http://blog.csdn.net/johnny901114/article/details/7839512
我们都知道在onCreate()里面获取控件的高度是0,这是为什么呢?我们来看一下示例:
首先我们自己写一个控件,这个控件非常简单:
- public class MyImageView extends ImageView {
- public MyImageView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- public MyImageView(Context context) {
- super(context);
- }
- @Override
- protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
- super.onMeasure(widthMeasureSpec, heightMeasureSpec);
- System.out.println("onMeasure 我被调用了"+System.currentTimeMillis());
- }
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- System.out.println("onDraw 我被调用了"+System.currentTimeMillis());
- }
- }
布局文件:
- <com.test.MyImageView
- android:id="@+id/imageview"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/test" />
测试的Activity的onCreate():
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- System.out.println("执行完毕.."+System.currentTimeMillis());
- }
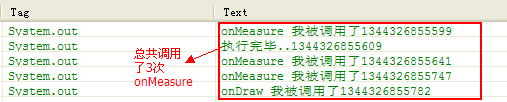
现在我们现在来看一下结果:

说明等onCreate方法执行完了,我们定义的控件才会被度量(measure),所以我们在onCreate方法里面通过view.getHeight()获取控件的高度或者宽度肯定是0,因为它自己还没有被度量,也就是说他自己都不知道自己有多高,而你这时候去获取它的尺寸,肯定是不行的.
现在碰到这个问题我们不能不解决,在网上找到了如下办法:
- //------------------------------------------------方法一
- int w = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);
- int h = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);
- imageView.measure(w, h);
- int height =imageView.getMeasuredHeight();
- int width =imageView.getMeasuredWidth();
- textView.append("\n"+height+","+width);
- //-----------------------------------------------方法二
- ViewTreeObserver vto = imageView.getViewTreeObserver();
- vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
- public boolean onPreDraw() {
- int height = imageView.getMeasuredHeight();
- int width = imageView.getMeasuredWidth();
- textView.append("\n"+height+","+width);
- return true;
- }
- });
- //-----------------------------------------------方法三
- ViewTreeObserver vto2 = imageView.getViewTreeObserver();
- vto2.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
- @Override
- public void onGlobalLayout() {
- imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this);
- textView.append("\n\n"+imageView.getHeight()+","+imageView.getWidth());
- }
- });
这三个方法是哪里找到现在已经忘了.
现在要讨论的是当我们需要时候使用哪个方法呢?
现在把测试的Activity改成如下:
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- final ImageView imageView = (ImageView) findViewById(R.id.imageview);
- //------------------------------------------------方法一
- int w = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);
- int h = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);
- imageView.measure(w, h);
- int height =imageView.getMeasuredHeight();
- int width =imageView.getMeasuredWidth();
- textView.append("\n"+height+","+width);
- System.out.println("执行完毕.."+System.currentTimeMillis());
- }

接着来看下面几种方式输出结果:
把测试Activity改成如下:
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- final ImageView imageView = (ImageView) findViewById(R.id.imageview);
- -----------------------------------------------方法二
- ViewTreeObserver vto = imageView.getViewTreeObserver();
- vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
- public boolean onPreDraw() {
- int height = imageView.getMeasuredHeight();
- int width = imageView.getMeasuredWidth();
- textView.append("\n"+height+","+width);
- return true;
- }
- });
- }
结果如下:

方法三就不再测试了同方法二!!!
那么方法而和方法三在执行上有什么区别呢?
我们在布局文件中加入一个TextView来记录这个控件的宽高.
- <ScrollView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" >
- <TextView
- android:id="@+id/text"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- </ScrollView>
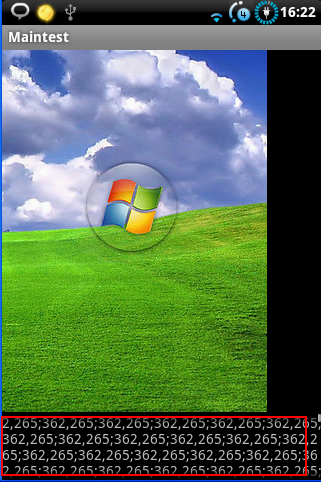
先来测试方法而:
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- final ImageView imageView = (ImageView) findViewById(R.id.imageview);
- -----------------------------------------------方法二
- ViewTreeObserver vto = imageView.getViewTreeObserver();
- vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
- public boolean onPreDraw() {
- int height = imageView.getMeasuredHeight();
- int width = imageView.getMeasuredWidth();
- textView.append("\n"+height+","+width);
- return true;
- }
- });
- }
结果如下:

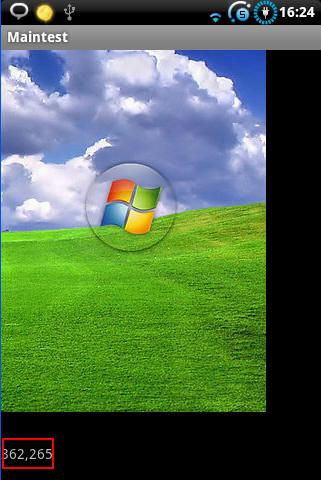
我们再来测试方法三
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- final ImageView imageView = (ImageView) findViewById(R.id.imageview);
- //-----------------------------------------------方法三
- ViewTreeObserver vto2 = imageView.getViewTreeObserver();
- vto2.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
- @Override
- public void onGlobalLayout() {
- imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this);
- textView.append("\n\n"+imageView.getHeight()+","+imageView.getWidth());
- }
- });
- }
输出结果如下:

