- 浏览: 532366 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (422)
- 重要 (12)
- BUG解决备忘录 (32)
- 环境搭建 (17)
- 开源组件 (4)
- 数据库 (16)
- 设计模式 (4)
- 测试 (3)
- javascript (5)
- Android (14)
- jdk相关 (9)
- struts2 (10)
- freemark (3)
- 自定义扩展及工具类 (5)
- jdk5新特性及java基础 (13)
- ssh及其他框架 (15)
- linux (32)
- tcp-ip http协议 (8)
- 服务器集群与负载均衡 (34)
- 项目管理相关 (11)
- 实用小技术 (10)
- 架构相关 (14)
- firefox组件 (11)
- spider (6)
- 产品设计 (11)
- PHP (1)
- ws (4)
- lucene (10)
- 其他 (2)
- BI (1)
- NoSQL (3)
- gzip (1)
- ext (4)
- db (6)
- socket (1)
- 源码阅读 (2)
- NIO (2)
- 图片处理 (1)
- java 环境 (2)
- 项目管理 (4)
- 从程序员到项目经理(一):没有捷径 (1)
- bug (1)
- JAVA BASE (8)
- 技术原理 (0)
- 新框架新技术 (1)
- 量化与python (1)
- 系统编程 (0)
- C语言 (0)
- 汇编 (0)
- 算法 (0)
最新评论
-
hyspace:
别逗了,最后一个算法根本不是最优的,sort(function ...
数组去重——一道前端校招试题 -
washingtin:
楼主能把策略和路由的类代码贴出来吗
Spring + iBatis 的多库横向切分简易解决思路 -
sdyjmc:
初略看了一下,没有闹明白啊,均衡负载使用Nginx,sessi ...
J2EE集群原理 I -
shandeai520:
谢谢大神!请教大神一个问题:假如我有三台服务器,连接池的上限是 ...
集群和数据库负载均衡的研究 -
hekuilove:
给lz推荐一下apache commonsStringUtil ...
request 获取 ip
在上篇
和前面的介绍中,我们基本上对form表单中常见组件有了简单的认识,今天我们做个综合点的例子,向服务器提交下!
其实这篇文章很简单,没有什么发光点,暂放首页半天,忘各位理解!
先来个简单的例子,以说明formpanel如何把数据传给其他页面。
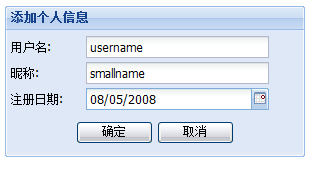
效果图:
现在我们要实现的效果是:点击确定,把值传到另一页面!,如下:
原页面js代码为:
Ext.QuickTips.init();
var form = new Ext.FormPanel({
frame: true ,
width: 300 ,
// monitorValid:true,//绑定验证
layout: " form " ,
labelWidth: 70 ,
title: " 添加个人信息 " ,
labelAlign: " left " ,
renderTo:Ext.getBody(),
submit: function (){
this .getEl().dom.action = ' GetForm.aspx ' ,
this .getEl().dom.method = ' POST ' ,
this .getEl().dom.submit();
},
items:[{
xtype: " textfield " ,
fieldLabel: " 用户名 " ,
// id:"UserName",
allowBlank: false ,
blankText: " 不能为空,请正确填写 " ,
name: " UserName " ,
anchor: " 90% "
},{
xtype: " textfield " ,
fieldLabel: " 昵称 " ,
// id:"SmallName",
name: " SmallName " ,
anchor: " 90% "
},{
xtype: " datefield " ,
fieldLabel: " 注册日期 " ,
// id:"RegDate",
name: " RegDate " ,
anchor: " 90% "
}],
});
接受页面GetForm.aspx的cs代码为:
{
string UserName = Request.Form[ " UserName " ];
string SmallName = Request.Form[ " SmallName " ];
string RegDate = Request.Form[ " RegDate " ];
Response.Write(UserName + " <br/> " + SmallName + " <br/> " + RegDate);
}
因为很简单,我做个简要说明:
1 .首先定义submit参数的执行函数,即:
submit: function (){
this .getEl().dom.action = ' GetForm.aspx ' , // 转向页面地址
this .getEl().dom.method = ' POST ' , // 方式
this .getEl().dom.submit(); // 提交!
