jsеЉАеПСеѓМеЃҐжИЈзЂѓењЕй°їи¶БжОМжП°зЪДпЉМжЬђжЭ•жЙУзЃЧиЗ™еЈ±жАїзїУдЄЛпЉМдЄНињЗbaiduеИ∞ињЩзѓЗйЭЮеЄЄзЃАеНХжШУжЗВ:иѓЈеПВиАГеЫЊзЬЛ

 
еБЗиЃЊ obj дЄЇжЯРдЄ™ HTML жОІдїґгАВ
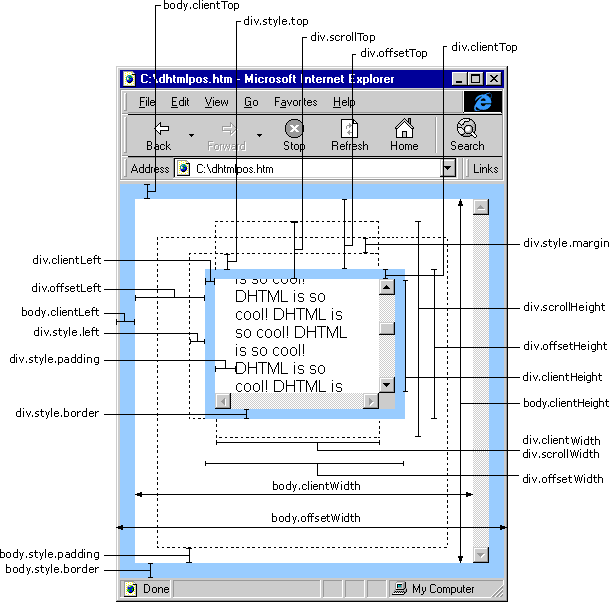
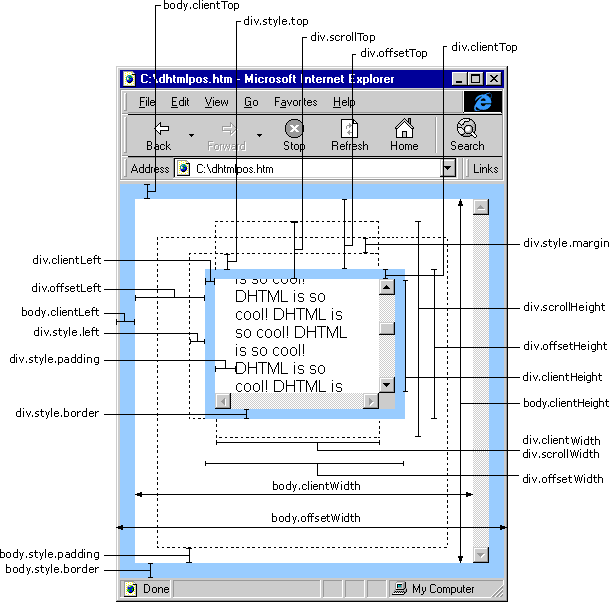
obj.offsetTop жМЗ obj зЫЄеѓєдЇОзЙИйЭҐжИЦзФ± offsetParent е±ЮжАІжМЗеЃЪзЪДзИґеЭРж†ЗзЪДиЃ°зЃЧдЄКдЊІдљНзљЃпЉМжХіеЮЛпЉМеНХдљНеГПзі†гАВ
obj.offsetLeft жМЗ obj зЫЄеѓєдЇОзЙИйЭҐжИЦзФ± offsetParent е±ЮжАІжМЗеЃЪзЪДзИґеЭРж†ЗзЪДиЃ°зЃЧеЈ¶дЊІдљНзљЃпЉМжХіеЮЛпЉМеНХдљНеГПзі†гАВ
obj.offsetWidth жМЗ obj жОІдїґиЗ™иЇЂзЪДзїЭеѓєеЃљеЇ¶пЉМдЄНеМЕжЛђеЫ† overflow иАМжЬ™жШЊз§ЇзЪДйГ®еИЖпЉМдєЯе∞±жШѓеЕґеЃЮйЩЕеН†жНЃзЪДеЃљеЇ¶пЉМжХіеЮЛпЉМеНХдљНеГПзі†гАВ
obj.offsetHeight жМЗ obj жОІдїґиЗ™иЇЂзЪДзїЭеѓєйЂШеЇ¶пЉМдЄНеМЕжЛђеЫ† overflow иАМжЬ™жШЊз§ЇзЪДйГ®еИЖпЉМдєЯе∞±жШѓеЕґеЃЮйЩЕеН†жНЃзЪДйЂШеЇ¶пЉМжХіеЮЛпЉМеНХдљНеГПзі†гАВ
жИСдїђеѓєеЙНйЭҐжПРеИ∞зЪД offsetParent дљЬдЄ™иѓіжШОгАВ
offsetParent иОЈеПЦеЃЪдєЙеѓєи±° offsetTop еТМ offsetLeft е±ЮжАІзЪДеЃєеЩ®еѓєи±°зЪДеЉХзФ®гАВoffsetTop дЄО offsetParent еЊИе§НжЭВпЉМдЄНеРМжµПиІИеЩ®жЬЙдЄНеРМиІ£йЗКпЉМжµЃеК®дЄАдЄЛиІ£йЗКеПИдЄНеРМдЇЖпЉМжЙАдї•жИСдїђдЄАиИђеП™и¶БзРЖиІ£йАЪињЗдЇМиАЕеПѓдї•иОЈеЊЧжОІдїґеЬ®жµПиІИеЩ®дЄ≠зЪДзїЭеѓєдљНзљЃеН≥еПѓгАВ
дї•дЄКе±ЮжАІеЬ® FireFox дЄ≠дєЯжЬЙжХИгАВ
еП¶е§ЦпЉЪжИСдїђињЩйЗМжЙАиѓізЪДжШѓжМЗ HTML жОІдїґзЪДе±ЮжАІеАЉпЉМеєґдЄНжШѓ document.bodyпЉМdocument.body зЪДеАЉеЬ®дЄНеРМжµПиІИеЩ®дЄ≠жЬЙдЄНеРМиІ£йЗКпЉИеЃЮйЩЕдЄКе§Іе§ЪжХ∞зОѓеҐГжШѓзФ±дЇОеѓє document.body иІ£йЗКдЄНеРМйА†жИРзЪДпЉМеєґдЄНжШѓзФ±дЇОеѓє offset иІ£йЗКдЄНеРМйА†жИРзЪДпЉЙ
 
 
