- 浏览: 578865 次
- 性别:

- 来自: 深圳
-

文章分类
- 全部博客 (181)
- python (48)
- django (35)
- 数据库 (22)
- openfire (5)
- 技术.生活 (7)
- Linux (17)
- 管理工具 (7)
- opencv (4)
- wxpython (2)
- solr (1)
- LDAP (1)
- CAS (3)
- Plone (5)
- OpenERP (19)
- Pinax (1)
- satchmo (0)
- Svn (3)
- Review Board (1)
- MangoDB (3)
- Nginx (8)
- Trac (1)
- Squid (3)
- XenServer (3)
- Nagios (7)
- SSH (2)
- XML-RPC (1)
- Redis (1)
- docker (3)
最新评论
-
gonglil:
为什么我的会出现无法连接到服务器,我看了报的错误是rfb.js ...
NoVNC的使用之一: 让我们把NoVNC代理跑起来 -
u012339746:
博主能给下demo么,求联系方式,急用
django多网站用户统一认证方案:django-simple-sso -
meylovezn:
凡是pdf的网址都失效了呢,不知道现在该去哪里照你说的那 ...
OE部分技术资料 -
meylovezn:
很不错的分享呢\(^o^)/~
OpenERP预定义对象方法 -
ihitu:
opencv-几个简单用法
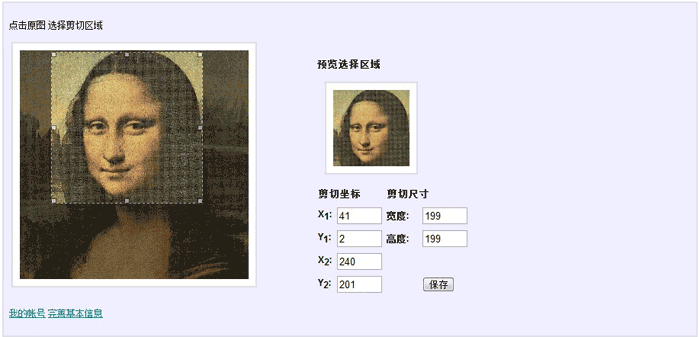
最近看了豆瓣的头像剪切应用,也想自己做一个,但在Django上做这样的功能,怎么入手呢?google了一下,很少相关的材料,还得自己构想一下。理清了思路,大概是这样的:前端使用JQuery,用户选择剪切区域,之后取到图片的宽度和高度,起始点的xy坐标(左上角的xy轴位置)和结束点的xy坐标(右下角的xy轴位置),然后把这六个参数呈现到表单上,提交给django处理;后端用Python的PIL来处理,Python的PIL图形处理类库功能很全,可以在里面找到相关的函数,根据前端提供的六个参数,对原图片进行剪切。
废话少说,开始动手了,搜了相关的JQuery插件,发现顶顶有名的插件:jquery imgareaselect ,恰恰是我需要的东西,通过它能得到我上面提到的六个必须参数。倒是Python的PIL库很陌生,找了很多的函数都不满意,所以暂时使用transform函数,它是我目前所需的最接近的函数。
前端页面有两个图片容器,一个是放置原图的,另一个是放置缩略图,然后是六个输入框,分别呈现剪切图片的宽度 高度 起始点的x坐标值,y坐标值和结束点的x坐标值,y坐标值。只要脚本选中区域,这六个输入框就有数据,然后提交给django来处理,这样的话显然用到django的form了。准备工作算是完成了,开始编代码了:
前端代码hathead_cut.html:
<link rel="stylesheet" type="text/css" href="/media/js/jquery_imgareaselect_0_9_1/css/imgareaselect-default.css" />
<style rel="stylesheet" type="text/css" >
.demo {
background:none repeat scroll 0 0 #EEEEFF;
border:2px solid #DDDDEE;
padding:0.6em;
width:85%;
}
div.frame {
background:none repeat scroll 0 0 #FFFFFF;
border:2px solid #DDDDDD;
padding:0.8em;
}
</style>
<script type="text/javascript" src="/media/js/jquery.js"></script>
<script type="text/javascript" src="/media/js/jquery_imgareaselect_0_9_1/scripts/jquery.imgareaselect.min.js"></script>
<script type="text/javascript">
function preview(img, selection) {
if (!selection.width || !selection.height)
return;
var scaleX = 100 / selection.width;
var scaleY = 100 / selection.height;
$('#preview img').css({
width: Math.round(scaleX * 300),
height: Math.round(scaleY * 300),
marginLeft: -Math.round(scaleX * selection.x1),
marginTop: -Math.round(scaleY * selection.y1)
});
$('#id_x1').val(selection.x1);
$('#id_y1').val(selection.y1);
$('#id_x2').val(selection.x2);
$('#id_y2').val(selection.y2);
$('#id_w').val(selection.width);
$('#id_h').val(selection.height);
}
$(function () {$('#photo').imgAreaSelect({ aspectRatio: '1:1', handles: true,
fadeSpeed: 200, minHeight:100,minWidth:100,onSelectChange: preview });
});
</script>
