在述说这个例子之前,我假想你已经知道什么是Json数据了,那么在这里在温习一下吧:
JSON(JavaScript Object Notation) 是一种数据交换格式,采用完全独立于语言的文本格式;
JSON建构于两种结构:“名称/值”对的集合和值的有序列表
下面详细说明下:
“名称/值”对的集合(A collection of name/value pairs)。不同的语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组 (associative array)。
值的有序列表(An ordered list of values)。在大部分语言中,它被理解为数组(array)。
JSON具有以下这些形式:
对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。
值(value)可以是双引号括起来的字符串(string)、数值(number)、 ture、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。
字符串(string)是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。
空白可以加入到任何符号之间
------------------------以下来自百度的最新报告
下面介绍Ext中两个很重要的方法,其实,Ext中没有多余的方法,每个方法都能够恰当好处的发挥它的作用,这里指它很重要,是因为它们太常用了,尤其是在与数据库交换数据的时候
Ext中有两个很重要的方法,一个是decode;一个是encode.顾名思义,一个是编码,一个是解码,你难道真的这么想吗?
严格的说,一个是将json字符串转换成对象;一个是将对象转换成json字符串
下面这个示例主要介绍的是Ext.decode()和Ext.encode()的用法,其中使用到了json格式的串,首先是用到了Ext.decode()方法,将json格式的串转换成对象,然后通过对象访问对象所包含的各个属性的值,通过消息框把它们显示出来;之后在用Ext.encode()将已经生成的对象转换成开始定义的json格式的串,也通过消息框把它们显示出来,加了一个函数,使得在第一个消息框弹出3秒钟后再弹出第二个消息框
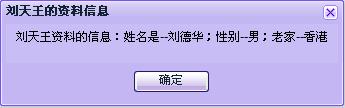
用图片说明吧
//下面是将json字符串转换成对象后,通过对象访问属性生成的消息框

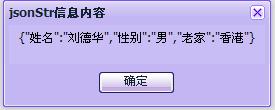
//下面是将上面生成的对象又转换成json字符串后生成的消息框
具体看下示例吧
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="testDecode.aspx.cs" Inherits="Test.Example.hello.testDecode" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>测试Ext.decode()和Ext.encode()方法</title>
<link rel="Stylesheet" type="text/css" href="http://www.cnblogs.com/ExtJS/resources/css/ext-all.css" />
<link rel="Stylesheet" type="text/css" href="http://www.cnblogs.com/ExtJS/resources/css/xtheme-purple.css" />
<script type="text/javascript" src="http://www.cnblogs.com/ExtJS/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="http://www.cnblogs.com/ExtJS/ext-all.js"></script>
<script type="text/javascript" src="http://www.cnblogs.com/ExtJS/ext-lang-zh_CN.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript">
function ready()
{
//再用一个示例说明下如何使用decode和encode,现在我们已经知道什么是json数据格式了,也知道它的作用和语法了
//现在我们就开始演练吧
//先使用decode方法,这个方法是将json字符串转换成对象的
//第一步:先定义一个json字符串吧
var 刘天王 = "{姓名:'刘德华',性别:'男',老家:'香港'}";
//第二步:现在我们要把刘天王转换成对象了
var who = Ext.decode(刘天王);
//第三步:who成了对象后就相当于是类的对象了,里面的姓名,性别,老家都成了who的属性了,现在知道怎么通过对象访问属性了吧
var name = who.姓名; //获取who对象的[姓名]属性
var sex = who.性别; //获取who对象的[性别]属性
var home = who.老家; //获取who对象的[老家]属性
//第四步:下面将获取的信息组合起来
var result = "刘天王资料的信息:姓名是--"+name + ";性别--"+sex+";老家--"+home;
//第五步:我们把获取的who对象的信息用弹出消息的方式显示出来吧
Ext.Msg.alert("刘天王的资料信息",result);
//以上就是将一个json字符串转换成对象后,再逐个访问对象的属性的示例
//下面使用encode方法
//encode方法很简单了,就是将上面生成的who对象再转换成第一步定义的json字符串
//定义一个到时间执行的函数
var getJson = function()
{
//你完全可以把这段写在函数外面,之所以包含在里面纯属是为了在显示第一个消息框后再隔3秒显示下面这个消息窗口
var jsonStr = Ext.encode(who);
//我们还是通过弹出消息的方式把这个json字符串显示出来吧
Ext.Msg.alert("jsonStr信息内容",jsonStr);
};
//下面这个方法意思是:在3秒之后会调用函数getJson执行里面包含的脚本
setTimeout(getJson,3000);
//补充点东西
//Ext.decode()和Ext.encode()分别是是 Ext.util.JSON.decode()和Ext.util.JSON.encode的简写
}
Ext.onReady(ready);
</script>
</div>
</form>
</body>
</html>
现在这个例子就可以说明Ext.decode()和Ext.encode()方法的完美作用了.
用图片说明吧
//下面是将json字符串转换成对象后,通过对象访问属性生成的消息框

