-Frame-Options HTTP响应头是用来确认是否浏览器可以在frame或iframe标签中渲染一个页面,网站可以用这个头来保证他们的内容不会被嵌入到其它网站中,以来避免点击劫持。
危害: 攻击者可以使用一个透明的、不可见的iframe,覆盖在目标网页上,然后诱使用户在该网页上进行操作,此时用户将在不知情的情况下点击透明的iframe页面。通过调整iframe页面的位置,可以诱使用户恰好点击iframe页面的一些功能性按钮上,导致被劫持。
解决方案:
修改web服务器配置,添加X-frame-options响应头。赋值有如下三种:
(1)DENY:不能被嵌入到任何iframe或frame中。
(2)SAMEORIGIN:页面只能被本站页面嵌入到iframe或者frame中。
(3)ALLOW-FROM uri:只能被嵌入到指定域名的框架中。
也可在代码中加入,在PHP中加入:
header('X-Frame-Options: deny');
下面继续来看下脚本之家从网上整理的更详细的方法
防止网页被Frame,方法有很多种;
方法一: 常见的比如使用js,判断顶层窗口跳转:
一般这样够用了,但是有一次发现失效了,看了一下人家网站就是顶层窗口中的代码,发现这段代码:
轻轻松松被破解了,悲剧。
方法二: meta 标签:基本没什么效果,所以也放弃了:
方法三:使用HTTP 响应头信息中的 X-Frame-Options属性
使用 X-Frame-Options 有三个可选的值:
DENY:浏览器拒绝当前页面加载任何Frame页面SAMEORIGIN:frame页面的地址只能为同源域名下的页面ALLOW-FROM:origin为允许frame加载的页面地址
绝大部分浏览器支持:
| Basic support | 4.1.249.1042 | 3.6.9(1.9.2.9) | 8.0 | 10.5 | 4.0 |
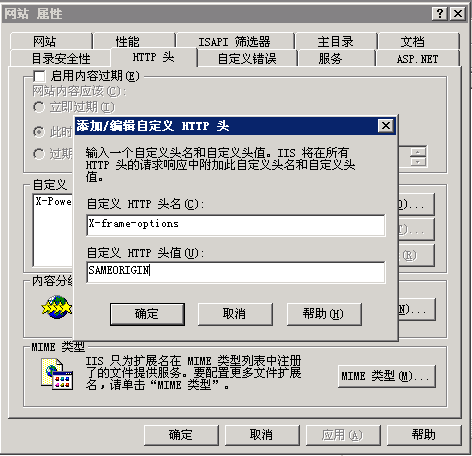
配置 IIS
IIS6中通过HTTP头设置即可
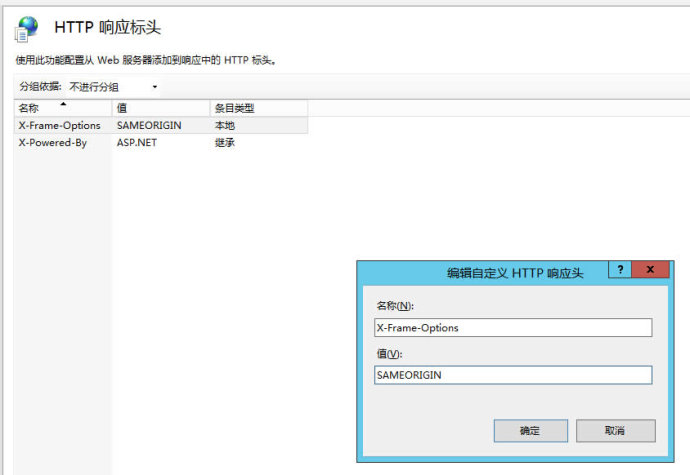
IIS7中可以通过web.config也可以通过类似上面的设置
配置 IIS 发送 X-Frame-Options 响应头,添加下面的配置到 Web.config 文件中:
图文界面设置
配置 Apache
配置 Apache 在所有页面上发送 X-Frame-Options 响应头,需要把下面这行添加到 ‘site' 的配置中:
配置 nginx
配置 nginx 发送 X-Frame-Options 响应头,把下面这行添加到 ‘http', ‘server' 或者 ‘location' 的配置中:
HAProxy配置
tomcat 与X-Frame-Options
公司项目是只用了tomcat作为web服务器 ,网上搜的的内容好像并不符合我的要求。
本来的想法是在每个jsp页面中加
可后来想想这种方法太蠢,万一过不了测试还要改过来。
于是又想到了一个方法,在项目原本的过滤器中加了如下代码
貌似起了作用 等待客户测试吧!
