本人使用的CKEditor版本是3.6.3。CKEditor配置和部署我就不多说。
CKEditor的编辑器工具栏中有一项“图片域”,该工具可以贴上图片地址来在文本编辑器中加入图片,但是没有图片上传。

“预览”中有一大堆鸟语,看得很不爽。可以打开ckeditor/plugins/image/dialogs/image.js文件,搜索“b.config.image_previewText”就能找到这段鸟语了,(b.config.image_previewText||'')单引号中的内容全删了,注意别删多了。
扫除这个障碍,下面来研究图片上传。
step 1:
首先,还是image.js这个文件,搜索“upload”可以找到这一段
id:'Upload',hidden:true
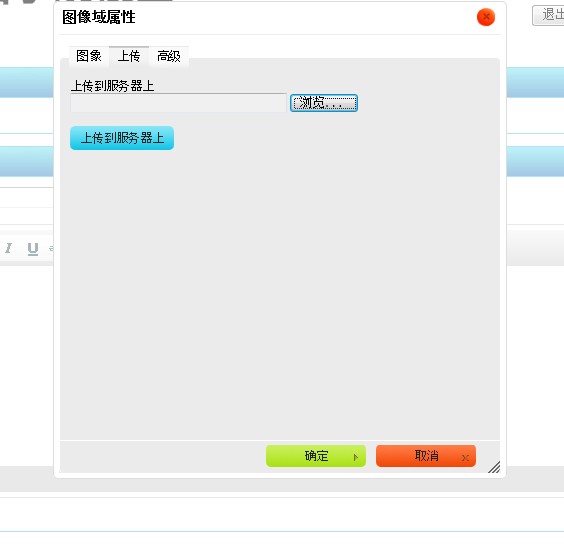
实际上上传功能被隐藏了,把上面的true改成false,再打开编辑器,就能找到上传功能了。

step 2:
上面的只是一个上传页面。也就相当于一个HTML的form表单,要配置点击“上传到服务器上”按钮后请求的Action。可以在ckeditor/config.js中配置。
加入:
config.filebrowserUploadUrl="actions/ckeditorUpload";
"ckeditorUpload"是请求的URL,也就是点击这个按钮就会post到ckeditorUpload地址进行处理,这里指向的是Struts 2的一个Action。当然,也可以用servlet或者ASP、PHP等来处理请求。
- <package name="actions" extends="struts-default" namespace="/actions">
- <action name="ckeditorUpload" class="com.xxx.CkeditorUpload ">
- </action>
- </package>
step 3:
文件上传的控件相当于<input type="file" name="upload" .../>,其name是”upload”,知道了name那么就可以在Action中获取这个文件。
- private File upload; //文件
- private String uploadContentType; //文件类型
- private String uploadFileName; //文件名
以上三个私有变量都要有set方法。如果不了解的话可以先学习一下Struts 2文件上传。
step 4:
如果上传的图片格式不正确,可以在上传界面进行提示。
这个提示不是ckeditor提示的,要在Action中响应。
- String callback = ServletActionContext.getRequest().getParameter("CKEditorFuncNum");
- if([判断条件]){
- out.println("<script type=\"text/javascript\">");
- out.println("window.parent.CKEDITOR.tools.callFunction(" + callback + ",''," + "'文件格式不正确(必须为.jpg/.gif/.bmp/.png文件)');");
- out.println("</script>");
- return null;
- }
step 5:
- InputStream is = new FileInputStream(upload);
- String uploadPath = ServletActionContext.getServletContext().getRealPath("/img/postImg");
- String fileName = java.util.UUID.randomUUID().toString(); //采用UUID的方式随即命名
- fileName += expandedName; // 加上后缀名
- File toFile = new File(uploadPath, fileName);
- OutputStream os = new FileOutputStream(toFile);
- byte[] buffer = new byte[1024];
- int length = 0;
- while ((length = is.read(buffer)) > 0) {
- os.write(buffer, 0, length);
- }
- is.close();
- os.close();
这段代码是Struts 2上传图片的核心代码,把图片上传后保存在项目的某个目录下,并随机重命名。
step 6:
图片上传成功,在目录下也可以看到图片,至此图片上传成功。但是如何将图片发到编辑器中呢?
点“确定”按钮会有以下提示。

