现在,3D 模型已经用于各种不同的领域。在医疗行业使用它们制作器官的精确模型;电影行业将它们用于活动的人物、物体以及现实电影;视频游戏产业将它们作为计算机与视频游戏中的资源;在科学领域将它们作为化合物的精确模型;建筑业将它们用来展示提议的建筑物或者风景表现;工程界将它们用于设计新设备、交通工具、结构以及其它应用领域;在最近几十年,地球科学领域开始构建三维地质模型,而且 3D 模型经常做成动画,例如,在故事片电影以及计算机与视频游戏中大量地应用三维模型。它们可以在三维建模工具中使用或者单独使用。为了容易形成动画,通常在模型中加入一些额外的数据,例如,一些人类或者动物的三维模型中有完整的骨骼系统,这样运动时看起来会更加真实,并且可以通过关节与骨骼控制运动。
这些种种都让我们前端开发者觉得如果我们可以不用学习 unity3d 或者其他游戏开发工具就能实现 3D 效果,而且能够精准的靠代码来控制移动或者方向就好了。。。于是我利用 HT For Web 中的 3D组件 来实现了一个小例子,用了 HT 中 3D组件 的大部分功能,做这个例子就是想把 3D 组件好好的掌握,尽量放进一个例子中,到时候别人有需要就可以参考了。
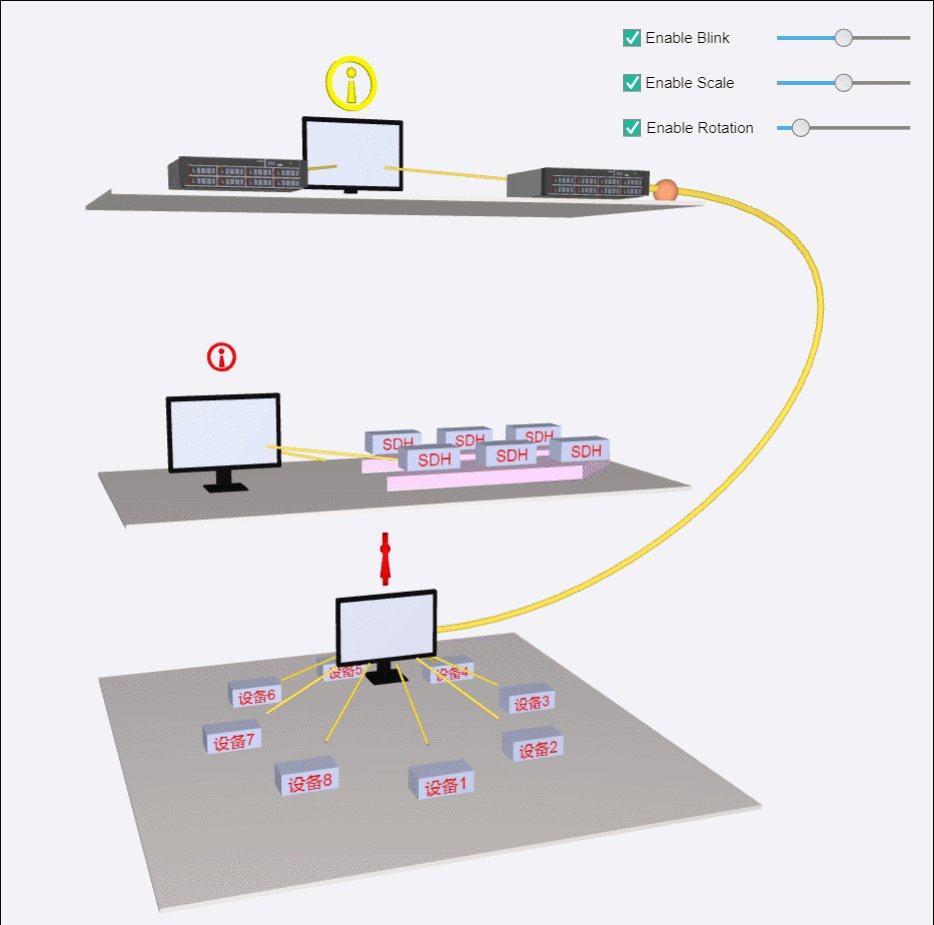
先来看看整体实现的效果图:

用 HT for Web,现有的 3d 模板创建三层底板不是问题,问题是要如何将图中第一层的“电脑”和“机柜组件”放上去?我是在网上 down 下来的 obj 格式的文件,然后我利用 HT 中的 ht.Default.loadObj(objUrl, mtlUrl, params) 函数将模型加载进去,其中的 params 部分可以参考 http://www.hightopo.com/guide/guide/plugin/obj/ht-obj-guide.html,代码如下:
ht.Default.loadObj('obj/机柜组件1.obj', 'obj/机柜组件1.mtl', { //加载 obj 文件
cube: true, //是否将模型缩放到单位1的尺寸范围内,默认为false
center: true, //模型是否居中,默认为false,设置为true则会移动模型位置使其内容居中
shape3d: 'box', //如果指定了shape3d名称,则HT将自动将加载解析后的所有材质模型构建成数组的方式,以该名称进行注册
finishFunc: function(modelMap, array, rawS3){ //用于加载后的回调处理
if(modelMap){
device2 = createNode('box', floor1); //创建一个节点,在第一层“地板”上
device2.p3([x1-120, y1+13, z1+60]); //设置这个节点坐标
device2.s3(rawS3); //设置这个节点大小
createEdge(device1, device2); //创建连线
device3 = createNode('box', floor1);
