дї•зЬЯеЃЮиЃЊе§ЗдЄЇж®°еЮЛпЉМжР≠еїЇеЗЇиЃЊе§ЗйЭҐжЭњпЉМеєґеЃЮжЧґиОЈеПЦиЃЊе§ЗињРи°МеПВжХ∞пЉМжШЊз§ЇеЬ®иЃЊе§ЗйЭҐжЭњдЄКпЉМињЩзЫЄжѓФдЇОзЇѓжХ∞еАЉзЪДиЃЊе§ЗзЫСжОІз≥їзїЯжШЊеЊЧжЫіеК†зФЯеК®зЫіиІВгАВдїК姩жИСдїђе∞±еЬ®HT for WebзЪД3DжКАжЬѓдЄКеЃМжИРиЃЊе§ЗйЭҐжЭњзЪДжР≠еїЇгАВ
жИСдїђдїК姩殰жЛЯзЪДиЃЊе§ЗжШѓжЬЇжИњиЃЊе§ЗпЉМеЕИжЭ•зЫЃзЭєдЄЛжЬАзїИжХИжЮЬпЉЪhttp://www.hightopo.com/demo/blog_3d_20150810/server.html

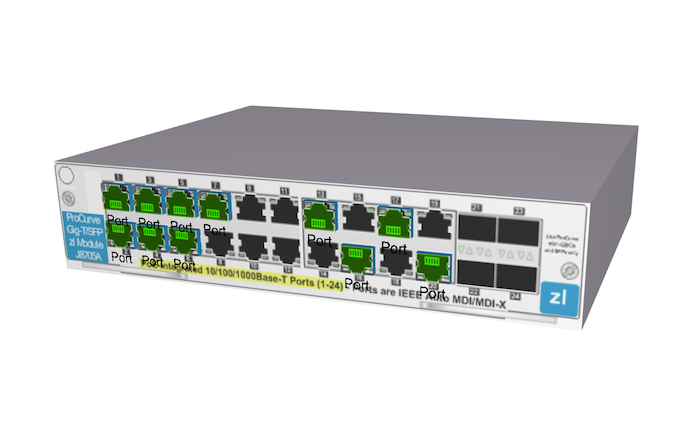
жИСжЭ•иІ£йЗКдЄЛињЩдЄ™ж®°еЮЛпЉМдЄАдЄ™еЄ¶жЬЙйАПжШОзОїзТГйЧ®зЪДжЬЇжЯЬпЉМжЬЇжЯЬйЗМи£ЕжЬЙ5еП∞иЃЊе§ЗпЉМйЧ®еПѓдї•еЉАеРИпЉМиЃЊе§ЗеПѓдї•жПТжЛФпЉМйВ£дєИжИСдєИиѓ•е¶ВдљХжР≠еїЇињЩж†ЈзЪДиЃЊе§ЗеСҐпЉЯжЦєж≥ХдЄНйЪЊпЉМжИСдїђдЄАж≠•дЄАж≠•жЭ•гАВ
жИСдїђеЕИдїОиЃЊе§ЗеЉАеІЛпЉМиЃЊе§ЗзЪДз§ЇжДПеЫЊе¶ВдЄЛпЉЪ

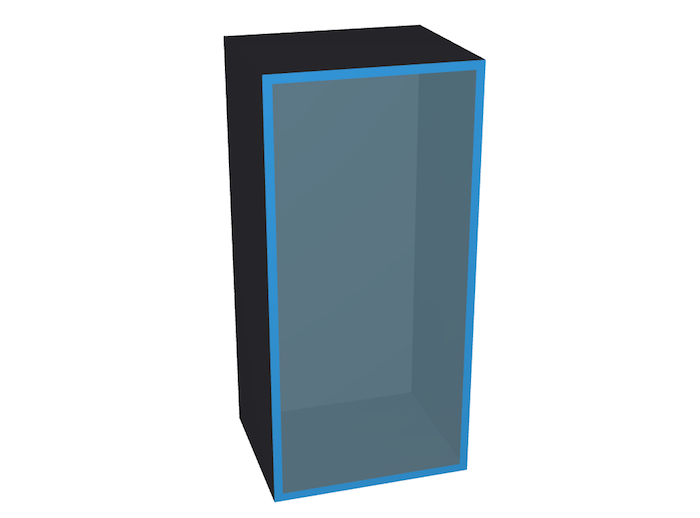
зЬЛиµЈжЭ•жЬЙж®°жЬЙж†ЈзЪДпЉМеЕґеЃЮеСҐпЉМеЃГе∞±жШѓдЄАдЄ™йХњжЦєдљУпЉМзДґеРОеЬ®йХњжЦєдљУзЪДж≠£йЭҐиіідЄКдЄАеЉ†еЫЊзЙЗпЉМињЩж†Је≠РиЃЊе§ЗзЪДе£≥е∞±еЗЇжЭ•дЇЖпЉМеИЫеїЇдї£з†Бе¶ВдЄЛпЉЪ
var node = createNode([0, 0, 0], [475, 100, 0]);
node.s({
'front.image': 'panel',
'all.color': '#E6DEEC'
});
node.setToolTip('Double click to pop the serverвАЩ);
 
еЕґдЄ≠иЃЊзљЃиЃЊе§ЗзЪДж≠£йЭҐеЫЊзЙЗзЪДжЦєж≥ХжШѓйАЪињЗиЃЊзљЃиКВзВєзЪДfront.imageж†ЈеЉПе±ЮжАІжЭ•еЃЮзО∞зЪДпЉМеЬ®дї£з†БдЄ≠е∞Жfront.imageе±ЮжАІиЃЊзљЃдЄЇвАЩpanelвАЩпЉМиАМвАЩpanelвАЩе±ЮжАІжШѓеЈ≤зїПйАЪињЗht.Default.setImage()жЦєж≥Хж≥®еЖМдЇЖзЪДеЫЊзЙЗзЪДеИЂеРНпЉМеЬ®дї£з†БдЄ≠ињШиЃЊзљЃдЇЖйХњжЦєдљУеРДдЄ™йЭҐзЪДйҐЬиЙ≤еТМйЉ†ж†ЗжВђеБЬжЧґзЪДжПРз§Їиѓ≠гАВ
еЬ®дї£з†БдЄ≠ињШи∞ГзФ®дЇЖcreateNode()зЪДжЦєж≥ХпЉМиѓ•жЦєж≥Хеєґж≤°жЬЙеБЪдїАдєИзЙєжЃКзЪДжУНдљЬпЉМеП™жШѓе∞ЖеИЫеїЇ3DжЛУжЙСиКВзВєзЪДдї£з†Бе∞Би£ЕиµЈжЭ•пЉМз≤ЊзЃАдї£з†БпЉМйБњеЕНзЫЄеРМзЪДдї£з†БйЗНе§Ндє¶еЖЩпЉМеЕЈдљУзЪДе∞Би£Ее¶ВдЄЛпЉЪ
/**
* еИЫеїЇ3DжЛУжЙСиКВзВєпЉМеєґжЈїеК†еИ∞dataModelдЄ≠
* @param p3 {array} дљНзљЃдњ°жБѓ
* @param s3 {array} йХњеЃљйЂШдњ°жБѓ
* @returns {ht.Node} 3DжЛУжЙСиКВзВє
*/
function createNode(p3, s3) {
var node = new ht.Node();
node.s({
'shape' : 'rect'
});
node.p3(p3);
node.s3(s3);
dataModel.add(node);
return node;
}