到这里,要在Action中返回一段JS脚本。
- String callback =ServletActionContext.getRequest().getParameter("CKEditorFuncNum");
- out.println("<script type=\"text/javascript\">");
- out.println("window.parent.CKEDITOR.tools.callFunction("+ callback + ",'" +"img/postImg/"+ fileName + "','')");
- out.println("</script>");
有了这段代码,图片上传成功后,根据这里的
"img/postImg/" + filename
相对地址,就可以使用这个图片,直接转到“图像”页面。

附:Struts 2 Action代码
- package com.xxg.bbs.action;
- import java.io.File;
- import java.io.FileInputStream;
- import java.io.FileOutputStream;
- import java.io.InputStream;
- import java.io.OutputStream;
- import java.io.PrintWriter;
- import javax.servlet.http.HttpServletResponse;
- import org.apache.struts2.ServletActionContext;
- import com.opensymphony.xwork2.ActionSupport;
- public class CkeditorUpload extends ActionSupport {
- private File upload;
- private String uploadContentType;
- private String uploadFileName;
- public File getUpload() {
- return upload;
- }
- public void setUpload(File upload) {
- this.upload = upload;
- }
- public String getUploadContentType() {
- return uploadContentType;
- }
- public void setUploadContentType(String uploadContentType) {
- this.uploadContentType = uploadContentType;
- }
- public String getUploadFileName() {
- return uploadFileName;
- }
- public void setUploadFileName(String uploadFileName) {
- this.uploadFileName = uploadFileName;
- }
- public String execute() throws Exception {
- HttpServletResponse response = ServletActionContext.getResponse();
- response.setCharacterEncoding("GBK");
- PrintWriter out = response.getWriter();
- // CKEditor提交的很重要的一个参数
- String callback = ServletActionContext.getRequest().getParameter("CKEditorFuncNum");
- String expandedName = ""; //文件扩展名
- if (uploadContentType.equals("image/pjpeg") || uploadContentType.equals("image/jpeg")) {
- //IE6上传jpg图片的headimageContentType是image/pjpeg,而IE9以及火狐上传的jpg图片是image/jpeg
- expandedName = ".jpg";
- }else if(uploadContentType.equals("image/png") || uploadContentType.equals("image/x-png")){
- //IE6上传的png图片的headimageContentType是"image/x-png"
- expandedName = ".png";
- }else if(uploadContentType.equals("image/gif")){
- expandedName = ".gif";
- }else if(uploadContentType.equals("image/bmp")){
- expandedName = ".bmp";
- }else{
- out.println("<script type=\"text/javascript\">");
- out.println("window.parent.CKEDITOR.tools.callFunction(" + callback + ",''," + "'文件格式不正确(必须为.jpg/.gif/.bmp/.png文件)');");
- out.println("</script>");
- return null;
- }
- if(upload.length() > 600*1024){
- out.println("<script type=\"text/javascript\">");
- out.println("window.parent.CKEDITOR.tools.callFunction(" + callback + ",''," + "'文件大小不得大于600k');");
- out.println("</script>");
- return null;
- }
- InputStream is = new FileInputStream(upload);
- String uploadPath = ServletActionContext.getServletContext()
- .getRealPath("/img/postImg");
- String fileName = java.util.UUID.randomUUID().toString(); //采用时间+UUID的方式随即命名
- fileName += expandedName;
- File toFile = new File(uploadPath, fileName);
- OutputStream os = new FileOutputStream(toFile);
- byte[] buffer = new byte[1024];
- int length = 0;
- while ((length = is.read(buffer)) > 0) {
- os.write(buffer, 0, length);
- }
- is.close();
- os.close();
- // 返回“图像”选项卡并显示图片
- out.println("<script type=\"text/javascript\">");
- out.println("window.parent.CKEDITOR.tools.callFunction(" + callback + ",'" + "img/postImg/" + fileName + "','')");
- out.println("</script>");
- return null;
- }
- }