device3.s3(rawS3);
device3.p3([x1+120, y1+13, z1+60]);
createEdge(device1, device3);
}
}
});
其中 finishiFunc 函数中的三个参数定义如下:
- modelMap:调用 ht.Default.parseObj 解析后的返回值,若加载或解析失败则返回值为空
- array:所有材质模型组成的数组
- rawS3:包含所有模型的原始尺寸
一般在实际应用中我们都会将图元的大小设置为模型的原始尺寸。
“电脑”上方有个红色的立体能旋转的“警告”,是依靠 ht.Default.setShape3dModel 函数(HT for Web 建模手册 http://www.hightopo.com/guide/guide/plugin/modeling/ht-modeling-guide.html)注册的一个 3d 模型,在 ht 中,封装好的建模函数有很多,比较基础的就是球体,圆柱,立方体等等,这边我用的是构造环形的方法 createRingModel 来生成“警告”最外面的环,感叹号的上部分就是用的 createSmoothSphereModel 构造的球体,感叹号的下部分就是用 createSmoothCylinderModel 来构造的圆柱。我一开始直接使用了 3d 模型中封装好的函数,导致后来根本不知道函数中使用的参数是做什么用的,而且也不明白 3d 模型是怎么构成的,然后自己又重新看了前面的“模型基础”,才知道原来 3d 模型采用的一个面,最基础的是三角面,之后复杂的面也是由多个三角面来形成的,然后绕着一根特定的轴旋转之后形成的,当然,这个轴是你来决定的,不同的轴可以生成不同的形状,对于颜色等风格方面的设置可以参考 HT for Web 风格手册(http://www.hightopo.com/guide/guide/core/theme/ht-theme-guide.html)。至于如何让这个 3d 模型旋转起来,ht 中封装了 addScheduleTask(Task) 方法,我在第三层 Task 中调用了 ht 封装的一个旋转函数 setRotation 来设置旋转的顺序和方向,并且指定了旋转的对象。以下是自定义“警告”的 3d 模型的方法(注意:因为本例的模型是自定义组合的,如果要设置整体模型的颜色要用 “all.blend” style 属性):
function createAlarm(device, formPane) { var ringModel = ht.Default.createRingModel([ 8, 1, 10, 1, 10, -1, 8, -1, 8, 1 ], null, null, false, false, 100);//根据xy平面的曲线,环绕一周形成3D模型。 