},
2 .为按钮添加触发相应的提交(取消)事件(这样就不是默认的ajax提交):
buttons:[{text: " 确定 " ,handler:login,formBind: true },{text: " 取消 " ,handler:reset}]
});
function login(){
form.form.submit(); // 提交
}
function reset(){
form.form.reset(); // 取消
}
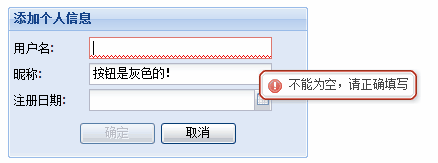
3 .如果你想绑定验证,在form表单添加参数monitorValid: true ,然后在按钮配置参数中添加formBind: true ,如
buttons:[{text: " 确定 " ,handler:login,formBind: true },{text: " 取消 " ,handler:reset}]
则只有所有的填写字段都满足条件时, " 确定 " 方可提交!如下图,

好了,一个简单的formpanel的提交的原理弄清楚啦!
有关form提交数据的方法有多种,大家可以参考http://www.17ext.com/showtopic-55.aspx
(三种ext提交数据的方式),
以后有机会我们再讨论!
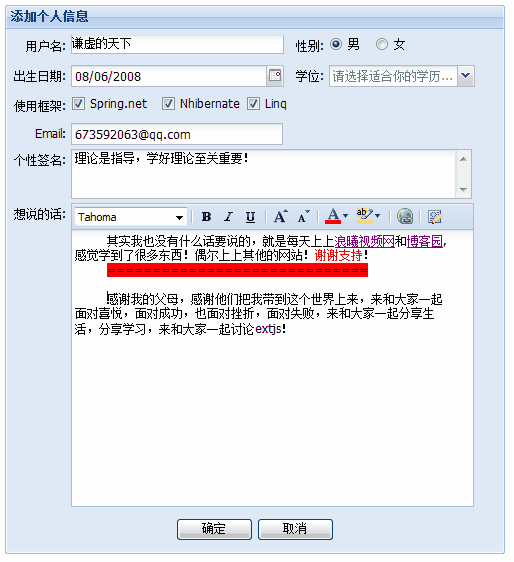
下面我们来做个复杂点(只是样子)的form,示例一下(还是上面的原理)!
效果图:
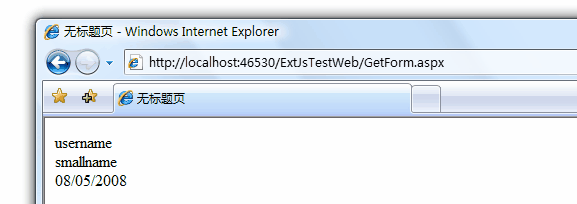
传到GetForm.aspx页面后显示: 接受cs页面的代码: 经过一个简单的传值原理传值后,一个表单就可以把数据存储到数据库中去了!
至此,formpanel的简单使用就告一段落,但是formpanel的应用还远远没有讲到,有机会我们再在高级篇里讨论!

不过在传过来的页面要记得ValidateRequest="false",安全编码我就暂且不讨论了!
js代码:
Ext.QuickTips.init();
var
form
=
new
Ext.FormPanel({
frame:
true
,
width:
500
,
monitorValid:
true
,
//
把有formBind:true的按钮和验证绑定
layout:
"
form
"
,
labelWidth:
55
,
title:
"
添加个人信息
"
,
labelAlign:
"
right
"
,
renderTo:Ext.getBody(),
submit:
function
(){
this
.getEl().dom.action
=
'
GetForm.aspx
'
,
this
.getEl().dom.method
=
'
POST
'
,
this
.getEl().dom.submit();
},
items:[{
xtype:
"
panel
"
,
layout:
"
column
"
,
fieldLabel:
"
用户名
"
,
isFormField:
true
,
items:[{
columnWidth:.
