ه¾®ن؟،ه…¬ن¼—ه¹³هڈ°ه¼€هڈ‘آ OAuth2.0网é،µوژˆوƒè®¤è¯پآ 网é،µوژˆوƒèژ·هڈ–用وˆ·هں؛وœ¬ن؟،وپ¯آ
ن½œè€…ï¼ڑو–¹ه€چه·¥ن½œه®¤آ آ
ه¾®ن؟،ه…¬ن¼—ه¹³هڈ°وœ€è؟‘و–°وژ¨ه‡؛ه¾®ن؟،认è¯پ,认è¯پهگژهڈ¯ن»¥èژ·ه¾—é«کç؛§وژ¥هڈ£وƒé™گ,ه…¶ن¸ن¸€ن¸ھوک¯OAuth2.0网é،µوژˆوƒï¼Œه¾ˆه¤ڑوœ‹هڈ‹هœ¨ن½؟用è؟™ن¸ھçڑ„و—¶ه€™ه¤±è´¥ن؛†وˆ–者و— و³•çگ†è§£ه…¶ه†…ه®¹ï¼Œه¸Œوœ›وˆ‘ه‡؛ن¸ھو•™ç¨‹è¯¦ç»†è®²è§£ن¸€ن¸‹ï¼Œن؛ژوک¯ن¾؟وœ‰ن؛†è؟™ç¯‡و–‡ç« م€‚
آ
ن¸€م€پن»€ن¹ˆوک¯OAuth2.0
ه®کو–¹ç½‘ç«™ï¼ڑhttp://oauth.net/ آ آ http://oauth.net/2/
وƒه¨په®ڑن¹‰ï¼ڑOAuth is An open protocol to allow secure authorization in a simple and standard method from web, mobile and desktop applications.آ
OAuthوک¯ن¸€ن¸ھه¼€و”¾هچڈ议,ه…پ许用وˆ·è®©ç¬¬ن¸‰و–¹ه؛”用ن»¥ه®‰ه…¨ن¸”و ‡ه‡†çڑ„و–¹ه¼ڈèژ·هڈ–该用وˆ·هœ¨وںگن¸€ç½‘ç«™م€پ移هٹ¨وˆ–و،Œé¢ه؛”用ن¸ٹهکه‚¨çڑ„ç§په¯†çڑ„资و؛گ(ه¦‚用وˆ·ن¸ھن؛؛ن؟،وپ¯م€پ照片م€پ视频م€پèپ”ç³»ن؛؛هˆ—è،¨ï¼‰ï¼Œè€Œو— 需ه°†ç”¨وˆ·هگچه’Œه¯†ç پوڈگن¾›ç»™ç¬¬ن¸‰و–¹ه؛”用م€‚
OAuth 2.0وک¯OAuthهچڈè®®çڑ„ن¸‹ن¸€ç‰ˆوœ¬ï¼Œن½†ن¸چهگ‘هگژه…¼ه®¹OAuth 1.0م€‚ OAuth 2.0ه…³و³¨ه®¢وˆ·ç«¯ه¼€هڈ‘者çڑ„简وک“و€§ï¼ŒهگŒو—¶ن¸؛Webه؛”用,و،Œé¢ه؛”用ه’Œو‰‹وœ؛,ه’Œèµ·ه±…ه®¤è®¾ه¤‡وڈگن¾›ن¸“é—¨çڑ„认è¯پوµپ程م€‚
OAuthه…پ许用وˆ·وڈگن¾›ن¸€ن¸ھن»¤ç‰Œï¼Œè€Œن¸چوک¯ç”¨وˆ·هگچه’Œه¯†ç پو¥è®؟é—®ن»–ن»¬هکو”¾هœ¨ç‰¹ه®ڑوœچهٹ،وڈگن¾›è€…çڑ„و•°وچ®م€‚و¯ڈن¸€ن¸ھن»¤ç‰Œوژˆوƒن¸€ن¸ھ特ه®ڑçڑ„网站(ن¾‹ه¦‚,视频编辑网站)هœ¨ç‰¹ه®ڑçڑ„و—¶و®µï¼ˆن¾‹ه¦‚,وژ¥ن¸‹و¥çڑ„2ه°ڈو—¶ه†…)ه†…è®؟问特ه®ڑçڑ„资و؛گ(ن¾‹ه¦‚ن»…ن»…وک¯وںگن¸€ç›¸ه†Œن¸çڑ„视频)م€‚è؟™و ·ï¼ŒOAuthه…پ许用وˆ·وژˆوƒç¬¬ن¸‰و–¹ç½‘ç«™è®؟é—®ن»–ن»¬هکه‚¨هœ¨هڈ¦ه¤–çڑ„وœچهٹ،وڈگن¾›è€…ن¸ٹçڑ„ن؟،وپ¯ï¼Œè€Œن¸چ需è¦پهˆ†ن؛«ن»–ن»¬çڑ„è®؟问许هڈ¯وˆ–ن»–ن»¬و•°وچ®çڑ„و‰€وœ‰ه†…ه®¹م€‚
و–°وµھه¾®هچڑAPIç›®ه‰چن¹ںن½؟用OAuth 2.0م€‚
هژںو–‡ï¼ڑhttp://www.cnblogs.com/txw1958/p/weixin71-oauth20.html
ن؛Œم€په¾®ن؟،ه…¬ن¼—ه¹³هڈ°OAuth2.0وژˆوƒ
ه¾®ن؟،ه…¬ن¼—ه¹³هڈ°OAuth2.0وژˆوƒè¯¦ç»†و¥éھ¤ه¦‚ن¸‹ï¼ڑ
1. 用وˆ·ه…³و³¨ه¾®ن؟،ه…¬ن¼—è´¦هڈ·م€‚
2. ه¾®ن؟،ه…¬ن¼—è´¦هڈ·وڈگن¾›ç”¨وˆ·è¯·و±‚وژˆوƒé،µé¢URLم€‚
3. 用وˆ·ç‚¹ه‡»وژˆوƒé،µé¢URL,ه°†هگ‘وœچهٹ،ه™¨هڈ‘起请و±‚
4. وœچهٹ،ه™¨è¯¢é—®ç”¨وˆ·وک¯هگ¦هگŒو„ڈوژˆوƒç»™ه¾®ن؟،ه…¬ن¼—è´¦هڈ·(scopeن¸؛snsapi_baseو—¶و— و¤و¥éھ¤)