var sphereModel = ht.Default.createSmoothSphereModel(8, 8, 0, Math.PI*2, 0, Math.PI, 2);//构建光滑球体模型 var cylinderModel = ht.Default.createSmoothCylinderModel(8, true, true, 1, 2, 0, Math.PI*2, 8);//构建光滑圆柱体模型 var alarmArr = [//组合模型 由三个模型ringModel、sphereModel、cylinderModel组合而成 { shape3d: ringModel,//定义模型类型 r3: [Math.PI/2, 0, 0],//设置旋转角度 color: {//设置模型颜色 func: 'style@all.blend',//数据绑定style样式中的all.blend属性,可通过data.s()获取和设置这个属性 } },{ shape3d: sphereModel, t3: [0, 4, 0], color: { func: 'style@all.blend', } },{ shape3d: cylinderModel, t3: [0, -3, 0], color: { func: 'style@all.blend', } } ]; ht.Default.setShape3dModel('alarm', {//注册自定义3D模型 shape3d: alarmArr }); var alarmTip = createNode('alarm', device);//创建shape3d为alarm的节点 alarmTip.s3([2, 2, 2]);//设置节点大小 alarmTip.p3(device.p3()[0], device.p3()[1]+60, device.p3()[2]); alarmTip.s('all.blend', 'red');//改变此属性可改变模型的颜色,因为模型创建的时候已经数据绑定了 return alarmTip; }
接下来看看怎么让这个“告警”节点“闪烁”,我是直接将这个动画跟节点绑定,这样可以直接通过节点来控制动画。所以在上面我们创建 alarm 的模型时就可以直接将动画绑在节点上:
if(formPane){ alarmNode.scaleFunc = function() {//设置大小变化动画 var size = alarmNode.s3();//获取节点的大小 if (size[0] === 2 && size[1] === 2 && size[2] === 2) alarmNode.s3([1, 1, 1]); else alarmNode.s3([2, 2, 2]); alarmNode.scaleTimer = setTimeout(alarmNode.scaleFunc, formPane.v('scaleInterval'));//设置动画 } alarmNode.blinkFunc = function(){//设置闪烁的动画 var color = alarmNode.s('all.blend');//获取节点的style样式 if (color === 