иѓ•жЦєж≥ХйАЪињЗдЉ†еЕ•дљНзљЃдњ°жБѓеТМе§Іе∞Пдњ°жБѓеИЫеїЇеЗЇдЄАдЄ™3DжЛУжЙСиКВзВєпЉМеєґжЈїеК†еИ∞dataModelдЄ≠пЉМжЬАеРОињФеЫЮиѓ•иКВзВєеѓєи±°гАВ
еИЪеИЪжИСдїђеП™жШѓеИЫеїЇдЇЖиЃЊе§ЗзЪДе§Це£≥иАМеЈ≤пЉМеЬ®иЃЊе§ЗдЄКеПИйГ®еИЖзЂѓеП£ж؃襀襀еН†зФ®зЪДпЉМжЙАдї•жО•дЄЛжЭ•жИСдїђи¶БеБЪзЪДе∞±жШѓе°ЂеЕЕиЃЊе§ЗзЂѓеП£пЉМдїФзїЖзЬЛдЇЖдЄЛиЃЊе§ЗзЪДзЂѓеП£ељҐзКґпЉМеПСзО∞嚥зКґжШѓдЄНиІДеИЩзЪДеСҐпЉМйВ£дєИиЃЊе§ЗзЂѓеП£иѓ•е¶ВдљХе°ЂеЕЕеСҐпЉЯжИСдїђеП™йЬАи¶БжЙЊдЄАдЄ™еТМзЂѓеП£ељҐзКґдЄАж†ЈзЪДеЫЊзЙЗиііеЬ®йХњжЦєдљУзЪДж≠£йЭҐпЉМзДґеРОе•ЧеЬ®иЃЊе§ЗдЄКе∞±еПѓдї•дЇЖпЉМеЕЈдљУзЪДеЃЮзО∞е¶ВдЄЛпЉЪ
/**
* еИЫеїЇзЂѓеП£иКВзВєпЉМеєґеРЄйЩДеИ∞жМЗеЃЪзЪДиКВзВєдЄК
* @param indexes {array} зЂѓеП£дљНзљЃдњ°жБѓ
* @param host {ht.Node} 襀еРЄйЩДзЪДиКВзВєеѓєи±°
*/
function createPort(indexes, host) {
var p3 = host.p3(),
s3 = host.s3(),
x = -s3[0] / 2,
y = 100 / 2 + p3[1],
z = 1 + s3[2] / 2;
indexes.forEach(function(index) {
var port = new ht.Node();
port.setName('Port');
port.s({
'front.image' : 'port_green',
'all.light' : true
});
port.setHost(host);
port.setSize3d(28, 23, 10);
if (index % 2 === 0) {
var col = (index - 2) / 2;
port.setPosition3d(x + 67.5 + col * 32, y - 60.5, z);
port.s({
'front.uv' : [0, 1, 0, 0, 1, 0, 1, 1]
});
}
else {
var col = (index - 1) / 2;
port.setPosition3d(x + 67.5 + col * 32, y - 26.5, z);
}
dataModel.add(port);
});
}
еЬ®иЃЊе§ЗдЄКжАїеЕ±жЬЙ20дЄ™зЂѓеП£пЉМжИСдїђйАЪињЗдЉ†еЕ•зЪДзЂѓеП£дљНзљЃдњ°жБѓжЭ•з°ЃеЃЪеИЫеїЇеЗЇжЭ•зЪДиКВзВєдљНзљЃпЉМдїФзїЖиІВеѓЯиЃЊе§ЗзЂѓеП£еПѓдї•еПСзО∞пЉМзђђдЇМжОТзЪДзЂѓеП£еТМзђђдЄАжОТзЪДзЂѓеП£жЦєеРСдЄНдЄАж†ЈпЉМжЙАдї•еЬ®еИЫеїЇзђђдЇМжОТзЪДзЂѓеП£жЧґйЬАи¶БйАЪињЗиЃЊзљЃfront.uvе±ЮжАІжЭ•жОІеИґиііеЫЊзЪДзњїиљђпЉМељУзДґиііеЫЊдєЯжШѓжИСдїђдЇЛеЕИж≥®еЖМе•љдЇЖзЪДгАВ
е•љдЇЖпЉМеИ∞ињЩйЗМжИСдїђзЪДиЃЊе§Зж®°еЮЛе∞±жЮДеїЇеЗЇжЭ•дЇЖпЉМйВ£дєИжО•дЄЛжЭ•е∞±жШѓеИЫеїЇжЬЇжЯЬдЇЖпЉМжЬЇжЯЬзЪДеИЫеїЇе∞±еТМиЃЊе§Зе§Це£≥зЪДеИЫеїЇеЯЇжЬђзЫЄдЉЉпЉМдЄНдЄАж†ЈзЪДеЬ∞жЦєеЬ®дЇОпЉМжЬЇжЯЬжЬЙдЄАдЄ™йЧ®пЉМињЩдЄ™йЧ®жЬЙеЉАеРИзЪДеКЯиГљпЉМзФ±дЇОжЛУжЙСиКВзВєжЧ†ж≥ХеНХзЛђеѓєиКВзВєзЪДжЯРдЄАйЭҐеИЖз¶їеЗЇжЭ•еБЪжЧЛиљђжУНдљЬпЉМжЙАдї•йЧ®ењЕй°їжШѓдЄАдЄ™еНХзЛђзЪДжЛУжЙСиКВзВєпЉМжИСдїђеЕИжЭ•зЬЛзЬЛжЬЇжЯЬзЪДжХИжЮЬеЫЊпЉЪ