5. 用وˆ·هگŒو„ڈ(scopeن¸؛snsapi_baseو—¶و— و¤و¥éھ¤)
6. وœچهٹ،ه™¨ه°†CODEé€ڑè؟‡ه›è°ƒن¼ ç»™ه¾®ن؟،ه…¬ن¼—è´¦هڈ·
7. ه¾®ن؟،ه…¬ن¼—è´¦هڈ·èژ·ه¾—CODE
8. ه¾®ن؟،ه…¬ن¼—è´¦هڈ·é€ڑè؟‡CODEهگ‘وœچهٹ،ه™¨è¯·و±‚Access Token
9. وœچهٹ،ه™¨è؟”ه›Access Tokenه’ŒOpenIDç»™ه¾®ن؟،ه…¬ن¼—è´¦هڈ·
10. ه¾®ن؟،ه…¬ن¼—è´¦هڈ·é€ڑè؟‡Access Tokenهگ‘وœچهٹ،ه™¨è¯·و±‚用وˆ·ن؟،وپ¯(scopeن¸؛snsapi_baseو—¶و— و¤و¥éھ¤)
11. وœچهٹ،ه™¨ه°†ç”¨وˆ·ن؟،وپ¯ه›é€پç»™ه¾®ن؟،ه…¬ن¼—è´¦هڈ·(scopeن¸؛snsapi_baseو—¶و— و¤و¥éھ¤)
آ
آ 
ن½؟用çڑ„AppIdه’ŒAppSecretهœ¨ه¼€هڈ‘者ن¸ه؟ƒ-ه¼€هڈ‘者IDن¸ï¼Œهڈ¯ن»¥و‰¾هˆ°م€‚
آ
آ

1. é…چç½®وژˆوƒه›è°ƒé،µé¢هںںهگچ
è؟›ه…¥ه¾®ن؟،ه…¬ن¼—ه¹³هڈ°هگژهڈ°هگژ,ن¾و¬،è؟›ه…¥ه¼€هڈ‘者ن¸ه؟ƒ-وƒé™گè،¨ï¼Œو‰¾هˆ°ç½‘é،µوژˆوƒèژ·هڈ–用وˆ·هں؛وœ¬ن؟،وپ¯ï¼Œ
آ
آ

点ه‡»هڈ³ن¾§çڑ„ن؟®و”¹م€‚هژںو–‡ï¼ڑhttp://www.cnblogs.com/txw1958/p/weixin71-oauth20.html

وژˆوƒه›è°ƒهںںهگچé…چ置规范ن¸؛ه…¨هںںهگچه¹¶ن¸”ن¸چه¸¦http,و¯”ه¦‚需è¦پ网é،µوژˆوƒçڑ„هںںهگچن¸؛ï¼ڑwww.qq.com,é…چç½®ن»¥هگژو¤هںںهگچن¸‹é¢çڑ„é،µé¢http://www.qq.com/music.html م€پ http://www.qq.com/login.html 都هڈ¯ن»¥è؟›è،ŒOAuth2.0鉴وƒم€‚ن½†http://pay.qq.com م€پ http://music.qq.com م€پ http://qq.comو— و³•è؟›è،ŒOAuth2.0鉴وƒم€‚
è؟™é‡Œوˆ‘ن»¬ه،«ه†™و–¹ه€چه·¥ن½œه®¤çڑ„ن¸€ن¸ھ百ه؛¦ه؛”用ن؛Œç؛§هںںهگچن¸؛آ mascot.duapp.com
 هژںو–‡ï¼ڑhttp://www.cnblogs.com/txw1958/p/weixin71-oauth20.html
هژںو–‡ï¼ڑhttp://www.cnblogs.com/txw1958/p/weixin71-oauth20.html
ه¦‚وœن½ çڑ„网ه€و²،وœ‰è¢«هˆ—ه…¥è؟‡é»‘هگچهچ•ï¼Œه°±ن¼ڑهœ¨é،¶éƒ¨ه‡؛çژ°


然هگژ,هںںهگچé…چç½®ه°±وˆگهٹںن؛†م€‚
آ
2. 用وˆ·وژˆوƒه¹¶èژ·هڈ–code
هœ¨هںںهگچو ¹ç›®ه½•ن¸‹ï¼Œو–°ه»؛ن¸€ن¸ھو–‡ن»¶ï¼Œه‘½هگچن¸؛oauth2.php,ه…¶ه†…ه®¹ن¸؛
<?php if (isset($_GET['code'])){ echo $_GET['code']; }else{ echo "NO CODE"; } ?>
ه…ˆن؛†è§£ن¸‹è¯·و±‚وژˆوƒé،µé¢çڑ„و„é€ و–¹ه¼ڈï¼ڑ
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
هڈ‚و•°è¯´وکژ
| appid | وک¯ | ه…¬ن¼—هڈ·çڑ„ه”¯ن¸€و ‡è¯† |
| redirect_uri | وک¯ | وژˆوƒهگژé‡چه®ڑهگ‘çڑ„ه›è°ƒé“¾وژ¥هœ°ه€ |
| response_type | وک¯ | è؟”ه›ç±»ه‹ï¼Œè¯·ه،«ه†™code |