'red') alarmNode.s({'all.blend': 'yellow'});//如果节点颜色为红色,那么设置为黄色 else alarmNode.s({'all.blend': 'red'}); alarmNode.blinkTimer = setTimeout(alarmNode.blinkFunc, formPane.v('blinkInterval')); } alarmNode.rotateFunc = function() {//设置旋转动画 alarmNode.setRotation(alarmNode.getRotation() + Math.PI/20);//获取节点当前的旋转角度,在这个旋转角度之上添加 Math.PI/20 个角度 alarmNode.rotateTimer = setTimeout(alarmNode.rotateFunc, formPane.v('rotInterval')); } }
上面的动画我设置了可以通过 form 表单面板上的属性来控制节点闪烁的速度,以及闪烁节点的动画等等,主要说一下这个功能在 form 表单上的实现:
formPane.addRow([//向form表单面板上添加一行元素 { checkBox: {//复选框 label: 'Enable Blink',//复选框对应的文本内容 selected: true,//设置选中复选框 onValueChanged: function(){//复选框值变化时回调的函数 var data = dataModel.getDataByTag('colorAlarm');//通过tag标签获取节点 if (this.getValue()) {//获取复选框当前值true/false data.blinkTimer = setTimeout(data.blinkFunc, formPane.v('blinkInterval'));//直接通过设置节点的blinkTimer来设置动画 } else { clearTimeout(data.blinkTimer);//清除动画 } } } }, { id: 'blinkInterval',//form可以通过getValue(简写为v)来获取这个item的值 slider: {//设置了该属性后HT将根据属性值自动构建ht.widget.Slider对象,并保存在element属性上 min: 0,//滑动条最小值 max: 1000,//滑动条最大值 step: 50,//滑动条步进 value: 500,//当前滑动条的值 } } ], [0.1, 0.1]);//设置这行的两个item元素的宽度小于1的值为比例
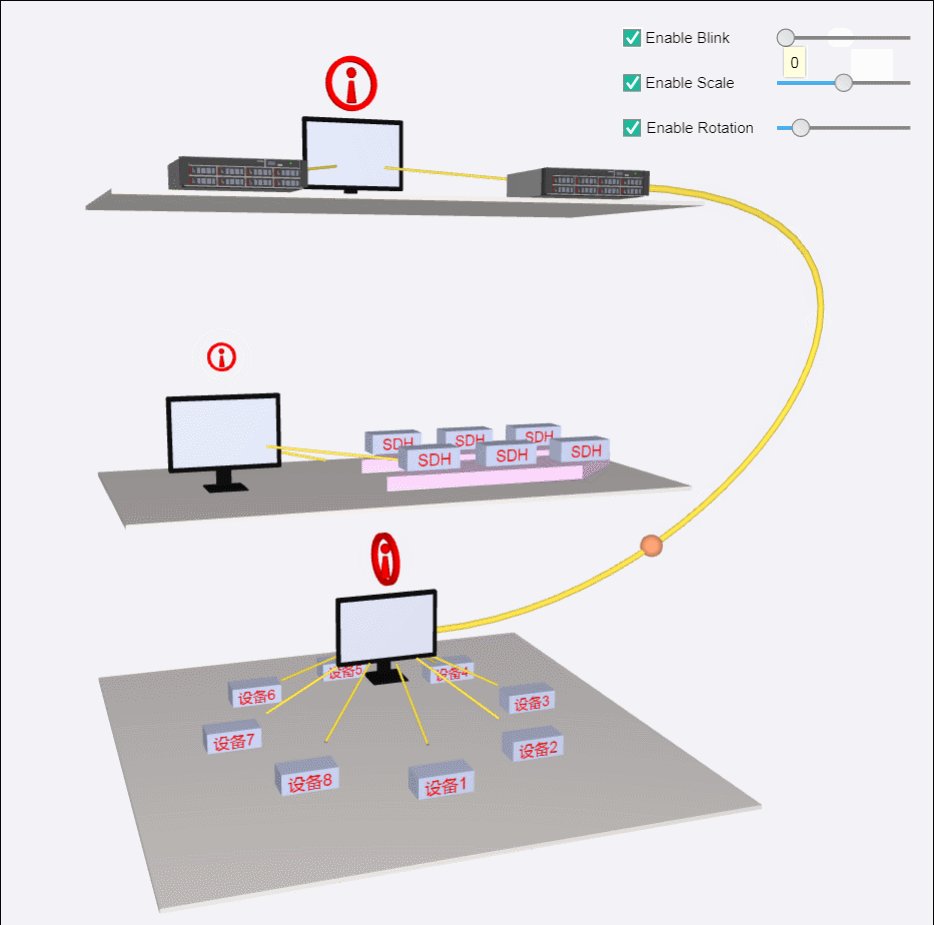
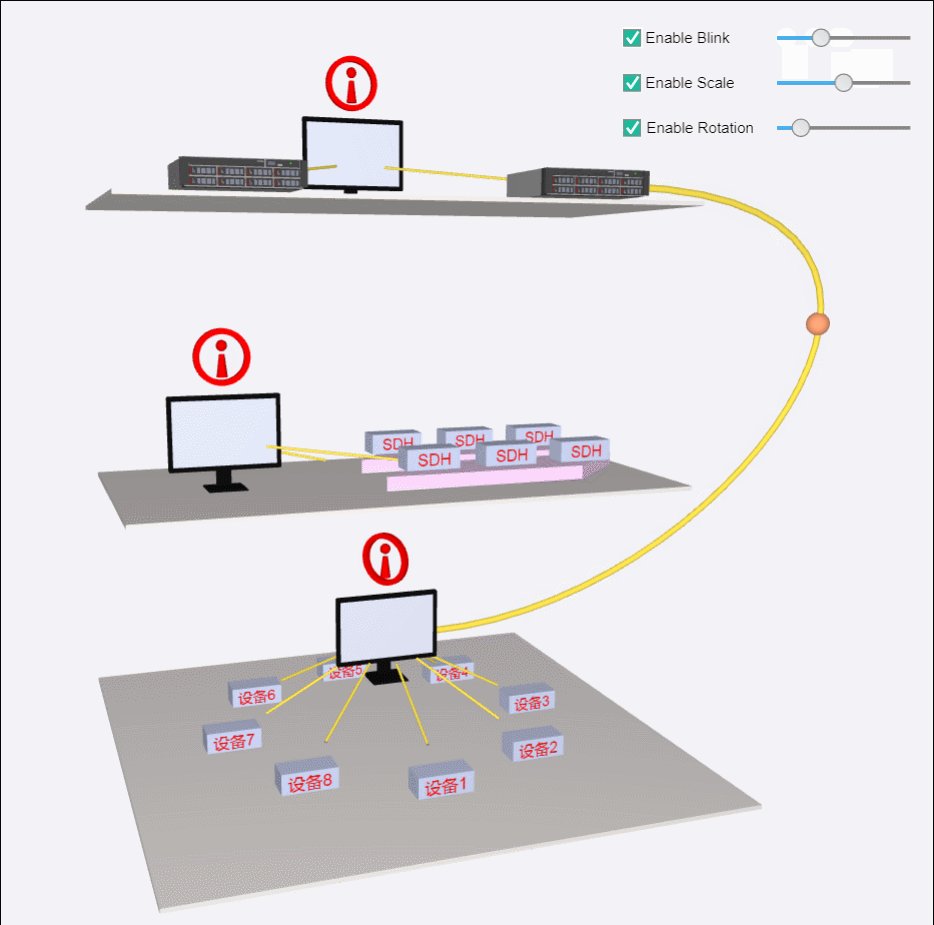
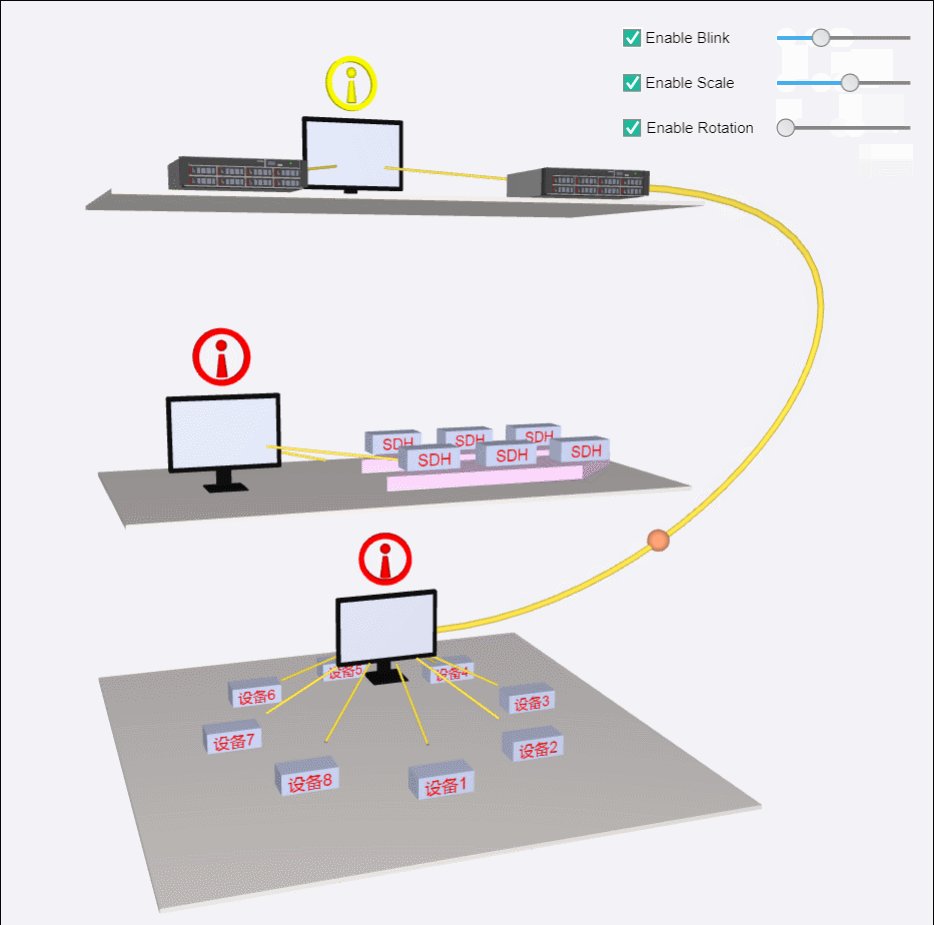
最后来说说 3D 管线上的小球流动的部分,这个功能确实非常实用,而且做出来的效果也确实不错,跟大家分享~
