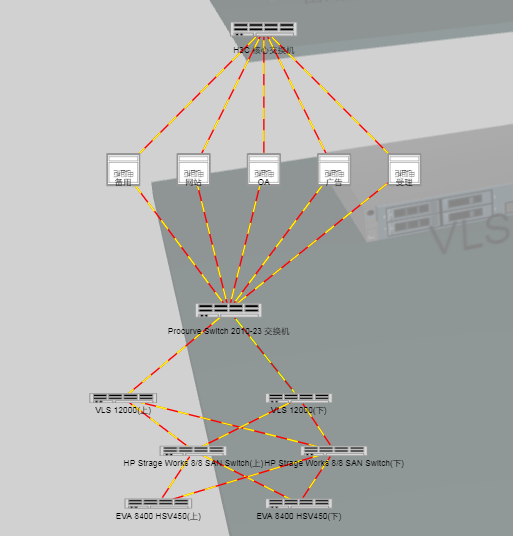
ш┐Щф╕кф╛ЛхнРчЪДхИЭшб╖цШпцибцЛЯцЬНхКбхЩиф╕ОховцИ╖члпчЪДщАЪф┐бя╝МцИСцККцХ┤ф╕кщЬАц▒ВчоАхМЦхПШцИРф║Жф╗КхдйчЪДш┐Щф╕кф╛ЛхнРуАВ3D чЪДцибцЛЯф╕АшИмщЬАшжБщ╣░чЬ╝цЭеш╛ЕхКйчЪДя╝Мш┐Щца╖цЙ╛ф║зхУБф╗ехПКцХ┤ф╕кчй║щЧ┤чЪДцжВцЛмф╝ЪцпФш╛ГцШОчбоя╝МхЬиш┐Щф╕кф╛ЛхнРф╕нцИСф╣ЯхКаф║Жя╝Мш┐ЩчпЗцЦЗчлах░▒чоЧцШпцИСхп╣ш┐Щцмбщб╣чЫочЪДф╕Аф╕кцА╗ч╗УхРзуАВ
ф╛ЛхнРщУ╛цОея╝Ъ┬аhttp://www.hightopo.com/demo/3DEdgeFlow/index.html
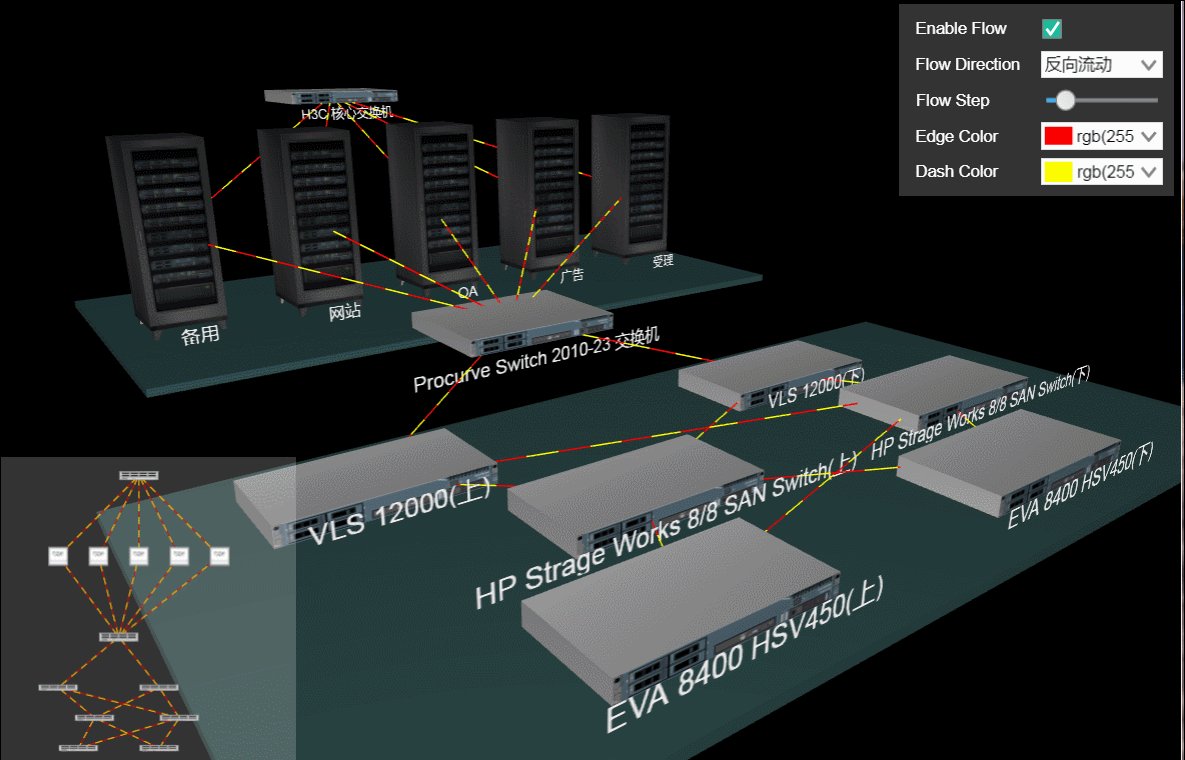
цЬмцЦЗхКихЫ╛я╝Ъ
┬а
ш┐ЫхЕецнгщвШя╝МцХ┤ф╕кф╛ЛхнРчФиф║Жф╕дчЩ╛хдЪшбМчЪДф╗гчаБцЭехоЮчО░чЪДя╝Мш┐Щх░▒цШпцИСхЦЬцмвчФи┬аHT┬ачЪДхОЯхЫая╝МшГ╜хдЯх┐лщАЯх╝АхПСуАВчО░хЬи Web3d цКАцЬпхЕ┤ш╡╖я╝Мхдзф╜Ух░▒цШпхИЖф╕║ф╕дц┤╛я╝ЪцПТф╗╢ц┤╛хТМ HTML5 ц┤╛уАВHT х░▒цШпхЯ║ф║О HTML5 чЪДя╝Мф╕НщЬАшжБхоЙшгЕф╗╗ф╜ХцПТф╗╢я╝МхХКя╝Мш╖СщвШф║ЖуАВуАВуАВ
щжЦхЕИя╝Мш┐ШцШпф╗ОхЬ║цЩпчЪДцРнх╗║х╝АхзЛя╝Мш┐Щф╕кчХМщЭвцШпхЬи body ф╜Уф╕Кц╖╗хКаф║Жф╕Йф╕кщГихИЖя╝Ъ3d ч╗Дф╗╢я╝МшбихНХч╗Дф╗╢ф╗ехПКцЛУцЙСч╗Дф╗╢я╝И2d ч╗Дф╗╢я╝ЙуАВц╖╗хКачЪДцЦ╣х╝ПцШпш┐Щца╖чЪДя╝Ъф╕║ф║ЖцЬАхдЦх▒Вч╗Дф╗╢хКаш╜╜хблхЕЕц╗бчкЧхПгчЪДцЦ╣ф╛┐цАзя╝МHT┬ачЪДцЙАцЬЙч╗Дф╗╢щГ╜цЬЙ addToDOM хЗ╜цХ░я╝МхЕ╢хоЮчО░щА╗ш╛СхжВф╕Ля╝МхЕ╢ф╕н iv цШп invalidate чЪДчоАхЖЩя╝Ъ
addToDOM = function(){
var self = this,
view = self.getView(), //шО╖хПЦч╗Дф╗╢чЪДх║Хх▒Вdiv
style = view.style;
document.body.appendChild(view);//х░Жх║Хх▒Вdivц╖╗хКаш┐Ыbodyф╕н
style.left = '0';//HTщ╗Шшодч╗Дф╗╢чЪДpositionф╕║absoluteч╗Эхп╣хоЪф╜Ня╝МцЙАф╗ешжБшо╛ч╜оф╜Нч╜о
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false); //х╜УчкЧхПгхдзх░ПхПШхМЦцЧ╢шзжхПСф║Лф╗╢я╝Мш░ГчФиivхЗ╜цХ░я╝МхИ╖цЦ░щб╡щЭв
}
┬а
HT чЪДч╗Дф╗╢ф╕АшИмщГ╜ф╝Ъх╡МхЕе BorderPaneуАБSplitView хТМ TabView чнЙхо╣хЩиф╕нф╜┐чФия╝МшАМцЬАхдЦх▒ВчЪДHTч╗Дф╗╢хИЩщЬАшжБчФицИ╖цЙЛх╖ех░Ж getView()ш┐ФхЫЮчЪДх║Хх▒В div хЕГч┤ац╖╗хКахИ░щб╡щЭвчЪД DOM хЕГч┤аф╕ня╝Мш┐ЩщЗМщЬАшжБц│ицДПчЪДцШпя╝Мх╜УчИ╢хо╣хЩихдзх░ПхПШхМЦцЧ╢я╝МхжВцЮЬчИ╢хо╣хЩицШп BorderPane┬ахТМ SplitView чнЙш┐Щф║Ы HT щвДхоЪф╣ЙчЪДхо╣хЩич╗Дф╗╢я╝МхИЩ HT чЪДхо╣хЩиф╝ЪшЗкхКищАТх╜Тш░ГчФихнйхнРч╗Дф╗╢ invalidate хЗ╜цХ░щАЪчЯецЫ┤цЦ░уАВф╜ЖхжВцЮЬчИ╢хо╣хЩицШпхОЯчФЯчЪД html хЕГч┤ая╝М хИЩ HT ч╗Дф╗╢цЧац│ХшО╖чЯещЬАшжБцЫ┤цЦ░я╝МхЫацндцЬАхдЦх▒ВчЪД HT ч╗Дф╗╢ф╕АшИмщЬАшжБчЫСхРм windowчЪДчкЧхПгхдзх░ПхПШхМЦф║Лф╗╢я╝Мш░ГчФицЬАхдЦх▒Вч╗Дф╗╢ invalidate хЗ╜цХ░ш┐ЫшбМцЫ┤цЦ░уАВ