具体可以查看:
结果
在 Firefox 尝试加载 frame 的内容时,如果 X-Frame-Options 响应头设置为禁止访问了,那么 Firefox 会用 about:blank 展现到 frame 中。也许从某种方面来讲的话,展示为错误消息会更好一点。
用虚拟主机的用户怎么办呢
PHP和JSP等动态文件更方便
改一下头信息
PHP代码:
header(‘X-Frame-Options:SAMEORIGIN');
JSP代码:
response.setHeader(“X-Frame-Options”,”SAMEORIGIN”);
ASP代码:
<%Response.AddHeader "X-Frame-Options","SAMEORIGIN"%>
ASP.NET代码:
Response.AddHeader("X-Frame-Options", "Deny");
还是那句话如果确认你整个网站都不能被框架,可以直接设置web服务器,增加X-Frame-Options响应头。IIS如下图所示,增加http头,参考上面的iis6与iis7中的设置方法
浏览器对X-Frame-Options响应头的支持如下
| IE | 8.0+ |
| Firefox | 3.6.9+ |
| Opera | 10.50+ |
| Safari | 4.0+ |
| Chrome | 4.1.249.1024+ |









相关推荐
X-Frame-Options 是一种安全性设置,用于防止恶意网站通过`iframe`或`frame`标签将你的网页嵌入到他们的页面中,从而实施点击劫持(Clickjacking)攻击。点击劫持是一种网络欺诈技术,攻击者将一个透明或半透明的...
4. X-Frame-Options:防止点击劫持,限制网页在iframe中显示,防止恶意网站嵌入你的页面进行中间人攻击或其他恶意操作。 5. Strict-Transport-Security (HSTS):强制浏览器使用HTTPS协议,防止中间人攻击和SSL剥离...
因此,在使用JavaScript防止页面被iframe调用的同时,还应当采取其他安全措施,比如HTTP头中的X-Frame-Options响应头,它可以更直接地告诉浏览器是否允许页面在frame或iframe中显示。 总结来说,JavaScript提供了...
8. **安全考虑**:工具类可能包含防止点击劫持(clickjacking)的安全措施,通过设置`X-Frame-Options`响应头来限制谁可以加载这个页面。 9. **调试支持**:为了便于开发者调试,工具类可能提供了开启或关闭开发者...
- **使用HTTP头部**:通过设置`X-Frame-Options` HTTP头部来控制页面是否可以在框架中显示。 - **Content Security Policy (CSP)**:利用CSP策略中的`frame-ancestors`指令来指定哪些源可以将页面嵌入到框架中。 - *...
### 关闭EasyUI的Tab并释放Iframe内存的方法 #### 背景介绍 在使用EasyUI框架开发Web应用程序时,经常会用到`Tabs`组件。`Tabs`组件允许用户在一个容器内创建多个标签页,每个标签页可以独立加载不同的内容。其中一...
这个库包含了多个中间件,覆盖了诸如 X-XSS-Protection、Content-Security-Policy、X-Frame-Options、X-Content-Type-Options、Strict-Transport-Security 和 Referrer-Policy 等关键的安全头部设置。 - X-XSS-...
•如果要在iframe中加载网站,并且该网站使用“X-Frame-Options:SAMEORIGIN”,则Chrome将拒绝显示该网站。使用“删除X-Frame-Options标题”选项让Chrome忽略该限制。 •如果您想从“Content-Security-Policy:......
iframe bridge使用方法支持 amd 和 cmd 方式加载或者 [removed][removed]初始化 iframeBridge 实例iframeBridge(frame, options)frame: window 中的 frame 对象options: 参数options.timeout {number}: request 调用...
在这种情况下,`iframe`内的JavaScript可以无障碍地访问和操作主框架的DOM元素,反之亦然。例如,通过`window.parent`对象,`iframe`可以访问到其父窗口的属性和方法。同时,主框架也可以通过`window.frames['...
在本文中,我们将探讨如何将jQuery UI的Dialog插件修改为使用IFrame来展示框架页。Dialog插件是jQuery UI库中的一个强大组件,通常用于创建可自定义的模态对话框。它提供了多种功能,如调整大小、移动、动画效果以及...
防御手段有使用X-Frame-Options头部禁止页面被嵌入iframe中,以及使用CSS属性`pointer-events: none`阻止元素响应鼠标事件。 5. **文件包含漏洞**:当Web应用允许用户指定要加载的文件时,不恰当的过滤可能导致恶意...
2. **通信与交互**:为了实现Dialog内的iFrame与主页面之间的通信,可以使用`window.postMessage`方法。当iFrame中的内容需要向主页面发送消息时,可以在iFrame内部使用`postMessage`;主页面则需要监听`message`...
这通常通过设置`Content-Security-Policy`(CSP)头部或`X-Frame-Options`响应头来实现。 总结来说,`<iframe>`间的通信涉及了对`window`对象的深入理解和对`document`、`contentWindow`等属性的熟练使用。通过`...
3. **安全考虑**:使用`iframe`时,需要确保不会被恶意网站利用,例如通过`X-Frame-Options`响应头来防止点击劫持。 4. **PHP与JavaScript交互**:有时我们可能需要通过JavaScript来控制`iframe`,例如改变其内容、...
- iframe(Inline Frame)是一种可以在当前页面内嵌入另一个HTML文档的方式,常用于广告、统计代码等。 - 使用`window.name`属性可以实现在iframe间传递数据,通过设置和读取`iframe`元素的`window.name`属性来...
使用iframe进行跨域通信通常涉及到两种方式:一种是利用iframe的`src`属性加载数据;另一种则是利用`window.postMessage`API。这里我们介绍后者。 **示例代码:** ```html <!-- domain1/TestCross.html --> /...
点击劫持防范通常涉及使用HTTP头部的`X-Frame-Options`来限制页面在iframe中的加载。内容注入则要求对用户输入进行严格验证和清洗,避免在不受控的上下文中显示用户数据。 总结来说,前后端分离模式下的安全防护...