上一篇我们绘制了一个 graphView 场景,在场景之上通过 graphView.dm() 获取数据容器,并通过 graphView.dm().add() 函数添加了两个 Node 节点,并通过 setPosition 设置节点位置以及 setImage 给节点添加图片;接着在两个节点之间通过 ht.Edge(sourceNode, targetNode) 添加了两条连线(实际上还可以更多),并给连线添加了 label 标签显示文字,同时也通过 label.position 设置了文字在连线上的位置。
这一篇我的想法是在左侧添加一个显示所有节点的“树”节点列表,就是将场景中所有的节点都添加到这个“树”列表中。这个部分在我看来简直是简单到极点啊,当然,HT 很多组件都跟这个类似,非常方便。
首先我们得创建这个“树”,HT 中的 ht.widget.treeView 组件就是用来创建“树列表”的。我们在上一篇中有介绍过 addToDOM 函数,用来将组件添加进 body 体中,我们要实现左边是“数列表”右边是拓扑场景,该如何做呢?这里再引入一个组件 ht.widget.SplitView,顾名思义“分割”组件。分割组件用于左右或上下分割两个子组件, 子组件可为HT框架提供的组件,也可为 HTML 的原生组件,子组件以 position 为 absolute 方式进行绝对定位。
通过 splitView = new ht.widget.SplitView( leftView, rightView, orientation, position )初始化构建一个分割组件对象。leftView 左组件或上组件 rightView 右组件或下组件 orientation 字符串类型,默认为 horizontal 或 h 代表左右分割,可设为 vertical 或 v 代表上下分割 position 分割位置,默认值为 0.5,如果设置值为 0~1 则按百分比分割,大于 1 代表左组件或上组件的绝对宽或高,小于 1 代表右组件或下组件的绝对宽或高。
通过分割组件我们树组件和拓扑组件同时添加进 body 体中,需要的操作只有如下几行:
graphView = new ht.graph.GraphView();//拓扑组件 var treeView = new ht.widget.TreeView(graphView.dm());//树组件,参数为树组件绑定的数据模型,这里绑定的是 graphView 的数据模型,就可以进行数据共享 var splitView = new ht.widget.SplitView(treeView, graphView, 'h', 0.2);//分割组件 (leftView, rightView, orientation, position) splitView.addToDOM();//将 splitView 添加进 body 中
记住,原代码中的 graphView.addToDOM 语句得注释掉,否则后面添加到 body 体中的组件的根层 div 会覆盖住上一个添加进 body 体中的组件的底层 div,大家还记得吧? addToDOM 函数的定义,这里我再次将函数的定义给大家展示一下,大家可以巩固一下:
addToDOM = function(){ var self = this, view = self.getView(), //获取组件的底层 div style = view.style; document.body.appendChild(view); //将组件的底层 div 添加进 body 中 style.left = '0';// HT 的绝大部分组件都是绝对定位,所以需要设置位置 style.right = '0'; style.top = '0'; style.bottom = '0'; window.addEventListener('resize', function () { self.iv(); }, false); //添加 resize 事件,iv 为延时刷新 }