хЫаф╕║ш┐Щф╕кхЗ╜цХ░цШпх░Ж style ф╕нчЪДф╜Нч╜ощГ╜хЫ║хоЪф║Жя╝МцЙАф╗еф╕НшГ╜х░ЖцЙАцЬЙчЪДч╗Дф╗╢щГ╜чФиш┐Щф╕кхЗ╜цХ░я╝МцИСф╗мцМЙчЕзш┐Щф╕кхЗ╜цХ░чЪДцЦ╣х╝Пх░ЖцЛУцЙСч╗Дф╗╢хТМх▒ЮцАзч╗Дф╗╢ц╖╗хКаш┐ЫчХМщЭвф╕ня╝М3d ч╗Дф╗╢чЫ┤цОехИйчФи addToDOM хЗ╜цХ░хН│хПпя╝Ъ
dm = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dm);//3d ч╗Дф╗╢
g3d.addToDOM();//х░Жч╗Дф╗╢ц╖╗хКаш┐Ы body ф╜Уф╕н
g3d.setDashDisabled(false);//х╝АхРпшЩЪч║┐ц╡БхКи
g3d.setMovableFunc(function(){//щЗНш╜╜чз╗хКихЗ╜цХ░
return false;//ш┐ФхЫЮfalseя╝МцЙАцЬЙчЪДхЫ╛хЕГщГ╜ф╕НхПпчз╗хКи
});
g3d.setEye([-813, 718, 1530]);//шо╛ч╜о eye
g3d.setCenter([140, -25, 217]);//шо╛ч╜о centerя╝Иtargetя╝Й
gv = new ht.graph.GraphView(dm);//2d ч╗Дф╗╢
gv.getView().className = 'graphview';//HT ч╗Дф╗╢ца╣х▒ВщГ╜цШпф╕Аф╕к divя╝МщАЪш┐З getView() хЗ╜цХ░шО╖хПЦ
document.body.appendChild(gv.getView());//х░ЖцЛУцЙСч╗Дф╗╢ц╖╗хКаш┐Ы body ф╜Уф╕н
gv.fitContent(true);//ч╝йцФ╛х╣│чз╗цХ┤ф╕кцЛУцЙСф╗ех▒Хчд║цЙАцЬЙчЪДхЫ╛хЕГ
var form = new ht.widget.FormPane();//шбихНХщЭвцЭ┐ч╗Дф╗╢
var view = form.getView();//шО╖хПЦшбихНХх║Хх▒Вdiv
document.body.appendChild(view);//х░ЖшбихНХч╗Дф╗╢чЪДх║Хх▒Вdivц╖╗хКаш┐Ыbodyф╕н
form.setWidth(200);//шо╛ч╜ошбихНХщЭвцЭ┐чЪДхо╜х║ж
form.setHeight(140);
view.style.top = '5px';//шо╛ч╜ошбихНХщЭвцЭ┐х║Хх▒Вdivф╜Нч╜о
view.style.right = '5px';
view.style.background = 'rgba(255, 255, 255, 0.2)';
┬а
цЛУцЙСч╗Дф╗╢хТМх▒ЮцАзч╗Дф╗╢чЪДца╖х╝ПцИСх░▒ф╕НхЖНш╡Шш┐░ф║Жя╝МхПкцШпшо╛ч╜оф║Жф╕Аф╕кшГМцЩпщвЬшЙ▓ф╗ехПК left right top bottom ф╜Нч╜ошАМх╖▓уАВш┐ЩщЗМшжБхг░цШОф╕Аф╕Ля╝МHT ч╗Дф╗╢ф╕АшИмщГ╜ф╗ешо╛ч╜о position ф╕║ absolute чЪДч╗Эхп╣хоЪф╜НцЦ╣х╝ПуАВ
хдзхо╢хПпшГ╜ф╝Ъхе╜хеЗя╝Мш┐Щф╕кщ╣░чЬ╝цАОф╣ИчФЯцИРчЪДя╝ЯхЬи HT ф╕ня╝МхПкшжБ 2D хТМ 3D хЕ▒чФихРМф╕Аф╕кцХ░цНохо╣хЩи dataModel хН│хПпхЕ▒хРМцЛецЬЙцЙАцЬЙхЬиш┐Щф╕к dataModel ф╕нчЪДхЕГч┤ая╝Мх╣╢ф╕Фф╜Нч╜ощГ╜цШпхп╣х║ФчЪДя╝МхПкщЬАшжБч▒╗ф╝╝ш┐ЩчзНхБЪц│ХхН│хПпя╝Ъ
dm = new ht.DataModel(); g3d = new ht.graph3d.Graph3dView(dm); gv = new ht.graph.GraphView(dm);