首先,创建一条连线连接起始节点和结束节点并设置这个连线的样式,用 ht.Edge 可以将连线吸附在起始节点和结束节点上,这样移动这两个节点中的任意一个节点连线都会跟着节点移动的位置变化,非常方便:
var polyline = new ht.Edge(source, target);//创建连线 dataModel.add(polyline);//将连线添加进数据容器中 polyline.s({ 'edge.width': 5,//连线宽度 'edge.type': 'points',//连线类型 为points时连线走向将由edge.points属性决定,用于绘制折线 'edge.points': [//可设置类型为ht.List的{x:100, y:100}格式的点对象数组,当edge.type为points时起作用 {x: source.getPosition3d()[0]+200, y: source.getPosition3d()[2], e: source.getPosition3d()[1]}, {x: target.getPosition3d()[0]+400, y: target.getPosition3d()[2], e: target.getPosition3d()[1]} ], 'edge.segments': [1, 4],//用于描述点连接样式,数组元素为整型值 'shape3d': 'cylinder',//圆柱 'shape3d.color': 'rgba(242, 200, 40, 0.4)', 'shape3d.resolution': 30,//微分段数,可以决定曲线的平滑度 'edge.source.t3': [20, 0, 0],//连线source端偏移,[tx, ty, tz]格式,默认为空 'edge.target.t3': [20, 0, 0]//连线target端偏移,[tx, ty, tz]格式,默认为空 });
因为我们在创建连线的时候设置的 points 仅为曲线上的两个点,所以如果要获取曲线目前形成的点,是缺少 source 和 target 两个点的,我们重新设置一个数组,将这两个点添加进去,后面获取曲线上所有点时会用上:
var list = new ht.List(); list.push({x: source.getPosition3d()[0], y: source.getPosition3d()[2], e: source.getPosition3d()[1]});//向数组中添加source点 polyline.s('edge.points').each(function(item){//添加style属性中已设置的两个点 list.push(item); }); list.push({x: target.getPosition3d()[0], y: target.getPosition3d()[2], e: target.getPosition3d()[1]});//添加target点