<div>
<h3>头像剪切 </h3>
<div class="demo">
<div style="float: left; width: 45%;">
<p class="instructions">
点击原图 选择剪切区域
</p>
<div style="margin: 0pt 0.3em; width: 300px; height: 300px;" class="frame">
<img src="{{baseinfo.hathead}}_300_300.jpg" id="photo" alt="30"/>
</div>
</div>
<div style="float: left; width: 40%; padding-top:50px;">
<p style="font-size: 110%; font-weight: bold; padding-left: 0.1em;">
预览选择区域
</p>
<div style="margin: 0pt 1em; width: 100px; height: 100px;" class="frame">
<div style="width: 100px; height: 100px; overflow: hidden;" id="preview">
<img style="width: 244px; height: 244px; margin-left: -71px; margin-top: -54px;" src="{{baseinfo.hathead}}_300_300.jpg" alt="300"/>
</div>
</div>
<form action="" method="POST">
<table style="margin-top: 1em;">
<thead>
<tr>
<th style="font-size: 110%; font-weight: bold; text-align: left; padding-left: 0.1em;" colspan="2">
剪切坐标
</th>
<th style="font-size: 110%; font-weight: bold; text-align: left; padding-left: 0.1em;" colspan="2">
剪切尺寸
</th>
</tr>
</thead>
<tbody>
<tr>
<td style="width: 10%;"><b>X<sub>1</sub>:</b></td>
<td style="width: 30%;">{{form.x1}}</td>
<td style="width: 20%;"><b>宽度:</b></td>
<td>{{form.w}}</td>
</tr>
<tr>
<td><b>Y<sub>1</sub>:</b></td>
<td>{{form.y1}}</td>
<td><b>高度:</b></td>
<td>{{form.h}}</td>
</tr>
<tr>
<td><b>X<sub>2</sub>:</b></td>
<td>{{form.x2}}</td>
<td></td>
<td></td>
</tr>
<tr>
<td><b>Y<sub>2</sub>:</b></td>
<td>{{form.y2}}</td>
<td></td>
<td><input type="submit" value="保存"/></td>
</tr>
</tbody>
</table>
</form>
</div>
django的form代码:
class HatHeadCutForm(forms.Form):
x1=forms.IntegerField(widget=forms.TextInput(attrs={'size': 4,}))
y1=forms.IntegerField(widget=forms.TextInput(attrs={'size': 4,}))
x2=forms.IntegerField(widget=forms.TextInput(attrs={'size': 4,}))
y2=forms.IntegerField(widget=forms.TextInput(attrs={'size': 4,}))
w=forms.IntegerField(widget=forms.TextInput(attrs={'size': 4,}))
h=forms.IntegerField(widget=forms.TextInput(attrs={'size': 4,}))
django的views代码:
def hathead_cut(request,id):
template_var={}
try:
baseinfo=BaseInfo.objects.get(id=int(id))
except BaseInfo.DoesNotExist:
return Http404()
if not baseinfo.hathead:
request.user.message_set.create(message=u"请先上传图片!")
return HttpResponseRedirect(reverse("upload_hathead"))
template_var["baseinfo"]=baseinfo
abs_path="%s/%s/"%(MEDIA_ROOT,"hathead")
file_name="%s_%s"%(request.user.username,"hathead_300_300.jpg")
form=HatHeadCutForm()
if request.method=='POST':
form=HatHeadCutForm(request.POST)
if form.is_valid():
try:
img=Image.open(abs_path+file_name)
except IOError:
request.user.message_set.create(message=u"系统错误!")