жИСдїђзЯ•йБУ offsetTop еПѓдї•иОЈеЊЧ HTML еЕГзі†иЈЭз¶їдЄКжЦєжИЦе§Це±ВеЕГзі†зЪДдљНзљЃпЉМstyle.top дєЯжШѓеПѓдї•зЪДпЉМдЇМиАЕзЪДеМЇеИЂжШѓпЉЪ
дЄАгАБoffsetTop ињФеЫЮзЪДжШѓжХ∞е≠ЧпЉМиАМ style.top ињФеЫЮзЪДжШѓе≠Чзђ¶дЄ≤пЉМйЩ§дЇЖжХ∞е≠Че§ЦињШеЄ¶жЬЙеНХдљНпЉЪpxгАВ
дЇМгАБoffsetTop еП™иѓїпЉМиАМ style.top еПѓиѓїеЖЩгАВ
дЄЙгАБе¶ВжЮЬж≤°жЬЙзїЩ HTML еЕГзі†жМЗеЃЪињЗ top ж†ЈеЉПпЉМеИЩ style.top ињФеЫЮзЪДжШѓз©Їе≠Чзђ¶дЄ≤гАВ
offsetLeft дЄО style.leftгАБoffsetWidth дЄО style.widthгАБoffsetHeight дЄО style.height дєЯжШѓеРМж†ЈйБУзРЖгАВ
 
 
clientHeight
е§ІеЃґеѓє clientHeight йГљж≤°жЬЙдїАдєИеЉВиЃЃпЉМйГљиЃ§дЄЇжШѓеЖЕеЃєеПѓиІЖеМЇеЯЯзЪДйЂШеЇ¶пЉМдєЯе∞±жШѓиѓій°µйЭҐжµПиІИеЩ®дЄ≠еПѓдї•зЬЛеИ∞еЖЕеЃєзЪДињЩдЄ™еМЇеЯЯзЪДйЂШеЇ¶пЉМдЄАиИђжШѓжЬАеРОдЄАдЄ™еЈ•еЕЈжЭ°дї•дЄЛеИ∞зКґжАБж†Пдї•дЄКзЪДињЩдЄ™еМЇеЯЯпЉМдЄОй°µйЭҐеЖЕеЃєжЧ†еЕ≥гАВ
offsetHeight
IEгАБOpera иЃ§дЄЇ offsetHeight = clientHeight + жїЪеК®жЭ° + иЊєж°ЖгАВ
NSгАБFF иЃ§дЄЇ offsetHeight жШѓзљСй°µеЖЕеЃєеЃЮйЩЕйЂШеЇ¶пЉМеПѓдї•е∞ПдЇО clientHeightгАВ
scrollHeight
IEгАБOpera иЃ§дЄЇ scrollHeight жШѓзљСй°µеЖЕеЃєеЃЮйЩЕйЂШеЇ¶пЉМеПѓдї•е∞ПдЇО clientHeightгАВ
NSгАБFF иЃ§дЄЇ scrollHeight жШѓзљСй°µеЖЕеЃєйЂШеЇ¶пЉМдЄНињЗжЬАе∞ПеАЉжШѓ clientHeightгАВ
зЃАеНХеЬ∞иѓі
clientHeight е∞±жШѓйАПињЗжµПиІИеЩ®зЬЛеЖЕеЃєзЪДињЩдЄ™еМЇеЯЯйЂШеЇ¶гАВ
NSгАБFF иЃ§дЄЇ offsetHeight еТМ scrollHeight йГљжШѓзљСй°µеЖЕеЃєйЂШеЇ¶пЉМеП™дЄНињЗељУзљСй°µеЖЕеЃєйЂШеЇ¶е∞ПдЇОз≠ЙдЇО clientHeight жЧґпЉМscrollHeight зЪДеАЉжШѓ clientHeightпЉМиАМ offsetHeight еПѓдї•е∞ПдЇО clientHeightгАВ
IEгАБOpera иЃ§дЄЇ offsetHeight жШѓеПѓиІЖеМЇеЯЯ clientHeight жїЪеК®жЭ°еК†иЊєж°ЖгАВscrollHeight еИЩжШѓзљСй°µеЖЕеЃєеЃЮйЩЕйЂШеЇ¶гАВ
