使用jQuery的好处是很多人为它写一些组件,而在项目所需用到功能也都可以找到一些组件去完成。
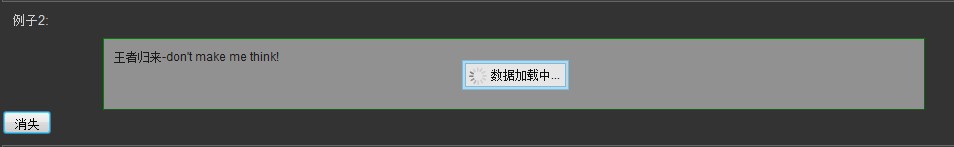
现在又这样一个需求当用户点击一个按钮后不允许用户进行任何的操作,取而代之的是弹出一个遮罩层显示一个loading提示框,效果如下。

其实这个需求很简单,但很多组件体积相对这个需求来说太大了,在网上瞎溜达了找到了一个还不错的组件,作者是上面也没有写。现在就来分析一下这个组件的源码和使用
[javascript] view plaincopy
- /**
- * @部分参数说明
- */
- (function($){
- $.fn.extend({
- //主函数
- toggleLoading: function(options){
- // 找到遮罩层
- var crust = this.children(".x-loading-wanghe");
- // 当前操作的元素
- var thisjQuery = this;
- // 实现toogle(切换遮罩层出现与消失)效果的判断方法
- if(crust.length>0){
- if(crust.is(":visible")){
- crust.fadeOut(500);
- }else{
- crust.fadeIn(500);
- }
- return this;
- }
- // 扩展参数
- var op = $.extend({
- z: 9999,
- msg:'数据加载中...',
- iconUrl:'images/loading.gif',
- width:18,
- height:18,
- borderColor:'#6bc4f5',
- opacity:0.5,
- agentW:thisjQuery.outerWidth(),
- agentH:thisjQuery.outerHeight()
- },options);
- if(thisjQuery.css("position")=="static")
- thisjQuery.css("position","relative");
- //var w = thisjQuery.outerWidth(),h = thisjQuery.outerHeight();
- var w = op.agentW,h = op.agentH;
- crust = $("<div></div>").css({//外壳
- 'position': 'absolute',
- 'z-index': op.z,
- 'display':'none',
- 'width':w+'px',
- 'height':h+'px',
- 'text-align':'center',
- 'top': '0px',
- 'left': '0px',
- 'font-family':'arial',
- 'font-size':'12px',
- 'font-weight':'500'
- }).attr("class","x-loading-wanghe");
- var mask = $("<div></div>").css({//蒙版
- 'position': 'absolute',
- 'z-index': op.z+1,
- 'width':'100%',
- 'height':'100%',
- 'background-color':'#333333',
- 'top': '0px',
- 'left': '0px',
- 'opacity':op.opacity
- });
- //71abc6,89d3f8,6bc4f5
- var msgCrust = $("<span></span>").css({//消息外壳
- 'position': 'relative',
- 'top': (h-30)/2+'px',
- 'z-index': op.z+2,
- 'height':'24px',
- 'display':'inline-block',
- 'background-color':'#cadbe6',
- 'padding':'2px',
- 'color':'#000000',
- 'border':'1px solid '+op.borderColor,
- 'text-align':'left',
- 'opacity':0.9
- });
- var msg = $("<span>"+op.msg+"</span>").css({//消息主体
- 'position': 'relative',
- 'margin': '0px',
- 'z-index': op.z+3,
- 'line-height':'22px',
- 'height':'22px',
- 'display':'inline-block',
- 'background-color':'#efefef',
- 'padding-left':'25px',
- 'padding-right':'5px',
- 'border':'1px solid '+op.borderColor,
- 'text-align':'left',
- 'text-indent':'0'
- });
- var msgIcon = $("<img src="+op.iconUrl+" />").css({//图标
- 'position': 'absolute',
- 'top': '3px',
- 'left':'3px',
- 'z-index': op.z+4,
- 'width':'18px',
- 'height':'18px'
- });
- // 拼装遮罩层