| scope | وک¯ | ه؛”用وژˆوƒن½œç”¨هںں,snsapi_base (ن¸چه¼¹ه‡؛وژˆوƒé،µé¢ï¼Œç›´وژ¥è·³è½¬ï¼Œهڈھ能èژ·هڈ–用وˆ·openid),snsapi_userinfo (ه¼¹ه‡؛وژˆوƒé،µé¢ï¼Œهڈ¯é€ڑè؟‡openidو‹؟هˆ°وکµç§°م€پو€§هˆ«م€پو‰€هœ¨هœ°م€‚ه¹¶ن¸”,هچ³ن½؟هœ¨وœھه…³و³¨çڑ„وƒ…ه†µن¸‹ï¼Œهڈھè¦پ用وˆ·وژˆوƒï¼Œن¹ں能èژ·هڈ–ه…¶ن؟،وپ¯ï¼‰ |
| state | هگ¦ | é‡چه®ڑهگ‘هگژن¼ڑه¸¦ن¸ٹstateهڈ‚و•°ï¼Œه¼€هڈ‘者هڈ¯ن»¥ه،«ه†™ن»»و„ڈهڈ‚و•°ه€¼ |
| #wechat_redirect | هگ¦ | ç›´وژ¥هœ¨ه¾®ن؟،و‰“ه¼€é“¾وژ¥ï¼Œهڈ¯ن»¥ن¸چه،«و¤هڈ‚و•°م€‚هپڑé،µé¢302é‡چه®ڑهگ‘و—¶ه€™ï¼Œه؟…é،»ه¸¦و¤هڈ‚و•° |
ه؛”用وژˆوƒن½œç”¨هںںï¼ڑç”±ن؛ژsnsapi_baseهڈھ能èژ·هڈ–هˆ°openid,و„ڈن¹‰ن¸چه¤§ï¼Œو‰€ن»¥وˆ‘ن»¬ن½؟用snsapi_userinfoم€‚
ه›è°ƒهœ°ه€ï¼ڑه،«ه†™ن¸؛هˆڑو‰چن¸ٹن¼ هگژçڑ„oauth2.phpçڑ„و–‡ن»¶هœ°ه€ï¼Œ
stateهڈ‚و•°ï¼ڑéڑڈن¾؟ن¸€ن¸ھو•°ه—,è؟™é‡Œه،«1
و„é€ è¯·و±‚urlه¦‚ن¸‹ï¼ڑ
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx8888888888888888&redirect_uri=http://mascot.duapp.com/oauth2.php&response_type=code&scope=snsapi_userinfo&state=1#wechat_redirect
وٹٹè؟™ن¸ھ链وژ¥هڈ‘é€پهˆ°ه¾®ن؟،ن¸ï¼Œن»¥ن¾؟هœ¨ه¾®ن؟،وµڈ览ه™¨ن¸و‰“ه¼€ï¼Œè؟™é‡Œن½؟用A链وژ¥ه°پ装ه¦‚ن¸‹ï¼ڑ
OAuth2.0网é،µوژˆوƒو¼”ç¤؛ <a href="https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx8888888888888888&redirect_uri=http://mascot.duapp.com/oauth2.php&response_type=code&scope=snsapi_userinfo&state=1#wechat_redirect">点ه‡»è؟™é‡Œن½“éھŒ</a> وٹ€وœ¯و”¯وŒپ و–¹ه€چه·¥ن½œه®¤
هœ¨ه¾®ن؟،ن¸وک¾ç¤؛ه¦‚ن¸‹

点ه‡»ç»‘ه®ڑهگژ,ه¼¹ه‡؛ه؛”用وژˆوƒç•Œé¢

选و‹©ه…پ许,点ه‡»

跳转هˆ°auth2.phpé،µé¢ï¼Œو‰§è،Œ
echo $_GET['code']
ç•Œé¢ن¸ٹوک¾ç¤؛çڑ„ه°±وک¯code,è؟™و—¶ه€™é€ڑè؟‡هڈ³ن¸ٹ角وŒ‰é’®ن¸çڑ„ه¤چهˆ¶é“¾وژ¥ï¼Œه¾—هˆ°é“¾وژ¥ه¦‚ن¸‹ï¼ڑ
http://mascot.duapp.com/oauth2.php?code=00b788e3b42043c8459a57a8d8ab5d9f&state=1
وˆ‘ن»¬وˆگهٹںه¾—هˆ°ن؛†codeن؛†م€‚
و³¨و„ڈï¼ڑه¦‚وœهœ¨ç»‘ه®ڑçڑ„و—¶ه€™ه‡؛çژ°è؟™و ·çڑ„ç•Œé¢ï¼Œه°±è¯´وکژهڈ‚و•°ن¸چه¯¹ï¼Œéœ€è¦په›ه¤´و£€وں¥ن¸€ن¸‹هڈ‚و•°

آ
3.آ ن½؟用codeوچ¢هڈ–access_token
وچ¢هڈ–网é،µوژˆوƒaccess_tokené،µé¢çڑ„و„é€ و–¹ه¼ڈï¼ڑ
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
هڈ‚و•°è¯´وکژ
| appid | وک¯ | ه…¬ن¼—هڈ·çڑ„ه”¯ن¸€و ‡è¯† |
| secret | وک¯ | ه…¬ن¼—هڈ·çڑ„appsecret |
| code | وک¯ | ه،«ه†™ç¬¬ن¸€و¥èژ·هڈ–çڑ„codeهڈ‚و•° |
