web3
Github: https://github.com/ethereum/web3.js/
web3.js是以太坊提供的一个Javascript库,它封装了以太坊的RPC通信API,提供了一系列与区块链交互方法,使js与以太坊交互变得简单。
infura
官网: https://infura.io/
本地安装geth的方法需要花比较多的时间和空间来同步区块,利用infura可以简单很多,infura提供公开以太坊和测试节点,可以利用infura提供的api访问以太坊以及IPFS。去官网只需要提供email注册得到链接即可。
使用web3和infura开发
最常用的操作例如查看一个以太坊地址的ether余额为例(类似etherscan).
通过npm或其他方式引入web3, 并使用infura提供主网/测试网进行初始化。
// xxxx为你在infura申请的地址
web3 = new Web3(new Web3.providers.HttpProvider("https://mainnet.infura.io/xxxxxxxx"));
- 1
- 2
- 3
接下来就可以调用web3的接口了,例如获取一个地址的ether数量
// wei是以太坊上的的最小单位,ether小数点后18位为一个wei
var balanceWei = web3.eth.getBalance("0xC257274276a4E539741Ca11b590B9447B26A8051").toNumber();
// 从wei转换成ether
var balance = web3.fromWei(balanceWei, 'ether');- 1
- 2
- 3
- 4
至此便可以从以太坊主网上进行操作了,例如查看区块信息,部署智能合约等。
具体开发可以参考以太坊JS API: https://github.com/ethereum/wiki/wiki/JavaScript-API
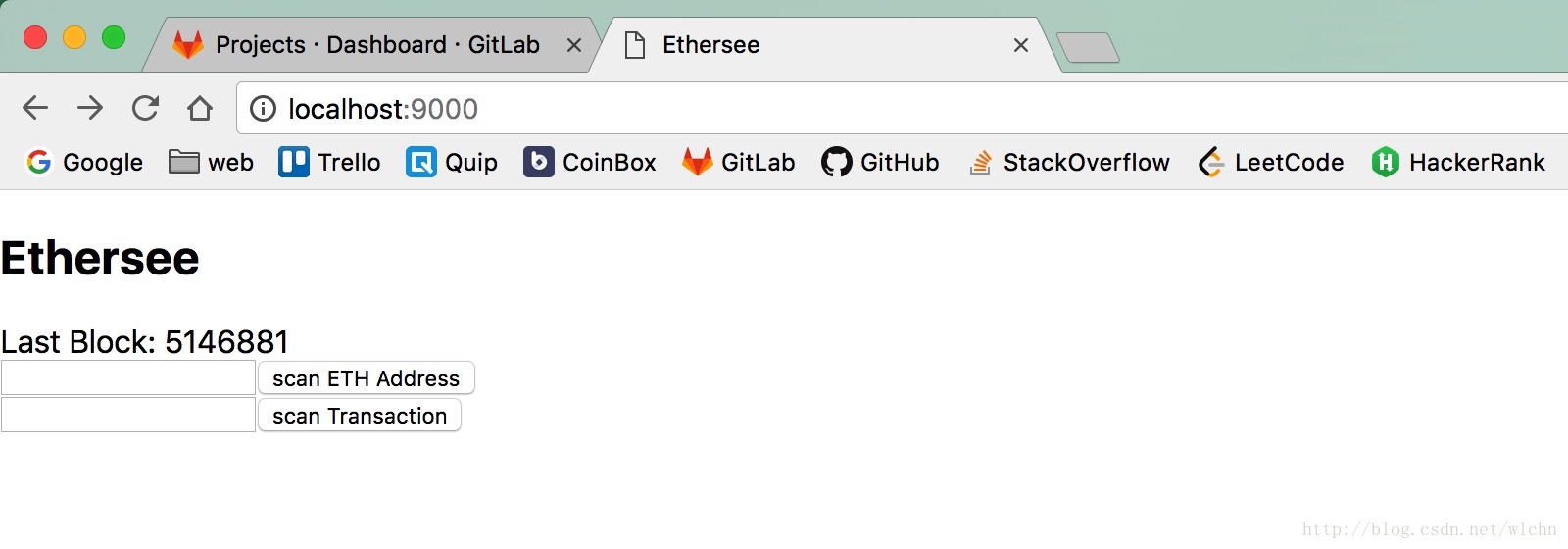
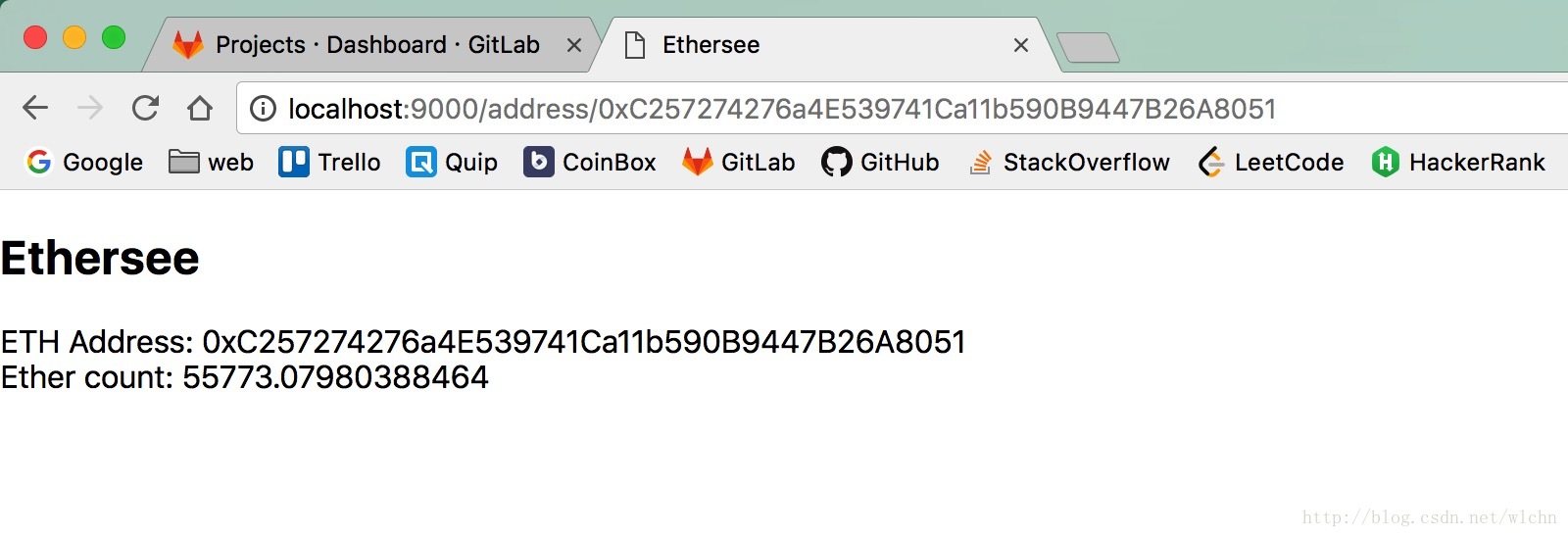
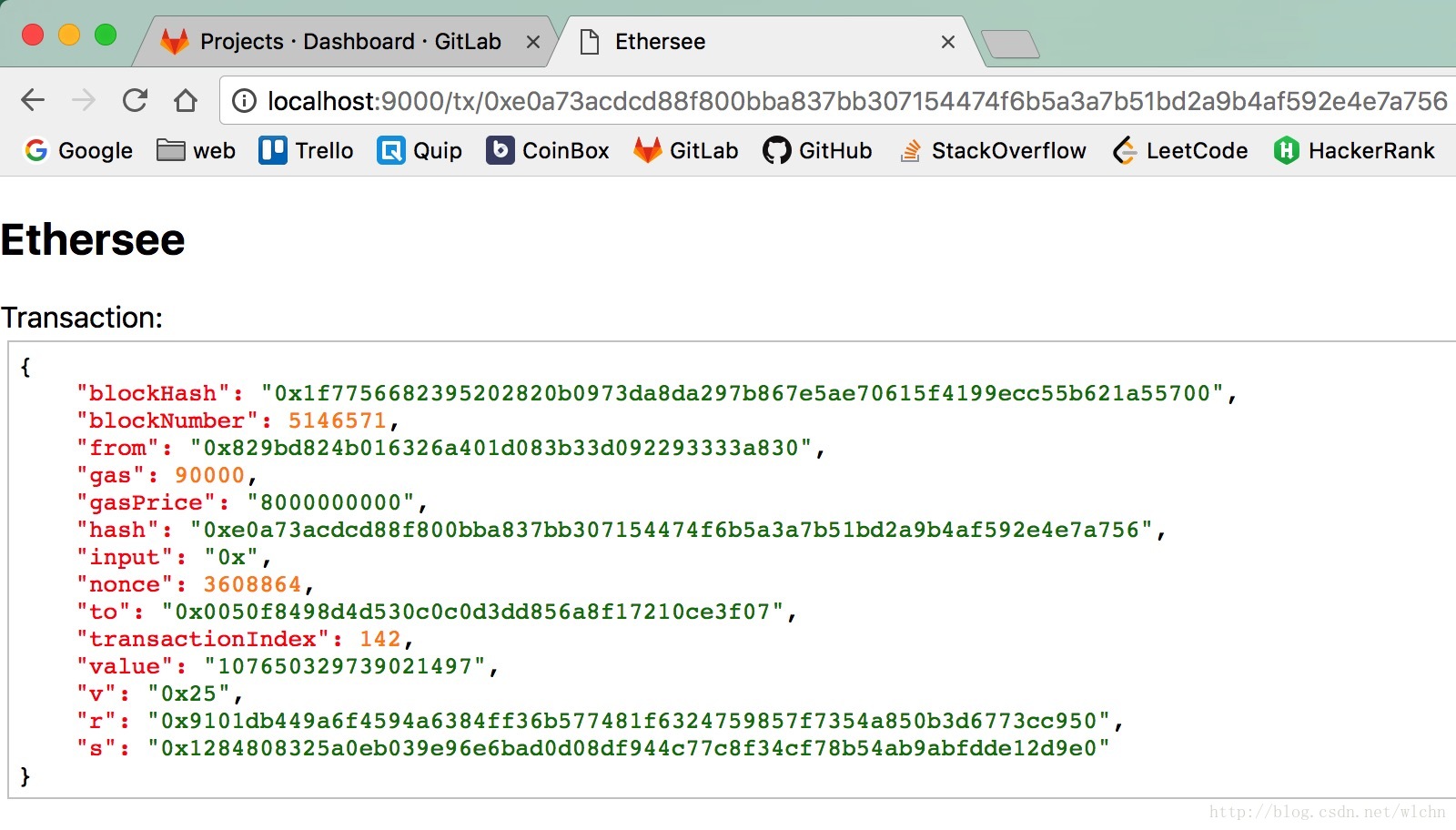
demo 简单的etherscan
Demo Github: https://github.com/wlchn/ethersee











相关推荐
1. **连接以太坊**:设置Web3实例,连接到本地的MetaMask、Infura等以太坊节点。 2. **编译和部署合约**:使用Truffle的编译和部署功能将`Score.sol`部署到以太坊网络。 3. **合约交互**:调用合约的函数,例如`mint...