- msg.prepend(msgIcon);
- msgCrust.prepend(msg);
- crust.prepend(mask);
- crust.prepend(msgCrust);
- thisjQuery.prepend(crust);
- // alert(thisjQuery.html());
- crust.fadeIn(500);
- //模态设置
- return this;
- }
- });
- })(jQuery);
相关配置
配置&configure
| 全部配置 | 默认值 | 说明 |
| z: | 9999 | 图层z-index,当蒙版遮罩不住时候适当增大其值 |
| msg: | 数据加载中... | 提示信息 |
| iconUrl: | images/loading.gif | 提示图片url |
| height: | 18 | 图标默认高(px) |
| width: | 18 | 图标默认宽(px) |
| borderColor | #6bc4f5 | 提示的边框颜色 |
| opacity: | 0.5 | 蒙版的透明度 |
| agentW: | 当前元素的宽度 | 蒙版的宽度 |
| agentH: | 当前元素的高度 | 蒙版的高度 |
发表评论
-
[转:]jQuery焦点中国地图
2013-04-17 11:05 1693转自:http://xiaoyaosr.blog.51cto ... -
通过Spring Mail Api发送邮件
2012-11-14 17:47 1446通过Spring Mail Api发送邮件 ... -
jquery.validate
2012-11-09 16:51 1079jquery.validate 需要JQuery ... -
Hibernate commit() 和flush() 的区别(转)
2012-09-28 09:46 2639Hibernate commit() 和flush( ... -
maven3.0.2下settings.xml配置下(转)
2012-09-25 19:14 5946maven3.0.2下settings.xml配置下 ... -
hibernate中Qurey类的setDate方法自动截掉时分秒——setDate和setTimeStamp(转)
2012-09-03 10:30 3089原帖地址:http://www.iteye.com/to ... -
Maven3.0.3的环境变量配置
2012-07-19 11:22 3039转自http://hi.baidu.com/douxinchu ... -
转:org.apache.catalina.core.JreMemoryLeakPreventionListener解决办法
2012-07-18 15:38 5530转自:http://blog.csdn.net/ang ... -
eclipse中的java文件图标j成空心
2012-07-06 10:06 13560eclipse中的java文件图标j成空心 ... -
jQuery - Ajax - readyState获取请求操作的当前状态
2012-06-29 14:46 0jQuery - Ajax - readyState获取请求 ... -
Dom加载判断,兼容所有浏览器
2012-06-29 14:35 9223Dom加载判断,兼容所有浏览器 Dom 加载完毕,兼容 ... -
document.readyState几种状态及示例
2012-06-29 14:33 2013document.readySta ... -
DOM Ready 详解
2012-06-29 14:03 3097转自:http://www.cnblogs.com/zhang ... -
转】js实现另存为的方法
2012-06-29 13:42 2922转】js实现另存为的方法 本文转自http://www ... -
js添加和去除千分号
2012-06-22 11:41 2136利用js的replace方法和正则表达式实现 1 ... -
Hibernate的游离态与持久态转换(转)
2012-06-18 10:30 5240本文转自:http://blog.csdn.net/sdban ... -
maven继承parent,relativePath warn信息的解决办法
2012-06-11 17:12 26029转自:http://blog.sina.com.cn/s/bl ... -
使用Maven管理Eclipse Java项目
2012-06-11 17:10 1078转自:http://www.blogjava.net/lost ... -
The parent project must have a packaging type of POM
2012-06-11 17:09 25268The parent project must ha ... -
(转)利用eclipse构建和部署maven工程
2012-05-31 12:44 2360本文转自http://ll-feng.iteye.c ...






相关推荐
轻量级网页遮罩层jQuery插件是指一个简单的jQuery插件,旨在为网页提供一个遮罩层功能。通过该插件,开发者可以方便地为网页添加一个半透明的遮罩层,并在其上显示加载状态或信息提示,例如“数据加载中”等提示信息...
JavaScript(简称JS)是一种轻量级的脚本语言,广泛应用于网页和网络应用开发,能够对用户界面进行实时更新和交互。在这个主题中,我们关注的是一个基于jQuery库的遮罩插件,适用于jQuery 1.9及更高版本。jQuery是...
