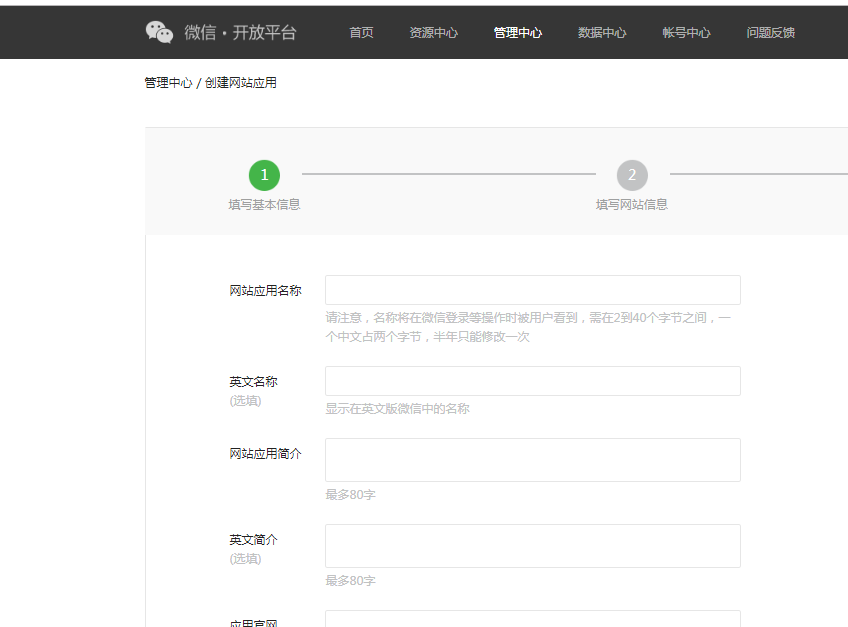
1.1 еҺ»В В https://open.weixin.qq.com/В еҲӣе»әзҪ‘з«ҷAPPеә”з”Ё

В
1.2 жҸҗдәӨиө„ж–ҷе®Ўж ёпјҢйңҖиҰҒзӣ–е…¬з«
В

В
В
В
3. жҺҘдёӢжқҘе°ұжҳҜиҺ·еҸ–appid е’Ң secretеҒҡжү«з Ғзҷ»еҪ•
В
В
第дёҖжӯҘеңЁйңҖиҰҒжҳҫзӨәдәҢз»ҙз Ғзҡ„йЎөйқўж·»еҠ js
В
В
function showWechatEr () {
var s = document.createElement('script')
s.type = 'text/javascript'
s.src = 'https://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js'
var wxElement = document.body.appendChild(s)
wxElement.onload = function () {
new WxLogin({
id: 'fisrt-shade-main', // йңҖиҰҒжҳҫзӨәзҡ„е®№еҷЁid
appid: '', // е…¬дј—еҸ·appid wx*******
scope: 'snsapi_login', // зҪ‘йЎөй»ҳи®ӨеҚіеҸҜ
redirect_uri: encodeURIComponent(''), // жҺҲжқғжҲҗеҠҹеҗҺеӣһи°ғзҡ„url
state: Math.ceil(Math.random() * 1000), // еҸҜи®ҫзҪ®дёәз®ҖеҚ•зҡ„йҡҸжңәж•°еҠ sessionз”ЁжқҘж ЎйӘҢ
style: 'black', // жҸҗдҫӣ"black"гҖҒ"white"еҸҜйҖүгҖӮдәҢз»ҙз Ғзҡ„ж ·ејҸ
href: '' // еӨ–йғЁcssж–Ү件urlпјҢйңҖиҰҒhttps
})
}
shadeFn('fisrt-shade',{width:340}).open()
}
В иҝҷйҮҢйҮҚзӮ№и®ІдёҖдёӢredirect_uri иҝҷйҮҢзҡ„URLйңҖиҰҒе’ҢдҪ жҸҗдәӨиө„ж–ҷе®Ўж ёзҡ„еҹҹеҗҚдёҖиҮҙ дёҚ然дәҢз»ҙз ҒдёҚжҳҫзӨә
В
В
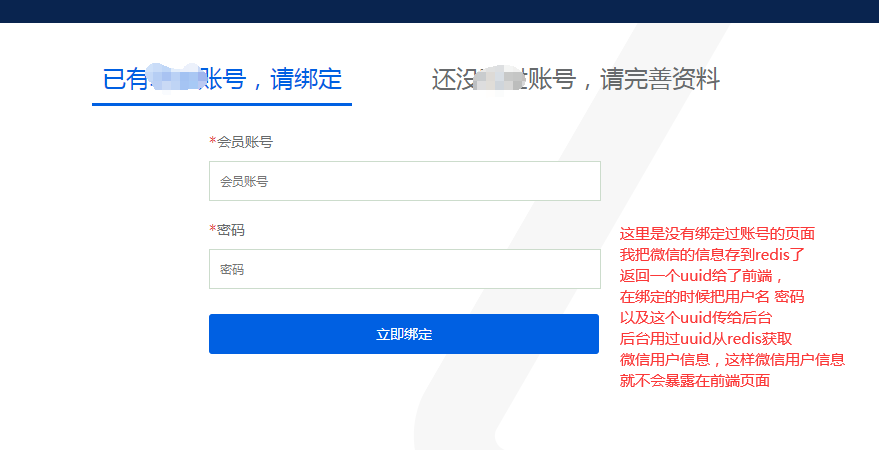
иҝҷдёӘURLжҳҜеҪ“дҪ жү«жҸҸдәҢз»ҙз ҒзЎ®и®ӨжҺҲжқғд»ҘеҗҺйЎөйқўдјҡиҪ¬и·іеҲ°иҜҘйЎөйқўпјҢ并且дјҡеёҰдёҠCODEд»ҘеҸҠSTATUSдёӨдёӘеҸӮж•°
е°ұеғҸиҝҷж ·иҪ¬и·ізҡ„URLпјҢдҪ йңҖиҰҒеҗҺеҸ°еңЁbindAccountиҝҷдёӘж–№жі•йҮҢйқўйҖҡиҝҮйҖҡиҝҮcodeжҚўеҸ–еҫ®дҝЎз”ЁжҲ·дҝЎжҒҜ
В
В
В
/**
* йҖҡиҝҮ codeжҚўеҸ–з”ЁжҲ·еҹәзЎҖдҝЎжҒҜ openid unionid жҳөз§° еӨҙеғҸ