//下面是将上面生成的对象又转换成json字符串后生成的消息框








相关推荐
EXT.decode()和EXT.encode()方法.docx
EXT.decode()和EXT.encode()方法.pdf
7. `Ext.decode(String json) / Ext.encode(Object obj)`: `Ext.decode`将JSON字符串转换为JavaScript对象,`Ext.encode`则将JavaScript对象转换为JSON字符串。 8. `Ext.util.Format.escapeRegex(String value)`: ...
Ext常用方法录 Ext是一个功能强大的JavaScript库,提供了许多实用的方法来...本文总结了Ext常用方法的概述,涵盖了Ext核心方法和Ext.util.Format的常用方法。这些方法可以帮助开发者快速完成各种任务,提高开发效率。
* `Ext.encode(o)`: 将对象转换为 JSON 字符串。 * `Ext.decode(o)`: 将 JSON 字符串转换为对象。 * `Ext.copyTo(dest, source, names)`: 拷贝 source 中的属性到 dest 中。 字符串操作 Ext 提供了一些方法来操作...
var CustomFormName = Ext.MessageBox.prompt('提示', '请输入:', function (btn, CustomFormName) { if (btn === "ok") { alert('原始值: ' + CustomFormName); // 使用encodeURI()函数对中文字符进行第一次...
- `Ext.urlDecode()`, `Ext.urlEncode()`: URL编码和解码。 2. `Ext.EventManager`: 事件管理器,负责事件监听和分发。 - `addListener()`, `on()`: 添加事件监听器。 - `removeAll()`, `removeListener()`, `un...
- `Ext.util.JSON.encode(data)`: 将JavaScript对象转换为JSON字符串。 - `Ext.util.JSON.decode(json)`: 将JSON字符串转换为JavaScript对象。 #### 19. Ext.util.Format 类 (P.20) - **概述**:提供了数据格式化...
- `Ext.util.JSON.decode(json)`:从JSON字符串中解析出数据。 #### 十九、Ext.util.Format类(第20页) - **概述**:Ext.util.Format类提供了一组用于格式化数据的方法。 - **常用方法**: - `Ext.util.Format....
4.1.7 Ext.form.field.Checkbox复选框和Ext.form.field.Radio单选框 4.1.8 Ext.form.CheckboxGroup和Ext.form.RadioGroup 4.1.9 Ext.form.field.Trigger触发字段 4.1.10 Ext.form.field.Spinner微调字段 4.1.11 ...
11.1.4 encode函数和decode函数...263 11.1.5 extend函数.............................265 11.1.6 apply和applyIf函数..........266 11.1.7 namespace函数.....................266 11.1.8 Ext.isEmpty函数...........
除此之外,ExtJS API还包含许多其他有用的工具函数,如`Ext.encode()`和`Ext.decode()`用于JSON编码和解码,`Ext.mixin()`用于混合类的功能,以及`Ext.create()`用于动态创建组件。这些函数和方法共同构成了ExtJS...
文章最后提到了Ext类的一些常用方法,如addBehaviors、apply、applyIf、decode、destroy、each、encode、escapeRe、extend、fly、get、getBody、getCmp等。这些方法提供了丰富的功能,如事件绑定、对象拷贝、JSON...
var obj = Ext.decode(response.responseText); store.proxy = new Ext.data.PagingMemoryProxy(obj); store.load({ params: { start: 0, limit: 5 } }); }, failure: function() { Ext.Msg.alert("failure");...
本文档旨在详细介绍EXT框架的核心API,帮助开发者更好地理解和使用这些API。 #### 核心API概览 ##### `Ext` `Ext`类提供了许多静态方法,用于简化DOM操作、事件处理等。以下是一些常用的方法: - **`addBehaviors...
var obj = Ext.decode(jsonStr); console.log(obj.name); // 输出:John ``` - **`destroy`**:尝试销毁传入的对象,包括DOM元素和事件监听器,并调用它们的`destroy`方法(如果存在)。 - 示例: ```...