5
,
xtype:
"
textfield
"
,
allowBlank:
false
,
blankText:
"
不能为空,请填写
"
,
name:
"
UserName
"
,
anchor:
"
90%
"
},{
columnWidth:.
20
,
layout:
"
form
"
,
labelWidth:
40
,
labelAlign:
"
right
"
,
items:[{
xtype:
"
radio
"
,
fieldLabel:
"
性别
"
,
boxLabel:
"
男
"
,
name:
"
Sex
"
,
checked:
true
,
inputValue:
"
man
"
,
//
这里如果用value,值是on,所以用inputValue(出现这种情况的是radio,checkbox)
anchor:
"
95%
"
}]
},{
columnWidth:.
30
,
layout:
"
form
"
,
labelWidth:
1
,
//
让标签宽度为很小的值(奇怪的是为0时反而不行)
items:[{
xtype:
"
radio
"
,
boxLabel:
"
女
"
,
labelSeparator:
""
,
//
去除分隔符“:”
name:
"
Sex
"
,
inputValue:
"
woman
"
,
anchor:
"
95%
"
}]
}]
},{
//
上面是第一行
xtype:
"
panel
"
,
layout:
"
column
"
,
fieldLabel:
"
出生日期
"
,
isFormField:
true
,
items:[{
columnWidth:.
5
,
xtype:
"
datefield
"
,
name:
"
BirthDate
"
,
anchor:
"
90%
"
},{
columnWidth:.
5
,
layout:
"
form
"
,
labelWidth:
40
,
//
注意,这个参数在这里可以调整简单fieldLabel的布局位置
items:[{
xtype:
"
combo
"
,
name:
"
Degree
"
,
fieldLabel:
"
学位
"
,
store:[
"
小学
"
,
"
初中
"
,
"
高中
"
,
"
专科
"
,
"
本科
"
,
"
硕士
"
,
"
博士
"
],
emptyText:
"
请选择适合你的学历 "
,
"
,
anchor:
"
90%
"
}]
}]
},{
//
上面是第二行
xtype:
"
panel
"
,
layout:
"
column
"
,
isFormField:
true
,
fieldLabel:
"
使用框架
"
,
items:[{
columnWidth:.
2
,
xtype:
"
checkbox
"
,
boxLabel:
"
Spring.net
"
,
name:
"
SpringNet
"
,
inputValue:
"
spring
"
//
这里如果用value,值是on,所以用inputValue
},{
columnWidth:.
2
,
layout:
"
form
"
,
labelWidth:
1
,
items:[{
xtype:
"
checkbox
"
,
boxLabel:
"
Nhibernate
"
,
labelSeparator:
""
,
name:
"
NHibernate
"
,
inputValue:
"
nhibernate
"
,
anchor:
"
95%
"
}]
},{
columnWidth:.
6
,
layout:
"
form
"
,
labelWidth:
1
,
items:[{
xtype:
"
checkbox
"
,
boxLabel:
"
Linq
"
,
labelSeparator:
""
,
name:
"
Linq
"
,
inputValue:
"
linq
"
,
anchor:
"
95%
"
}]
}]
},{
//
上面是第三行
xtype:
"
textfield
"
,
fieldLabel:
"
Email
"
,
name:
"
Email
"
,
vtype:
"
email
"
,
//
email验证,如果想自定义验证的话,请参见前面的文章
vtypeText:
"
email格式错误!