┬а

цШпф╕НцШпщЭЮх╕╕чоАхНХуАВуАВуАВхПпф╗ечЬБхО╗хдзцККцЧ╢щЧ┤х╝АхПСуАВуАВуАВ
ш┐Щф╕кф╛ЛхнРф╕нщЩдф║Жш┐Юч║┐ф╣ЛхдЦчЪДцЙАцЬЙхЕГч┤ащГ╜цШп ht.Node ч▒╗хЮЛчЪДшКВчВ╣я╝МцЙАф╗ецИСф╗мх░Жш┐Щф╕кшКВчВ╣чЪДхИЫх╗║цЦ╣ц│Хх░БшгЕф╕Аф╕Ля╝Мхе╜щЗНхдНхИйчФия╝Ъ
function createNode(p3, s3, name, shape){//хИЫх╗║шКВчВ╣
var node = new ht.Node();//хИЫх╗║ч▒╗хЮЛф╕║ ht.Node ч▒╗чЪДшКВчВ╣
dm.add(node);//х░ЖшКВчВ╣ц╖╗хКаш┐ЫцХ░цНохо╣хЩи dataModel ф╕н
node.s({//шо╛ч╜ошКВчВ╣чЪДца╖х╝Пя╝Мs ф╕║ setStyle чЪДчоАхЖЩ
'shape3d': shape,//цМЗхоЪшКВчВ╣чЪДх╜вф╜Уя╝Мш┐Щш╛╣цШпф╝ахЕе 3d цибхЮЛчЪД json цЦЗф╗╢
'label.position': 23,//цЦЗхнЧцШ╛чд║ф╜Нч╜о
'label.transparent': true,//цЦЗхнЧхЬи3dф╕ЛцШпхРжщАПцШО хПпц╢ИщЩдхнЧф╜УхСихЫ┤чЪДщФпщ╜┐
'label.color': '#eee',//цЦЗхнЧщвЬшЙ▓
'label.t3': [0, 0, -151],//цЦЗхнЧхЬи3dф╕ЛчЪДхБПчз╗
'label.r3': [0, Math.PI, 0],//цЦЗхнЧхЬи3dф╕ЛчЪДцЧЛш╜м
'label.scale': 2//цЦЗхнЧч╝йцФ╛
});
node.r3(0, Math.PI, 0);//шКВчВ╣цЧЛш╜м
node.p3(p3);//шо╛ч╜ошКВчВ╣хЬи 3d ф╕ЛчЪДф╜Нч╜о
node.s3(s3);//шо╛ч╜ошКВчВ╣хЬи 3d ф╕ЛчЪДхдзх░П
node.setName(name);//шо╛ч╜ошКВчВ╣чЪДцШ╛чд║хРНчз░
return node;//ш┐ФхЫЮшКВчВ╣
}
┬а
ф╗ехПКш┐Юч║┐чЪДхИЫх╗║я╝Ъ
function createEdge(exchange, service){//хИЫх╗║ш┐Юч║┐
var edge = new ht.Edge(exchange, service);
dm.add(edge);
edge.s({
'edge.width': 4,//ш┐Юч║┐хо╜х║ж
'edge.color': 'red',//ш┐Юч║┐щвЬшЙ▓
'edge.dash': true,//цШпхРжцШ╛чд║шЩЪч║┐
'edge.dash.color': 'yellow',//шЩЪч║┐щвЬшЙ▓
'edge.dash.pattern': [32, 32],//ш┐Юч║┐шЩЪч║┐ца╖х╝Пщ╗Шшодф╕║[16, 16]
});
edge.a({//чФицИ╖шЗкхоЪф╣Йх▒ЮцАз ф╕║ setAttr чЪДч╝йхЖЩ
'flow.enable': true,//цШпхРжхРпчФиц╡БхКи
'flow.direction': 1,//цЦ╣хРС
'flow.step': 4//цнеш┐Ы
});
return edge;
}
┬а
цИСф╗мчХМщЭвф╕нчЪДцШ╛чд║чЪДш┐Юч║┐щГ╜цШпшЩЪч║┐ц╡БхКичЪДя╝МHT щ╗ШшодцШпхЕ│щЧншЩЪч║┐ц╡БхКичЪДхКЯшГ╜чЪДя╝МщАЪш┐Зф╕ЛщЭвш┐ЩхПецЭех╝АхРпшЩЪч║┐ц╡БхКичЪДхКЯшГ╜я╝Ъ
g3d.setDashDisabled(false);//х╝АхРпшЩЪч║┐ц╡БхКи
┬а
хРМцЧ╢цИСф╗мш┐ШщЬАшжБшо╛ч╜охКичФ╗я╝МцОзхИ╢цЧ╢щЧ┤щЧ┤щЪФя╝Мф╜┐х╛Чш┐Юч║┐шЩЪч║┐хБПчз╗я╝Мх╜вцИРф╕АчзНтАЬц╡БхКитАЭчЪДчК╢цАБя╝МхКичФ╗шп╖хПВшАГ┬аschedule ш░Гх║жцЙЛхЖМя╝Ъ
flowTask = {
interval: 40,