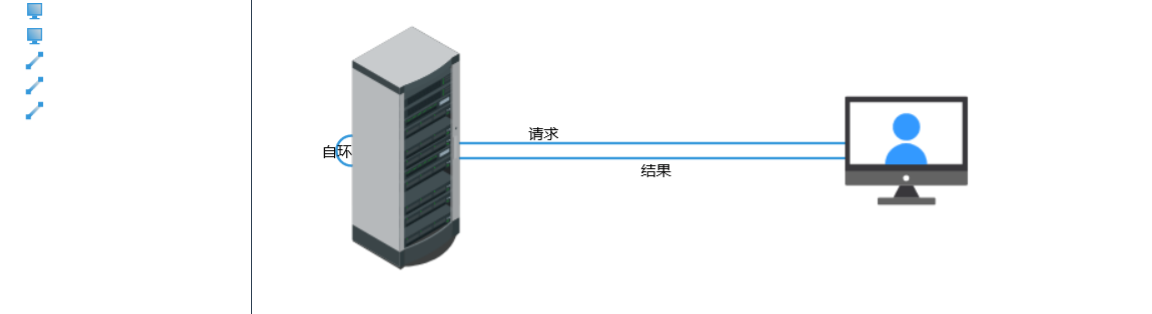
其他部分我们都没有动,大家可以看看效果:

这样看着好像不太明确到底拓扑图上的哪部分是树列表上的元素?不急,我们继续,给我们的所有节点都设置上“名称”,为了不混淆视听,我将之前的代码也粘出来,也顺便复习一下(这里只显示其中一个节点的代码):
var server = new ht.Node();//服务器节点 graphView.dm().add(server);// 将服务器节点添加进拓扑图组件的数据容器中 server.setName('server');//设置名称 只添加了这一句 server.setPosition(300, 200);//设置服务器节点的位置 server.setImage('images/server.png');//设置服务器节点的显示图片
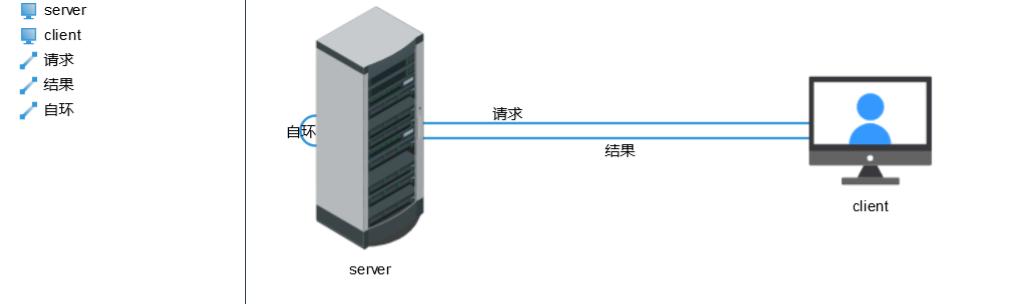
结果如下:

我们会发现,拓扑图中的服务器节点以及客户端节点底部也多了 setName 设置的名称!如果不想要在节点下面显示字的话,可以直接设置节点 style 属性:
server.s({//s 为 setStyle 的缩写,设置样式
'label': ''// 将 label 属性设置为空
});
这样就不显示啦!但是为什么这样设置可以呢?我们来看看 label 属性的定义,label 属性即为 GraphView.getLabel 函数的封装:
getLabel: function (data) { var label = data.getStyle('label');//获取样式属性 label 的值 return label === undefined ? data.getName() : label; }
通过以上代码可知,style 上的 label 属性优先级高于 name 属性,可重载 GraphView.getLabel 函数改变文字获取逻辑。所以就算我们设置了 name 属性,但是再设置 label 属性还是能将 name 属性设置的值给覆盖掉的,而树组件上获取的只是节点的 name,所以两者并不冲突。
突然感觉树上的节点显示图标为什么都一样。。。改图标!
treeView 树组件通过 getIcon(data) 返回 data 对象对应的 icon 图标,可重载自定义,默认返回的都是图元原始的图标,这里我们要自定义这个函数,针对不同的节点返回不同的 icon,前面我们设置的 name 属性派上用场了:
treeView.getIcon = function(data){ var self = this, edge_icon = data.getIcon();//获取对象的 icon if(data.getName() === 'server'){//如果是 name 为 server 的节点时 return 'images/server.png'; }else if(data.getName() === 'client'){//如果是 name 为 client 的节点时 return 'images/node.png'; }else if(data instanceof ht.Edge){//如果是 ht.Edge 类型的节点时 return edge_icon } }
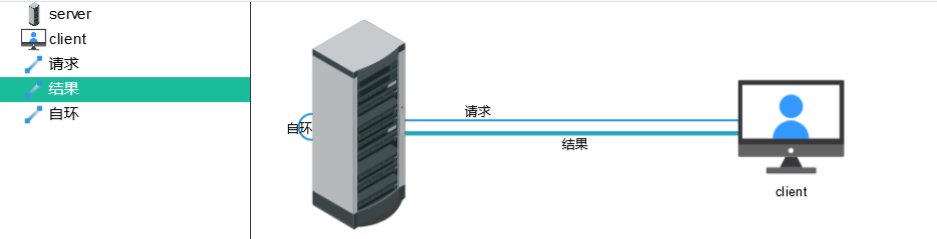
选中树上的节点,拓扑图中的对应节点也会被选中,反过来,选中拓扑图中的节点,树上的节点也会被选中。
最终结果如下:

次回,我们将在场景中添加工具条!请持续跟踪哦~






相关推荐
在本篇【快速开发基于 HTML5 网络拓扑图应用--入门篇(三)】中,我们将进一步深入探讨如何在HTML5环境下构建网络拓扑图应用,并着重讲解如何添加属性组件。这个过程旨在帮助初学者理解网络拓扑图的创建原理,以及...
