今天没有延续上一篇讲的内容,穿插一段小插曲,WebSocket 实时数据通讯同步的问题,今天我们并不是很纯粹地讲 WebSocket 相关知识,我们通过 WebGL 3D 拓扑图来呈现一个有趣的 Demo。接下来我们就看看这个实时数据通讯是一个什么样的套路。
我们先来聊聊这次 Demo 的思路吧,首先我要有一个 3D 的拓扑图组件,在上面创建几个节点,然后通过拉力布局(ForceLayout)将这些节点自动布局,但是有一定,需要在不同的网页窗口下,对应节点的位置是一样的,简单地说就是不同网页窗口所呈现的节点布局是一样,而且拖动不同网页窗口中的任意的节点,都将更新所有页面窗口,让所有窗口的呈现都是一样的。
根据上面的思路,我们该如何去规划呢?既然需要实时数据通讯,那么就需要使用 WebSocket,WebSocket 又是什么呢?WebSocket 是 HTML5 一种新的协议,它没有标准的 API,各个实现都有自己的一套 API,在这里我们就不去详细研究 WebSocket 的具体实现,我也讲不了,至少现在讲不了。
在这里我们用比较易上手的 Node.js 的 Socket.IO 做通讯框架,Socket.IO 让长连接通讯变得无比简单,服务器再也不用等待客户端的请求就可以直接给客户端发送消息,根据这样的特性就可以实现数据通讯同步的问题。

我们来写一个最简单的例子,将任何一个客户端发送到服务器的消息,原封不动的转发到所有连接到服务器的客户端,我们来看看要实现这样的一个功能,服务端要怎么设计。
首先我们得搭建一个简易的 web 服务器。
var app = require('express')();
var http = require('http').Server(app);
app.get('/', function(req, res) {
res.end('<h1>Hello Message!</h1>');
});
http.listen(4000, function() {
console.log('listening on *:4000');
});
以上的代码的 Node.js 的代码,将这串代码贴到一个 js 文件中,比如命名为 server.js 然后在 Terminal 中 cd 到 server.js 对应的文件夹下,如果 node server.js 后回车,如果发现报了 Cannot find module ‘xxx’ 的字样,那么说明你在当前目录下没有安装程序用到的相关包。那么我们在当前目录下创建一个叫 package.json 的文件,然后把下面的程序拷贝到该文件中,然后在 Terminal 中输入 npm install,等安装完后,就可以正常启动服务器了。
{
"name": "socket-example",
"version": "0.0.1",
"description": "my first socket.io app",
"dependencies": {
"express": "^4.10.2",
"socket.io": "^1.4.8"
}
}
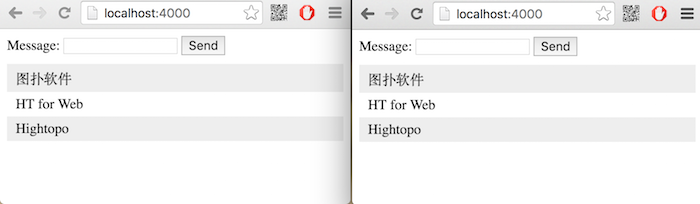
启动后,你在浏览器上输入 localhost:4000 就可以看到 Hello Message! 的字样。这是最简单的 HTTP 服务器,那么我们如何在上面加上 WebSocket 的功能呢呢?眼尖的同学可能已经发现上面的 package.json 的内容已经包含了 Socket.IO,那么 Socket.IO 要怎么用呢,怎么样才能达到实时数据通讯的效果呢?