жХИжЮЬеЫЊзІНпЉМжИСдїђжККйЧ®з®НеЊЃи£Ей•∞дЇЖдЄАдЄЛпЉМеЬ®йЧ®зЪДиЊєзЉШдЄКеК†дЄКдЇЖиУЭиЙ≤зЪДиііиЊєпЉМиЃ©йЧ®зЬЛиµЈжЭ•жЫіжЬЙиі®жДЯпЉМжХИжЮЬеЫЊеТМжАЭиЈѓйГљжЬЙдЇЖпЉМдї£з†БиЗ™зДґиАМзДґе∞±еЗЇжЭ•дЇЖпЉМзЮІзЮІдЄЛйЭҐзЪДдї£з†БпЉМжЬЙдЄАзВєзВєе∞Пе§НжЭВеУ¶гАВ
var h = 1000, w = 477, d = 400, k = 20;
// еИЫеїЇжЬЇжЯЬ
var main = createNode([0, 0, 0], [w, h, d]);
main.s({
'all.color' : '#403F46',
'front.visible' : false
});
// еИЫеїЇйЧ®
var face = new ht.Shape(),
s = {'all.visible' : false, 'front.visible' : true};
dataModel.add(face);
face.addPoint({x : -w / 2, y : d / 2 - 1});
face.addPoint({x : w / 2, y : d / 2 - 1});
face.addPoint({x : w + w / 2, y : d / 2 - 1});
face.setSegments([1, 2, 1]);
face.setTall(h);
face.setThickness(1);
face.s(s);
face.setHost(main);
face.s({
'all.color' : 'rgba(0, 40, 60, 0.7)',
'all.reverse.flip' : true,
'all.transparent' : true,
'3d.movable' : false
});
face.face = true;
face.open = false;
face.angle = -Math.PI * 0.6;
face.setToolTip('Double click to open the door');
// еИЫеїЇйЧ®зЪДиііиЊє
var up = createNode([0, h / 2 - k / 2, d / 2], [w, k, 1], false, false).s(s),
down = createNode([0, -h / 2 + k / 2, d / 2], [w, k, 1], false, false).s(s),
right = createNode([w / 2 - k / 2, 0, d / 2], [k, h, 1], false, false).s(s),
left = createNode([-w / 2 + k / 2, 0, d / 2], [k, h, 1], false, false).s(s);
up.setHost(face);
down.setHost(face);
left.setHost(face);
right.setHost(face);
дї£з†БзЪДйАїиЊСжШѓињЩж†ЈзЪДпЉМеЕИеИЫеїЇдЄАдЄ™йХњжЦєдљУдљЬдЄЇжЬЇжЯЬзЪДе§Це£≥пЉМзДґеРОе∞ЖйХњжЦєдљУзЪДж≠£йЭҐиЃЊзљЃдЄЇйЪРиЧПпЉМзДґеРОеИЫеїЇдЄАдЄ™е§Ъ茺嚥дљЬдЄЇйЧ®пЉМе∞ЖйЧ®иЃЊдЄЇжµЕиУЭиЙ≤еНКйАПжШОпЉМжЬАеРОеИЫеїЇ4дЄ™иУЭиЙ≤йХњжЦєдљУиііеИ∞йЧ®зЪДиЊєзЉШдљЬдЄЇи£Ей•∞пЉМе¶Вж≠§дЄАдЄ™жЬЇжЯЬе∞±жР≠еїЇеЃМжИРдЇЖгАВ
иЃЊе§Зж®°еЮЛжЬЙдЇЖпЉМжЬЇжЯЬжЬЙдЇЖпЉМжО•дЄЛжЭ•зЪДеЈ•дљЬе∞±жШѓе∞ЖдЄ§иАЕеРИеєґиµЈжЭ•пЉМжЦєж≥ХеЊИзЃАеНХпЉМе∞±жШѓеИЫеїЇиЃЊе§Зеєґе∞ЖиЃЊе§ЗеРЄйЩДеИ∞жЬЇжЯЬдЄКпЉМеЕЈдљУзЪДдї£з†Бе¶ВдЄЛпЉЪ
var num = 5,
start = 400;
for (var i = 0; i < num; i++) {
var y = start - 170 * i,
z = (d - 30) / 2;