еРМзРЖ
clientWidthгАБoffsetWidth еТМ scrollWidth зЪДиІ£йЗКдЄОдЄКйЭҐзЫЄеРМпЉМеП™жШѓжККйЂШеЇ¶жНҐжИРеЃљеЇ¶еН≥еПѓгАВ
иѓіжШО
дї•дЄКеЯЇдЇО DTD HTML 4.01 TransitionalпЉМе¶ВжЮЬжШѓ DTD XHTML 1.0 Transitional еИЩжДПдєЙеПИдЉЪдЄНеРМпЉМеЬ® XHTML дЄ≠ињЩдЄЙдЄ™еАЉйГљжШѓеРМдЄАдЄ™еАЉпЉМйГљи°®з§ЇеЖЕеЃєзЪДеЃЮйЩЕйЂШеЇ¶гАВжЦ∞зЙИжЬђзЪДжµПиІИеЩ®е§Іе§ЪжФѓжМБж†єжНЃй°µйЭҐжМЗеЃЪзЪД DOCTYPE жЭ•еРѓзФ®дЄНеРМзЪДиІ£йЗКеЩ®
 
 
scrollTop жШѓвАЬеНЈвАЭиµЈжЭ•зЪДйЂШеЇ¶еАЉпЉМз§ЇдЊЛпЉЪ
<div style="width:100px;height:100px;background-color:#FF0000;overflow:hidden;" id="p">
<div style="width:50px;height:300px;background-color:#0000FF;" id="t">е¶ВжЮЬдЄЇ p иЃЊзљЃдЇЖ scrollTopпЉМињЩдЇЫеЖЕеЃєеПѓиГљдЄНдЉЪеЃМеЕ®жШЊз§ЇгАВ</div>
</div>
<script type="text/javascript">
var p = document.getElementById("p");
p.scrollTop = 10;
</script>
зФ±дЇОдЄЇе§Це±ВеЕГзі† p иЃЊзљЃдЇЖ scrollTopпЉМжЙАдї•еЖЕе±ВеЕГзі†дЉЪеРСдЄКеНЈпЉМињЩеНЈиµЈжЭ•зЪДйГ®еИЖе∞±жШѓ scrollTopгАВ
scrollLeft дєЯжШѓз±їдЉЉйБУзРЖгАВ
жИСдїђеЈ≤зїПзЯ•йБУ offsetHeight жШѓиЗ™иЇЂеЕГзі†зЪДеЃљеЇ¶пЉМиАМ scrollHeight жШѓеЖЕйГ®еЕГзі†зЪДзїЭеѓєеЃљеЇ¶пЉМеМЕеРЂеЖЕйГ®еЕГзі†зЪДйЪРиЧПзЪДйГ®еИЖгАВдЄКињ∞дЄ≠ p зЪД scrollHeight дЄЇ 300пЉМиАМ p зЪД offsetHeight дЄЇ 100гАВ
scrollWidth дєЯжШѓз±їдЉЉйБУзРЖгАВ
 
 
еИЖдЇЂеИ∞пЉЪ











зЫЄеЕ≥жО®иНР
еЬ®JavaScriptеТМWebеЉАеПСдЄ≠пЉМдЇЖиІ£DOMеЕГзі†зЪДеЃЪдљНе±ЮжАІиЗ≥еЕ≥йЗНи¶БпЉМзЙєеИЂжШѓ`offsetLeft`, `left`, еТМ`clientLeft`дєЛйЧізЪДеМЇеИЂгАВињЩдЇЫе±ЮжАІеПѓдї•еЄЃеК©еЉАеПСиАЕз≤Њз°ЃеЬ∞жОІеИґеТМиЃ°зЃЧеЕГзі†еЬ®й°µйЭҐдЄКзЪДдљНзљЃеТМе§Іе∞ПгАВ й¶ЦеЕИпЉМ`offsetLeft`жШѓеЕГзі†...
