http://www.hightopo.com/guide/guide/core/lighting/examples/example_flowing.html 
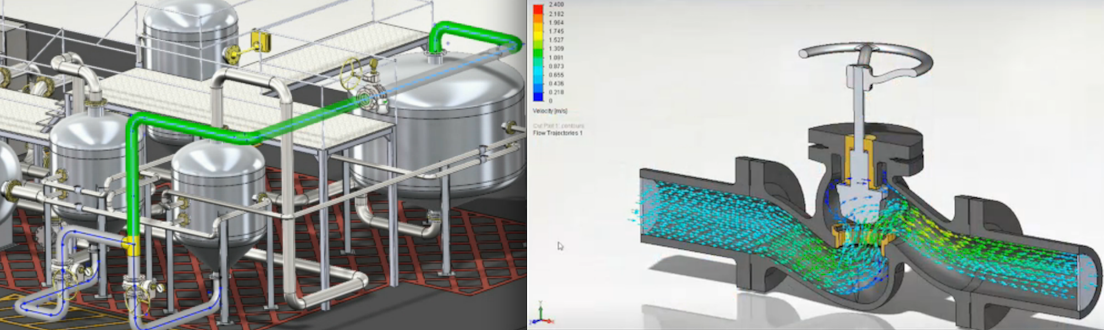
流动效果在3D领域有着广泛的应用场景,如上图中医学领域可通过3D的流动直观的观察人体血液的流动,燃气领域可用于监控管道内流动的液体或气体的流向、流速和温度等指标。
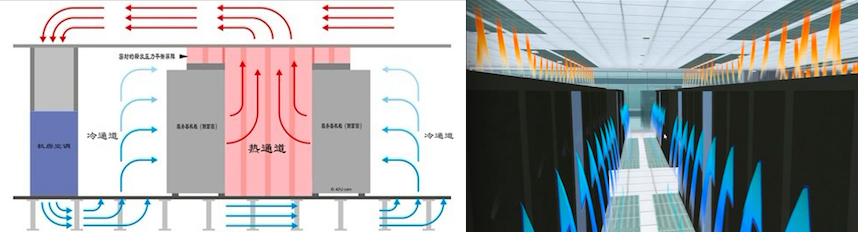
如今企业数据中心机房普遍面临着设备散热的问题,采用冷热通道方案可大大提高数据中心的散热能力,充分有效利用机柜和机房的空间,因此在电信的3D机房监控领域,也常需要借助流动的效果,对机房冷热通道系统进行监控。
Hightopo的HT for Web作为3D客户端呈现解决方案,今天介绍的重点不在于采集这些指标,而在于如何应用HT的预定于3D元素来实现流动的效果。在《透过WebGL 3D看动画Easing函数本质》这篇介绍的基于HT for Web的动画,是通过改变模型的位置方向来实现动画,而本文要介绍的方案则是保持模型位置方向不动,而是通过控制模型的贴图参数uvScale和uvOffset实现流动的控制,这样实现的好处是没有增加过多的3D图元模型,同时可借助2D的图片融合到3D进行呈现,毕竟美工改变2D图片,或程序员内存中动态改变2D图片,都会比动态改变3D模型来的容易且轻量。
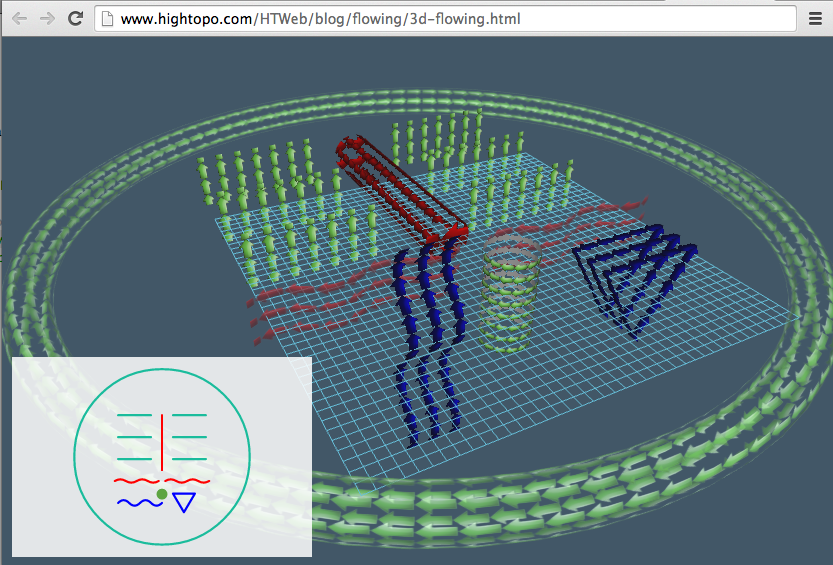
该例子主要应用了ht.Shape类型对象,该对象在ht.graph.GraphView中呈现了多边形的效果,而该模型在ht.graph3d.Graph3dView中则常用于绘制墙面、管道等三维模型对象,在《HT for Web 3D手册》中有如下的例子,其实已经体现了ht.Shape可作为墙面和管道并且可以贴图的效果,我们只需要动态改变uvOffset参数即可让3D物体流动起来。