* @author YangJie
* 2019е№ҙ11жңҲ26ж—Ҙ дёӢеҚҲ4:35:16
*/
public WeixinUserInfo getWechatUserInfo(HttpServletRequest request, HttpServletResponse response) {
WeixinUserInfo weixinUserInfo = new WeixinUserInfo();
weixinUserInfo.setType(3);
String code = request.getParameter("code");
if (code == null || "".equals(code))
return null;
String openid = null;
String accessToken = null;
String appId =SystemParams.getProperty("wechat.web.appid"); //иҝҷйҮҢжҳҜдҪ зҡ„appid
String secret = SystemParams.getProperty("wechat.web.secret");//иҝҷйҮҢжҳҜз”ҹжҲҗзҡ„secret
//иҺ·еҸ–token
String url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=" + appId + "&secret=" + secret + "&code=" + code + "&grant_type=authorization_code";
//httpClientUtilsжҳҜжҲ‘иҮӘе·ұе°ҒиЈ…зҡ„дёҖдёӘеҸ‘йҖҒgetе’Ңpostзҡ„зұ» иҝҷйҮҢе°ұдёҚиҙҙеҮәжқҘдәҶ,иҮӘе·ұеҶҷдёҖдёӘе°ұиЎҢдәҶ
String result = httpClientUtils.getSimple(url);
try {
JsonParser jsonParser = new JsonParser();
JsonElement jsonElement = jsonParser.parse(result);
openid = jsonElement.getAsJsonObject().get("openid").getAsString();
accessToken = jsonElement.getAsJsonObject().get("access_token").getAsString();
} catch (Exception e) {
log.error("--------------------");
log.error("иҺ·еҸ–webз«ҜдәҢз»ҙз Ғзҷ»еҪ•openid ејӮеёё");
log.error(url);
log.error(result);
log.error("--------------------");
//e.printStackTrace();
return null;
}
//йҖҡиҝҮtokenиҺ·еҸ–з”ЁжҲ·еҹәзЎҖдҝЎжҒҜ
try {