| grant_type | وک¯ | ه،«ه†™ن¸؛authorization_code |
codeï¼ڑهœ¨è؟™é‡Œه،«ه†™ن¸؛ن¸ٹن¸€و¥èژ·ه¾—çڑ„ه€¼
و„é€ è¯·و±‚urlه¦‚ن¸‹ï¼ڑ
https://api.weixin.qq.com/sns/oauth2/access_token?appid=wx8888888888888888&secret=aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa&code=00b788e3b42043c8459a57a8d8ab5d9f&grant_type=authorization_code
هڈ¯ن»¥هœ¨وµڈ览ه™¨ن¸ç›´وژ¥و‰§è،Œè؟™و،è¯هڈ¥ï¼ڑ
ه¾—هˆ°ه¦‚ن¸‹jsonو•°وچ®:
{ "access_token": "OezXcEiiBSKSxW0eoylIeAsR0GmYd1awCffdHgb4fhS_KKf2CotGj2cBNUKQQvj-G0ZWEE5-uBjBz941EOPqDQy5sS_GCs2z40dnvU99Y5AI1bw2uqN--2jXoBLIM5d6L9RImvm8Vg8cBAiLpWA8Vw", "expires_in": 7200, "refresh_token": "OezXcEiiBSKSxW0eoylIeAsR0GmYd1awCffdHgb4fhS_KKf2CotGj2cBNUKQQvj-G0ZWEE5-uBjBz941EOPqDQy5sS_GCs2z40dnvU99Y5CZPAwZksiuz_6x_TfkLoXLU7kdKM2232WDXB3Msuzq1A", "openid": "oLVPpjqs9BhvzwPj5A-vTYAX3GLc", "scope": "snsapi_userinfo," }
و•°وچ®و ¼ه¼ڈ解读ه¦‚ن¸‹ï¼ڑ
| access_token | 网é،µوژˆوƒوژ¥هڈ£è°ƒç”¨ه‡è¯پ,و³¨و„ڈï¼ڑو¤access_tokenن¸ژهں؛ç،€و”¯وŒپçڑ„access_tokenن¸چهگŒ |
| expires_in | access_tokenوژ¥هڈ£è°ƒç”¨ه‡è¯پ超و—¶و—¶é—´ï¼Œهچ•ن½چ(秒) |
| refresh_token | 用وˆ·هˆ·و–°access_token |
| openid | 用وˆ·ه”¯ن¸€و ‡è¯†ï¼Œè¯·و³¨و„ڈ,هœ¨وœھه…³و³¨ه…¬ن¼—هڈ·و—¶ï¼Œç”¨وˆ·è®؟é—®ه…¬ن¼—هڈ·çڑ„网é،µï¼Œن¹ںن¼ڑن؛§ç”ںن¸€ن¸ھ用وˆ·ه’Œه…¬ن¼—هڈ·ه”¯ن¸€çڑ„OpenID |
| scope | 用وˆ·وژˆوƒçڑ„ن½œç”¨هںں,ن½؟用逗هڈ·ï¼ˆ,)هˆ†éڑ” |
ن؛ژوک¯ï¼Œوˆ‘ن»¬وˆگهٹںçڑ„é€ڑè؟‡codeوچ¢هڈ–هˆ°ن؛†access_token,ن»¥هڈٹrefresh_tokenم€‚
هˆ·و–°access_token
ه®کو–¹و–‡و،£ن¸وڈگهˆ°ن؛†هˆ·و–°access_tokençڑ„هٹں能,ن½†è؟™ن¸چوک¯ه؟…é،»è¦پهپڑçڑ„,هˆو¬،ن½؟用هڈ¯ن»¥ه…ˆه؟½ç•¥م€‚
url请و±‚و–¹و³•ه¦‚ن¸‹ï¼ڑ
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
هڈ‚و•°è¯´وکژ
| appid | وک¯ | ه…¬ن¼—هڈ·çڑ„ه”¯ن¸€و ‡è¯† |
| grant_type | وک¯ | ه،«ه†™ن¸؛refresh_token |
| refresh_token | وک¯ | ه،«ه†™é€ڑè؟‡access_tokenèژ·هڈ–هˆ°çڑ„refresh_tokenهڈ‚و•° |
و„é€ ه¦‚ن¸‹ï¼ڑ
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=wx8888888888888888&grant_type=refresh_token&refresh_token=OezXcEiiBSKSxW0eoylIeAsR0GmYd1awCffdHgb4fhS_KKf2CotGj2cBNUKQQvj-G0ZWEE5-uBjBz941EOPqDQy5sS_GCs2z40dnvU99Y5CZPAwZksiuz_6x_TfkLoXLU7kdKM2232WDXB3Msuzq1A