var node = createNode([0, y, 0], [w - 2, 100, d - 30]);
node.s({
'front.image' : 'panel',
'all.color' : '#E6DEEC',
'all.reverse.cull' : true,
'3d.movable' : false
});
node.pop = false;
node.setToolTip('Double click to pop the server');
node.setHost(main);
createPort([1, 2, 3, 4, 5, 6, 7, 13, 16, 17, 20], node);
}
ињШиЃ∞еЊЧеЙНйЭҐжЮДеїЇиЃЊе§Зж®°еЮЛеТМжЬЇжЯЬйЧ®зЪДдї£з†БдЄ≠пЉМжИСдїђеѓєињЩдЄ§дЄ™ж®°еЮЛжЈїеК†дЇЖйЉ†ж†ЗжВђеБЬжЧґзЪДжПРз§ЇеЖЕеЃєпЉМеПМеЗїеПѓдї•жЙУеЉАйЧ®пЉМеПМеЗїеПѓдї•жКљеЗЇиЃЊе§ЗпЉМйВ£дєИжИСдїђзО∞еЬ®е∞±жЭ•еЃЮзО∞ињЩдЄ§дЄ™жХИжЮЬпЉМй¶ЦеЕИжИСдїђжЭ•еИЖжЮРдЄЛеЕЈдљУзЪДеЃЮзО∞жЦєж°ИпЉЪ
еПМеЗїзЪДдЇЛдїґи¶БжЈїеК†еЬ®еУ™йЗМеСҐпЉЯеѓєжѓПдЄ™жЛУжЙСиКВзВєеБЪзЫСеРђеРЧпЉЯињЩжШѓжЬАзЫіжО•зЪДжЦєж≥ХпЉМдљЖжШѓињЩж†ЈеБЪзЪДиѓЭпЉМжЬЙе§Ъе∞СиКВзВєе∞ЖдЉЪжЬЙе§Ъе∞СдЄ™еѓєеЇФзЪДе§ДзРЖеЗљжХ∞пЉМиАМдЄФеРМдЄАз±їеЮЛзЪДе§ДзРЖеЗљжХ∞еПИжШѓдЄАж†ЈзЪДпЉМйВ£дєИињЩе∞±дЉЪеѓЉиЗіз≥їзїЯиµДжЇРзЪДжµ™иієпЉМжЙАдї•еѓєжѓПдЄ™иКВзВєеБЪеПМеЗїзЪДзЫСеРђжЦєж°ИжШѓдЄНеПѓеПЦзЪДпЉМйВ£дєИжИСдїђиѓ•е¶ВдљХе§ДзРЖеПМеЗїдЇЛдїґеСҐпЉЯжИСдїђеПѓдї•жНҐдЄ™иІТеЇ¶жАЭиАГпЉМжЙАжЬЙзЪДиКВзВєйГљжШѓжЈїеК†еИ∞3DжЛУжЙСзїДдїґдЄКзЪДпЉМйВ£дєИжИСдїђжШѓеР¶еПѓдї•йАЪињЗзЫСеРђ3DжЛУжЙСзїДдїґзЪДеПМеЗїдЇЛдїґпЉМзДґеРОйАЪињЗдЇЛдїґеѓєи±°иОЈеПЦеИ∞еѓєеЇФзЪДиКВзВєпЉМзДґеРОйАЪињЗеИ§жЦ≠иКВзВєдЄКиЃЊзљЃзЪДиЗ™еЃЪдєЙж†ЗиѓЖе±ЮжАІжЭ•еБЪзЫЄеЇФзЪДе§ДзРЖпЉМеЕЈдљУзЪДдї£з†Бе¶ВдЄЛпЉЪ
// зЫСеРђ3DжЛУжЙСзїДдїґзЪДdataDoubleClickedдЇЛдїґ
g3d.onDataDoubleClicked = function(data, e, dataInfo) {
// иЛ•жЮЬиКВзВєдЄЇйЧ®
if (data.face) {
// йБНеОЖжЙАжЬЙеРЄйЩДеЬ®жЬЇжЯЬдЄЛзЪДиКВзВє
data.getHost().getAttaches().each(function(attach) {
// е¶ВжЮЬиКВзВєзКґжАБдЄЇеЉєеЗЇпЉМеИЩи∞ГзФ®еЗљжХ∞ињШеОЯиКВзВєдљНзљЃ
if (attach.pop) {
toggleData(attach);
}
});
}
// е¶ВжЮЬиКВзВєдЄЇзЂѓеП£иКВзВєпЉМеИЩиІ¶еПСеЕґжЙАеРЄйЩДиЃЊе§ЗзЪДеПМеЗїдЇЛдїґ
else if (data.a('port')) {
toggleData(data.getHost());
return;
}
toggleData(data);
};
йШЕиѓїдЄКйЭҐзЪДдї£з†БпЉМе§ІеЃґдЉЪеПСзО∞еЃЮзО∞зЪДжЦєж°ИеТМжИСдїђжПРеИ∞зЪДжЦєж°ИдЄН姙дЄАж†ЈпЉМжИСдїђйАЪињЗзЫСеРђ3DжЛУжЙСзїДдїґзЪДdataDoubleClickedдЇЛдїґе∞±еПѓдї•зЫіжО•иОЈеПЦеИ∞襀еПМеЗїзЪДиКВзВєеѓєи±°пЉМиАМжЧ†йЬАжИСдїђиЗ™еЈ±йАЪињЗдЇЛдїґеѓєи±°иОЈеПЦеѓєеЇФзЪДиКВзВєеѓєи±°пЉМељУзДґе∞±зЫСеРђdataDoubleClickedдЇЛдїґдЇЖгАВ