action: function(data){
if(data.a('flow.enable')){
data.s('edge.dash.offset', data.s('edge.dash.offset')+(data.a('flow.step')*data.a('flow.direction')));
}
}
};
dm.addScheduleTask(flowTask);//ц╖╗хКаflowTaskхКичФ╗
┬а
ф╗еф╕ЛцШпчХМщЭвф╕КхЗ║чО░чЪДцЙАцЬЙчЪДцЬНхКбхЩиф╗ехПКховцИ╖члпчЪДшКВчВ╣чЪДхг░цШОя╝МщГ╜цШпхЯ║ф║О createNode хТМ createEdge хЗ╜цХ░хИЫх╗║чЪДя╝Ъ
function initModel(){
floor = createNode([0, 5, 0], [1000, 10, 500]);//хЬ░цЭ┐хЫ╛хЕГ
floor.s({
'all.color': 'rgb(47, 79, 79)',
'3d.selectable': false,
});
exchange = createNode([0, 300, -400], [200, 20, 150], 'H3C ца╕х┐Гф║дцНвцЬ║', 'models/цЬ║цИ┐/цЬ║цЯЬчЫ╕хЕ│/цЬ║цЯЬшо╛хдЗ6.json', 'symbols/цЬ║цИ┐/цЬ║цЯЬч╗Дф╗╢1.json').s('label.t3', [0, 0, -151]);//ф║дцНвцЬ║
//ф║ФхП░ф╕НхРМф╜ЬчФичЪДцЬНхКбхЩи
service1 = createNode([-400, 140, 0], [100, 260, 100], 'хдЗчФи', 'models/цЬ║цИ┐/цЬ║цЯЬчЫ╕хЕ│/цЬ║цЯЬ2.json', 'symbols/цЬ║цИ┐/чФ╡щШ╗цЯЬ.json');
service2 = createNode([-200, 140, 0], [100, 260, 100], 'ч╜СчлЩ', 'models/цЬ║цИ┐/цЬ║цЯЬчЫ╕хЕ│/цЬ║цЯЬ2.json', 'symbols/цЬ║цИ┐/чФ╡щШ╗цЯЬ.json');
service3 = createNode([0, 140, 0], [100, 260, 100], 'OA', 'models/цЬ║цИ┐/цЬ║цЯЬчЫ╕хЕ│/цЬ║цЯЬ2.json', 'symbols/цЬ║цИ┐/чФ╡щШ╗цЯЬ.json');
service4 = createNode([200, 140, 0], [100, 260, 100], 'х╣┐хСК', 'models/цЬ║цИ┐/цЬ║цЯЬчЫ╕хЕ│/цЬ║цЯЬ2.json', 'symbols/цЬ║цИ┐/чФ╡щШ╗цЯЬ.json');
service5 = createNode([400, 140, 0], [100, 260, 100], 'хПЧчРЖ', 'models/цЬ║цИ┐/цЬ║цЯЬчЫ╕хЕ│/цЬ║цЯЬ2.json', 'symbols/цЬ║цИ┐/чФ╡щШ╗цЯЬ.json');
var arr = [service1, service2, service3, service4, service5];
for(var i = 0; i < arr.length; i++){//чФ▒ф║ОхИЫх╗║nodeшКВчВ╣чЪДцЧ╢хАЩшо╛ч╜оф║Жф╕Аф╕кцЧЛш╜мш┐ШцЬЙхнЧф╜УчЪДцЧЛш╜мф╗ехПКф╜Нч╜оя╝МщГ╜цШпщТИхп╣тАЬшо╛хдЗтАЭчЪД
var service = arr[i];
service.r3(0, 0, 0);
service.s({
'label.r3': [0, 0, 0],
'label.t3': [0, 30, 50],
});
}
//хИЫх╗║ф║дцНвцЬ║ф╕ОцЬНхКбхЩиф╣ЛщЧ┤чЪДш┐Юч║┐
createEdge(exchange, service1);
createEdge(exchange, service2);
createEdge(exchange, service3);
createEdge(exchange, service4);
createEdge(exchange, service5);
//чммф║МхП░ф║дцНвцЬ║
