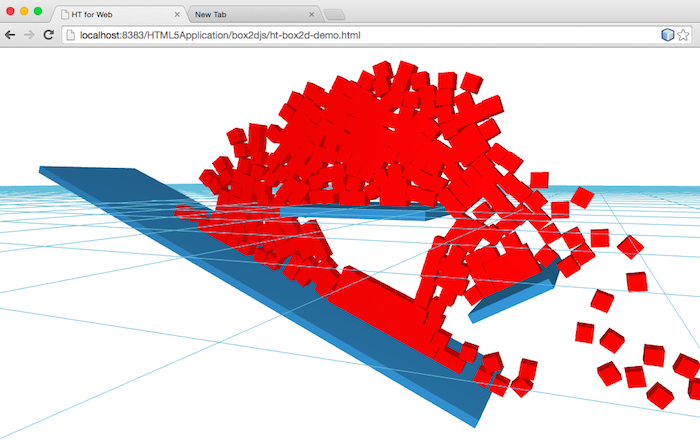
上篇我们基于HT for Web呈现了A* Search Algorithm的3D寻路效果,这篇我们将采用HT for Web 3D来呈现Box2DJS物理引擎的碰撞效果,同上篇其实Box2DJS只是二维的平面碰撞物理引擎,但同样通过3D的呈现能让人更直观的体验到碰撞效果,先上张最终例子效果图:
http://hightopo.com/demo/box2djs/ht-box2d-demo.html
Box2D最早是Erin Catto在GDC大会上的一个展示例子,后来不断完善成C++的开源物理引擎库,这些年了衍生出Java、ActionScript以及JS等版本,被广泛应用在游戏领域。说其丰富的确很丰富,说乱也够乱的,找个Box2D的JS版就有N多选择,而且不同版本API还有差异,可参考这里的对比 http://stackoverflow.com/questions/7628078/which-box2d-javascript-library-should-i-use
虽然版本较多有点乱,但各个版本的基本原理和API都类似,以下为我基于Box2DJS融合HT for Web写的例子代码。Box2D有很多参数功能点,这里例子我们仅呈现最基础简单的要素,主要让大家理解Box2DJS引擎的基本使用,以及呈现上如何与HT for Web结合。
function init() {
dm = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dm);
g3d.setGridVisible(true);
g3d.addToDOM();
g3d.setEye(100, 50, 150);
// Define the world
var gravity = new b2Vec2(0, -100);
var doSleep = false;
world = new b2World(gravity, doSleep);
createNode([0, -3, 0], [100, 6, 100], false, 0);
createNode([-100, -50, 0], [400, 6, 100], false, -Math.PI/8);
createNode([100, -50, 0], [50, 6, 100], false, Math.PI/6);
createNode([1, 50, 0], [10, 10, 10], true);
createNode([-1, 90, 0], [10, 10, 10], true);
render();
}
function createNode(p3, s3, dynamic, angle) {
var node = new ht.Node();
node.p3(p3);
node.s3(s3);
node.setRotationZ(angle == null ? Math.PI * Math.random() : angle);
dm.add(node);
var fixDef = new b2FixtureDef();
if (dynamic) {
fixDef.density = 0.5;
fixDef.friction = 0.5;
fixDef.restitution = 0.5;
node.s({
'all.color': 'red',
'batch': 'dynamic'
});
} else {
fixDef.density = 0.0;
}
var shape = new b2PolygonShape();
shape.SetAsBox(s3[0] / 2, s3[1] / 2);
fixDef.shape = shape;
var bodyDef = new b2BodyDef();
bodyDef.type = dynamic ? b2Body.b2_dynamicBody : b2Body.b2_staticBody;
bodyDef.position.Set(p3[0], p3[1]);
bodyDef.angle = node.getRotationZ();
bodyDef.userData = node;
world.CreateBody(bodyDef).CreateFixture(fixDef);
}
count = 0
function render() {