еЬ®дї£з†БдЄ≠пЉМжИСдїђи∞ГзФ®дЇЖtoggleData()жЦєж≥ХжЭ•е§ДзРЖеПМеЗїдЇЛдїґпЉМеЕЈдљУзЪДе§ДзРЖдї£з†Бе¶ВдЄЛпЉЪ
/**
* иКВзВєеПМеЗїе§ДзРЖеЗљжХ∞
* @param data {ht.Node} 襀еПМеЗїзЪДиКВзВє
*/
function toggleData(data) {
var angle = data.angle,
pop = data.pop;
// ељУеЙНеПМеЗїзЪДеѓєи±°дЄЇйЧ®
if (angle != null) {
if (anim) {
anim.stop(true);
}
var oldAngle = data.getRotation();
if (data.open) {
angle = -angle;
}
data.open = !data.open;
anim = ht.Default.startAnim({
action : function(t) {
data.setRotation(oldAngle + t * angle);
}
});
}
// ељУеЙНеПМеЗїзЪДеѓєи±°дЄЇиЃЊе§З
else if (pop != null) {
if (anim) {
anim.stop(true);
}
var p3 = data.p3(),
s3 = data.s3(),
dist = (pop ? -s3[2] : s3[2]) / 2;
data.pop = !data.pop;
anim = ht.Default.startAnim({
action : function(t) {
data.p3(p3[0], p3[1], p3[2] + t * dist);
}
});
}
}
еЬ®дї£з†БдЄ≠пЉМж†єжНЃиКВзВєйҐДиЃЊзЪДдЄНеРМзЪДе±ЮжАІеАЉжЭ•з°ЃиЃ§иѓ•еБЪдїАдєИе§ДзРЖпЉМе¶ВжЮЬиКВзВєеѓєи±°жШѓйЧ®зЪДиѓЭпЉМеИЩйАЪињЗht.Default.startAnim()жЦєж≥ХзЉУжЕҐзЪДдњЃжФєйЧ®зЪДrotationпЉЫе¶ВжЮЬиКВзВєеѓєи±°жШѓиЃЊе§ЗзЪДиѓЭпЉМеИЩзЉУжЕҐдњЃжФєиЃЊе§ЗзЪДpositionгАВ
еИ∞ињЩйЗМпЉМдїК姩зЪДDemoзЪДжЙАжЬЙи°®зО∞еТМеКЯиГље∞±еЃМжИРдЇЖпЉМдїК姩зЪДеЖЕеЃєдЄ≠жЬЙиЃЊиЃ°еИ∞иКВзВєзЪДstyleеЇФзФ®пЉМжИСж≤°жЬЙеБЪжЈ±еЕ•зЪДиЃ≤иІ£пЉМеРОзї≠дЉЪзїЩе§ІеЃґдЄАдЄАдїЛзїНпЉМжДЯеЕіиґ£зЪДжЬЛеПЛеПѓдї•йАЪињЗHT for WebзЪДж†ЈеЉПжЙЛеЖМжЭ•дЇЖиІ£жЫіе§ЪзЪДеЖЕеЃєгАВ
дЄЛйЭҐйЩДдЄКдїК姩зЪДDemoжЇРз†БеПКиІЖйҐСгАВ
жИСеЈ≤зїПжККдїК姩зЪДDemoдЄКдЉ†иЗ≥еЃШзљСдЇЖпЉМжДЯеЕіиґ£зЪДжЬЛеПЛеПѓдї•зВєеЗїињЩйЗМиЃњйЧЃгАВ
http://www.hightopo.com/demo/blog_3d_20150810/server.html
http://v.youku.com/v_show/id_XMTMwNTY2ODE0NA==.html
 






зЫЄеЕ≥жО®иНР
зФ® WebGL жЄ≤жЯУзЪД 3D жЬЇжИњзО∞еЬ®дєЯдЄНжШѓдїАдєИжЦ∞й≤ЬдЇЛеДњдЇЖпЉМињЩзѓЗжЦЗзЂ†зЪДдЄїи¶БзЫЃзЪДжШѓиѓіжШОдЄАдЄЛпЉМ3D жЬЇжИњдЄ≠зЪД eye еТМ center зЪДйЧЃйҐШпЉМеИЪе•љеЬ®й°єзЫЃдЄ≠зФ®дЄКдЇЖпЉМе•љзФЯжАЭиАГдЇЖдЄАзХ™пЉМжЬАзїИиІЙеЊЧињЩдЄ™дЊЛе≠РжЬАзђ¶еРИжИСзЪДи¶Бж±ВпЉМе∞±жЛњжЭ•дљЬдЄЇиЃ∞ељХгАВ...