整个例子我们仅仅用了上图的一个箭头图片,通过uvScale可设置平铺的效果,通过设置’front.uv’: [0,1, 1,1, 1,0, 0,0]我们可以改变箭头的方向,最后实现动画仅仅是这样一行代码offset = 0;setInterval(function(){offset += 0.1;shape.s(‘front.uv.offset’, [offset, 0]});}, 100);你可以再修改动画间隔,或者offset每次步进,这样就可以控制流动的快慢,同时我们通过改变’shape3d.blend’: ‘red’可动态改变箭头图片的渲染颜色,这样无需美工提供多种图片,我们甚至可以根据温度值等指标动态改变箭头颜色。
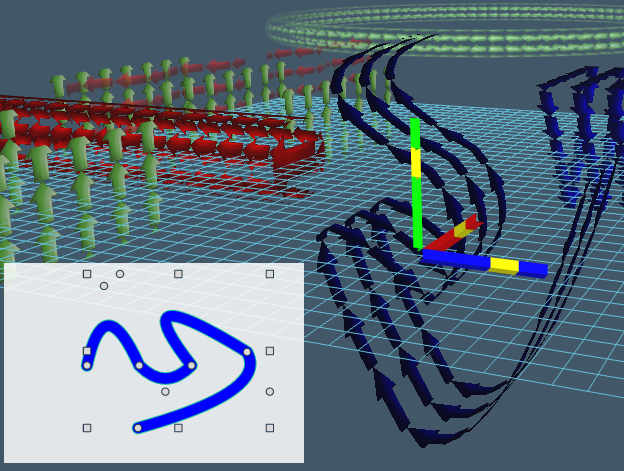
该例子左下角摆放了ht.graph.GraphView的2D拓扑图,2D和3D共同绑定ht.DataModel的数据模型,因此可随意操作2D拓扑或3D引擎上的图形组件,你会发现他们会自动联动,任何一处的改变会同时在另一个组件上实时呈现改变效果,这也是HT所有组件可绑定同一数据模型的OVM(Object-View mapping)设计模式带来的好处:
以下是段操作HT for Web中3D流动例子的视频供参考,基于HT预定义的模型还有很多自定义效果,大家可以发挥想象力让3D的流动效果发挥出更多不可思议的应用场景效果:











相关推荐
在基于HTML5的移动船舶监控应用研究中,我们主要关注的是如何利用这项技术实现跨平台的应用开发,以适应移动互联网的发展趋势。HTML5不仅改进了对多媒体的支持,如音频、视频和图像,还引入了离线存储、拖放功能、 ...
5. **Stats.js**: 这是一个性能监控工具,常用于WebGL和JavaScript应用,它可以显示fps(帧率)和其他性能指标,帮助开发者优化代码性能。在这个项目中,它可能用于监控地球仪旋转的性能。 6. **图片资源**: ...
基于JAVA网络远程监控系统软件的实现(源码)基于JAVA网络远程监控系统软件的实现(源码)基于JAVA网络远程监控系统软件的实现(源码)基于JAVA网络远程监控系统软件的实现(源码)基于JAVA网络远程监控系统软件的...