其中,“Simple Overlay”是一款轻量级的jQuery遮罩插件,它设计简洁,易于使用,可以快速为网页添加遮罩效果。 **一、Simple Overlay 插件的特性** 1. **轻量级**: Simple Overlay插件体积小巧,对页面性能的影响...
jQuery是一个轻量级的JavaScript库,提供了许多便捷的DOM操作方法,使得添加、移除和控制遮罩层变得更加简单。在“js特效”这个领域,jQuery插件如“jQuery Mask Plugin”等可以帮助开发者快速实现复杂的遮罩效果,...
Thickbox是一款轻量级的jQuery插件,它能够创建全屏弹出窗口,用于展示图片、视频或者任何网页内容。这个插件常用于创建类似蒙版的效果,使得用户可以专注于当前展示的内容,而不会被页面其他元素所打扰。 首先,要...
首先,jQuery是一个轻量级、高性能的JavaScript库,它简化了JavaScript的DOM操作、事件处理、动画设计以及Ajax交互。在本案例中,jQuery被用于实现图片的动态切换和遮罩层的显示与隐藏,使得代码更加简洁且易于维护...
BlockUI是一款非常实用的jQuery插件,它能够方便地实现页面区域的锁定,即在特定操作期间显示一个遮罩层,提升用户体验。 BlockUI的主要功能包括: 1. **创建遮罩层**:当需要用户等待某些长时间运行的操作完成时...
这个插件的设计理念是提供一个轻量级、易于使用的解决方案,帮助开发者快速实现页面上的信息提示和交互体验优化。 首先,遮罩层在网页设计中扮演着重要角色,它可以用于加载指示、弹窗提示、页面背景模糊等效果,...
【标签】"jquery colorbox demo"表明这个插件是基于jQuery库实现的,Colorbox是一个流行的轻量级插件,它能创建弹出式的图片、iframe、HTML内容等。"demo"意味着包含了一个示例文件,帮助开发者理解如何在自己的项目...
jQuery是一个轻量级的JavaScript库,它简化了DOM操作、事件处理、动画设计以及Ajax交互。在本例中,jQuery 1.7.1.js是用于构建遮罩层和在线客服对话框的基础。 1. **jQuery遮罩层**:遮罩层是一种在网页上覆盖一层...
imgBox是一款基于jQuery的图片居中显示插件,它能够为用户提供一个带有遮罩层的大图浏览体验。在网页设计中,特别是在展示产品细节或图片集时,这种功能非常常见,能够提供良好的用户体验,使用户可以方便地查看高清...
《jQuery结合Css3实现的轻量级弹出对话框插件特效详解》 在Web开发中,对话框(Modal)是一种常见的用户交互元素,用于显示警告、确认信息或提供额外的功能区域。本教程将深入探讨如何利用jQuery和CSS3技术构建多...
jQuery是一个轻量级的JavaScript库,它简化了HTML文档遍历、事件处理、动画以及Ajax交互。jQuery的核心特性包括选择器(用于选取HTML元素)、链式操作(对选取的元素进行多个操作)和高效的效果函数。该插件利用了...
jQuery是一个轻量级的JavaScript库,它简化了HTML文档遍历、事件处理、动画以及Ajax交互。其简洁的API使得开发者能够快速实现各种动态效果和交互功能。在本案例中,jQuery被用来实现图片预览功能。 遮罩层(Mask)...
Fancybox是一款流行的轻量级图片和媒体展示工具,它具有优雅的过渡效果,可以为网站增添专业的视觉体验。 Fancybox的核心功能是创建一个全屏或半屏的弹出窗口,用于展示图片、HTML内容、视频等。在实现"点击图片...
首先,jQuery是JavaScript的一个轻量级库,它简化了DOM操作、事件处理、动画制作和Ajax交互等任务。在这个遮罩弹出图片预览插件中,jQuery起到了核心作用,负责监听用户的交互事件,如点击图片链接,然后触发预览...
2. **轻量级**:该插件体积小巧,加载速度快,不会对网站性能造成太大负担,符合现代网页设计追求轻量化的原则。 3. **易用性**:SexyLightBox易于集成到任何HTML页面,只需要简单的几行代码即可实现弹出层功能。 4....
jQuery是由John Resig在2006年创建的一个轻量级的JavaScript库,它的目标是简化JavaScript编程,通过封装了一系列高效的方法,使得DOM操作、事件处理、动画效果等变得更加简单。jQuery的核心理念是“Write Less, Do ...