"
,
anchor:
"
56%
"
//
控制文本框的长度
},{
//
上面是第四行
xtype:
"
textarea
"
,
fieldLabel:
"
个性签名
"
,
name:
"
OneWord
"
,
height:
50
,
anchor:
"
95%
"
},{
//
上面是第五行
xtype:
"
htmleditor
"
,
fieldLabel:
"
想说的话
"
,
name:
"
WantToSay
"
,
anchor:
"
95%
"
,
enableAlignments:
false
,
//
去除左右对齐工具栏
enableLists:
false
//
去除列表工具栏
}],
buttons:[{text:
"
确定
"
,handler:login,formBind:
true
},{text:
"
取消
"
,handler:reset}]
});
function
login(){
form.form.submit();
}
function
reset(){
form.form.reset();
}
});
{
string
UserName
=
Request.Form[
"
UserName
"
];
string
Sex
=
Request.Form[
"
Sex
"
];
string
BirthDate
=
Request.Form[
"
BirthDate
"
];
string
Degree
=
Request.Form[
"
Degree
"
];
string
SpringNet
=
Request.Form[
"
SpringNet
"
];
string
NHibernate
=
Request.Form[
"
NHibernate
"
];
string
Linq
=
Request.Form[
"
Linq
"
];
string
Email
=
Request.Form[
"
Email
"
];
string
OneWord
=
Request.Form[
"
OneWord
"
];
string
WantToSay
=
Request.Form[
"
WantToSay
"
];
Response.Write(
"
用户名:
"
+
UserName
+
"
<br/>
"
);
Response.Write(
"
性别是:
"
+
Sex
+
"
<br/>
"
);
Response.Write(
"
出生日期:
"
+
BirthDate
+
"
<br/>
"
);
Response.Write(
"
学位:
"
+
Degree
+
"
<br/>
"
);
Response.Write(
"
使用框架有:
"
);
if
(SpringNet
!=
null
)
{
Response.Write(SpringNet
+
"
,
"
);
}
if
(NHibernate
!=
null
)
{
Response.Write(NHibernate
+
"
,
"
);
}
if
(Linq
!=
null
)
{
Response.Write(Linq
+
"
,
"
);
}
Response.Write(
"
<br/>
"
);
Response.Write(
"
邮件地址:
"
+
Email);
Response.Write(
"
个性签名:
"
+
OneWord
+
"
<br/>
"
);
Response.Write(
"
想说的话:
"
+
WantToSay);
}
1
.绑定验证的两个参数 monitorValid:
true
,formBind:
true
2
.精确布局要注意的参数为和width有关的:width:
500
,labelWidth:
55
,columnWidth:.
5
,anchor:
"
90%
"
,isFormField:true等
3
.radio和checkbox通过inputValue获取值,页面传值
4.多列多组件布局为form和column和form布局组合使用,请参考源码分析!
谢谢各位朋友的支持!
在下篇中我们接着诉说另外一个组件tabpanel,希望各位支持,拍砖,给我动力!
最后,推荐一个网站:浪曦视频网
js文件下载:关键js代码下载







相关推荐
5. **submit**:定义提交表单的操作,可以是一个函数。 #### FormPanel与FieldSet的结合使用 `FieldSet`组件可以嵌入到`FormPanel`中,用于组织表单内的相关字段,并提供标题和可折叠的功能: ```javascript // ...
首先,Ext.FormPanel是ExtJS中用于创建表单的主要组件,它允许我们构建复杂的表单布局并处理用户输入的数据。 1. **Checkbox简单示例** Checkbox在ExtJS中用于创建复选框,可以用来让用户选择多个选项。在示例中,...
在EXTJS框架中,`Ext.FormPanel`和`Ext.Ajax.request`提供了两种不同的异步提交方法,它们各自有其特点和适用场景。下面我们将详细探讨这两种方式的区别。 1. **Ext.FormPanel的异步提交** `Ext.FormPanel` 是...
5. `field`:`Ext.form.Field`是所有表单字段的基础类,提供了一般性的属性和方法,如验证和状态管理。 6. `fieldset`:`Ext.form.FieldSet`是用于组织和分组表单字段的容器,通常包含一个标题和可选的边框。 7. `...
在这个例子中,通过`new Ext.FormPanel`来创建了一个表单面板,并设置了一些关键属性: - `frame`: 设置为`true`,表示表单周围有一个边框。 - `width` 和 `height`: 分别设置了表单的宽度和高度。 - `layout`: ...