HTML5жШѓдЄЛдЄАдї£зљСй°µж†ЗиЃ∞иѓ≠и®АпЉМеЃГзЪДеЗЇзО∞жЮБе§ІеЬ∞жЙ©е±ХдЇЖзљСй°µзЪДдЇ§дЇТжАІеТМеКЯиГљпЉМеЕґдЄ≠WebGLпЉИWeb Graphics LibraryпЉЙжШѓдЄАй°єеЕ≥йФЃзЪДжКАжЬѓпЉМеЃГдљњеЊЧжµПиІИеЩ®еПѓдї•зЫіжО•еЬ®зФ®жИЈзЪДиЃЊе§ЗдЄКињЫи°Мз°ђдїґеК†йАЯзЪД3Dеی嚥жЄ≤жЯУпЉМжЧ†йЬАдїїдљХжПТдїґгАВ...
ж≠§е§ЦпЉМеЃГжПРдЊЫдЇЖдЄ∞еѓМзЪДеی嚥еЕГзі†еЇУпЉМе¶ВиЃЊе§ЗгАБзЇњзЉЖгАБж†Зз≠Њз≠ЙпЉМиГље§ЯењЂйАЯжЮДеїЇеЗЇйАЉзЬЯзЪД3DжЬЇжИњзОѓеҐГгАВеЬ®вАЬ3DжЬЇжИњDemoвАЭдЄ≠пЉМжИСдїђеПѓдї•зЬЛеИ∞TWaverе¶ВдљХе∞ЖжЬЇжЯЬгАБжЬНеК°еЩ®гАБдЇ§жНҐжЬЇз≠ЙиЃЊе§Здї•дЄЙ翳嚥еЉПеСИзО∞пЉМеєґеЕБиЃЄзФ®жИЈињЫи°МжЧЛиљђгАБзЉ©жФЊгАБеє≥...
гАРеЯЇдЇОWEBGLзЇѓjsжЧ†ж°ЖжЮґ3DжЬЇжИњжЇРз†БгАСжШѓдЄАдЄ™жКАжЬѓеРЂйЗПиЊГйЂШзЪДй°єзЫЃпЉМеЃГеИ©зФ®дЇЖWebGLжКАжЬѓпЉМињЩжШѓдЄАзІНJavaScript APIпЉМеЕБиЃЄеЬ®жµПиІИеЩ®дЄ≠ињЫи°МдЇ§дЇТеЉПзЪД3Dеی嚥жЄ≤жЯУпЉМжЧ†йЬАжПТдїґжФѓжМБгАВж≠§й°єзЫЃзЪДж†ЄењГзЙєзВєеЬ®дЇОеЃГж≤°жЬЙдЊЭиµЦдїїдљХзО∞жЬЙзЪД...
еЬ®ITи°МдЄЪдЄ≠пЉМ3DжЬЇжИњеЉАжЇРз§ЇдЊЛжШѓдЄАдЄ™йЭЮеЄЄжЬЙиґ£дЄФеЃЮзФ®зЪДй°єзЫЃпЉМеЃГзїУеРИдЇЖеЙНзЂѓжКАжЬѓеТМ3DеЉАеПСпЉМдЄЇзФ®жИЈжПРдЊЫдЇЖдЄАзІНеПѓиІЖеМЦзЪДжЦєеЉПжЭ•зЃ°зРЖеТМзЫСжОІжХ∞жНЃдЄ≠ењГгАВжЬђжЦЗе∞ЖжЈ±еЕ•жОҐиЃ®ињЩдЄ™й°єзЫЃзЪДзЫЄеЕ≥зЯ•иѓЖзВєпЉМеМЕжЛђ3DеЉАеПСзЪДеЯЇжЬђж¶ВењµгАБViziж°ЖжЮґзЪД...
3DжЬЇжИњй°єзЫЃ"жШѓдЄАдЄ™еЯЇдЇОthree.jsеЇУеЉАеПСзЪДдЄЙзїіеПѓиІЖеМЦеЇФзФ®пЉМдЄїи¶БзФ®дЇОж®°жЛЯеТМе±Хз§ЇжХ∞жНЃдЄ≠ењГзЪДжЬЇжИњзОѓеҐГгАВињЩдЄ™й°єзЫЃеИ©зФ®WebGLжКАжЬѓеЬ®жµПиІИеЩ®дЄ≠жЄ≤жЯУеЗЇйАЉзЬЯзЪД3DеЬЇжЩѓпЉМиЃ©жУНдљЬиАЕиГље§Ядї•зђђдЄАдЇЇзІ∞иІЖиІТжИЦиАЕдЄКеЄЭиІЖиІТиІВеѓЯеТМдЇТеК®гАВ ...