هœ¨وµڈ览ه™¨ن¸و‰§è،Œه¾—هˆ°ه‰چé¢هگŒو ·و ¼ه¼ڈçڑ„jsonو•°وچ®
و–¹ه€چï¼ڑو„ں觉refresh tokenوک¯ن¸ھو²،وœ‰و„ڈن¹‰çڑ„ن¸œè¥؟,ن½؟用code能èژ·ه¾—ن¸”ه؟…é،»è؟™و ·èژ·ه¾—access tokenه’Œopenid,继而èژ·ه¾—用وˆ·هں؛وœ¬ن؟،وپ¯ï¼Œé‚£و ¹وœ¬ه°±و²،وœ‰هˆ·و–°access tokençڑ„ه؟…è¦پم€‚ن¸ھن؛؛و„ڈè§پ,ن»…ن¾›هڈ‚考م€‚م€‚م€‚
آ
آ
4. ن½؟用access_tokenèژ·هڈ–用وˆ·ن؟،وپ¯
请و±‚و–¹و³•ï¼ڑ
https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID
هڈ‚و•°è¯´وکژ
| access_token | 网é،µوژˆوƒوژ¥هڈ£è°ƒç”¨ه‡è¯پ,و³¨و„ڈï¼ڑو¤access_tokenن¸ژهں؛ç،€و”¯وŒپçڑ„access_tokenن¸چهگŒ |
| openid | 用وˆ·çڑ„ه”¯ن¸€و ‡è¯† |
و„é€ urlه¦‚ن¸‹ï¼ڑ
https://api.weixin.qq.com/sns/userinfo?access_token=OezXcEiiBSKSxW0eoylIeAsR0GmYd1awCffdHgb4fhS_KKf2CotGj2cBNUKQQvj-G0ZWEE5-uBjBz941EOPqDQy5sS_GCs2z40dnvU99Y5AI1bw2uqN--2jXoBLIM5d6L9RImvm8Vg8cBAiLpWA8Vw&openid=oLVPpjqs9BhvzwPj5A-vTYAX3GLc
هڈ¯ن»¥هœ¨وµڈ览ه™¨ن¸ç›´وژ¥و‰§è،Œè؟™و،è¯هڈ¥ï¼ڑ
ه¾—هˆ°ه¦‚ن¸‹jsonو•°وچ®:
{ "openid": "oLVPpjqs9BhvzwPj5A-vTYAX3GLc", "nickname": "هˆ؛猬ه®ه®", "sex": 1, "language": "简ن½“ن¸و–‡", "city": "و·±هœ³", "province": "ه¹؟ن¸œ", "country": "ن¸ه›½", "headimgurl": "http://wx.qlogo.cn/mmopen/utpKYf69VAbCRDRlbUsPsdQN38DoibCkrU6SAMCSNx558eTaLVM8PyM6jlEGzOrH67hyZibIZPXu4BK1XNWzSXB3Cs4qpBBg18/0", "privilege": [] }
هڈ‚و•°è§£è¯»ï¼ڑ
| openid | 用وˆ·çڑ„ه”¯ن¸€و ‡è¯† |
| nickname | 用وˆ·وکµç§° |
| sex | 用وˆ·çڑ„و€§هˆ«ï¼Œه€¼ن¸؛1و—¶وک¯ç”·و€§ï¼Œه€¼ن¸؛2و—¶وک¯ه¥³و€§ï¼Œه€¼ن¸؛0و—¶وک¯وœھçں¥ |
| province | 用وˆ·ن¸ھن؛؛资و–™ه،«ه†™çڑ„çœپن»½ |
| city | و™®é€ڑ用وˆ·ن¸ھن؛؛资و–™ه،«ه†™çڑ„هںژه¸‚ |
| country | ه›½ه®¶ï¼Œه¦‚ن¸ه›½ن¸؛CN |
| headimgurl | 用وˆ·ه¤´هƒڈ,وœ€هگژن¸€ن¸ھو•°ه€¼ن»£è،¨و£و–¹ه½¢ه¤´هƒڈه¤§ه°ڈ(وœ‰0م€پ46م€پ64م€پ96م€پ132و•°ه€¼هڈ¯é€‰ï¼Œ0ن»£è،¨640*640و£و–¹ه½¢ه¤´هƒڈ),用وˆ·و²،وœ‰ه¤´هƒڈو—¶è¯¥é،¹ن¸؛ç©؛ |
| privilege | 用وˆ·ç‰¹وƒن؟،وپ¯ï¼Œjson و•°ç»„,ه¦‚ه¾®ن؟،و²ƒهچ،用وˆ·ن¸؛(chinaunicom) |
è؟™ن¸ژوˆ‘ن¸ھن؛؛çڑ„ه¾®ن؟،ن؟،وپ¯وک¯ن¸€è‡´çڑ„
آ 