url = "https://api.weixin.qq.com/sns/userinfo?access_token=" + accessToken + "&openid=" + openid + "&lang=zh_CN";
result = httpClientUtils.getSimple(url);
JsonParser jsonParser = new JsonParser();
JsonElement jsonElement = jsonParser.parse(result);
String unionid = jsonElement.getAsJsonObject().get("unionid").getAsString();
String nickname = jsonElement.getAsJsonObject().get("nickname").getAsString();
String headimgurl = jsonElement.getAsJsonObject().get("headimgurl").getAsString();
weixinUserInfo.setUnionid(unionid);
weixinUserInfo.setOpenid(openid);
weixinUserInfo.setNickname(nickname);
weixinUserInfo.setHeadimgurl(headimgurl);
} catch (Exception e) {
log.info("--------------------");
log.info("иҺ·еҸ–webз«ҜдәҢз»ҙз Ғзҷ»еҪ•з”ЁжҲ·еҹәзЎҖдҝЎжҒҜејӮеёё");
log.info(url);
log.info(result);
log.info("--------------------");
//e.printStackTrace();
return null;
}
return weixinUserInfo;
}
В
В







зӣёе…іжҺЁиҚҗ
гҖҗPHPдәҢз»ҙз Ғжү«з Ғзҷ»еҪ•е®Ңж•ҙзүҲпјҢйҷ„еёҰж•°жҚ®еә“sqlж–Ү件гҖ‘жҳҜдёҖдёӘеҹәдәҺPHPзј–зЁӢиҜӯиЁҖе’ҢThinkPHPжЎҶжһ¶е®һзҺ°зҡ„дәҢз»ҙз Ғжү«з Ғзҷ»еҪ•зі»з»ҹгҖӮиҝҷдёӘзі»з»ҹжҸҗдҫӣдәҶз”ЁжҲ·йҖҡиҝҮжү«жҸҸдәҢз»ҙз Ғеҝ«йҖҹе®ҢжҲҗзҷ»еҪ•зҡ„еҠҹиғҪпјҢеӨ§еӨ§жҸҗеҚҮдәҶз”ЁжҲ·дҪ“йӘҢпјҢеҗҢж—¶д№ҹеўһејәдәҶзі»з»ҹзҡ„...
жү«з Ғжү«з Ғжү«з ҒиҺ·еҸ–дәҢз»ҙз ҒеҶ…е®№жү«з Ғжү«з Ғжү«з ҒиҺ·еҸ–дәҢз»ҙз ҒеҶ…е®№жү«з Ғжү«з Ғжү«з ҒиҺ·еҸ–дәҢз»ҙз ҒеҶ…е®№жү«з Ғжү«з Ғжү«з ҒиҺ·еҸ–дәҢз»ҙз ҒеҶ…е®№жү«з Ғжү«з Ғжү«з ҒиҺ·еҸ–дәҢз»ҙз ҒеҶ…е®№жү«з Ғжү«з Ғжү«з ҒиҺ·еҸ–дәҢз»ҙз ҒеҶ…е®№жү«з Ғжү«з Ғжү«з ҒиҺ·еҸ–дәҢз»ҙз ҒеҶ…е®№жү«з Ғжү«з Ғжү«з ҒиҺ·еҸ–...