data=form.cleaned_data
img=img.transform((data["w"],data["h"]),EXTENT,(data["x1"],data["y1"],data["x2"],data["y2"]))
img.thumbnail((100, 100))
file_name="%s_%s"%(request.user.username,"hathead_100_100.jpg")
img.save("%s%s"%(abs_path,file_name),"JPEG")
img.thumbnail((50, 50))
file_name="%s_%s"%(request.user.username,"hathead_50_50.jpg")
img.save("%s%s"%(abs_path,file_name),"JPEG")
request.user.message_set.create(message=u"保存成功!")
return HttpResponseRedirect(reverse("upload_hathead"))
else:
request.user.message_set.create(message=u"请剪切后 再保存!")
template_var["form"]=form
return render_to_response("hathead_cut.html",template_var,context_instance=RequestContext(request))
以上的代码,先读取一张300*300的图片,脚本选中100*100的区域,提交给Django剪切,最后把100*100剪切好的图再剪切一张50*50的图。脚本剪切的比列是1:1。脚本jquery imgareaselect的相关文档你可以从官方网找到,可以任意做出自己需要的效果。django的form的作用是渲染出表单(六个输入框。注:图片是直接读取磁盘文件,缩略图效果全是是jquery imgareaselect生成的);django的views的作用是根据表单提交的六个参数,剪切图片,主要代码是:img=img.transform((data["w"],data["h"]),EXTENT,(data["x1"],data["y1"],data["x2"],data["y2"]))。

之前有一个操作就不在这里介绍了,它的工作主要是上传一张宽度高度不规则的图片,然后只经过PIL剪切成正方形的图片,保存到磁盘里,PIL剪切图片很简单,如果想把一张不规则的图片剪切成正方形就需要用到一点技巧了,如果兴趣的话,接下来想单独介绍一下原理。
http://baoyalv.info/blog/panjj/Django/2010/03/12/34
发表评论
-
sentry环境搭建( django )
2018-08-07 14:13 2090参考1: http://codingcrush.me/20 ... -
如何利用sphinx自动生成文档
2018-08-02 15:15 1721参考如下: 1. http://www.huangwen ... -
如何利用apidoc自动生成文档
2018-08-02 13:44 1811参考如下: 1. http://apidocjs.com ... -
python处理非utf8编码文件转为utf8
2015-12-08 13:41 32961 判断文件的编码 import chardet ... -
Nginx + Uwsgi + django 部署
2014-12-05 11:54 12651. 安装 nginx 写道 sudo add-apt ... -
NoVNC的使用之二: 将Novnc整合进django项目
2014-09-28 15:38 2856上一篇已经讲了如� ... -
用cherrypy来代替django的runserver
2014-06-05 16:01 1622django自带的runserver在开发环境时确实相 ... -
django-piston创建web services
2014-02-27 16:23 1861描述 写道 经过一天的资料查看及测试,已经可以成功的在 ... -
django多网站用户统一认证方案:django-simple-sso
2014-02-27 15:13 8232简述 代码与文档:https://github.c ... -
django多网站用户统一认证方案:django-cas
2014-02-27 15:00 11746Tomcat+CAS以及cas的mysql数据库的验 ... -
django多网站用户统一认证方案:openid
2014-02-27 10:17 4567关于openid 写道 OpenID 是一个去中心化的 ... -
django实现双系统用户验证原理
2014-02-27 09:17 5588django实现登录原理 写道 django自带aut ... -
django访问sql server--django-pyodbc
2014-02-26 10:38 9769描述:用django访问sql server,网上有介绍几种 ... -
django绝对域名的切换
2014-02-26 10:04 4420描述 为了SEO建设,试图将icgoo网站上的所有相对链接 ... -
django多数据库的实现
2014-02-26 09:57 3052参考文档: * https://docs.djan ... -
Django settings之完美设计
2014-02-26 09:53 1136起因 写道 settings文件是网站最为关键的配置文件 ... -
django RestFrameWork的简单测试
2014-02-26 09:47 9688描述 写道 在icgoo中添加restframework ... -
MongoDB简单django实战
2014-02-19 11:33 11245官方文档非常重要 http://api.mongod ... -
安装memcached
2010-04-23 22:10 1276UBUNTU: 安装memcached sud ... -
Django另一个隐含函数permalink[转]
2010-03-23 11:29 1835上回说了url函数的用途和使用方法,它有效避免了模板Templ ...







