SVG与Canvas是HTML5上绘制图形应用的两种完全不同模式的技术,两种绘制图形方式各有优缺点,但两者并非水火不容,尤其是SVG内容可直接绘制在Canvas上的功能,使得两者可以完美的融合在一起,让Canvas可享用到现有丰富的SVG素材,并不失SVG矢量无级缩放的特点。
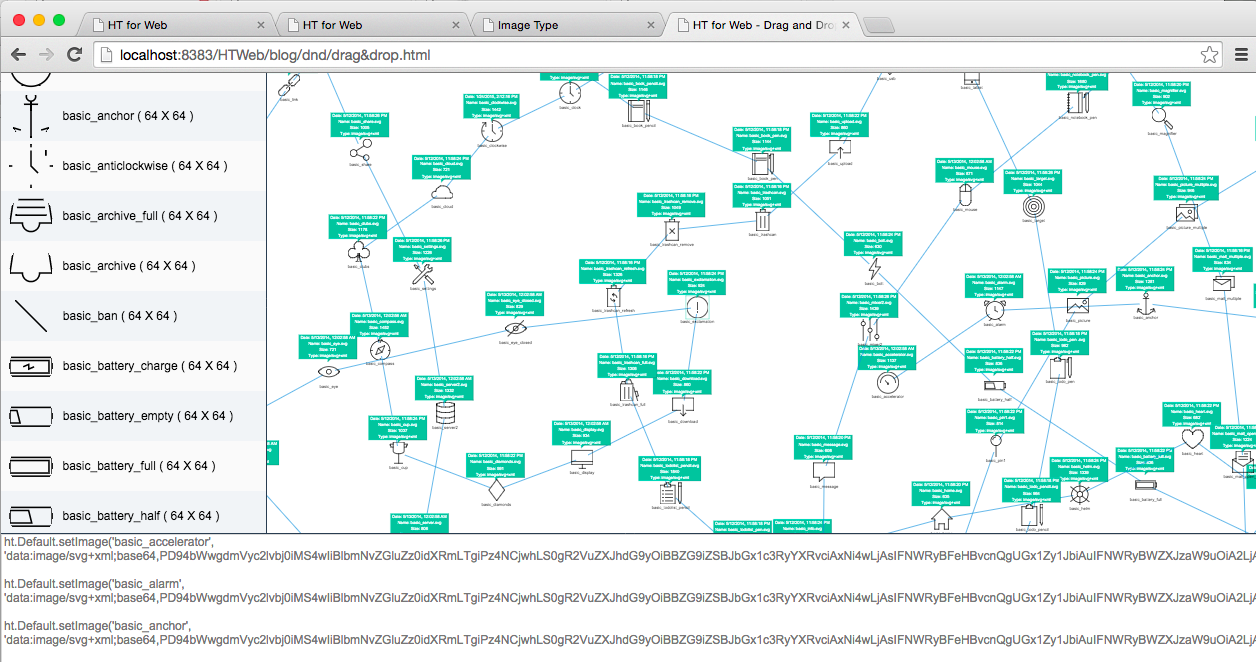
《基于HTML5的Drag and Drop生成图片Base64信息》这篇虽然展示的是拖拽普通栅格图片的效果,但你也可以直接拖拽SVG格式的图片进行显示,只不过普通图片的格式数据为data:image/png类型,而SVG格式的数据类型为data:image/svg+xml的类型,下图为该HT for Web拓扑图拖拽入SVG格式图片的运行效果:
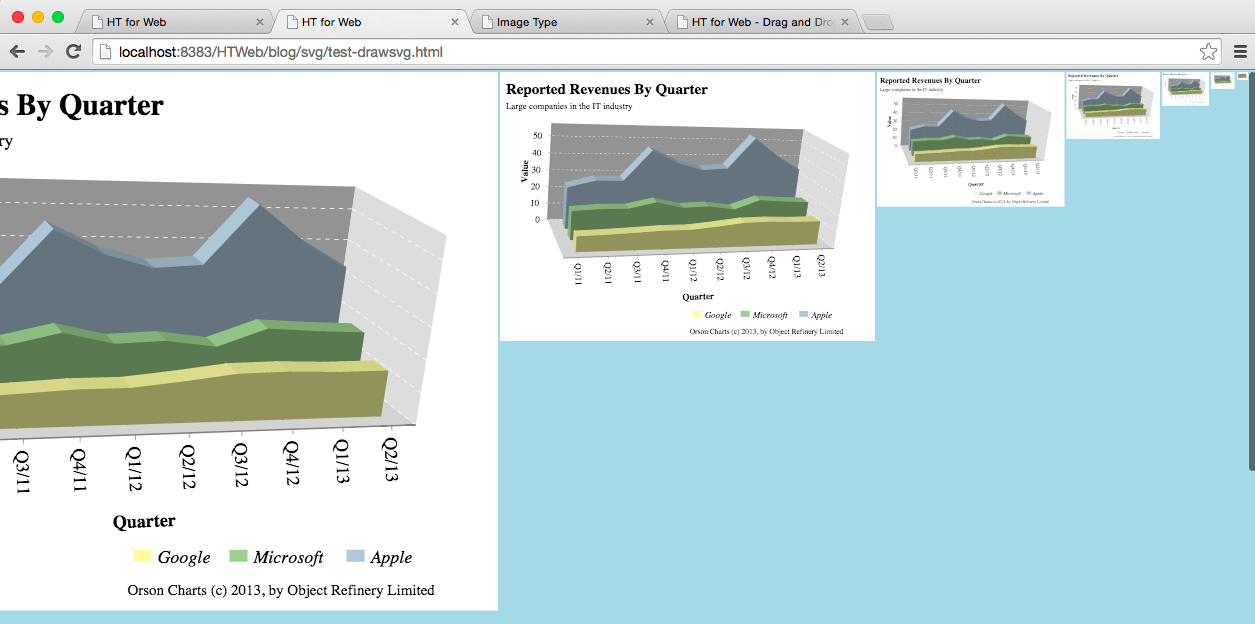
以下一段小例子,展示了加载一个SVG图片后,分为七个基本进行缩放绘制的效果,可看出Canvas绘制SVG可保持其矢量不失真的特性
function draw(){
var img = new Image();
img.src = 'chart.svg';
document.body.appendChild(img);
img.onload = function(){
var canvas = document.getElementById('canvas');
var g = canvas.getContext('2d');
var width = img.clientWidth * 1.5;
var height = img.clientHeight * 1.5;
var x = 2;
var y = 2;
for(var i=0; i<7; i++){
g.drawImage(img, x, y, width, height);
x += width + 2;
width /= 2;
height /= 2;
}
};
}
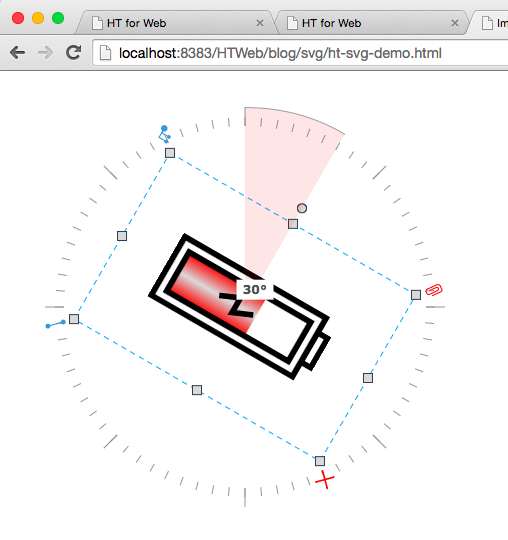
提到Canvas和SVG的融合,我们将采用HT for Web的矢量功能展示一个手机电池充电进度的实例,整个手机电池的静态部分我们通过加载一个简单的SVG素材实现,而充电动态变化的部分,我们采用一个渐进色的HT矩形元素来描述,该矩形的长度通过HT矢量数据动态绑定功能,根据充电进度的百分比换算成长度信息,最后通过定时器模拟数据变化达到动态充电的效果:

ht.Default.setImage('battery', {
width: 64,
height: 64,
comps: [
{
type: 'rect',
rect: {
func: function(data){
return [5, 25, 50*data.a('percent'), 16]
}
},
background: 'red',