我想这方法二和方法三之间的区别就不用说了吧.
总结:那么需要获取控件的宽高该用那个方法呢?
方法一: 比其他的两个方法多了一次计算,也就是多调用了一次onMeasure()方法,该方法虽然看上去简单,但是如果要目标控件计算耗时比较大的话(如listView等),不建议使用.
方法二,它的回调方法会调用很多次,并且滑动TextView的时候任然会调用,所以不建议使用.
方法三,比较合适.
当然,实际应用的时候需要根据实际情况而定.
谢谢!! 欢迎转载:http://blog.csdn.net/johnny901114/article/details/7839512







相关推荐
在Android开发中,获取控件的宽度和高度是常见的需求,尤其在自定义视图、动画效果或者布局计算...在博客《android获取控件宽高》中,作者提供了详细的实践案例和测试代码,建议有兴趣的开发者查阅以获得更深入的理解。
- 控件宽高:在Android中,每个UI元素都有其宽度和高度,通常以像素为单位。 - 测量过程:Android系统会在布局渲染过程中自动测量每个控件的大小,但开发者也可以自定义测量逻辑。 2. 获取控件宽高的方法 - `...
综上所述,获取Android控件的宽高有多种方式,具体选择哪种取决于应用场景和需求。压缩包“android获取控件宽高.rar”可能包含了一些实用的示例,帮助开发者更深入地理解和使用这些方法。在实际开发中,结合具体场景...
总的来说,掌握自定义控件宽高获取不仅涉及对`onMeasure()`、`MeasureSpec`等核心机制的理解,还涉及到布局、绘制和视图树状态的掌握。通过深入学习和实践,开发者可以更灵活地控制Android应用的界面设计。
Android中获取控件宽高的4种方法集合 Android手机应用程序开发中,获取控件的宽高是一项非常重要的任务。今天,我们将分享四种获取控件宽高的方法,希望能够对Android开发者提供有价值的参考。 方法1:...
本示例demo将详细介绍三种不同的方法来获取Android设备的屏幕宽高,以及如何获取控件的宽高。下面将详细阐述这些方法。 ### 1. 获取屏幕宽高 #### 方法一:使用DisplayMetrics DisplayMetrics对象提供了关于屏幕...
Android 获取屏幕宽高与获取控件宽高的方法 Android 开发中,获取屏幕宽高和控件宽高是一个非常重要的环节。今天,我们将介绍三种获取屏幕宽高的方法和获取控件宽高的方法。 一、获取屏幕宽高 在 Android 中,有...
Android 控件设置宽高比是 Android 开发中一个常见的问题,之前的解决方法比较麻烦,需要在代码中直接设置宽和高或自定义控件。现在,使用 DataBinding,我们可以很方便地给控件加上自定义的属性,从而实现设置控件...
总之,通过创建自定义的Android控件并覆写`onDraw()`方法,我们可以灵活地控制"drawableLeft"的宽和高,从而实现更复杂且个性化的用户界面设计。同时,合理利用压缩技术可以优化应用的资源管理。
在Android编程中,获取屏幕宽高以及控件宽高是常见的需求,这涉及到对设备屏幕特性和UI元素尺寸的理解。以下将详细介绍如何在Android中实现这些功能。 首先,获取屏幕宽高主要有三种方法: 1. **方法1**: 使用`...
在这种场景下,"Android三层滑动控件显示冲突和ViewPager高度动态调整的解决方案Demo"是一个非常实用的示例,它解决了ListView、ViewPager以及Fragment三层嵌套时可能出现的滑动冲突问题,并且能够动态调整ViewPager...
在Android开发中,动态地设置或获取控件的宽和高是常见的需求,尤其是在界面布局设计和交互过程中。本文将详细讲解如何在`onCreate()`方法中实现这一功能,以及与之相关的控件、宽度和高度相关的知识点。 首先,...
对控件进行充分的测试,确保在不同设备和Android版本上都能正常工作。同时,注意性能优化,避免不必要的重绘操作。 总结,创建一个Android电量显示小控件涉及到自定义View、电池状态监听、UI绘制、布局集成等多个...
// 获取View的宽高,并计算圆心和半径 int diameter = Math.min(getWidth(), getHeight()); int radius = diameter / 2; int centerX = radius + getPaddingLeft(); int centerY = radius + getPaddingTop(); ...
我们还可以通过修改Drawable的宽高来调整滑块和轨道的大小。在XML中,使用`<size>`标签来设置宽度和高度。 5. **属性支持**: 为了方便在布局文件中使用和配置自定义Switch,我们可以添加自定义属性。在res/...
该类中包含了多个私有变量,分别用于存储语音声波的最小值、最大值、线宽、声波数量、间距、控件宽高等信息。 二、控件的初始化 在SoundWavesView类的构造函数中,我们可以看到对Paint对象和RectF对象的初始化。...