然后创建一个在管线上滑动的小球节点,这是仅是设置节点,真正添加进数据容器 dataModel 中需要设置完小球的坐标时再添加,如果没有给节点设置位置就将节点添加进数据容器中,节点的初始位置就是 3D 场景的正中心 [0, 0, 0] 的位置。小球滑动的动画代码如下:
var ball = new ht.Node();//创建小球节点 ball.s({//设置小球节点的样式 'shape3d': 'sphere',//设置小球的3d模型为球形 'shape3d.color': 'rgba(40, 90, 240, 0.4)'//设置3d模型的颜色 }); var delta = 10, flag = 0; setInterval(function(){ flag++; var length = (polyline.a('total') || 0) % polyline.a('length') + delta;//小球当前走过的曲线长度 var cache = ht.Default.getLineCacheInfo(list, polyline.s('edge.segments'));//获取曲线上的点的信息 var lineLength = ht.Default.getLineLength(cache);//获取曲线的总长度 polyline.a('length', lineLength - 50);//因为我设置了edge的t3(相当于2d中的offset),所以线段长度实际没有那么长 var offset = ht.Default.getLineOffset(cache, length);//曲线根据曲线上点的信息的偏移量 ball.setPosition3d(offset.point.x + 10, offset.point.y, offset.point.z);//设置节点的坐标 polyline.a('total', length); if(flag === 1) dataModel.add(ball);//这时候节点已经有了坐标了,可以添加进数据容器中了 }, 10);
我们还可以看到第二层上有两个特殊的多边形“平行四边形”和“梯形”,平行四边形是靠 createParallelogramModel 模型函数,这个函数比较简单,createExtrusionModel(array, segments, top, bottom, resolution, repeatUVLength, tall, elevation),array 是你要形成的图形的坐标点,这边只是针对于 xz 轴上画的平面图形,segments 指的是如何连接这几个坐标点,可参考 HT for Web 形状手册(http://hightopo.com/guide/guide/core/shape/ht-shape-guide.html),top 和 bottom 就是让你选择是否有顶部或者底部,resolution 微分段数,我们描绘一段曲线的时候可能只要确认几个个别的点然后在每两个点之间的连线上把它分成多个段,这样这条线段就会变得平滑,ht 为了用户能够轻松操作这些线段,就封装了这一个参数,repeatUVLength 默认为空,设置值后顶部和底部的贴图将根据制定长度值进行重复,tall 模型的高度,默认为 5,elevation 模型中心的 y 轴位置,默认值为 0,设置这个值可以使 xz 上的平面绕着 y 轴旋转。