上回我们用 ht.widget....HT for Web 提供了工具条组件类 ht.widget.Toolbar,工具条上的元素可为原生的 html 元素, 也支持 ht 提供的如 ht-form.js 的表单插件中的组件,并内置提供了按钮、单选按钮、复选框等组件。
在这个"快速开发基于HTML5网络拓扑图应用之DataBinding数据绑定篇"中,我们将探讨如何高效地实现数据绑定,以及利用JSON操作数据,从而满足动态变化的需求。 首先,HTML5作为现代网页开发的标准,提供了丰富的API和...
基于SNMP的网络拓扑发现 - 我的未来不是梦! - JavaEye技术网站.files基于SNMP的网络拓扑发现 - 我的未来不是梦! - JavaEye技术网站.files
基于 HTML5 快速构建拓扑图是现代 Web 应用中的一个重要技术,尤其在电信、电力、工业控制等领域,用于可视化复杂的网络结构和工作流程。HT 是一种基于 HTML5 的图形化解决方案,它简化了拓扑图的开发过程,让开发者...
而随着HTML5技术的成熟与发展,基于HTML5的网络拓扑图应用开发也变得越来越方便快捷。本篇文档将从零开始详细讲解如何快速开发基于HTML5的网络拓扑图应用。 首先,我们需要了解HTML5 Canvas。它是HTML5中的一部分,...
综上所述,"html5实现的网络拓扑图"项目融合了HTML5图形技术、JavaScript库的使用、数据序列化与反序列化以及用户交互设计等多个方面的知识,展示了Web开发中将复杂网络信息可视化的强大能力。通过这些技术,开发者...
通过结合HTML5的Canvas或SVG,以及Qunee的图形处理能力,我们可以创建出既美观又实用的网络拓扑图应用。 总的来说,使用JavaScript和HTML5实现网络拓扑图的自动排列展示,不仅需要理解HTML5的图形绘制机制,还需要...
在IT领域,网络拓扑图是一种直观展示网络设备、连接关系和流量走向的图形化工具。使用Qt框架来实现网络拓扑图,可以利用其强大的图形界面和事件处理能力,为用户创建交互式且可自定义的网络表示。本文将深入探讨如何...
ppt超赞网络拓扑图素材 - blotemj
QT库是Qt公司开发的一款强大的跨平台应用程序开发框架,它提供了丰富的图形用户界面(GUI)功能,被广泛用于创建美观且功能丰富的应用。在"QT实现网络拓扑图"这个主题中,我们将深入探讨如何利用QT中的QGraphicsView...
基于 HTML5 的 Canvas 技术,我们可以开发出专门用于绘制拓扑图的工具。这些工具通常包含一系列的绘图组件,如线条、形状、文字等,帮助用户轻松构建和编辑拓扑结构。例如,JTopo 就是一个流行的选择,它是一个开源...
在IT行业中,网络拓扑图是一种直观展示网络设备和连接关系的图形表示,它有助于理解和管理复杂的网络结构。本文将详细探讨如何利用Vue.js框架来实现网络拓扑图中的动态线条效果。 Vue.js是一个轻量级、高性能的前端...
网络拓扑图示例-阿里云专有云架构 -.vsdx
二、自动绘制网络拓扑图的软件 自动绘制生成网络拓扑图软件能够扫描网络,发现设备,并自动生成对应的拓扑结构图。这类软件通常具备以下特点: 1. 实时更新:能监测网络变化,自动更新拓扑图。 2. 多种图表:支持...
在IT领域,网络拓扑图是一种重要的工具,用于可视化地表示计算机网络的结构和组件之间的连接。Java网络拓扑图的实现通常是通过编程语言(如Java)与前端框架(如Vue.js)结合来完成的,以创建交互式的、可自定义的...
### 基于Web的网络拓扑图生成方法的研究和实现 #### 引言 随着互联网的迅猛发展,网络规模的不断扩大以及复杂性的增加,网络管理变得越来越重要。高效的网络管理不仅能提高网络运行效率,还能有效减少故障发生,...
阿里云网络拓扑图阿里云网络拓扑图阿里云网络拓扑图阿里云网络拓扑图阿里云网络拓扑图阿里云网络拓扑图阿里云网络拓扑图阿里云网络拓扑图阿里云网络拓扑图阿里云网络拓扑图阿里云网络拓扑图阿里云网络拓扑图阿里云...
在IT领域,尤其是在系统设计和网络管理中,拓扑图是一种非常重要的工具,它能够直观地展示各种元素之间的关系和连接。在这个场景中,我们关注的是一个基于Java实现的拓扑图插件,名为"java+jtopo"。这个插件允许...