相关推荐
通过以上步骤,我们已经实现了CKEditor与Struts2结合的图片上传功能。用户在CKEditor中选择图片并提交后,图片会被上传到服务器,并返回给CKEditor展示。注意,在实际项目中,我们还需要考虑文件大小限制、文件类型...
这个压缩包"CKEditor实现图片上传(使用Struts2)"可能包含了实现这一功能的示例代码,包括CKEditor的配置文件、Struts2的Action类以及相关的HTML页面。通过学习和理解这些代码,开发者可以更好地理解和实现CKEditor与...
实现CKEditor图片上传到Struts2的步骤大致如下: 1. **配置CKEditor**:首先,在CKEditor的配置中,我们需要设置图片上传的URL,该URL指向Struts2的Action,例如`/upload/image.action`。同时,可能还需要配置...
本文将详细解析两个与CKEditor相关的上传示例:一个是通过Servlet实现,另一个是使用Struts2框架。这两个方法都解决了在CKEditor中处理文件上传的需求。 首先,我们来看Servlet方式的CKEditor上传例子。Servlet是一...
总结来说,"使用ckeditor+struts2+freemaker的图片上传"涉及到前端CKEditor的配置、后端Struts2的Action处理和FreeMarker模板的渲染。理解这三个组件的工作原理和交互方式,能够帮助我们构建一个安全、高效的图片...
本教程将详细介绍如何在Struts2框架下配置和使用Ckeditor实现图片上传功能。 **一、Ckeditor简介** Ckeditor是一款开源的JavaScript富文本编辑器,提供了丰富的编辑功能,如字体样式、颜色调整、图片插入等。它通过...
以上就是Struts2整合CKeditor和CKfinder的主要步骤和涉及的知识点。通过这个过程,你可以提供一个用户友好的富文本编辑环境,让用户在编辑内容时能够方便地插入图片和文件,提高网站的互动性和用户体验。在实际应用...
通过以上步骤,你可以成功地在Struts2应用中集成CKEditor并实现图片上传功能。这个过程涉及到了前后端的交互、文件上传处理、安全控制等多个方面,是Web开发中常见的实践。理解并掌握这些知识点,对于提升Web应用的...
将CKEditor整合到Struts2框架中,可以方便地实现文本编辑与图片上传功能。 在Struts2中整合CKEditor,主要涉及以下几个关键知识点: 1. **CKEditor的安装与配置**:首先,你需要从CKEditor官网下载最新版本的编辑...
2. **创建编辑器实例**:在Struts的JSP视图页面中,使用CKEditor的JavaScript代码创建编辑器实例。例如: ```html <textarea name="content" id="editor"></textarea> <script src="js/ckeditor.js"> CKEDITOR...
通过以上步骤,我们可以实现在JSP页面中使用CKEditor进行文件上传的功能。需要注意的是,实际开发过程中还需要考虑安全性问题,比如对上传文件的类型、大小等进行限制,以及防止XSS攻击等。此外,为了提供更好的用户...
通过以上步骤,你已经成功地在Struts2项目中集成了CKEditor,实现了富文本编辑功能。这个过程相对简单,无需过多的额外配置,使得开发者可以快速地在应用中引入文本编辑功能,提升用户体验。 需要注意的是,实际...
首先,让我们详细了解一下CKEditor的图片上传功能。CKEditor内置了一个图片浏览器插件,允许用户直接在编辑器内部选择本地图片进行上传。通常,这个过程涉及到以下几个步骤: 1. **用户交互**:用户在编辑器内点击...
整合CKeditor和CKfinder到Struts2项目中,主要步骤如下: 1. **下载与引入**: 首先,你需要从官方站点或GitHub仓库下载CKeditor和CKfinder的最新版本。将它们解压后,将所需的JavaScript和CSS文件引入到Struts2项目...
在 JSP 中实现 CKEditor 的文件上传,通常需要结合后端框架如 Struts2 的文件上传组件来完成。 首先,我们需要下载 CKEditor。官方提供了多种版本,可以根据项目需求选择合适的版本。下载完成后,将 CKEditor 的...
本教程将详细讲解如何在Java Web环境中,利用CKEditor、JSP、Struts2和JSON技术实现图片上传。 首先,我们需要理解CKEditor的工作原理。CKEditor是一个JavaScript库,它提供了一个在浏览器端运行的WYSIWYG(所见即...
在本文中,我们将探讨如何使用Struts2与CKEditor集成来实现在网页编辑器中上传文件的功能。 CKEditor是一款强大的富文本编辑器,它提供了多种功能,包括图像和文件的上传。在Struts2框架中实现CKEditor的文件上传,...
【标题】"s2sh版本ckeditor"涉及到的是一个基于Struts2(S2)、Spring(S)和Hibernate(H)的Web开发框架整合CKEditor 3.2的使用。CKEditor是一款流行的开源富文本编辑器,它提供了丰富的文本格式化功能,常用于...