gradient: 'spread.vertical'
},
{
type: 'image',
name: 'battery.svg',
relative: true,
rect: [0, 0, 1, 1]
}
]
});
var node = new ht.Node();
node.setPosition(80, 150);
node.setImage('battery');
node.s('image.stretch', 'uniform');
node.a('percent', 0);
dataModel.add(node);
graphView.setEditable(true);
setInterval(function(){
percent = node.a('percent') + 0.02;
if(percent > 1){
percent = 0;
}
node.a('percent', percent);
}, 16);
SVG绘制到Canvas还有一种特殊的应用场景,就是将HTML元素通过SVG的foreignObject特性描述在SVG中,然后Canvas绘制SVG时,即可把foreignObject描述的HTML内容绘制到Canvas上,可参见https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Drawing_DOM_objects_into_a_canvas 的实例,其中采用了Blob的方式设置img的src作为URL是比较怪异的技术点,但从上文提到其实我们可以将整个SVG内容转换成data:image/svg+xml;的base64内容即可作为src的url传入,因此我对该例子做了改造,采用btoa(data)把svg内容转换成base64的方式设置img.src,这样方式更容易理解,例子代码和效果如下:http://v.youku.com/v_show/id_XODg0MTU4NjEy.html
function draw(){
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
var data = 。。。;
var img = new Image();
img.onload = function () {
ctx.drawImage(img, 0, 0);
};
img.src = 'data:image/svg+xml;base64,' + btoa(data);
}









相关推荐
- 调用`canvg`方法,传入Canvas元素和SVG数据作为参数,开始在Canvas上绘制SVG。 示例代码: ```javascript var svgElement = document.getElementById('mySVG'); var svgData = svgElement.outerHTML; // ...