exchange2 = createNode([-100, 60, 400], [200, 20, 150], 'Procurve Switch 2010-23 ф║дцНвцЬ║', 'models/цЬ║цИ┐/цЬ║цЯЬчЫ╕хЕ│/цЬ║цЯЬшо╛хдЗ6.json', 'symbols/цЬ║цИ┐/цЬ║цЯЬч╗Дф╗╢1.json').s('label.t3', [0, 0, -151]);
//хЙйф╕ЛхИЫх╗║чЪДшКВчВ╣щГихИЖщЗНхдНчЪДхдкхдЪя╝МцИСх░▒ф╕Нш┤┤ф╗гчаБф║Ж
}
┬а
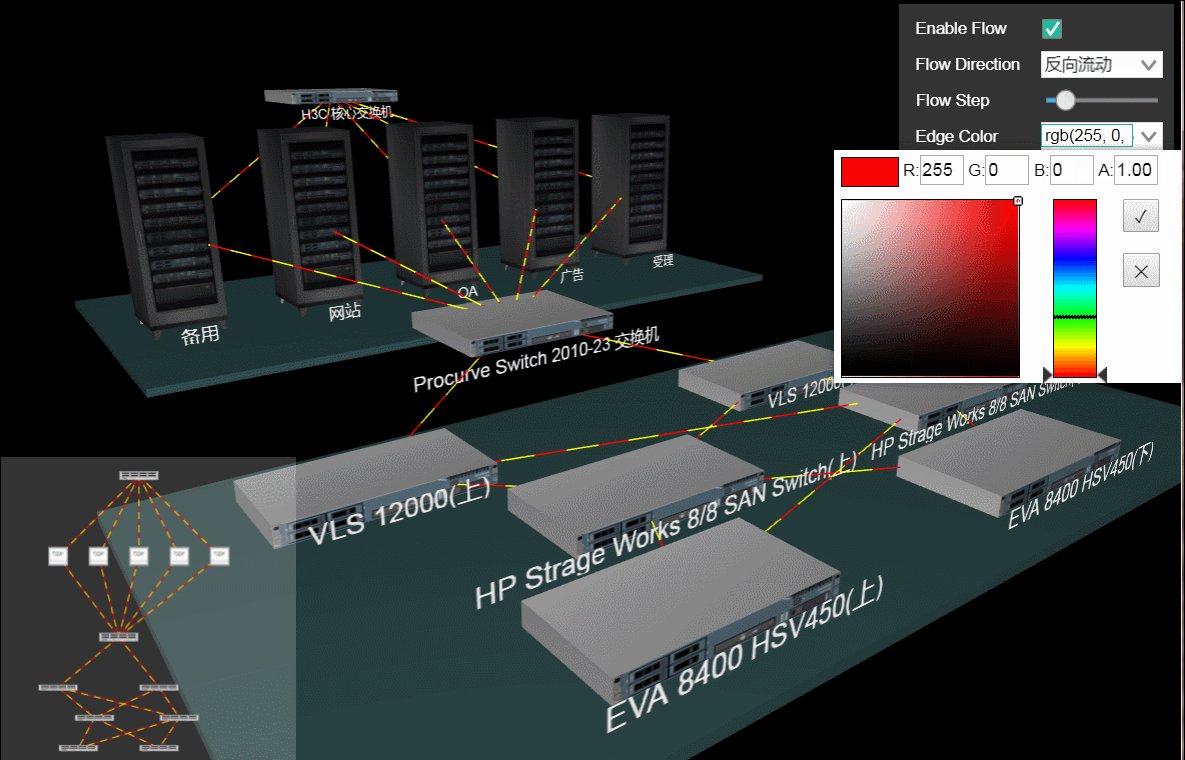
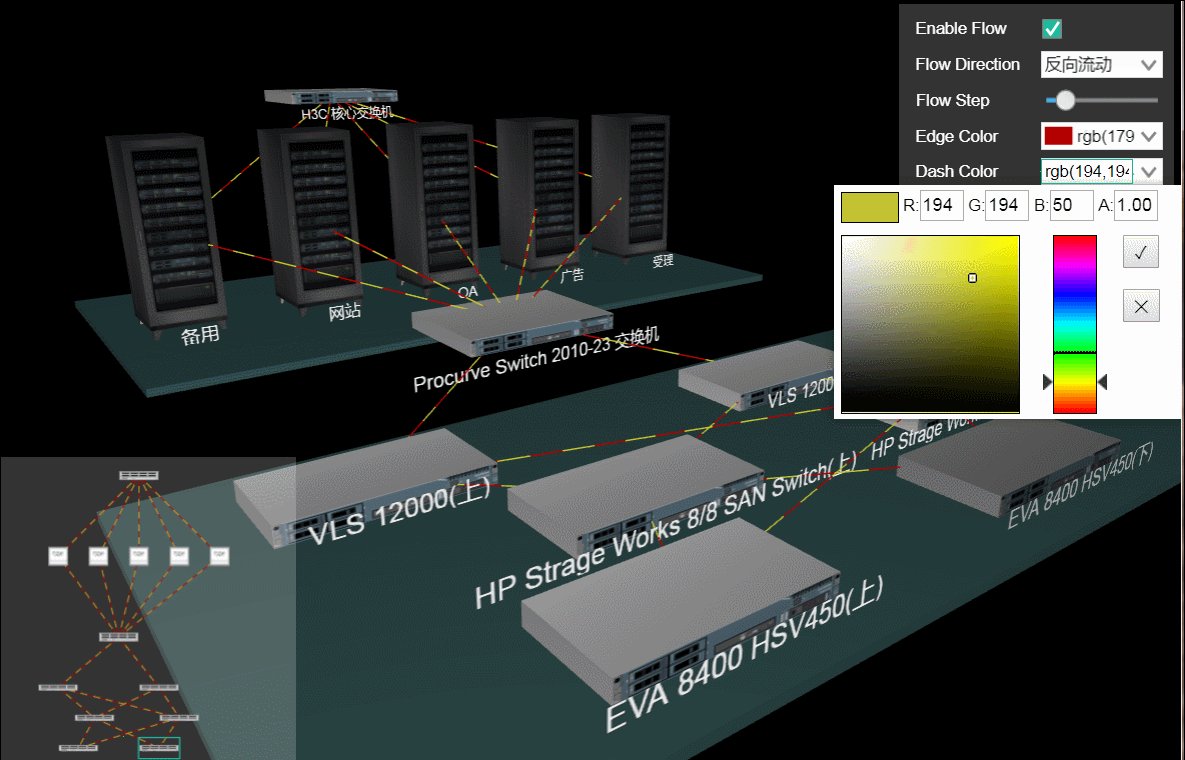
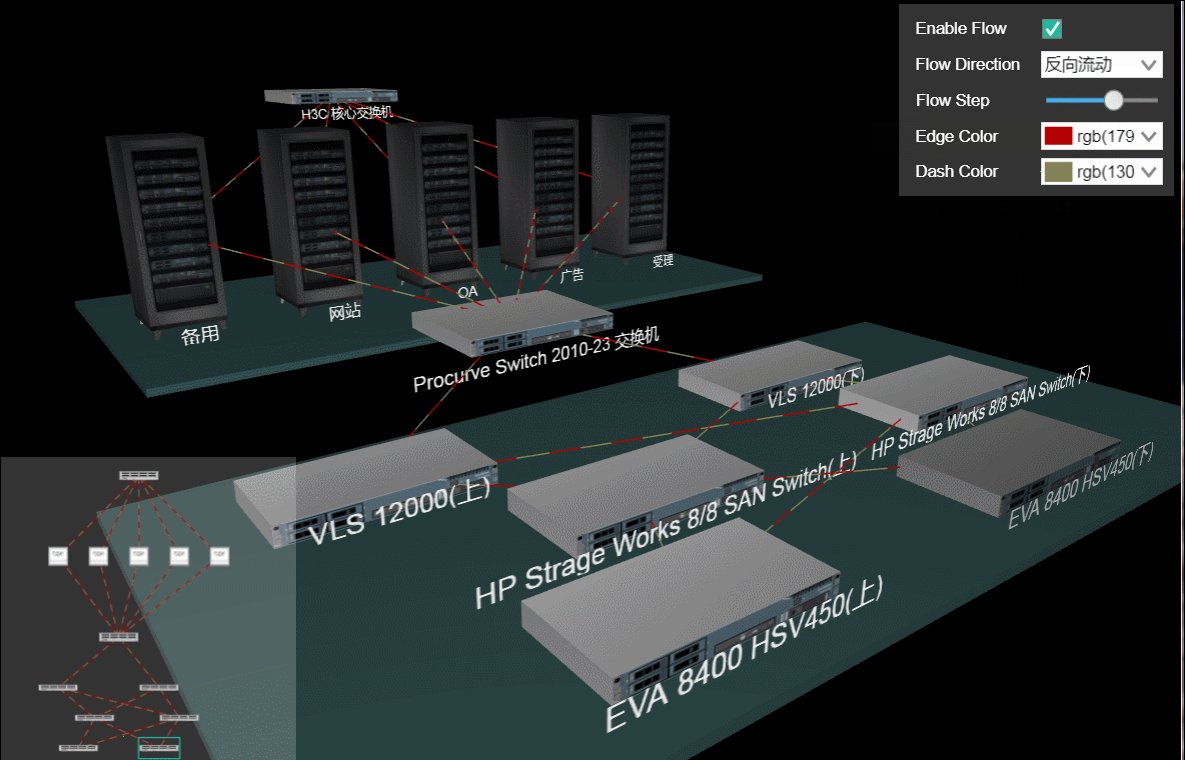
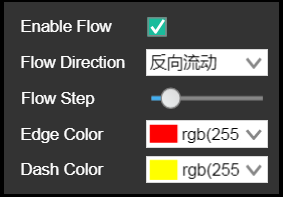
цЬАхРОя╝МхЬи form шбихНХф╕нцУНф╜ЬтАЬш┐Юч║┐тАЭ edge чЪДц╡БхКиуАБц╡БхКицЦ╣хРСуАБц╡БхКицнеш┐ЫуАБш┐Юч║┐щвЬшЙ▓ф╗ехПКшЩЪч║┐щвЬшЙ▓уАВцИСф╗мхЬи form шбихНХф╕нх░Жш┐Щф║ЫщЬАшжБцУНф╜ЬчЪДх▒ЮцАзц╖╗хКаш┐ЫхО╗я╝МцА╗хЕ▒ 5 ф╕кх▒ЮцАзя╝МхМЕцЛмцИСщАЪш┐З setAttrя╝ИчоАхЖЩф╕║ aя╝ЙшЗкхоЪф╣ЙчЪДх▒ЮцАз flow.directionуАБflow.step хТМца╖х╝Пх▒ЮцАз edge.color ф╗ехПК edge.dash.color ш┐ШцЬЙх░▒цШпчЫ┤цОецУНф╜ЬхКичФ╗чЪДх╝АхЕ│ enabled х▒ЮцАзцЭецОзхИ╢ш┐Юч║┐чЪДц╡БхКиуАВцИСф╗мщАЪш┐З name х▒ЮцАзч╗УхРИ accessType х▒ЮцАзхоЮчО░хп╣ Data шКВчВ╣чЪДхнШхПЦя╝Ъ
┬а
function createForm(){
var form = new ht.widget.FormPane();//шбихНХщЭвцЭ┐ч╗Дф╗╢
var view = form.getView();//шО╖хПЦшбихНХх║Хх▒Вdiv
document.body.appendChild(view);//х░ЖшбихНХч╗Дф╗╢чЪДх║Хх▒Вdivц╖╗хКаш┐Ыbodyф╕н
form.setWidth(200);//шо╛ч╜ошбихНХщЭвцЭ┐чЪДхо╜х║ж
form.setHeight(140);
view.style.top = '5px';//шо╛ч╜ошбихНХщЭвцЭ┐х║Хх▒Вdivф╜Нч╜о
view.style.right = '5px';
view.style.background = 'rgba(255, 255, 255, 0.2)';
form.setLabelColor('#fff');//шо╛ч╜ошбихНХщЭвцЭ┐ф╕нцЦЗхнЧщвЬшЙ▓
form.addRow([//щАЪш┐Зш┐Щф╕кхЗ╜цХ░хРСшбихНХщЭвцЭ┐ц╖╗хКаф╕АшбМч╗Дф╗╢
'Enable Flow',//чФиф║ОхнШхПЦх▒ЮцАзхРНчЪДцШ╛чд║цЦЗцЬмхА╝я╝МшЛеф╕║чй║хИЩцШ╛чд║nameх▒ЮцАзхА╝
{
checkBox: {//хдНщАЙцбЖя╝Мшо╛ч╜оф║Жшпех▒ЮцАзхРОHTх░Жца╣цНох▒ЮцАзхА╝шЗкхКицЮДх╗║ht.widget.CheckBoxхп╣ш▒бя╝Мх╣╢ф┐ЭхнШхЬиelementх▒ЮцАзф╕К
value: true,
onValueChanged: function(){//хА╝хПШхМЦхРОш░ГчФихЗ╜цХ░
flowTask.enabled = this.getValue();
}
}
}
, [0.1, 0.1]);
form.addRow([
{
name: 'flow.direction',
accessType: 'attr',
element: 'Flow Direction',
},
{
comboBox: {
value: 1,
labels: ['цнгхРСц╡БхКи', 'хПНхРСц╡БхКи'],
values: [-1, 1],
onValueChanged: function(){