жң¬йЎ№зӣ®жҳҜеҹәдәҺC# WinFormи®ҫи®Ўзҡ„дёҖдёӘе®ўжҲ·з«Ҝеә”з”ЁзЁӢеәҸпјҢе®һзҺ°дәҶй’үй’үе’Ңеҫ®дҝЎзҡ„дәҢз»ҙз Ғжү«з Ғзҷ»еҪ•еҠҹиғҪгҖӮдёӢйқўе°ҶиҜҰз»Ҷйҳҗиҝ°зӣёе…ізҹҘиҜҶзӮ№гҖӮ 1. **C#иҜӯиЁҖ**пјҡC#жҳҜз”ұеҫ®иҪҜејҖеҸ‘зҡ„дёҖз§Қйқўеҗ‘еҜ№иұЎзҡ„зј–зЁӢиҜӯиЁҖпјҢе®ғд»Ҙе…¶з®ҖжҙҒгҖҒзұ»еһӢе®үе…Ёе’ҢжҖ§иғҪејәеӨ§...
еңЁжң¬ж–ҮдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•дҪҝз”ЁSpringBootжЎҶжһ¶жқҘе®һзҺ°дёҖдёӘеҹәдәҺеҫ®дҝЎејҖж”ҫе№іеҸ°зҡ„Webз«Ҝжү«з Ғзҷ»еҪ•еҠҹиғҪгҖӮеҫ®дҝЎжү«з Ғзҷ»еҪ•жҳҜдёҖз§Қе®үе…ЁгҖҒдҫҝжҚ·зҡ„з”ЁжҲ·иә«д»ҪйӘҢиҜҒж–№ејҸпјҢе®ғе…Ғи®ёз”ЁжҲ·йҖҡиҝҮжү«жҸҸдәҢз»ҙз ҒжқҘжҺҲжқғзҷ»еҪ•пјҢиҖҢж— йңҖиҫ“е…Ҙз”ЁжҲ·еҗҚе’ҢеҜҶз Ғ...
4. **Webз«Ҝжү«з Ғзҷ»еҪ•**пјҡжү«з Ғзҷ»еҪ•жҳҜеҫ®дҝЎжҸҗдҫӣзҡ„дёҖз§Қе®үе…ЁйӘҢиҜҒж–№ејҸпјҢз”ЁжҲ·йҖҡиҝҮжү«жҸҸдәҢз»ҙз Ғе°Ҷеҫ®дҝЎиҙҰеҸ·дёҺзҪ‘з«ҷиҙҰеҸ·е…іиҒ”гҖӮејҖеҸ‘иҖ…йңҖиҰҒи°ғз”Ёеҫ®дҝЎAPIз”ҹжҲҗдәҢз»ҙз ҒпјҢ然еҗҺеӨ„зҗҶжү«з ҒеҗҺзҡ„еӣһи°ғдәӢ件пјҢе®ҢжҲҗзҷ»еҪ•иҝҮзЁӢгҖӮ 5. **жҺҲжқғзҷ»еҪ•**пјҡжҺҲжқғ...
гҖҗдҪңе“ҒеҗҚз§°гҖ‘пјҡеҹәдәҺSpringBoot+Vue+Androidзҡ„дәҢз»ҙз Ғжү«з Ғзҷ»еҪ•пјӣжңҚеҠЎеҷЁз«ҜгҖҒзҪ‘йЎөеүҚз«Ҝе’Ңе®үеҚ“з«Ҝжәҗз ҒгҖҗдәҢз»ҙз Ғзҷ»еҪ•гҖ‘ гҖҗйҖӮз”ЁдәәзҫӨгҖ‘пјҡйҖӮз”ЁдәҺеёҢжңӣеӯҰд№ дёҚеҗҢжҠҖжңҜйўҶеҹҹзҡ„е°ҸзҷҪжҲ–иҝӣйҳ¶еӯҰд№ иҖ…гҖӮеҸҜдҪңдёәжҜ•и®ҫйЎ№зӣ®гҖҒиҜҫзЁӢи®ҫи®ЎгҖҒеӨ§дҪңдёҡгҖҒ...