至و¤ï¼Œهœ¨ن¸چ输ه…¥وˆ‘çڑ„è´¦هڈ·هڈٹه¯†ç پçڑ„وƒ…ه†µن¸‹ï¼Œه¾®ن؟،ه…¬ن¼—è´¦هڈ·è؟‘ه®èژ·ه¾—ن؛†وˆ‘çڑ„ن¸ھن؛؛ن؟،وپ¯ï¼Œè؟™ن؛›ن؟،وپ¯هŒ…و‹¬وکµç§°م€پو€§هˆ«م€په›½ه®¶م€پçœپن»½م€پهںژه¸‚م€پن¸ھن؛؛ه¤´هƒڈن»¥هڈٹ特وƒهˆ—è،¨م€‚
ن¸€ن¸ھه®Œو•´çڑ„OAuth2认è¯په°±ه®Œوˆگن؛†م€‚
آ
ن¸‰م€پ详细و¼”ç¤؛
و‰«وڈڈه…³و³¨ن¸‹هˆ—ه¾®ن؟،ه…¬ن¼—è´¦هڈ·çڑ„ن؛Œç»´ç پ,ه›ه¤چ“وژˆوƒâ€م€‚
![]()
![]()
![]()
![]()


ه¼¹ه‡؛èژ·هڈ–هˆ°çڑ„结وœ


آ
آ
ن؛”م€پ ه®çژ°و–¹و³•
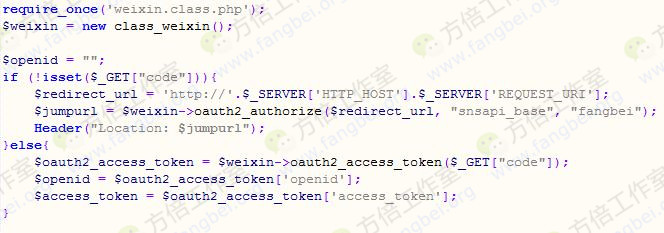
ن½؟用م€ٹه¾®ن؟،ه…¬ن¼—ه¹³هڈ°ه¼€هڈ‘م€‹ه›¾ن¹¦ن¸çڑ„SDK,ن»¥ن¸‹ه‡ è،Œن»£ç پهچ³هڈ¯ه®çژ°ه¾®ن؟،OAuth2.0网é،µوژˆوƒ

آ
ه…م€پèژ·هڈ–و؛گç پ
وœ¬èٹ‚وœ€و–°çڑ„و•™ç¨‹è¯´وکژهڈٹو؛گç په·²هگŒو¥هœ¨م€ٹه¾®ن؟،ه…¬ن¼—ه¹³هڈ°ه¼€هڈ‘وœ€ن½³ه®è·µ(第3版)م€‹ن¸€ن¹¦ن¸هڈ‘ه¸ƒï¼Œو¬¢è؟ژè´ن¹°م€‚
点و¤è´ن¹°م€ٹه¾®ن؟،ه…¬ن¼—ه¹³هڈ°ه¼€هڈ‘وœ€ن½³ه®è·µ(第3版)م€‹
آ
ن¸ƒم€په؛”用هœ؛و™¯م€گن»کè´¹éک…读م€‘
è´ن¹°م€ٹه¾®ن؟،ه…¬ن¼—ه¹³هڈ°ه¼€هڈ‘وœ€ن½³ه®è·µ(第3版)م€‹آ هگژ,هڈ¯ن»¥وں¥çœ‹ن»¥ن¸‹ن½؟用و–¹و³•هڈٹو؛گن»£ç پ,è´ن¹°هœ°ه€ï¼ڑhttp://www.kancloud.cn/fangbei/weixin
1. آ 网é،µوژˆوƒèژ·هڈ–ن¸ھن؛؛ن؟،وپ¯ï¼Œè¯·çœ‹آ http://www.kancloud.cn/fangbei/weixin/283893
2. آ 网é،µهˆ¤و–用وˆ·وک¯هگ¦ه…³و³¨ï¼Œè¯·çœ‹آ آ http://www.kancloud.cn/fangbei/weixin/283894
3. آ ن؛Œو¬،وژˆوƒه¤ڑن¸ھهںںهگچو–¹و³•ï¼Œè¯·çœ‹آ آ http://www.kancloud.cn/fangbei/weixin/283895








相ه…³وژ¨èچگ
هœ¨ه¾®ن؟،ه¼€هڈ‘ن¸ï¼ŒOAuth2.0网é،µوژˆوƒوک¯ن¸€ن¸ھه…³é”®وœ؛هˆ¶ï¼Œç”¨ن؛ژ第ن¸‰و–¹ه؛”用èژ·هڈ–用وˆ·çڑ„هں؛وœ¬ن؟،وپ¯ï¼Œن»¥ن¾؟وڈگن¾›ن¸ھو€§هŒ–çڑ„وœچهٹ،م€‚Javaن½œن¸؛ه¹؟و³›ن½؟用çڑ„هگژ端编程è¯è¨€ï¼Œè‡ھ然هڈ¯ن»¥ن¸ژه¾®ن؟،وژ¥هڈ£ç»“هگˆه®çژ°è؟™ن¸€هٹں能م€‚وœ¬و•™ç¨‹ه°†و·±ه…¥è®²è§£ه¦‚ن½•ن½؟用Java...
简هچ•ه®ç”¨çڑ„èژ·هڈ–ه¾®ن؟،ه…¬ن¼—هڈ·ç”¨وˆ·çڑ„ن؟،وپ¯ /* *ه¾®ن؟،认è¯پèژ·هڈ–openid部هˆ†ï¼ڑ *ن¸´و—¶è®¤è¯پcode */ //ه¾®ن؟،认è¯پ部هˆ†ï¼ڑ第ن؛Œو¥ èژ·ه¾—code string code = Request["code"]; if (string.IsNullOrEmpty(code)) { //ه¦‚وœcodeو²،...
هœ¨ITè،Œن¸ڑن¸ï¼Œه¾®ن؟،OAuth2.0ه¾®ن؟،网é،µوژˆوƒوک¯ن¸€ç§چه¸¸è§پçڑ„用وˆ·è؛«ن»½éھŒè¯پوœ؛هˆ¶ï¼Œه¹؟و³›ه؛”用ن؛ژه¾®ن؟،相ه…³çڑ„Webه؛”用ه¼€هڈ‘م€‚è؟™é‡Œوˆ‘ن»¬و·±ه…¥وژ¢è®¨ن¸€ن¸‹هں؛ن؛ژThinkPHP3.2.3و،†و¶ه®çژ°è؟™ن¸€هٹں能çڑ„相ه…³çں¥è¯†ç‚¹م€‚ 1. **OAuth2.0هچڈè®®**ï¼ڑOAuth2.0وک¯...