for(var i = 0; i < dm.size(); i++){
var data = dm.getDatas().get(i);
data.a('flow.direction', this.getValue());
}
}
}
}
], [0.1, 0.1]);
form.addRow([
{
name: 'flow.step',
element: 'Flow Step',
accessType: 'attr',
},
{
slider: {//ц╗СхКицЭбя╝Мшо╛ч╜оф║Жшпех▒ЮцАзхРОHTх░Жца╣цНох▒ЮцАзхА╝шЗкхКицЮДх╗║ht.widget.Sliderхп╣ш▒бя╝Мх╣╢ф┐ЭхнШхЬиelementх▒ЮцАзф╕К
min: 0,//цЬАх░ПхА╝
max: 10,//цЬАхдзхА╝
step: 0.1,//цнеш┐Ы
value: 1,
onValueChanged: function(){
for(var i = 0; i < dm.size(); i++){
var data = dm.getDatas().get(i);
data.a('flow.step', this.getValue());
}
}
}
}
], [0.1, 0.1]);
form.addRow([
{
name: 'edge.color',
accessType: 'style',
element: 'Edge Color',
},
{
colorPicker: {//щвЬшЙ▓щАЙцЛйцбЖ
instant: true,//шО╖хПЦхТМшо╛ч╜оцШпхРжхдДф║ОхН│цЧ╢чК╢цАБя╝Мф╗гшбиф╜Ьф╕║шбица╝хТМх▒ЮцАзщб╡чЪДч╝Цш╛СхЩицЧ╢я╝Мх░ЖхоЮцЧ╢цФ╣хПШцибхЮЛхА╝
value: 'rgb(255, 0, 0)',
onValueChanged: function(){
for(var i = 0; i < dm.size(); i++){
var data = dm.getDatas().get(i);
data.s('edge.color', this.getValue());
}
}
}
}
], [0.1, 0.1]);
form.addRow([
{
name: 'edge.dash.color',//шЩЪч║┐ца╖х╝Пх▒ЮцАз
element: 'Dash Color',
accessType: 'style'
},
{
colorPicker: {
instant: true,
value: 'rgb(255, 255, 0)',
onValueChanged: function(){
for(var i = 0; i < dm.size(); i++){
var data = dm.getDatas().get(i);
data.s('edge.dash.color', this.getValue());
}
}
}
}
], [0.1, 0.1]);
}
┬а
цШпф╕НцШпщЭЮх╕╕чоАхНХ~┬а х┐лхКицЙЛхоЮш╖╡ф╕Аф╕ЛхРзя╝Б






чЫ╕хЕ│цОишНР
HTML5 WebGL 3D ф╗УхВичобчРЖч│╗ч╗ЯцШпф╕АчзНхИйчФичО░ф╗гч╜Сч╗ЬцКАцЬпхоЮчО░чЪДщлШцХИуАБчЫ┤шзВчЪДх║УхнШчобчРЖшзгхЖ│цЦ╣цбИуАВш┐Щф╕кч│╗ч╗ЯщАЪш┐ЗхЬич╜Сщб╡ф╕КцЮДх╗║ф╕Йч╗┤цибхЮЛя╝Мф╕║чФицИ╖цПРф╛Ыф║ЖцЫ┤чЬЯхоЮуАБцЫ┤чЫ┤шзВчЪДф╗Ух║УчОпхвГх▒Хчд║я╝Мф╜┐х╛Чх║УхнШчЙйхУБчЪДчобчРЖхПШх╛ЧцЫ┤хКахПпшзЖхМЦхТМцШУф║О...
ф╗УхВич│╗ч╗Яя╝Бф╗Ух║УчобчРЖхПпф╗ешп┤хН│ф╕НчЬБхКЫф╣Яф╕НчЬБф║Ля╝МшАМф╕Фф╜┐чФишМГхЫ┤ш┐Шх╛Их╣┐я╝МцХ░хнжф╕нч╗Пх╕╕ф╜┐чФиф╗УхВич│╗ч╗ЯцЭешобчоЧх╕ВхЬ║щЬАц▒Вя╝МчЙйц╡Бф╕нчЪДхКихКЫхнжх╗║цибчнЙчнЙя╝МцЙАф╗еф╗УхВич│╗ч╗Ях┐Еф╕НхПпх░Ся╝МхЬиш┐Щф╕кцЧ╢щЧ┤х░▒цШпщЗСщТ▒чЪДцЧ╢ф╗гя╝МшГ╜чЬБцЧ╢х░▒шГ╜х╕жцЭещЭЮх╕╕хдзчЪДцХИчЫКя╝М...