**5. 功能展示** 登录成功和失败的场景会在前端展示。成功时,可能会跳转至主页面;失败时,则显示错误信息。EXTJS提供了丰富的UI组件,可以方便地创建各种反馈提示。 **6. Ext.AJAX.Request常用参数** - **url**...
**2.16 Form Panel (Ext.FormPanel)** - **xtype**: `form` - **功能描述**:Form Panel 是一个包含表单字段的面板。 - **主要用途**:用于创建和管理表单,支持数据验证和提交。 **2.17 Checkbox (Ext.form....
5. **全选/全不选功能**:添加两个方法,一个用于选择所有项,另一个用于取消所有项的选择。这些方法需要更新Store中的记录,改变它们的选中状态。 `multiselect.css`可能包含了为多选下拉框定制的样式,例如调整复...
【EXTJS】Ext.AJAX 用于前端与后端交互的核心技术 EXTJS 是一个功能强大的JavaScript框架,尤其在构建富互联网应用(RIA)时,它提供了丰富的组件库和便捷的Ajax交互方式。在EXTJS中,Ext.AJAX是进行异步数据通信的...
var store = Ext.create('Ext.data.Store', { model: 'Employee', proxy: { type: 'ajax', url: '/api/employees', reader: { type: 'json', rootProperty: 'data' } }, autoLoad: true }); ``` 3. **...
- **Form Components**: 用于构建表单的组件,如`Ext.FormPanel`,`Ext.form.Checkbox`,`Ext.form.TextField`等。 - **Chart Components**: 提供了各种图表组件,如`Ext.chart.Chart`,`Ext.chart.BarChart`,`Ext....
5. **数据加载和通信** Grid组件可以通过不同的数据代理(如`MemoryProxy`、`HttpProxy`)来获取数据。`HttpProxy`常用于从服务器获取数据,`JsonReader`用于解析JSON响应: ```javascript var store = new Ext....
5. **表单及表单域组件** - `form`:`Ext.FormPanel` 或 `Ext.form.FormPanel`,用于创建表单的容器。 - `checkbox`:`Ext.form.Checkbox`,多选框组件。 - `combo`:`Ext.form.ComboBox`,下拉选择框。 - `...
5. 配置选项:DateTimeField有许多配置选项,如`minValue`和`maxValue`用于限制可选的日期范围,`disabledDates`和`disabledDays`可以禁用某些日期或星期,`allowBlank`控制是否允许输入为空等。 6. 事件处理:还...
接下来将详细介绍文档中提到的几个核心概念,包括`Ext.MessageBox`、`Ext.Panel`、`Ext.Window`、`Ext.FormPanel`、`Ext.TabPanel`、`Ext.XTemplate`和`Ext.TreePanel`以及如何在Extjs中实现主题(换肤)功能。...
第5章 在.NET中使用Ext.Direct 142 5.1 路由器包的内容 142 5.2 DIY一个Ext.Direct实例 152 5.3 NewtonSoft.JSON 155 5.3.1 JSON的序列化和反序列化 155 5.3.2 LINQ to JSON 158 5.3.3 JSON文本的输出 162 5.4 本章...
在Ext中,我们可以使用`Ext.form.FormPanel`来定义表单,并通过`Ext.form.FileField`(也称为`FileUploadField`)添加文件选择功能。此字段允许用户选择一个或多个文件,并触发上传操作。 `说明.txt`文件可能包含了...
在上面的代码中,我们可以看到使用了 Ext.Ajax.request 方法来发送 AJAX 请求,检测用户名是否已经存在于数据库中。在服务器端,可以使用数据库查询来检测用户名是否已经存在于数据库中。如果用户名已经存在,则返回...
在本文中,我们将深入探讨Ext Form组件,这是Ext JS中的核心组件之一,用于创建复杂的表单界面。表单是任何Web应用中收集用户输入的关键部分,而Ext JS提供了一套完整的工具来帮助开发者创建、验证和提交表单数据。 ...