相关推荐
本文实例讲述了Django imgareaselect手动剪切头像的方法。分享给大家供大家参考。具体如下: index.html: <!DOCTYPE html> <html> <head> <meta charset=UTF-8> <title>上传图片</...
在本实例中,我们将探讨如何使用Django框架与jQuery库以及JSON数据格式来构建一个功能性的Web应用。Django是一个强大的Python Web框架,它提供了一整套解决方案来处理后端逻辑,而jQuery则是一个广泛使用的...
【标题】:“用django+jquery做了一个即时更新的测试”揭示了本次项目的核心技术栈,即使用Python的Django框架和JavaScript的jQuery库构建了一个实时数据更新的功能。Django是著名的Web开发框架,以其MVT(Model-...
"cropper头像上传jquery插件"是指使用了名为"Cropper"的JavaScript库,结合jQuery技术,实现的一个专门用于用户头像上传的功能。Cropper是一款强大的图片裁剪工具,它提供了丰富的API和选项,使得在前端进行图片裁剪...
在IT行业中,Django和jQuery是两种非常流行的开源技术,分别用于后端开发和前端交互。本项目"django + jquery First Test Code"旨在演示如何结合这两种技术进行开发,以实现高效且用户友好的Web应用程序。 Django是...
django框架解析,ORM原理解析
标题 "Django-jQuery-File-Uploader-Integration-demo-master.zip" 暗示这是一个关于集成jQuery文件上传器到Django框架的演示项目。这个压缩包包含了一个完整的示例,用于展示如何在Django web应用中使用jQuery实现...
【标题】"基于Django+JQuery的学生就业管理系统"是一个使用Python的Web开发框架Django和JavaScript库JQuery构建的应用程序。这个系统旨在管理和跟踪学生的就业情况,为教育机构提供了一个方便的工具来记录和分析学生...
【标题】: "基于Django,jQuery,Bootstrap4的后台管理系统" 这个后台管理系统是利用了三个核心的技术:Django(一个强大的Python Web框架),jQuery(一个高效、简洁的JavaScript库),以及Bootstrap4(一个流行的...
本文将深入探讨基于Django和Jquery框架设计的自动化测试平台源码的相关知识点。Django是一个高级的Python Web框架,它鼓励快速开发和干净、实用的设计。它是一个开源的项目,遵循BSD许可证。而Jquery是一个快速、...
Python毕业设计-基于Django和jquery的报名页面的设计与实现+使用说明+全部资料(优秀项目).zipPython毕业设计-基于Django和jquery的报名页面的设计与实现+使用说明+全部资料(优秀项目).zip 【备注】 1、该资源内...
【作品名称】:基于Python Django1.9 jquery编写的程序在线评测系统(OJ)Online Judge System 【适用人群】:适用于希望学习不同技术领域的小白或进阶学习者。可作为毕设项目、课程设计、大作业、工程实训或初期项目...
【标题】"Django与Python图像剪切技术" 在Web开发中,经常需要对上传的图像进行裁剪,以满足特定尺寸或比例的要求。Django作为Python的一个强大的Web框架,结合像Jcrop这样的前端库,可以实现用户交互式的图像裁剪...
这是一个基于Python Django框架和Jquery库,结合Apache服务器完成的博客文章发表平台系统的源码实现。这个项目非常适合计算机科学与技术专业的学生作为毕业设计参考,它涵盖了Web开发中的多个核心知识点,包括后端...
这本书的标题《Django JavaScript AJAX and jQuery使用教程》透露了其核心内容,即向读者介绍如何在Django框架中集成JavaScript,特别是通过使用AJAX和jQuery这两个强大的工具来创建Web应用程序。AJAX(Asynchronous...
项目概述:本项目是基于Python中流行的Django框架,结合jQuery AJAX技术实现的前后端交互应用。通过使用POST和GET请求,实现了数据的异步处理。项目主要采用Python语言编写,同时包含了JavaScript、HTML、Shell、CSS...
Django模板-带引导 重命名您的项目 添加模型后未测试! 确保在项目早期进行 python rename.py oldName newName 如果您没有安装烧瓶,请运行 pip3 install django or pip install django 启动服务器 python manage.py...