хЯ║ф║ОHTML5 WebGL 3Dци▒шК▒щгШшР╜хКичФ╗ 1.ч╜Сщб╡ф╜ЬхУБчоАф╗Л я╝ЪHTMLцЬЯцЬлхдзхнжчФЯч╜Сщб╡шо╛шобф╜Ьф╕Ъ A+ц░┤х╣│ ,хЦЬцмвчЪДхПпф╗еф╕Лш╜╜я╝МцЦЗчлащб╡цФпцМБцЙЛцЬ║PCхУНх║Фх╝Пх╕Гх▒АуАВ 2.ч╜Сщб╡ф╜ЬхУБч╝Цш╛Ся╝Ъф╜ЬхУБф╕Лш╜╜хРОхПпф╜┐чФиф╗╗цДПHTMLч╝Цш╛Сш╜пф╗╢я╝ИхжВя╝ЪDWуАБHBuilderуАБ...
хЯ║ф║ОHTML5 WebGlчЪДVR DEMOх▒Хчд║ф║ЖхжВф╜ХхИйчФиWebGLцКАцЬпхИЫх╗║ц▓Йц╡╕х╝ПчЪДшЩЪцЛЯчО░хоЮчОпхвГуАВш┐Щф╕кDEMOщб╣чЫоя╝ИWebGL-VR-masterя╝ЙхПпшГ╜хМЕхРлф║ЖхоЮчО░VRф╜УщкМцЙАщЬАчЪДхРДчзНцЦЗф╗╢я╝МхжВHTMLцЦЗф╗╢уАБJavaScriptф╗гчаБуАБCSSца╖х╝Пшбиф╗ехПКхПпшГ╜чЪДч║╣чРЖхЫ╛чЙЗхТМ...
чФи WebGL ц╕▓цЯУчЪД 3D цЬ║цИ┐чО░хЬиф╣Яф╕НцШпф╗Аф╣ИцЦ░щ▓Ьф║ЛхД┐ф║Жя╝Мш┐ЩчпЗцЦЗчлачЪДф╕╗шжБчЫочЪДцШпшп┤цШОф╕Аф╕Ля╝М3D цЬ║цИ┐ф╕нчЪД eye хТМ center чЪДщЧощвШя╝МхИЪхе╜хЬищб╣чЫоф╕нчФиф╕Кф║Жя╝Мхе╜чФЯцАЭшАГф║Жф╕АчХкя╝МцЬАч╗ИшзЙх╛Чш┐Щф╕кф╛ЛхнРцЬАчмжхРИцИСчЪДшжБц▒Вя╝Мх░▒цЛ┐цЭеф╜Ьф╕║шо░х╜ХуАВ...
цА╗ф╣Ля╝М"HTML5 WebGLщЕ╖чВл3DцЧЛш╜мцШЯф║СхКичФ╗чЙ╣цХИ"цШпч╗УхРИHTML5чЪДWebGLцКАцЬпхТМJavaScriptчЪДхИЫцЦ░х║ФчФия╝МщАЪш┐Зч▓╛х┐Гшо╛шобчЪДф╗гчаБхТМшзЖшзЙцХИцЮЬя╝Мф╕║чФицИ╖хСИчО░ф║Жф╕АчзНцЮБхЕ╖ц▓Йц╡╕цДЯчЪД3Dф╜УщкМуАВхп╣ф║ОцГ│шжБхнжф╣аWebGLцИЦшАЕцПРхНЗч╜Сщб╡ф║ТхКицАзчЪДх╝АхПСшАЕцЭешп┤...
цА╗чЪДцЭешп┤я╝М"хЯ║ф║ОWebGLхоЮчО░3DхЫ╛чЙЗчЙ╣цХИ"цШпф╕Аф╕кч╗УхРИHTML5х║УхТМWebGLцКАцЬпчЪДхИЫцЦ░х║ФчФия╝МщАЪш┐Зч╝ЦчиЛцКАх╖зх░Ж2DхЫ╛хГПш╜мхМЦф╕║ф║ТхКих╝ПчЪД3DшзЖхЫ╛я╝Мф╕║чФицИ╖х╕жцЭечФЯхКичЪДшзЖшзЙф╜УщкМуАВх╝АхПСшАЕщАЪш┐ЗчРЖшзгх╣╢ш┐РчФиJavaScriptуАБWebGLхТМчЫ╕хЕ│чЪДHTML5х║Уя╝М...
HTML5цШпф╕Лф╕Аф╗гч╜Сщб╡цаЗшо░шпншиАя╝МхоГчЪДхЗ║чО░цЮБхдзхЬ░цЙйх▒Хф║Жч╜Сщб╡чЪДф║дф║ТцАзхТМхКЯшГ╜я╝МхЕ╢ф╕нWebGLя╝ИWeb Graphics Libraryя╝ЙцШпф╕Ащб╣хЕ│щФочЪДцКАцЬпя╝МхоГф╜┐х╛Чц╡ПшзИхЩихПпф╗ечЫ┤цОехЬичФицИ╖чЪДшо╛хдЗф╕Кш┐ЫшбМчбмф╗╢хКащАЯчЪД3DхЫ╛х╜вц╕▓цЯУя╝МцЧащЬАф╗╗ф╜ХцПТф╗╢уАВWebGL...
хЬицЬмчд║ф╛Лф╕ня╝М"SuperMap-webgl3D vueчд║ф╛Лdemo"цШпф╕Аф╕кхЯ║ф║ОSuperMapуАБWebGL3DцКАцЬпф╗ехПКVue.jsцбЖцЮ╢цЮДх╗║чЪДф╕Йч╗┤хЬ░чРГх▒Хчд║х║ФчФиуАВш┐Щф╕кщб╣чЫоцЧихЬиф╕║х╝АхПСшАЕцПРф╛Ыф╕Аф╕кчЫ┤шзВчЪДхнжф╣ах╣│хП░я╝Мф╗ечРЖшзгхжВф╜Хх░Жш┐Щф║ЫцКАцЬпцХ┤хРИхИ░ф╕Аш╡╖я╝МхИЫх╗║ф║дф║Тх╝ПчЪД...
ф╗УхВичобчРЖч│╗ч╗Яя╝ИWMSя╝ЙцШпф╕Аф╕кхоЮцЧ╢чЪДшобчоЧцЬ║ш╜пф╗╢ч│╗ч╗Яя╝МхоГшГ╜хдЯцМЙчЕзш┐Рф╜ЬчЪДф╕ЪхКбшзДхИЩхТМш┐РчоЧц│ХхИЩя╝Мхп╣ф┐бцБпуАБш╡Дц║РуАБшбМф╕║уАБхнШш┤зхТМхИЖщФАш┐Рф╜Ьш┐ЫшбМцЫ┤хоМч╛ОхЬ░чобчРЖя╝Мф╜┐хЕ╢цЬАхдзхМЦц╗бш╢│цЬЙцХИф║зхЗ║хТМч▓╛чбоцАзчЪДшжБц▒ВуАВф╗Ош┤вхКбш╜пф╗╢уАБш┐ЫщФАхнШш╜пф╗╢CIMS...