底层的一个环形的效果是通过一个算法来实现的,环形得确认这个环形上有多少个元素,然后算每两个之间的角度,在通过 sin、cos 来计算每一个元素的位置,得出了如下代码:
names = ['设备2', '设备3', '设备4', '设备5', '设备6', '设备7', '设备8', '设备9']; names.forEach(function(name, index) { x = 400, y = 200, angle = 45, r = 120; x = x3 + Math.sin((2 * Math.PI / 360) * angle * index) * r; y = z3 + Math.cos((2 * Math.PI / 360) * angle * index) * r; device = createRect([x, y3 + 15, y], [w * 0.1, 15, h * 0.1], '', '', floor3); createEdge(device5, device); });
其他如果还有不懂的部分可以去官网(http://hightopo.com)查看对应的手册,或者留言私信都可以。
附上本文例子:http://www.hightopo.com/demo/3DTopology/index.html






相关推荐
在我们的网络拓扑图应用中,可以使用JSON来存储和传递节点、边以及其他拓扑结构信息。通过JavaScript,我们可以轻松地解析JSON数据,将其转化为应用程序可操作的对象,进而驱动拓扑图的显示。 为了实现数据的动态...
1. **数据结构与算法**:在处理大规模网络时,需要选择合适的数据结构(如图、树或矩阵)来存储网络拓扑信息,并使用高效的算法(如Dijkstra或A*算法)进行路径搜索和优化显示。 2. **图形库和API**:使用图形库...
计算机网络拓扑工具glNetViz是一个基于WebGL技术的开源项目,专为可视化网络拓扑结构设计。这个工具能够帮助网络管理员和IT专业人士实时监控和管理复杂的网络环境,通过直观的图形界面呈现网络设备、链接和流量信息...
5. 拓扑布局:D3包含各种布局算法,如力导向布局,帮助自动计算节点的位置,形成美观的拓扑结构。 掌握这些知识点后,开发者可以利用D3创建出功能丰富、交互性强的静态拓扑图,用于展示和分析复杂的数据网络。
3D机房项目"是一个基于three.js库开发的三维可视化应用,主要用于模拟和展示数据中心的机房环境。这个项目利用WebGL技术在浏览器中渲染出逼真的3D场景,让操作者能够以第一人称视角或者上帝视角观察和互动。 ...