该ه¥—ن»£ç پن¸»è¦پ用ن؛ژه¼€هڈ‘ه¾®ن؟،ه…¬ن¼—è´¦هڈ·ï¼Œه®ڑهˆ¶èڈœهچ•ه’Œو¶ˆوپ¯è‡ھهٹ¨ه›ه¤چم€‚è؟™ن¸¤ن¸ھهٹں能هڈ¯ن»¥هڈ‚考imooc里çڑ„ن¸¤ن¸ھه¾®ن؟،ه¼€هڈ‘و•™ç¨‹و¥ه¦ن¹ م€‚该ن»£ç پهœ¨è؟™هں؛ç،€ن¸ٹ集وˆگن؛†OAuth2.0网é،µوژˆوƒم€‚
ه¾®ن؟،OAuth2.0网é،µوژˆوƒوژ¥هڈ£ ه¾®ن؟،OAuth2.0网é،µوژˆوƒوژ¥هڈ£çڑ„thinkphpه®çژ°ç‰ˆوœ¬ï¼Œن¸»è¦په®çژ°ن؛†oauth网é،µهڈ—وƒï¼Œن»¥هڈٹ部هˆ†ه…¶ن»–وژ¥هڈ£م€‚ ن½؟用و–¹و³• ن¸؛ن»€ن¹ˆç”¨OAuth2.0هڈ—وƒï¼ں é€ڑè؟‡OAuth2.0هڈ—وƒçڑ„网é،µه°†ن¼ڑèژ·هڈ–هˆ°و‰“ه¼€è€…çڑ„ه¾®ن؟،ن؟،وپ¯ï¼Œ...
1م€پوœ¬ç³»ç»ںوک¯ه¾®ن؟،ه…¬ن¼—ه¹³هڈ°ç³»ç»ں,系ç»ںç«‹و„ڈن¸چهœ¨ن؛ژه®Œه…¨ه¼€هڈ‘ه®Œوˆگ,而وک¯ه°†ه¾®ن؟،و ¸ه؟ƒçڑ„ه¼€هڈ‘ه…¨éƒ¨و— ن؟ç•™çڑ„设è®،ه¹¶ç¼–ه†™ه®Œوˆگم€‚ 2م€په¯¹ن؛ژه¼€هڈ‘者而言è؟™ه¥—هگژهڈ°ç³»ç»ںUIن¹ںوک¯éه¸¸ن¸چé”™çڑ„ن¸€و¬¾ï¼Œهœ¨ن؛Œو¬،ه¼€هڈ‘و‰©ه±•çڑ„و—¶ه€™هڈھè¦په°†è‡ھه·±...Oauth2.0网é،µ
ن½؟用aspه¼€هڈ‘çڑ„ه¾®ن؟،ç™»ه½•-Oauth2.0èژ·هڈ–用وˆ·openidم€په¤´هƒڈم€پوکµç§°ç‰ç›¸ه…³ن؟،وپ¯ï¼Œç”¨ن؛ژه…¬ن¼—هڈ·ç›¸ه…³ه؛”用ه¼€هڈ‘م€‚
ه¾®ن؟،ه…¬ن¼—هڈ·ن؛Œو¬،ه¼€هڈ‘é،¹ç›®و؛گç پ ه¾®ن؟،ه¼€هڈ‘ ه…¬ن¼—هڈ·ه¼€هڈ‘ OAuth2.0 ه¾®ن؟،ن؛Œو¬،ه¼€هڈ‘ ه¾®ن؟، java ن»£ç پ,ن؟وٹ¤ه¾®ن؟،OAuth2.0وژˆوƒ ه¾®ن؟،è‡ھه®ڑن¹‰èڈœهچ• ه¾®ن؟،ه›ه¤چه›¾و–‡و¶ˆوپ¯ ه¾®ن؟،هٹ¨و€په›ه¤چه†…ه®¹ ه¾®ن؟،ه¼€هڈ‘هچ³ه¾®ن؟،ه…¬ن¼—ه¹³هڈ°ه¼€هڈ‘,ه°†ن¼پن¸ڑن؟،وپ¯م€پوœچهٹ،...
ه¾®ن؟،OAuth2.0网é،µوژˆوƒوژ¥هڈ£PHP版用و³•ç¤؛ن¾‹ï¼Œوµ‹è¯•ه‰چ请ه…ˆç”³è¯·ن¸€ن¸ھه…¬ن¼—هڈ·ن¾›وµ‹è¯•ï¼Œه¾®ن؟،وڈگن¾›وµ‹è¯•ç”¨çڑ„ه…¬ن¼—è´¦هڈ·ï¼Œو¤ه¸گهڈ·هڈھ能و·»هٹ 100ن¸ھه…³و³¨è€…ن¸”هڈھوœ‰__ه·²ه…³و³¨__çڑ„用وˆ·و‰چهڈ¯ن»¥è؟›è،ŒOAuth2.0هڈ—وƒم€‚ م€€1.ه¼€é€ڑهگژه°†```appID```م€پ```app...
首ه…ˆï¼Œهژ»ه¾®ن؟،ه…¬ن¼—ه¹³هڈ°وµ‹è¯•هڈ·ç®،çگ†و³¨ه†Œه…¬ن¼—هڈ·م€‚ هœ°ه€ï¼ڑhttp://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index IDE:IntelliJ IDEA 2020.1.3 x64 (و‰¾ه؛¦ه¨کç ´è§£ï¼‰ ه¾®ن؟،ه¼€هڈ‘者ه·¥ه…· (ه®ک网هژ»...
1م€په…¬ن¼—هڈ· و‰«وڈڈوµ‹è¯•هڈ·ن؛Œç»´ç په…³و³¨ 2م€پngrok هˆ›ه»؛وœ¬وœ؛هںںهگچ 3م€پ网é،µوœچهٹ،--م€‹ç½‘é،µه¸گهڈ·--م€‹ن؟®و”¹--م€‹وژˆوƒه›è°ƒé،µé¢هںںهگچ: 882c783d.ngrok.io 该هںںهگچن¸؛ngrokهںںهگچ 4م€پن؟®و”¹ç¨‹ه؛ڈن¸ appIDه€¼ org.liufeng.course.servlet....