еЬ®3DжЬЇжИње±Хз§ЇдЄ≠пЉМињЩдЇЫжХ∞жНЃеσ俕襀JavaScriptиІ£жЮРеєґеЇФзФ®еИ∞3Dж®°еЮЛдЄКпЉМеЃЮзО∞еК®жАБзЪДгАБеЯЇдЇОзЬЯеЃЮжХ∞жНЃзЪДжЬЇжИњж®°жЛЯгАВ еЬ®еЃЮйЩЕеЇФзФ®дЄ≠пЉМ3DжХ∞жНЃдЄ≠ењГжЬЇжИњзЪДWEBе±Хз§ЇеЕЈжЬЙиѓЄе§ЪдЉШеКњгАВеЃГиГљеЄЃеК©зЃ°зРЖдЇЇеСШжЫізЫіиІВеЬ∞дЇЖиІ£жЬЇжИњзЪДеЄГе±АеТМиЃЊе§ЗзКґжАБ...
WebGLжШѓдЄАзІНеЬ®HTML5 CanvasеЕГзі†дЄ≠жЄ≤жЯУ3Dеی嚥зЪДж†ЗеЗЖпЉМеЃГеЯЇдЇОOpenGL ES 2.0пЉМзФ±Khronos GroupзїіжК§гАВйАЪињЗThree.jsпЉМжИСдїђеПѓдї•еИ©зФ®WebGLзЪДиГљеКЫпЉМиљїжЭЊеЬ∞жЮДеїЇе§НжЭВзЪД3DеЬЇжЩѓгАВ еЃЮзО∞3DжЬЇжИњжХИжЮЬпЉМй¶ЦеЕИйЬАи¶БзРЖиІ£жЬЇжИњзЪДеЯЇжЬђжЮґжЮДеТМ...
йАЪињЗ3DеїЇж®°пЉМеПѓдї•жЮДеїЇеЗЇдЄОеЃЮйЩЕжЬЇжИњеЄГе±АдЄАиЗізЪДиЩЪжЛЯзОѓеҐГпЉМзФ®жИЈеПѓдї•йАЪињЗдЇ§дЇТеЉПзХМйЭҐпЉМе¶ВеРМиЇЂдЄіеЕґеҐГиИђеЬ∞жЯ•зЬЛжЬЇжИњеЖЕзЪДиЃЊе§ЗеИЖеЄГгАБжЄ©еЇ¶гАБжєњеЇ¶гАБзФµеКЫдЊЫеЇФз≠ЙеЕ≥йФЃдњ°жБѓгАВињЩзІНеПѓиІЖеМЦжЦєеЉПдЄНдїЕжПРйЂШдЇЖзЫСжОІжХИзОЗпЉМдєЯдЊњдЇОзЃ°зРЖдЇЇеСШињЫи°М...
3DжЬЇжИњзЫСжОІз≥їзїЯйАЪињЗдЄЙзїідїњзЬЯжКАжЬѓпЉМж®°жЛЯзЬЯеЃЮзОѓеҐГпЉМељУиЃЊе§ЗеЗЇзО∞еЉВеЄЄжЧґпЉМеѓєеЇФзЪДж•Ље±ВдЉЪеЬ®дЄЙзїіж®°еЮЛдЄКжШЊз§Їи≠¶еСКпЉМдЊњдЇОењЂйАЯеЃЪдљНйЧЃйҐШгАВзФ®жИЈеПѓдї•еЬ®иЩЪжЛЯзОѓеҐГдЄ≠иЗ™зФ±жЉЂжЄЄпЉМжЯ•зЬЛиЃЊе§ЗзКґжАБпЉМзФЪиЗ≥ж®°жЛЯжУНдљЬпЉМе¶ВеЉАеРѓжЬЇжЯЬйЧ®з≠ЙпЉМжПРйЂШдЇЖжХЕйЪЬ...
ж†ЗйҐШдЄ≠зЪД"ThreeJsTest-...ињЩдЄ™й°єзЫЃзЪДдї£з†БеТМиµДжЇРжПРдЊЫдЇЖдЄАдЄ™еЊИе•љзЪДиµЈзВєпЉМеПѓдї•еЄЃеК©еИЭе≠¶иАЕењЂйАЯеЕ•йЧ®Three.jsеТМ3DзљСй°µеЉАеПСпЉМеРМжЧґеѓєWebGLеТМHTML5жЬЙжЫіжЈ±зЪДзРЖиІ£гАВйАЪињЗз†Фз©ґеТМдњЃжФєињЩдЄ™й°єзЫЃпЉМдљ†еПѓдї•йАРж≠•жОМжП°еИЫеїЇе§НжЭВ3DеЬЇжЩѓзЪДжКАиГљгАВ
WebGLжШѓдЄАзІНеЬ®зљСй°µдЄКеЃЮзО∞3Dеی嚥жЄ≤жЯУзЪДжКАжЬѓпЉМеЃГеЯЇдЇОOpenGLж†ЗеЗЖпЉМеєґдЄФеЃМеЕ®зФ®JavaScriptзЉЦеЖЩпЉМжЧ†йЬАдїїдљХжПТдїґгАВеЬ®вАЬwebGL3DжЬЇжИњж®°еЮЛвАЭињЩдЄ™й°єзЫЃдЄ≠пЉМеЉАеПСдЇЇеСШеИ©зФ®WebGLзЪДеЉЇе§ІеКЯиГљпЉМеИЫеїЇдЇЖдЄАдЄ™дЇ§дЇТеЉПзЪД3DжЬЇжИњжЉФз§ЇгАВињЩдЄ™Demo...