style.top еТМ style.left жШѓдЄ§дЄ™зЫЄеЕ≥зЪДе±ЮжАІпЉМеЃГдїђињФеЫЮеЕГзі†зЪДж†ЈеЉПдЄ≠зЪД top еТМ left е±ЮжАІеАЉгАВstyle.top ињФеЫЮеЕГзі†зЪДдЄКиЊєзЉШиЈЭз¶їпЉМиАМ style.left ињФеЫЮеЕГзі†зЪДеЈ¶иЊєзЉШиЈЭз¶їгАВ дЊЛе¶ВпЉМеЬ® HTML дЄ≠пЉМжИСдїђжЬЙдЄАдЄ™ div еЕГзі†пЉЪ ```...
left += parent.offsetLeft; parent = parent.offsetParent; } return { top: top, left: left }; } // з§ЇдЊЛзФ®ж≥Х var offsetPos = getOffset('myElement'); console.log(offsetPos); ``` ### ж≥®жДПдЇЛй°є 1. **...
жЬђжЦЗе∞Жиѓ¶зїЖдїЛзїНињЩдЇЫе±ЮжАІзЪДеКЯиГљгАБеЇФзФ®еЬЇжЩѓдї•еПКеЃГдїђдєЛйЧізЪДеМЇеИЂгАВ #### дЇМгАБoffsetTop еТМ offsetLeft `offsetTop`еТМ`offsetLeft`жШѓдЄ§дЄ™еЄЄзФ®зЪДе±ЮжАІпЉМзФ®дЇОиОЈеПЦдЄАдЄ™еЕГзі†зЫЄеѓєдЇОеЕґзИґеЕГзі†жИЦжЬАињСзЪДеЃЪдљНз•ЦеЕИеЕГзі†пЉИposition...
еЬ®дЄКйЭҐзЪДдЊЛе≠РдЄ≠пЉМвАЬChild ElementвАЭзЪД`offsetTop`еТМ`offsetLeft`еАЉе∞ЖеПЦеЖ≥дЇОеЕґиЗ™иЇЂзЪД`top`еТМ`left`CSSе±ЮжАІдї•еПКзИґеЕГзі†зЪДе∞ЇеѓЄгАВ #### 2.2 `clientTop`еТМ`clientLeft` - **`clientTop`**пЉЪи°®з§ЇдЄАдЄ™еЕГзі†зЪДдЄКиЊєж°ЖеЃљеЇ¶гАВ ...
3. `clientTop`еТМ`clientLeft`: ињЩдЄ§дЄ™е±ЮжАІињФеЫЮеЕГзі†еПѓиІЖеМЇеЯЯзЪДй°ґйГ®еТМеЈ¶дЊІиЊєзЉШиЈЭз¶їпЉМдЄНеМЕжЛђиЊєж°ЖгАВ 4. `pageYOffset`еТМ`pageXOffset`: еЬ®windowеѓєи±°дЄКпЉМињЩдЄ§дЄ™е±ЮжАІињФеЫЮжХідЄ™жЦЗж°£зЪДеЮВзЫіеТМж∞іеє≥жїЪеК®еАЉгАВ дЇЖиІ£ињЩдЇЫеЭРж†З...
иОЈеПЦDOMеЕГзі†зЪДзїЭеѓєдљНзљЃйАЪеЄЄжґЙеПКеИ∞иЃ°зЃЧеЕГзі†зЪД`offsetTop`гАБ`offsetLeft`гАБ`clientTop`гАБ`clientLeft`гАБ`scrollTop`еТМ`scrollLeft`з≠Йе±ЮжАІгАВињЩдЇЫе±ЮжАІеПНжШ†дЇЖеЕГзі†зЫЄеѓєдЇОеЕґжЬАињСзЪДеЃЪдљНз•ЦеЕИеЕГзі†жИЦиАЕиІЖеП£зЪДдљНзљЃдњ°жБѓгАВ `...