count++;
if(count % 10 === 0){
createNode([-1, 50, 0], [10, 10, 10], true);
}
world.Step(1 / 60, 10, 10);
var list = world.GetBodyList();
while (list) {
var node = list.m_userData;
if(node){
var position = list.GetPosition();
if(position.y < -150 || g3d.isSelected(node)){
dm.remove(node);
world.DestroyBody(list);
}else{
node.p3(position.x, position.y, 0);
node.setRotationZ(list.GetAngle());
}
}
list = list.GetNext();
}
requestAnimationFrame(render);
}
以上代码在createNode中即构建的HT for Web的Node对象,同时构建了Box2D的Body对象,并通过userData属性关联在一起,在requestAnimationFrame的渲染过程,先通过world.Step(1 / 60, 10, 10);更新物理引擎的内部运算,然后遍历所有Body元素将运算结果,也就是Body的位置和旋转角度等信息同步到HT for Web的Node对象,从而达到了HT for Web和Box2DJS的强强结合各施其才。
http://hightopo.com/demo/box2djs/ht-box2d-demo.html
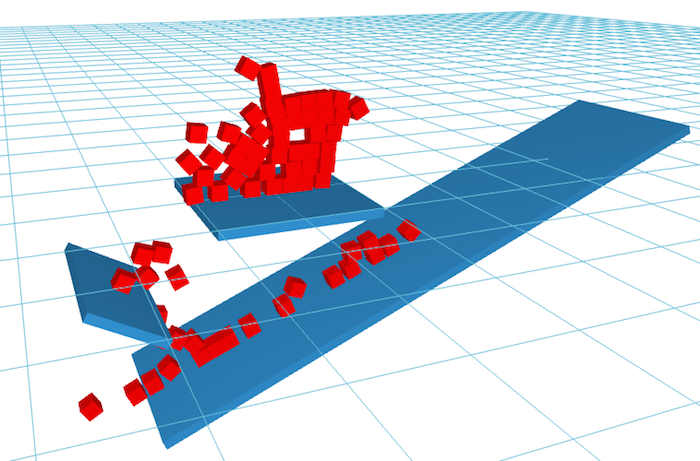
例子中物体掉落到-150以下我就删除了Box2DJS以及HT的DataModel中对应的数据元素,同时选中图元也会自动删除图元,count % 10 === 0 这个用来没十次刷新产生一个新的立方体。Box2D还可以玩出很多花样,如果数据量大也可以考虑参考《3D拓扑自动布局之Web Workers篇》,将Box2DJS的密集运算在WebWork中执行,我没评估过性能的提升幅度,数据量大时WebWork和GUI线程的数据序列化传递也会有负担需注意,最终的例子3D效果玩起来还是挺有趣的:http://v.youku.com/v_show/id_XODM0OTQ0NzEy.html








相关推荐
box2d-wasm Box2D编译为WebAssembly。...与现有的box2d.js软件包相比: box2d.js box2d-wasm旨在支持Box2D v2.4.0 +和TypeScript。 与box2d.js比较 项目目标 在这个monorepo中开发 参见README.dev.md 。
4. **物理模拟(Physics Simulation)**:PlayCanvas集成了Box2D和Cannon.js物理引擎,允许开发者创建带有碰撞检测和物理行为的游戏元素。 5. **网络同步(Network Synchronization)**:PlayCanvas提供了一套完整...
2. **渲染引擎**:Cocos2d-JS 基于 HTML5 Canvas 和 WebGL 技术,提供了丰富的图形绘制和动画处理能力。它支持精灵(Sprite)、层(Layer)、场景(Scene)、动作(Action)等游戏对象,方便构建复杂的2D游戏。 3. ...
Cocos2d-JS v3.13 是一个强大的开源游戏开发框架,专注于HTML5技术,使得开发者可以创建高质量的2D游戏、交互式应用以及各种网页内容。它结合了Cocos2d-x的性能与JavaScript的易用性,使得开发者无需深入底层编程...
Pixi.js,全称为“2D WebGL渲染器”,是一个强大的JavaScript库,专为创建高性能的2D游戏和交互式应用而设计。其核心优势在于对WebGL图形渲染的优化,可以高效地处理大量图形元素,提供流畅的游戏体验。Pixi.js提供...
6. **物理引擎(Physics Engine)**:Cocos2d-html5集成了Box2D物理引擎,使得开发者能够轻松创建基于物理规则的游戏元素,如碰撞检测和重力模拟。 7. **Tiled地图编辑器支持**:Cocos2d支持Tiled地图格式,允许...