еЬ®жЬђй°єзЫЃдЄ≠пЉМжИСдїђдЄїи¶БжОҐиЃ®е¶ВдљХдљњзФ®Three.jsгАБеОЯзФЯJavaScriptеТМjQueryжЭ•еИЫеїЇдЄАдЄ™3DжЬЇжИњж®°жЛЯз≥їзїЯгАВињЩдЄ™з≥їзїЯдЄНдїЕе±Хз§ЇдЇЖдЄАдЄ™йАЉзЬЯзЪД3DзОѓеҐГпЉМињШеЕЈе§ЗеЃЮзФ®зЪДеКЯиГљпЉМе¶ВиЃЊе§ЗзЃ°зРЖгАБеСКи≠¶е§ДзРЖеТМжЬЇжЯЬеЄГе±Аи∞ГжХігАВдЄЛйЭҐе∞Жиѓ¶зїЖйШРињ∞ињЩдЇЫ...
жЬЇжИњиЃЊе§ЗдЄКжЮґжШѓдЄАй°єзїЖиЗіиАМдЄУдЄЪзЪДжКАжЬѓеЈ•дљЬпЉМеѓєдЇОз°ЃдњЭITз≥їзїЯзЪДз®≥еЃЪињРи°МиЗ≥еЕ≥йЗНи¶БгАВж†ЗеЗЖзЪДжЬЇжИњиЃЊе§ЗдЄКжЮґжµБз®ЛжЬЙеК©дЇОзїіжК§жХ∞жНЃдЄ≠ењГзЪДжХіжіБгАБеЃЙеЕ®еТМйЂШжХИпЉМеРМжЧґдєЯжЦєдЊњдЇЖжЧ•еРОзЪДзїіжК§еТМзЃ°зРЖгАВдї•дЄЛжШѓиѓ¶зїЖзЪДжЬЇжИњиЃЊе§ЗдЄКжЮґж†ЗеЗЖжµБз®ЛзЪД...
гАРиµДжЇРиѓіжШОгАС 1гАБиѓ•иµДжЇРеМЕжЛђй°єзЫЃзЪДеЕ®йГ®жЇРз†БпЉМдЄЛиљљеПѓдї•зЫіжО•дљњзФ®пЉБ 2гАБжЬђй°єзЫЃйАВеРИдљЬдЄЇиЃ°зЃЧжЬЇгАБжХ∞е≠¶гАБзФµе≠Рдњ°жБѓз≠ЙдЄУдЄЪзЪДиѓЊз®ЛиЃЊиЃ°гАБжЬЯжЬЂе§ІдљЬдЄЪеТМжѓХиЃЊй°єзЫЃпЉМдљЬдЄЇеПВиАГиµДжЦЩ...зФ®three.jsжЮДеїЇзЪДдЄАдЄ™3DжЬЇжИњпЉИжЇРз†Б+й°єзЫЃиѓіжШОпЉЙ.zip
3DжЬЇжИњдЄНдїЕе±Хз§ЇиЃЊе§ЗзЪДзЙ©зРЖ嚥жАБпЉМињШеПѓдї•зїУеРИжХ∞жНЃеПѓиІЖеМЦпЉМдЊЛе¶ВзФ®йҐЬиЙ≤жИЦе§Іе∞Пи°®з§ЇиЃЊе§ЗзЪДжЄ©еЇ¶гАБиіЯиљљз≠ЙеПВжХ∞пЉМеЄЃеК©ињРзїідЇЇеСШзЫіиІВзРЖиІ£жЬЇжИњзКґжАБгАВ жАїзЪДжЭ•иѓіпЉМињЩдЄ™й°єзЫЃе±Хз§ЇдЇЖе¶ВдљХеИ©зФ®three.jsеТМjQueryеИЫеїЇдЄАдЄ™дЇ§дЇТеЉПзЪД3DжЬЇжИњ...
"жЬЇжИњиЃЊе§ЗеЈ°ж£АжК•еСК" жЬЇжИњиЃЊе§ЗеЈ°ж£АжК•еСКжШѓеѓєжЬЇжИњдЄ≠еРДзІНиЃЊе§ЗзЪДеЈ°ж£АеТМзїіжК§жК•еСКпЉМжЧ®еЬ®з°ЃдњЭжЬЇжИњиЃЊе§ЗзЪДж≠£еЄЄињРи°МеТМз®≥еЃЪињРдљЬгАВдЄЛйЭҐжШѓеѓєжЬЇжИњиЃЊе§ЗеЈ°ж£АжК•еСКзЪДиѓ¶зїЖиІ£жЮРпЉЪ дЄАгАБжЬЇжИњ UPS з≥їзїЯеЈ°ж£АжК•еСК жЬЇжИњ UPS з≥їзїЯжШѓжЬЇжИњдЄ≠йЭЮеЄЄ...
еЬ®жЮДеїЇ3DжЬЇжИњжЧґпЉМеЉАеПСиАЕйАЪеЄЄдЉЪдљњзФ®"зЫТе≠Рж®°еЮЛ"жЭ•дї£и°®жЬЇжИњдЄ≠зЪДз°ђдїґиЃЊе§ЗпЉМе¶ВжЬНеК°еЩ®еТМе≠ШеВ®жЯЬгАВињЩдЇЫж®°еЮЛеПѓдї•зФ±зЃАеНХзЪДеЗ†дљХ嚥зКґпЉИе¶ВзЂЛжЦєдљУпЉЙзїДжИРпЉМеєґйАЪињЗи∞ГжХіе∞ЇеѓЄеТМдљНзљЃжЭ•з≤Њз°ЃеМєйЕНеЃЮйЩЕиЃЊе§ЗгАВ "иЈѓеЊД"еПѓиГљжШѓжМЗзЙ©дљУеЬ®3Dз©ЇйЧідЄ≠...