基于Zabbix的分布式服务器监控应用研究,基于Zabbix的分布式服务器监控应用研究
本文重点探讨基于Android操作系统的物联网环境监控应用的设计与实现,旨在提供一种高效、实时的监控方案,以响应日益增长的环境保护需求。 环境监控的重要性不言而喻。它通过实时监测环境参数,如温度、湿度、空气...
【标题】"基于three.js实现的炫酷3D线条背景动画特效"介绍的是一个使用JavaScript库three.js创建的视觉效果,这种效果通过在Canvas上绘制3D线条来为网页增添动感和吸引力。three.js是一个强大的开源框架,专门用于在...
HTML5 WebGL 3D 仓储管理系统是一种利用现代网络技术实现的高效、直观的库存管理解决方案。这个系统通过在网页上构建三维模型,为用户提供了更真实、更直观的仓库环境展示,使得库存物品的管理变得更加可视化和易于...
本文旨在设计并实现基于Zabbix的分布式数字化监控系统,以解决企业服务器和应用服务监控问题。该系统通过Zabbix提供的分布式系统监控功能,实时监控服务器和应用服务的运行状态,并提供便捷、及时的通知机制,让运维...
【基于TWaver实现的3D机房Demo】 在IT行业中,3D可视化技术正在逐步渗透到各个领域,尤其是在数据中心管理方面。TWaver是一款强大的WebGL3D框架,它为开发者提供了一个高效、灵活的工具,用于创建交互式的3D应用...
WebGL是一种在HTML5 Canvas元素中渲染3D图形的标准,它基于OpenGL ES 2.0,由Khronos Group维护。通过Three.js,我们可以利用WebGL的能力,轻松地构建复杂的3D场景。 实现3D机房效果,首先需要理解机房的基本架构和...
通过对Java3D技术的应用,实现了三维环境监控系统的开发。 知识点1:Java3D技术在动力微环境监控系统中的应用 Java3D技术是一种基于Java的三维图形技术,能够实现三维图形的渲染、变换和交互。通过对Java3D技术的...
本文主要完成了以下几方面的工作: 1.对SIP、RTP、MPEG.4、数字图像处理等协议及技术进行了 深入学习,确定了智能视频...测试结果表明,各个功能模块均能够正常工作,达到了基于SIP的智 能视频监控系统系统的要求。
基于Java CS远程监控系统软件的设计与实现项目是一款基于Java语言开发的远程监控软件,主要应用Java Socket和Java AWT等技术,实现对远程设备的实时监控和控制。该系统可为企业、学校、政府等单位提供便捷和安全的...
本文档主要介绍基于智能制造系统的物联网3D监控系统的设计和实现。该系统通过融合多种传感器实现三维虚拟监控,模拟仿真和实现柔性智能制造系统中的复杂制造和控制过程。该系统实现了从数据的采集、分析、处理、建模...
本文将围绕"3D机房环境监控系统源码"这一主题,深入探讨3D技术在机房监控中的应用以及系统实现的关键知识点。 首先,3D技术的应用使得机房环境监控更加直观、立体。通过3D建模,可以构建出与实际机房布局一致的虚拟...
【基于HTML5的船舶智能监控系统软件界面自适应实现】主要关注的是如何利用现代Web技术,特别是HTML5,来创建一个能够适应不同设备(如移动设备和桌面电脑)的智能监控系统界面。这个系统旨在满足航运业对于智能监控...
C++实现的基于QT的视频监控客户端源码.zipC++实现的基于QT的视频监控客户端源码.zipC++实现的基于QT的视频监控客户端源码.zipC++实现的基于QT的视频监控客户端源码.zipC++实现的基于QT的视频监控客户端源码.zipC++...
【基于WebRtc网页远程桌面监控】是一种创新的技术解决方案,它允许用户在浏览器中实现对远程计算机的实时监控,无需安装额外的插件或应用程序。这一特性极大地提升了用户体验,因为用户不再需要面对传统远程桌面软件...
标题中的“基于智能制造系统的物联网3D监控”是一个关键概念,它涵盖了现代工业4.0、物联网(IoT)技术和3D可视化技术在制造业中的应用。3D监控是通过三维建模和实时数据集成,实现对制造环境的直观、立体监控,以...