еңЁиҝҷдёӘеңәжҷҜдёӢпјҢз”ЁжҲ·ж— йңҖзӮ№еҮ»д»»дҪ•жҢүй’®пјҢеҸӘйңҖйҖҡиҝҮжү«з ҒжһӘжү«жҸҸжқЎеҪўз ҒжҲ–дәҢз»ҙз ҒпјҢе…¶з»“жһңе°ұдјҡиҮӘеҠЁеЎ«е……еҲ°зҪ‘йЎөзҡ„ж–Үжң¬жЎҶдёӯпјҢ并еңЁжү«з Ғз»“жқҹж—¶иҮӘеҠЁжҸҗдәӨгҖӮиҝҷз§Қж–№ејҸжһҒеӨ§ең°жҸҗй«ҳдәҶж•°жҚ®еҪ•е…Ҙзҡ„ж•ҲзҺҮе’ҢеҮҶзЎ®жҖ§пјҢе°Өе…¶йҖӮз”ЁдәҺзү©жөҒгҖҒеә“еӯҳз®ЎзҗҶзӯү...
иҝҷжҳҜдёҖдёӘеҹәдәҺзҺ°д»ЈжҠҖжңҜж Ҳжһ„е»әзҡ„дәҢз»ҙз Ғжү«з Ғзҷ»еҪ•зі»з»ҹзҡ„йЎ№зӣ®пјҢдё»иҰҒйҮҮз”ЁдәҶSpringBootеҗҺз«ҜжЎҶжһ¶гҖҒVueеүҚз«ҜжЎҶжһ¶д»ҘеҸҠAndroidе®ўжҲ·з«ҜжҠҖжңҜгҖӮдёӢйқўе°ҶеҲҶеҲ«еҜ№иҝҷдёүдёӘе…ій”®жҠҖжңҜиҝӣиЎҢиҜҰз»Ҷи§ЈйҮҠгҖӮ **SpringBoot** SpringBootжҳҜSpringжЎҶжһ¶зҡ„...
еҹәдәҺSpringBoot+Vue+Androidзҡ„дәҢз»ҙз Ғжү«з Ғзҷ»еҪ•жәҗз Ғ+йЎ№зӣ®иҜҙжҳҺ+ж•°жҚ®еә“пјҲжңҚеҠЎз«Ҝ+移еҠЁз«Ҝ+webз«Ҝпјү.zip гҖҗ1гҖ‘йЎ№зӣ®д»Јз Ғе®Ңж•ҙдё”еҠҹиғҪйғҪйӘҢиҜҒokпјҢзЎ®дҝқзЁіе®ҡеҸҜйқ иҝҗиЎҢеҗҺжүҚдёҠдј гҖӮж¬ўиҝҺдёӢиҪҪдҪҝз”ЁпјҒеңЁдҪҝз”ЁиҝҮзЁӢдёӯпјҢеҰӮжңүй—®йўҳжҲ–е»әи®®пјҢиҜ·еҸҠж—¶...
гҖҗж ҮйўҳгҖ‘пјҡвҖңпјҲй’үй’үпјү第дёүж–№WEBзҪ‘з«ҷжү«з Ғзҷ»еҪ•вҖқ еңЁиҝҷдёӘж ҮйўҳдёӯпјҢжҲ‘们关注зҡ„жҳҜеҰӮдҪ•йӣҶжҲҗй’үй’үзҡ„жү«з Ғзҷ»еҪ•еҠҹиғҪеҲ°дёҖдёӘ第дёүж–№зҡ„Webеә”з”ЁзЁӢеәҸгҖӮй’үй’үжҳҜйҳҝйҮҢе·ҙе·ҙжҺЁеҮәзҡ„дјҒдёҡзә§йҖҡи®Ҝе’ҢеҚҸдҪңе№іеҸ°пјҢе®ғжҸҗдҫӣдәҶдё°еҜҢзҡ„APIжҺҘеҸЈдҫӣејҖеҸ‘иҖ…дҪҝз”Ё...