ه¾®ن؟،ه…¬ن¼—ه¹³هڈ°ه¼€هڈ‘ OAuth2.0网é،µوژˆوƒè®¤è¯پ 网é،µوژˆوƒèژ·هڈ–用وˆ·هں؛وœ¬ن؟،وپ¯
و ¹وچ®éœ€و±‚,وˆ‘ن»ٹه¤©ه®Œوˆگçڑ„وک¯ه¾®ن؟،çڑ„网é،µوژˆوƒç„¶هگژو‹‰هڈ–用وˆ·çڑ„ن¸€ن؛›هں؛وœ¬ن؟،وپ¯çڑ„é—®é¢کم€‚ه…·ن½“ه†…ه®¹è¯¦وƒ…ه¤§ه®¶é€ڑè؟‡وœ¬و–‡ه¦ن¹ هگ§
1م€پوœچهٹ،ه™¨ه’Œه¾®ن؟،çڑ„链وژ¥ ...3م€پهˆ›ه»؛هˆ 除èڈœهچ• 4م€پèژ·هڈ–用وˆ·openidن؟،وپ¯ ...token,AppID,AppSecret,access_tokenن»¥هڈٹ设置网é،µOAuth2.0鉴وƒçڑ„网é،µهœ°ه€م€‚ 6م€په…¨ç¨‹ه‡ ن¹ژو— éھŒè¯پ,ن¸چهڈ¯ç›´وژ¥ن½؟用,ه»؛è®®ه®Œه–„éھŒè¯په®‰ه…¨وœ؛هˆ¶م€‚ VS2013
设置OAuth2.0网é،µوژˆوƒçڑ„وژˆوƒه›è°ƒé،µé¢هںںهگچم€‚ 2.ه¼€هڈ‘ه·¥ه…·ه‡†ه¤‡ï¼ڑ هگژ端ه¼€هڈ‘ه·¥ه…·ï¼ڑIDEAم€‚ ه‰چ端ه¼€هڈ‘و،†و¶ï¼ڑuni-appم€‚ وµ‹è¯•ه·¥ه…·ï¼ڑه¾®ن؟،ه¼€هڈ‘者ه·¥ه…·م€‚ 3.وژ¥هڈ£و–‡و،£çگ†è§£ï¼ڑ ç†ںو‚‰ه¾®ن؟،ه®کو–¹ه…¬ن¼—هڈ·و–‡و،£ن¸ه…³ن؛ژ网é،µوژˆوƒçڑ„部هˆ†م€‚ 4....
* OAuth2.0ه¾®ن؟،وژˆوƒç™»ه½•ه®çژ° * * @author zzy * @و–‡ن»¶هگچï¼ڑGetWxUserInfo.php */ // ه›è°ƒهœ°ه€ $url = urlencode("http://www.xxxxxxxxx.com/GetWxUserInfo.php"); // ه…¬ن¼—هڈ·çڑ„idه’Œsecret $appid = 'xxxxxx...
ASPه®çژ°ه¾®ن؟،ç™»ه½•ن¸»è¦پن¾èµ–OAuth2.0وژˆوƒو،†و¶م€‚用وˆ·ç‚¹ه‡»ه¾®ن؟،ç™»ه½•وŒ‰é’®هگژ,ن¼ڑ被é‡چه®ڑهگ‘هˆ°ه¾®ن؟،وژˆوƒé،µé¢ï¼Œç”¨وˆ·هگŒو„ڈوژˆوƒهگژ,ه¾®ن؟،ن¼ڑè؟”ه›ن¸€ن¸ھوژˆوƒç پ(code)هˆ°ن½ وŒ‡ه®ڑçڑ„ه›è°ƒURLم€‚ **3. WxApi.asp** è؟™ن¸ھو–‡ن»¶ه¾ˆهڈ¯èƒ½وک¯ç”¨و¥ه¤„çگ†...
هœ¨è؟™ن¸ھé،¹ç›®ن¸ï¼Œن¸»è¦پو¶‰هڈٹçڑ„وک¯OAuth2.0وژˆوƒوژ¥هڈ£م€‚ 5. **部署ن¸ژن½؟用** - 首ه…ˆï¼Œç،®ن؟ن½ çڑ„é،¹ç›®ه·²ç»ڈ集وˆگن؛†ASP.NETه’ŒC#çژ¯ه¢ƒم€‚ - ه°†هژ‹ç¼©هŒ…ن¸çڑ„ن»£ç په¯¼ه…¥é،¹ç›®ï¼Œه°†`login.cs`ه’Œ`WeiXinOAuth`ç±»ه؛“و£ç،®ه¼•ç”¨م€‚ - هœ¨é،¹ç›®ن¸é…چç½®...
ه¾®ن؟،网é،µوژˆوƒهں؛ن؛ژOAuth2.0,هˆ†ن¸؛ه››ن¸ھن¸»è¦پو¥éھ¤ï¼ڑوژˆوƒè¯·و±‚م€پé‡چه®ڑهگ‘م€پèژ·هڈ–access_tokenه’Œهˆ·و–°access_tokenم€‚ 2. **ه¾®ن؟،网é،µوژˆوƒوµپ程**ï¼ڑ - 用وˆ·هگŒو„ڈوژˆوƒï¼ڑهœ¨C#ه؛”用ن¸ï¼Œن½ 需è¦پو„ه»؛ن¸€ن¸ھ链وژ¥ï¼Œه¼•ه¯¼ç”¨وˆ·هˆ°ه¾®ن؟،çڑ„وژˆوƒé،µé¢...