`canvg`是一个专门用来在Canvas上渲染SVG的库,它能够解析SVG文档并将其绘制到Canvas元素上。当`html2canvas`遇到SVG元素时,通过先用`canvg`将SVG渲染到Canvas,然后再让`html2canvas`处理,可以有效地解决SVG截图...
- 一旦SVG内容成功渲染到Canvas,我们可以使用`toDataURL()`方法将Canvas内容转换为Data URL,该URL包含一个表示图像数据的Base64编码字符串。 ``` var dataUrl = canvas.toDataURL('image/png'); ``` 这个Data...
总结来说,HTML5的SVG和Canvas,配合CSS3的背景技术,为网页开发者提供了强大的图形绘制能力。通过熟练掌握这些技术,开发者能够创建出丰富、动态且具有艺术感的网页图形,提升用户体验。通过探索压缩包中的示例文件...
Canvas2Svg 该库使用JavaScript将Canvas转换为SVG。 换句话说,该库使您可以使用canvas api构建SVG文档。 为什么要使用它? 您有一个要作为SVG文件保留的画布图形。 您喜欢导出内容。 因为您不想将自定义文件...
- 通过将SVG作为Canvas的图像源,可以在Canvas上绘制SVG图形,同时享受Canvas的动画性能。 - 也可以在SVG中嵌入Canvas,为特定区域提供更灵活的动态渲染。 5. **JavaScript在其中的角色**: - JavaScript是连接...
使用js+canvas绘图,结合svg图形,实现标尺栏和网格效果。
然而,CANVAS绘制的图形是像素化的,放大后可能会失真,不具有SVG的可缩放性。 VML(Vector Markup Language)是由Microsoft开发的,主要用于Internet Explorer。VML与HTML兼容,可以在HTML文档中直接嵌入,支持在...
HTML5 Canvas 和 SVG 是两种强大的Web图形技术,用于在网页上创建动态、交互式的图形内容。这个名为"HTML5 Canvas+SVG实现的彩色水泡分裂动画特效源码"的压缩包,显然包含了一个利用这两种技术制作的动画效果,具体...
HTML2Canvas是一个JavaScript库,它的主要功能是将HTML页面的内容渲染为Canvas图像,进而可以转换成JPEG、PNG或SVG格式的图片。这个技术在网页截屏、数据可视化以及需要保存网页快照的场景中非常有用。它的工作原理...
在HTML5开发中,SVG(Scalable Vector Graphics)和Canvas是两种常用的技术,用于绘制图形和进行复杂的图形操作。然而,在不同的浏览器以及在邮件客户端中对这两者的支持程度不同,有时会出现显示异常的问题。为了...
其中,`canvas`和`SVG`元素是HTML5中用于图形绘制的两大核心技术,它们各自有着不同的特点和应用场景。 `canvas`是HTML5的一个画布元素,允许通过JavaScript动态绘制2D图形。在“HTML5 canvas SVG绘制的仙桃树和...
例如,`<canvas>`元素提供了在浏览器中进行动态图形绘制的能力,而`<svg>`元素则引入了向量图形的支持,使我们可以创建分辨率无关、清晰可缩放的图形。 SVG是一种基于XML的矢量图像格式,它可以精确地控制图形的每...
首先,要实现SVG到Canvas的转换,可以通过JavaScript访问SVG元素并读取其属性,然后使用Canvas提供的绘图API来重新绘制SVG的内容。这通常包括SVG的路径、形状、文本等元素的转换。在这个过程中,开发者需要将SVG的...
**seen.js 深度解析:3D场景到SVG与HTML5 Canvas的转换** Seen.js 是一个强大的JavaScript库,专为将复杂的3D场景转换为SVG(可缩放矢量图形)或HTML5 Canvas元素而设计。这个库的出现使得在Web上呈现高质量的3D...
SVG和Canvas绘图:Canvas路径绘制技巧.docx
在这个"HTML5 SVG绘制大树"的例子中,开发者利用SVG元素和属性来构建一棵大树的图形。SVG的基本结构由一系列的图形元素组成,如`<rect>`(矩形)、`<circle>`(圆形)、`<path>`(路径)等。在这个案例中,可能使用...
Canvas是HTML5引入的一个绘图元素,可以进行像素级别的操作。虽然实现复杂,但Canvas可以提供高度定制的动态效果。 1. 创建Canvas元素:在HTML中添加canvas标签,并设置宽高。 2. 绘制背景圆环:使用canvas的arc...
Cax作为一个Canvas渲染引擎,其核心功能可能是将SVG矢量图转换为Canvas上的像素图,使得SVG的灵活性和可缩放性得以在Canvas环境中应用。这在很多场景下非常有用,例如在小游戏或者性能有限的小程序中,SVG的高质量...
SVG和Canvas绘图:使用Canvas绘制基本图形.docx