6. **物理引擎**:cocos2d-js集成Box2D物理引擎,允许开发者创建具有真实物理行为的游戏对象,如碰撞检测、重力模拟等。 7. **事件处理**:cocos2d-js提供一套完善的事件处理机制,包括触摸事件、键盘事件等,使得...
Cocos2d-js基于HTML5标准,支持CSS3和WebGL渲染,这使得它在网页和移动设备上都能运行得流畅。其特点是轻量级、高效能,同时具备丰富的图形和动画处理能力,以及强大的物理引擎和音频管理功能。Cocos2d-js还提供了...
HTML5游戏中的物理引擎如Box2D或P2.js,负责模拟物体运动、碰撞检测等物理效果。通过学习源码,你可以了解如何将这些物理引擎集成到游戏中,让游戏更具真实感。 六、事件处理与用户交互 HTML5游戏通常依赖于用户的...
Cocos2d是一个开源的游戏开发框架,主要用于创建2D游戏、演示程序和其他互动内容。它的全名是Cocos2d-x,但在这个上下文中提到的是它的HTML5版本,即Cocos2d-html5。Cocos2d-html5是Cocos2d家族的一员,专为Web开发...
- **物理引擎**:一些游戏如赛车、大脚车等可能需要用到物理引擎库,如Box2D或 Matters.js,模拟真实世界的物理规则。 - **事件处理**:利用addEventListener来捕捉用户输入,如键盘、鼠标或触摸事件。 - **数据...
5. **物理引擎集成**:Stage.js集成了Box2D物理引擎,允许开发者创建真实感的物理模拟,如重力、碰撞和弹性。这对于创建如平台跳跃、赛车或物理谜题类游戏非常有用。 6. **性能优化**:Stage.js通过智能对象缓存、...
例如,使用物理引擎库(如Box2D或 Matter.js)可以创建真实的物理模拟游戏;利用框架(如Phaser或Three.js)可以快速开发大型2D或3D游戏。 四、网站模板与设计 除了游戏,该网站还提供了各种网页模板,包括首页和...
8. **物理引擎**:许多H5游戏会集成物理引擎,如Box2D或matter.js,用于模拟真实世界的物理规则,如重力、碰撞检测等。 9. **音频管理**:游戏中的音效和背景音乐是提升用户体验的重要部分。H5游戏源码中会有对音频...
Cocos2d-JS是Cocos2d家族的一员,专门用于开发2D游戏,它集成了JavaScript语言,提供了一套完整的工具链,包括编辑器、资源管理、物理引擎、动画系统等,让开发者可以快速构建游戏逻辑和界面。 在这个【休闲钓鱼小...
本项目“mazegame”是一个基于2D刚体JavaScript物理引擎的简单迷宫游戏,它巧妙地利用了WebGL技术和JavaScript语言,为玩家提供了一种互动式的迷宫探索体验。下面我们将深入探讨这个项目的核心知识点。 1. **2D刚体...
Cocos Creator内置了Box2D物理引擎,用于模拟物体运动和碰撞。在跑酷游戏中,物理引擎可以精确计算角色跳跃、滑行等动作,以及与障碍物的碰撞反应。通过设置物理属性和碰撞体,开发者可以实现真实感的游戏体验。 四...
LayaAir是基于WebGL技术的跨平台游戏引擎,支持HTML5、Android、iOS等多个平台,使得开发者能够轻松创建高性能的2D游戏。在本教程中,你将学习到如何利用LayaAir进行2D游戏的开发,从而提升你的编程技能和游戏制作...
3. **物理引擎**:许多HTML5游戏引擎集成了物理引擎,如Box2D或Cannon.js,用于模拟现实世界中的物理规则,如重力、碰撞检测和刚体动力学。 4. **精灵(Sprite)和动画**:在2D游戏中,精灵是用于表示角色或物体的...
对于网页游戏,JavaScript(特别是与HTML5结合的WebGL库如Three.js)可能是首选;如果是桌面或移动平台的游戏,C++或C#(如在Unity引擎中)更常见。 2. **游戏框架/引擎**:源码可能基于某个游戏开发框架或引擎,如...