иҜҘDemoдёә.NET Core WebзҺҜеўғпјҢйӣҶжҲҗSignalRпјҢдҫқжҚ®SignalRе®һж—¶йҖҡи®Ҝзү№жҖ§е®һзҺ°жүӢжңәжү«з Ғзҷ»еҪ•пјҢд»Јз Ғз®ҖжҙҒжё…жҷ°пјҢеҸҜзӣҙжҺҘдҪҝз”ЁгҖӮиҜҘDemoдёәеҺҹзҗҶи§ЈжһҗпјҢ并жңӘе®һзҺ°еӨҚжқӮдёҡеҠЎеҸҠTokenйӘҢиҜҒпјҲе°ҸзҷҪжҸҗзӨәпјҡжү«з Ғзҷ»еҪ•йңҖдҝқиҜҒжүӢжңәдёҺзҪ‘з«ҷеңЁеҗҢдёҖеұҖеҹҹзҪ‘...
еңЁеҫ®дҝЎжү«з Ғзҷ»еҪ•дёӯпјҢдҪ зҡ„зҪ‘з«ҷпјҲе®ўжҲ·з«ҜпјүйңҖиҰҒиҺ·еҸ–з”ЁжҲ·зҡ„жҺҲжқғпјҢд»Ҙдҫҝд»Һеҫ®дҝЎжңҚеҠЎеҷЁпјҲиө„жәҗжңҚеҠЎеҷЁпјүиҺ·еҸ–з”ЁжҲ·зҡ„еҫ®дҝЎдҝЎжҒҜпјҢд»ҺиҖҢе®ҢжҲҗзҷ»еҪ•гҖӮ жҺҘдёӢжқҘпјҢжҲ‘们иҰҒжіЁеҶҢдёҖдёӘеҫ®дҝЎејҖж”ҫе№іеҸ°иҙҰеҸ·пјҢиҺ·еҸ–еҲ°AppIDе’ҢAppSecretгҖӮиҝҷжҳҜдҪ зҡ„еә”з”ЁдёҺ...
Java Web е®һзҺ° APP жү«з Ғзҷ»еҪ•еҠҹиғҪ Java Web е®һзҺ° APP жү«з Ғ...Java Web е®һзҺ° APP жү«з Ғзҷ»еҪ•еҠҹиғҪйңҖиҰҒз»ҸиҝҮз”ҹжҲҗдәҢз»ҙз ҒгҖҒAPP жү«жҸҸгҖҒWeb йЎөйқўиҪ®иҜўгҖҒжңҚеҠЎеҷЁз«ҜйӘҢиҜҒзӯүеҮ дёӘжӯҘйӘӨгҖӮиҜҘеҠҹиғҪеҸҜд»ҘжһҒеӨ§ең°жҸҗй«ҳз”ЁжҲ·дҪ“йӘҢпјҢжҸҗй«ҳзі»з»ҹзҡ„е®үе…ЁжҖ§гҖӮ
Struckgx8е’ҢUnigUiзҷ»еҪ•жҳҜиҝҷдёӘзү№е®ҡеңәжҷҜдёӯзҡ„关键组件пјҢиҖҢвҖңuniguiеҫ®дҝЎвҖқеҲҷиЎЁжҳҺжҲ‘们йңҖиҰҒйӣҶжҲҗеҫ®дҝЎзҡ„жү«з Ғзҷ»еҪ•жҺҘеҸЈгҖӮ йҰ–е…ҲпјҢзҗҶи§Јзҷ»еҪ•иҝҮзЁӢзҡ„еҹәзЎҖжҳҜеҝ…дёҚеҸҜе°‘зҡ„гҖӮдј з»ҹзҡ„зҷ»еҪ•ж–№ејҸйҖҡеёёйңҖиҰҒз”ЁжҲ·иҫ“е…Ҙз”ЁжҲ·еҗҚе’ҢеҜҶз ҒпјҢдҪҶеңЁз§»еҠЁ...
жҖ»з»“жқҘиҜҙпјҢ"cameraдәҢз»ҙз Ғжү«з Ғе®һдҫӢ"жҳҜдёҖдёӘе…ідәҺеҰӮдҪ•еңЁH5зҺҜеўғдёӯйӣҶжҲҗдәҢз»ҙз Ғжү«жҸҸеҠҹиғҪзҡ„е®һи·өжҢҮеҚ—пјҢж¶үеҸҠдәҶж‘„еғҸеӨҙи®ҝй—®гҖҒе®һж—¶жү«жҸҸгҖҒз»“жһңеӨ„зҗҶд»ҘеҸҠз”ЁжҲ·дҪ“йӘҢдјҳеҢ–зӯүеӨҡдёӘж–№йқўгҖӮйҖҡиҝҮеӯҰд№ е’ҢзҗҶи§ЈиҝҷдәӣзҹҘиҜҶзӮ№пјҢејҖеҸ‘иҖ…еҸҜд»Ҙдёә他们зҡ„移еҠЁ...