3. **网络监控**:实时展示网络拓扑结构,监控流量和状态。 4. **生物学研究**:表示生物分子间的相互作用,如蛋白质相互作用网络。 5. **软件工程**:绘制代码依赖关系图,辅助代码管理和重构。 **总结** ...
2. **拓扑结构表示**:在3D环境中,如何表示网络中的节点(如路由器、交换机)和连接线(如光纤、电缆)是关键。这涉及到拓扑布局算法,如力导向布局、树状布局等,以确保图形清晰、层次分明。 3. **网元对象信息**...
在本场景中,“flex制作拓扑拓扑”指的是使用Flex技术来开发一个用于展示网络拓扑结构的应用程序。这样的应用通常被电信、移动和联通等行业用于可视化网络设备、线路布局以及监控网络状态。 首先,让我们深入了解...
其中,顶点坐标用来确定三维模型的形状,法线用来确定模型的朝向,贴图坐标用来确定模型的纹理,顶点索引用来确定模型的拓扑结构。 在构建网格时,我们可以从 xy 平面构建圆形,然后从 xz 平面将圆形转化为圆球。这...
"3D电信机房源代码"提供了一个基于HTML5的解决方案,通过WebGL技术实现3D漫游功能,使用户能够实时查看和操控电信机房的网络设备布局。本文将深入探讨这一系统的实现原理及其关键技术。 首先,我们要理解WebGL(Web...
这样的3D效果通常需要结合前端开发技术,如HTML5的WebGL库Three.js,来在网页上实时渲染3D模型,为用户带来交互式的3D体验。 WebGL是一种基于OpenGL标准的JavaScript API,允许在浏览器中直接处理3D图形,无需插件...
这个技术基于HTML5的Canvas、SVG(可缩放矢量图形)或者WebGL等元素,提供了一种高效、交互性强的方式来进行图形化表达。 1. **Canvas API**: HTML5的Canvas是一个二维绘图板,通过JavaScript来绘制图形。开发者...
建立特定的数据结构,保存文件的拓扑结构。 编写一个转换器,将中性的STEP文件转换成通用的STL格式的3D图形文件。 加载并显示转换而来的3D图形文件。 基于以上技术,在windows平台上开发一个STEP解析软件的demo。 ...
Three.js是WebGL的一个强大框架,它简化了在浏览器中创建和展示3D图形的过程。该项目旨在模拟真实世界的机房环境,提供一种沉浸式的浏览体验,用户可以以第一人称视角在虚拟机房中移动,查看设备布局。 关键技术点...
5. 网络拓扑:网络设备和线路的布局可以借助树状图清晰展现。 三、插件选择与使用 JS绘制树状图的插件有许多,如D3.js、Vis.js、Graphviz.js、GoJS等。这些插件通常提供丰富的配置选项,允许自定义节点样式、连接线...
这包括理解并应用模型的拓扑结构、贴图坐标、动画帧率等信息。在32位和64位系统上都能运行的Alternativa3D_8,提供了一套完善的API和编辑器,使得开发者可以灵活地处理导入的3D资源,进行场景搭建、光照设置、物理...
2. **建模过程**:3D建模通常包含几个步骤:基础几何体创建、细节雕刻、拓扑优化和UV展开。设计师可能首先使用基本形状构建出小厅的框架,然后通过添加细节来完善模型,例如家具、装饰品和结构元素。 3. **纹理贴图...
Three.js是一个基于WebGL的JavaScript库,它为开发人员提供了一个简单易用的接口来创建3D内容,可以在现代浏览器上运行,无需插件支持。 首先,我们要理解Three.js中的基本概念。Three.js的核心对象是场景(Scene),...
例如,你可以用它来创建网络拓扑图、流程图、组织结构图等,通过拖拽、缩放、旋转等操作,用户可以方便地查看和理解这些图形信息。 在页面布局方面,ht-for-web 提供了多种布局算法,如网格布局、树形布局、环形...