使用区块链的证书生成和验证 使用以太坊在本地区块链设置上构建并部署在Rinkeby测试网络上。 合同部署在0x89c34c6a0d4c7587e9120a533757f380f4676887 RPC网络Rinkeby测试网络建立本地开发环境的步骤设置本地区块链...
Web3-基础Web3.js是一个与以太坊区块链连接的javascript库。 结帐库
本书涵盖以下激动人心的功能:了解区块链和加密货币的概念以太坊主开发工具(例如Truffle,Remix IDE和Infura Delve)进入智能合约开发使用Node.js,React.js和Web3js API开发DApp前端其他工具以保护和监视智能合约...
总的来说,“helios_web3-5.0.4.tar.gz”是一个专为以太坊区块链开发者设计的Python库,它简化了智能合约的部署和交互,同时也提供了与以太坊网络的全面连接。通过了解和掌握这个库,开发者可以更高效地构建基于以太...
在以太坊区块链开发中,Truffle 和 Webpack 是两个重要的工具,它们分别用于智能合约的管理和构建。本文将深入探讨如何使用EthPM(Ethereum Package Manager)进行包的管理与打包,以及如何在Ropsten测试网络上发布...
2. **实例化Web3**:在页面加载时,Web3.js连接到一个以太坊节点(例如Infura),并实例化Web3对象。 3. **获取合约 ABI**:ABI(Application Binary Interface)是智能合约的二进制接口,它定义了合约的所有函数和...
0.4.22Solidity编译器的一部分) :spider_web: 以太坊名称服务(ENS)支持-一种安全且分散的方式,可使用简单易读的名称来处理区块链内外的资源 :counterclockwise_arrows_button: 智能合约交互(读/写) :shinto_...
pyEthOS是一个专为Python设计的库,它的主要目标是为 Ethereum(以太坊)的开发提供便捷的接口和工具。以太坊是一个开放的区块链平台,允许开发者创建和运行智能合约,这使得pyEthOS成为以太坊开发者的重要助手。 ...
这个名为“web3-example”的项目显然是一个使用Web3.js进行开发的示例,旨在帮助开发者理解如何与以太坊网络交互。本文将深入探讨Web3.js的基本概念、安装、配置以及如何使用它来执行常见的以太坊操作。 **1. Web3....
首先,我们需要导入ethers库并创建一个Web3Provider实例,这将连接到以太坊节点,例如Infura或本地Ganache测试网: ```javascript const { ethers } = require('ethers'); const provider = new ethers.providers....
可能使用了Web3.js库来与以太坊网络进行交互,以便获取用户的以太坊钱包信息、进行交易签名以及与智能合约进行通信。 Truffle是一个以太坊开发框架,提供了开发、编译、部署和测试智能合约的一整套工具。IPFS-Image...
这个项目是针对Web3技术的,特别是那些与以太坊(ethereum)、IPFS(InterPlanetary File System)和其他相关技术相关的开发工具。 【描述】"awesome-web3 :rocket:" 提供了一个全面的指南,涵盖了从基础到高级的...
2. **Web3.js**:作为一个与以太坊网络交互的JavaScript库,Web3.js在前端开发中非常常见。通过学习这个网站的代码,可以掌握如何使用Web3.js进行钱包连接、读写智能合约等操作。 3. **智能合约开发**:如果网站...
2010年至2013年,全球Facebook用户数量翻了一番,从6.08亿增至12.3亿,而Twitter每月有2.84亿用户。 放眼一看,就能找到显示给我们的图案。 看到某人观看的任何内容,仅是因为有人认为它符合其检查政策的条件。 社交...
VoteXApp-Android应用程序,显示dapp及其功能与android的集成.Infura用于访问以太坊网络。 VoteXWebsite-显示dapp工作情况的简单网页.Web3j用于集成。 dapp位于Rinkeby测试网络中,地址为“ 0xf4c8b2a0A0F4b044...