var io = require('socket.io')(http);
io.on('connection', function(socket) {
console.log('a user connected');
socket.on('disconnect', function() {
console.log('user disconnected');
});
socket.on('message', function(msg) {
io.emit('message', msg);
});
});
在 server.js 中加入上面那串代码,就可以实现客户端之间的实时数据通讯问题。但是在浏览器输入 localhost:4000 你看到的是 Hello Message! 的字样,要怎样才能访问到具体的 html 网页内容呢?这个时候就需要稍微修改下我们的服务器了。
app.get('/', function(req, res) {
res.sendFile(__dirname + '/index.html');
});
也就是将前面提到的 res.end('<h1>Hello Message!</h1>’); 代码换成 res.sendFile(__dirname + ‘/index.html'); 做个页面跳转,从而达到访问具体 html 网页的目的,在这边是是为了满足 Demo 而做的方案,要搭建一个真正的 http 静态服务器肯定不是这样子的,搭建 http 静态服务器我在这边就不介入研究了,大家刚兴趣的话,可以自己到网上搜索学习。
那么客户端该如何实现来展现服务端的实时通讯呢?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Socket.IO Message</title>
<style media="screen">
#send { font-size: 14px; }
#msgList { list-style-type: none; margin: 10px 0px; padding: 0; }
#msgList li { padding: 5px 10px; }
#msgList li:nth-child(odd) { background: #eee; }
</style>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
var init = function() {
var input = document.getElementById('message'),
sendFunc = function() {
var msg = input.value;
if (!msg) return;
socket.emit('message', input.value);
input.value = '';
};
input.addEventListener('keyup', function(e) {
if (e.keyCode === 13) {
sendFunc();
}
});
var list = document.getElementById('msgList');
socket.on('message', function(msg) {
var li = document.createElement('li');
li.innerHTML = msg;
list.insertBefore(li, list.childNodes[0]);
});
var btn = document.getElementById('send');
btn.addEventListener('click', sendFunc);
};
</script>
</head>
<body onload="init();">
Message: <input id="message" />
<button type="button" id="send">Send</button><br/>
<ul id="msgList"></ul>
</body>
</html>
以上代码就可以做到数据同步了,具体我来解释下。
页面很简单,有一个 input 文本框,和一个 Send 按钮,还有一个 ul 无序列表用来显示用户发送的内容,当用户在 input 文本框中输入内容后,按下 enter 键或者点击 Send 按钮都会想服务器发送文本框中填入的内容,并且服务器会将这条消息原封不动地推送到所有的客户端中,在客户端接收到消息后,就会想 ul 无序列表中填入消息。
这个 Demo 在 http://socket.io/get-started/chat/ 这上面比我讲得清楚,大家可以到上面详细阅读,会理解得更全面一点。

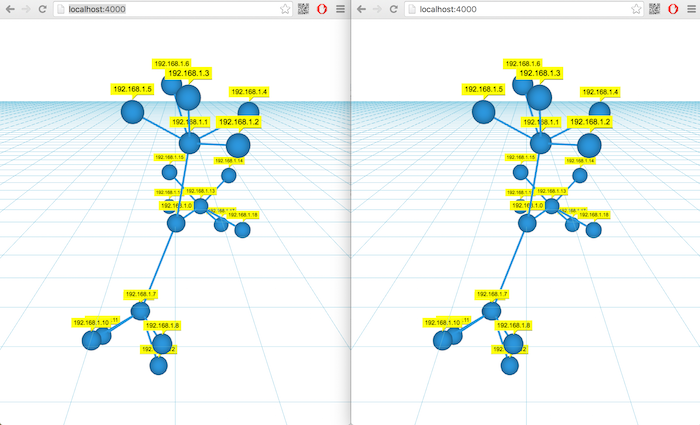
由于篇幅的问题,我今天就介绍到这了,下一篇,我们将重点介绍前面说到的结合 HT for Web 的 3D 拓扑图组件来展现实时数据通讯的效果,让每个客户端都同步操作,效果图如上。






相关推荐
在描述中提到的"unity 项目使用websocket通讯 可以打包webGL 目前实测支持unity2021.3.38",为开发者提供了明确的信息:这项技术在特定版本的Unity引擎中得到了测试和验证。Unity 2021.3.38是此方案支持的版本之一,...
WebSocket是一种基于TCP协议的双向通信技术,可以实现在Web应用中实现实时的数据推送。与传统的C/S系统相比,WebSocket技术可以实现在Web应用中实现实时的双向通信,解决了传统C/S系统中占用连接资源的问题。 2. ...
为了在Web页面上实现数据的实时显示,我们需要在前端使用WebSocket API创建一个连接到后端服务的实例。当Java代码向RabbitMQ发送消息时,后端服务接收到消息后,可以通过WebSocket连接推送到Web页面。 实现这个功能...
【作品名称】:基于websocket实现浏览器端文本、视频、语音的即时通讯 【适用人群】:适用于希望学习不同技术领域的小白或进阶学习者。可作为毕设项目、课程设计、大作业、工程实训或初期项目立项。 【项目介绍】...