3. `offsetTop`, `offsetLeft`, `offsetWidth`, `offsetHeight`пЉЪињЩдЇЫе±ЮжАІжПРдЊЫдЇЖеЕГзі†зЫЄеѓєдЇОеЕґжЬАињСзЪДеЃЪдљНз•ЦеЕИеЕГзі†зЪДдљНзљЃеТМе∞ЇеѓЄпЉМе¶ВжЮЬз•ЦеЕИж≤°жЬЙеЃЪдљНпЉМеИЩзЫЄеѓєдЇОжЦЗж°£ bodyгАВдЊЛе¶ВпЉЪ ```javascript var element = ...
ељУжґЙеПКеИ∞й°µйЭҐеЄГе±АеТМеЕГзі†еЃЪдљНжЧґпЉМжИСдїђйЬАи¶БзРЖиІ£еЗ†дЄ™йЗНи¶БзЪДе±ЮжАІпЉЪoffsetTopгАБoffsetLeftгАБoffsetWidthгАБoffsetHeightгАБclientWidthгАБclientHeightгАБclientTopгАБclientLeftгАБgetBoundingClientRectгАВдЄЛйЭҐжИСдїђжЭ•иѓ¶зїЖиІ£йЗК...
offest.left = node.offsetLeft + offest.left - node.scrollLeft; // position = fixed: иОЈеПЦеАЉеРОйААеЗЇйАТељТ if (_position === 'fixed') { return; } getOffset(node.parentNode); } } ``` еЬ®ињЩжЃµдї£з†БдЄ≠...
`offsetTop` еТМ `offsetLeft` иГље§ЯиОЈеПЦзЫЄеѓєдЇОеЃЪдљНеЃєеЩ®зЪДдљНзљЃпЉМиАМ `clientTop` еТМ `clientLeft` жППињ∞зЪДжШѓеЕГзі†зЪДиЊєж°ЖеЃљеЇ¶гАВ`getBoundingClientRect()` еИЩжПРдЊЫдЇЖдЄАдЄ™жЫіеЕ®йЭҐзЪДиІ£еЖ≥жЦєж°ИпЉМеМЕжЛђеЕГзі†зЫЄеѓєдЇОиІЖеП£зЪДдљНзљЃдњ°жБѓгАВ...
иОЈеПЦеЕГзі†еЗ†дљХе∞ЇеѓЄзЪДдЄАдЄ™йЗНи¶БжЦєж≥ХжШѓ`getBoundingClientRect()`пЉМеЃГињФеЫЮдЄАдЄ™еѓєи±°пЉМеМЕеРЂеЕГзі†зЪДleftгАБrightгАБtopгАБbottomз≠Йе±ЮжАІпЉМжПРдЊЫеЕГзі†зЫЄеѓєдЇОиІЖеП£зЪДдљНзљЃдњ°жБѓгАВ жµПиІИеЩ®з™ЧеП£жїЪеК®жЭ°зЪДдљНзљЃеПѓдї•йАЪињЗ`window.pageXOffset`...
getBoundingClientRect()жЦєж≥ХињФеЫЮдЄАдЄ™зߩ嚥僺豰пЉМеМЕжЛђеЕГзі†зЪДtopгАБrightгАБbottomеТМleftе±ЮжАІпЉМињЩдЇЫе±ЮжАІдї£и°®дЇЖеЕГзі†зЫЄеѓєдЇОиІЖеП£еЈ¶дЄКиІТзЪДдљНзљЃгАВ еЬ®еЃЮйЩЕеЇФзФ®дЄ≠пЉМеЉАеПСиАЕйАЪеЄЄдЉЪж†єжНЃдЄНеРМзЪДйЬАж±ВйАЙжЛ©еРИйАВзЪДе±ЮжАІжЭ•иОЈеПЦжИЦжУНдљЬеЕГзі†...
objLeft = obj.offsetLeft; objTop = obj.offsetTop; posX = event.clientX; posY = event.clientY; } function move(event) { if (isDown) { var x = event.clientX - posX + objLeft; var y = event....
left += obj.offsetLeft; top += obj.offsetTop; obj = obj.offsetParent; } } return{ left: left, top : top } }, ``` ињЩдЄ™жЦєж≥ХзФ®дЇОиОЈеПЦиЊУеЕ•ж°ЖзЪДзїЭеѓєдљНзљЃпЉМдї•з°ЃдњЭ`label`иГљж≠£з°ЃеЬ∞жШЊз§ЇеЬ®еЕґдЄКжЦєгАВ зДґеРОжШѓ...