HTML5уАБCSSхТМWebGLцШпчО░ф╗гч╜Сщб╡х╝АхПСф╕нчЪДхЕ│щФоцКАцЬпя╝МхоГф╗мхЕ▒хРМф╕║хИЫх╗║ф║ТхКицАзх╝║уАБшзЖшзЙцХИцЮЬф╕░хпМчЪД3Dч╜Сщб╡ц╕╕цИПцПРф╛Ыф║Жх╝║хдзчЪДцФпцМБуАВхЬиш┐Щф╕кч╗ПхЕ╕цХЩчиЛф╕ня╝МцИСф╗мх░Жц╖▒хЕецОвшоиш┐Щф║ЫцКАцЬпхжВф╜Хч╗УхРИя╝Мф╗ецЮДх╗║х╝Хф║║хЕешГЬчЪДч╜Сщб╡ц╕╕цИПуАВ HTML5цШпш╢Е...
хЯ║ф║ОWebGLчЪД3DшпХшбгч│╗ч╗Яшо╛шобф╕ОхоЮчО░чЪДчЯешпЖчВ╣ф╕╗шжБхМЕцЛмф╗еф╕ЛцЦ╣щЭвя╝Ъ 1. WebGLцКАцЬпхЯ║чбАя╝ЪWebGLцШпф╕АчзН3DхЫ╛х╜вAPIя╝МшГ╜хдЯхЬиф╕НщЬАшжБцПТф╗╢чЪДцГЕхЖ╡ф╕ЛхЬиц╡ПшзИхЩиф╕нш┐РшбМуАВхоГф╜┐чФиOpenGL ESчЪДJavaScriptч╗СхоЪя╝МхПпф╗еш░ГчФицШ╛хНбчбмф╗╢хКащАЯхКЯшГ╜цЭе...
WebGLцШпWeb Graphics LibraryчЪДч╝йхЖЩя╝МхоГхЯ║ф║ОOpenGLцаЗхЗЖя╝МчФиф║ОхЬиHTML5чЪДCanvasхЕГч┤аф╕нч╗ШхИ╢ф║дф║Тх╝П2DхТМ3DхЫ╛х╜вуАВщАЪш┐ЗWebGLя╝Мх╝АхПСшАЕхПпф╗ечЫ┤цОехЬиц╡ПшзИхЩиф╕нхИЫх╗║хдНцЭВчЪД3DхЬ║цЩпя╝МцЧащЬАф╗╗ф╜ХцПТф╗╢уАВWebGLчЪДца╕х┐ГцШпщб╢чВ╣чЭАшЙ▓хЩихТМчЙЗцо╡чЭАшЙ▓...
"хЯ║ф║ОHTML5хОЯчФЯWebGLхоЮчО░чЪДш╜╗щЗПч║зGoogle Earthф╕Йч╗┤хЬ░хЫ╛х╝ХцУО"ш┐Щф╕кцаЗщвШцПнчд║ф║ЖцИСф╗мшоишо║чЪДца╕х┐ГцКАцЬпуАВHTML5цШпф╕Лф╕Аф╗гч╜Сщб╡цаЗхЗЖя╝МхоГхЬиф║ТшБФч╜Сф╕КцПРф╛Ыф║ЖцЫ┤ф╕░хпМчЪДф║дф║ТцАзхТМхдЪхкТф╜УхКЯшГ╜уАВшАМWebGLцШпHTML5чЪДф╕Аф╕кщЗНшжБч╗ДцИРщГихИЖя╝МхоГхЕБшо╕...
"Threejs х╝АхПСцМЗхНЧя╝ЪхЯ║ф║О WebGL хТМ HTML5 хЬич╜Сщб╡ф╕Кц╕▓цЯУ 3D хЫ╛х╜вхТМхКичФ╗" цЬмцЦЗх░Жхп╣ Threejs х╝АхПСцМЗхНЧш┐ЫшбМшпжч╗ЖчЪДф╗Лч╗Ня╝МхМЕцЛм Threejs чЪДщЗНшжБцАзуАБф╕ОхЕ╢ф╗Ц 3D ц╕▓цЯУцКАцЬпчЪДцпФш╛ГуАБф╕║ф╗Аф╣ИшжБф╜┐чФи Threejs чнЙуАВ щжЦхЕИя╝МThreejs ...
1. **WebGLхЯ║чбА**я╝ЪWebGLцШпхЯ║ф║ОOpenGL ES 2.0чЪДJavaScript APIя╝МчФиф║ОхЬиHTML5чЪД`<canvas>`хЕГч┤аф╕нч╗ШхИ╢ф║дф║Тх╝П3DхЫ╛х╜вуАВхоГф╜┐чФичЭАшЙ▓хЩишпншиАя╝ИGLSLя╝Йч╝ЦхЖЩщб╢чВ╣хТМчЙЗцо╡чЭАшЙ▓хЩия╝Мш┐Щф║ЫчЭАшЙ▓хЩиш┤Яш┤гшобчоЧцпПф╕кхГПч┤ачЪДщвЬшЙ▓хТМф╜Нч╜оуАВ 2. **...
цбгцбИчобчРЖч│╗ч╗ЯцШпщАЪш┐Зх╗║члЛч╗Яф╕АчЪДцаЗхЗЖф╗ешзДшМГцХ┤ф╕кцЦЗф╗╢чобчРЖя╝МхМЕцЛмшзДшМГхРДф╕ЪхКбч│╗ч╗ЯчЪДцЦЗф╗╢чобчРЖчЪДхоМцХ┤чЪДцбгцбИш╡Дц║Рф┐бцБпхЕ▒ф║лцЬНхКбх╣│хП░я╝Мф╕╗шжБхоЮчО░цбгцбИц╡Бц░┤хМЦщЗЗщЫЖхКЯшГ╜уАВф╕║ф╝Бф║Лф╕ЪхНХф╜НчЪДцбгцбИчО░ф╗гхМЦчобчРЖя╝МцПРф╛ЫхоМцХ┤чЪДшзгхЖ│цЦ╣цбИя╝МцбгцбИчобчРЖ...
ш┐Щф╕кщб╣чЫоф╕Нф╗Ех▒Хчд║ф║ЖHTML5хТМWebGLчЪДч╗УхРИф╜┐чФия╝Мш┐Шц╢ЙхПКхИ░ф║Жч▓ТхнРч│╗ч╗ЯуАБ3DхЫ╛х╜вуАБхКичФ╗ф╗ехПКхПпшГ╜чЪДчЙйчРЖцибцЛЯцжВх┐╡уАВш┐Щца╖чЪДчЙ╣цХИхПпф╗ечФиф║Оч╜Сщб╡шГМцЩпуАБшКВцЧеф╕╗щвШцИЦшАЕф╗╗ф╜ХщЬАшжБхКицАБшзЖшзЙцХИцЮЬчЪДхЬ║цЩпя╝Мф╕║чФицИ╖х╕жцЭецЫ┤чФЯхКичЪДц╡ПшзИф╜УщкМуАВ