UI01.HTML 页面,采用echarts折线图、柱状图、饼图、仪表盘等显示形式,展示后台发送的数据; 2、javascript websocket.js,websocket页面使用javascript文件,定义.onopen、onmessage、onclose、onerror函数,html...
在这个"dotnet-基于websocket实现的im实时通讯案例"中,开发者巧妙地结合了Redis的订阅与发布(Pub/Sub)功能,构建了一个高性能的IM系统。 首先,让我们深入了解WebSocket。WebSocket是HTML5引入的一种协议,旨在...
总结来说,这个项目通过WebSocket、MySQL、Java 8和Tomcat 8的集成,实现了高效、实时的数据同步,让前端页面能够实时反映出后台数据库的动态变化,提高了用户体验。这在实时聊天、股票报价、在线游戏等需要实时数据...
在基于WebSocket实现浏览器端文本、视频、语音的即时通讯中,我们可以深入理解以下几个关键知识点: 1. **WebSocket基本原理**:WebSocket协议是HTTP/1.1协议的一个扩展,它通过一次握手建立长连接,解决了HTTP协议...
本方案"基于vue+websocket+svg的前端实时地图监控"就是针对这一需求提出的一种解决方案。Vue.js作为一个轻量级、高效的JavaScript框架,提供了便捷的组件化开发方式;WebSocket则为实现双向通信提供了可能,确保了...
WebSocket是一种在客户端和服务器之间建立持久连接的协议,它允许双方进行全双工通信,即数据可以在任意方向上流动,而无需反复建立和关闭连接。WebSocket协议被广泛应用于实时通信场景,例如在线游戏、聊天应用、...
Java基于WebSocket实现的视频聊天是一种实时通信(Real-Time Communication, RTC)的应用,它利用了WebSocket这一先进的网络协议来实现高效、双向的数据传输。WebSocket协议是HTML5的一个重要特性,为客户端与服务器...
WebSocket是Web应用中实现实时通信的关键技术,它允许服务器与客户端之间建立长连接,从而实现实时、双向的数据传输。本项目是一个基于WebSocket的网页聊天室,具备私聊和多对多聊天功能,适合初学者理解和实践网络...
WebSocket协议是一种在客户端和服务器之间建立长连接的协议,它为双向通信提供了低延迟、高效的数据传输方式。在传统的HTTP协议中,每次请求-响应都需要重新建立连接,而WebSocket则在连接建立后可以保持长时间打开...
【描述】:本文主要探讨了如何在Uniapp项目中集成GoEasy服务,以实现基于websocket的实时通讯功能。Uniapp作为一个跨平台的开发框架,允许开发者编写一次代码,即可应用于Android、iOS及多种小程序平台。GoEasy则是...
WebSocket是一种在客户端和服务器之间建立长连接的协议,它允许双方进行全双工通信,即数据可以在两个方向上同时传输,极大地提高了实时性。在现代Web应用中,尤其是在需要实时更新、聊天、在线游戏或者股票交易等...
基于WebSocket和three.js的实时上位机, 用于显示STM32通过ESP8266发送来的数据波形图, 并绘制路径图.zip嵌入式优质项目,资源经过严格测试可直接运行成功且功能正常的情况才上传,可轻松copy复刻,拿到资料包后可...
WebSocket是一种在客户端和服务器之间建立持久连接的协议,它允许双方进行全双工通信,即数据可以在两个方向上同时传输,极大地提高了实时性。在Web应用程序中,WebSocket为开发者提供了实时交互的能力,使得诸如...
1、基于netty+websocket+springboot的实时聊天系统项目源码.zip 2、该资源包括项目的全部源码,下载可以直接使用! 3、本项目适合作为计算机、数学、电子信息等专业的课程设计、期末大作业和毕设项目,作为参考资料...
WebSocket是一种在客户端和服务器之间建立持久连接的协议,它允许双方进行全双工通信,即数据可以在两个方向上同时传输,极大地提高了实时性。在Web应用程序中,WebSocket为实现在线聊天、实时游戏、股票交易等实时...
使用Java-WebSocket开源框架开发Android端即时通讯功能。主要功能: 1、与websocket建立长连接 2、与websocket进行即时通讯 3、Service和Activity之间通讯和UI更新 4、弹出消息通知(包括锁屏通知) 5、心跳检测和重...