дәҢз»ҙз Ғжү«з Ғзҷ»еҪ•пјӣжңҚеҠЎеҷЁз«ҜгҖҒзҪ‘йЎөеүҚз«ҜгҖҒ移еҠЁз«Ҝжәҗз Ғпјӣ ---- ## йЎ№зӣ®д»Ӣз»Қ - дёҖдёӘиғҪеӨҹе®һзҺ°жү«з Ғзҷ»еҪ•зҡ„demoпјҢдёҚеҰЁе°Ҹе°Ҹ**Star**дёҖдёӢеҗ§ >.~пјҢ[**з®Җд№Ұең°еқҖ**](https://www.jianshu.com/p/d5a7a3081bbf)иҜ·жҲігҖӮ - жң¬йЎ№зӣ®дёҖе…ұ...
pythonеҹәдәҺdjango е®һзҺ°зҡ„зү©иө„з®ЎзҗҶзі»з»ҹпјҢжңүдәҢз»ҙз Ғз”ҹжҲҗе’Ңжү«з ҒеҠҹиғҪгҖӮ жӯӨдҪңе“ҒдёәдҪңиҖ…еӯҰд№ PythonеҗҺзҡ„第дёҖдёӘдҪңе“ҒпјҢжүҖжңүзҡ„и§ҶеӣҫеӨ„зҗҶйғҪж”ҫеңЁдәҶVIEWи§ҶеӣҫйҮҢпјҢиҖҢдё”й„ҷдәәжҜ”иҫғжҮ’пјҢ并дёҚжғіеңЁmodelеҠ еҮҪж•°дәҶпјҢзЁӢеәҸз»“жһ„еҫҲиҮғиӮҝпјҢеҜ№дәҺдёҖдәӣ...
- жү«з Ғзҷ»еҪ•йҖҡеёёж¶үеҸҠжңҚеҠЎеҷЁз«Ҝзҡ„APIпјҢе®ўжҲ·з«ҜпјҲжөҸи§ҲеҷЁпјүйҖҡиҝҮи°ғз”ЁAPIз”ҹжҲҗдәҢз»ҙз ҒгҖӮеңЁе®һйҷ…еә”з”ЁдёӯпјҢиҝҷдёӘиҝҮзЁӢеҸҜиғҪеҢ…жӢ¬з”ЁжҲ·жҺҲжқғгҖҒз”ҹжҲҗдёҖж¬ЎжҖ§дәҢз»ҙз ҒгҖҒжү«жҸҸеҗҺйӘҢиҜҒзӯүжӯҘйӘӨгҖӮ然иҖҢпјҢиҝҷдёӘйЎ№зӣ®дҪңдёәйқҷжҖҒз•Ңйқўеұ•зӨәпјҢеҸҜиғҪд»…е®һзҺ°дәҶдәҢз»ҙз Ғ...
и°ғеҮәж‘„еғҸеӨҙпјҢжӢҚз…§дҝқеӯҳеҲ°з”»еёғпјҢе®ҡж—¶дј йҖҒеҲ°и§ЈжһҗеҮҪж•° ...и§ЈжһҗеҮҪж•°жҳҜеҗҺеҸ°c# .net MVC е®һзҺ°зҡ„пјҢи§ЈжһҗеҮҪж•°з”ЁеҲ°зҡ„дәҢз»ҙз Ғи§ЈжһҗAPIдҫқиө–дәҺ第дёүж–№дәҢз»ҙз Ғеә“google zxing , еӣ жӯӨйңҖиҰҒе…Ҳеј•з”Ёзұ»еә“пјҡzxing.dllгҖҒzxing.presentation.dll