有不少朋友询问《HTML5 Web 客户端五种离线存储方式汇总》文章例子的3D表计模型是如何生成的,这个例子是通过导入3dmax设计好的表计模型,然后通过obj格式导入到HT for Web系统中进行控制,这种方式特别适合复杂模型的应用场景,但对于监控系统的很多应用其实并不需要专业的美工使用专业的3D编辑工具,完全通过HT for Web预定义的和内置自定义3D模型API就能满足很多应用,这里介绍几种场景的自定义3D模型应用。
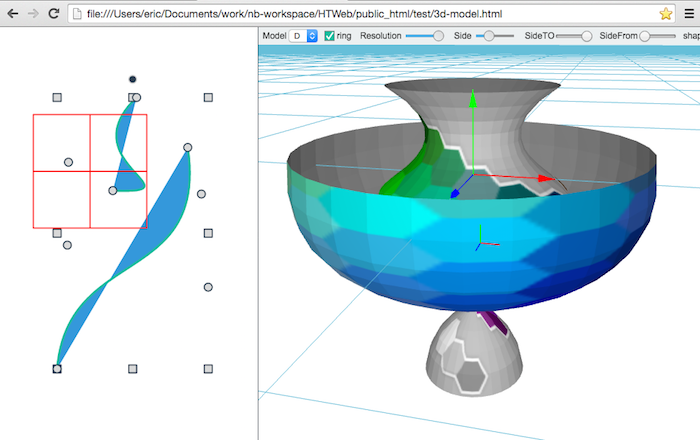
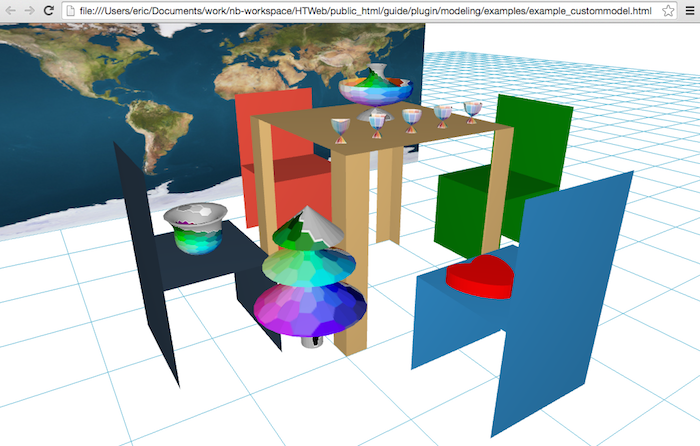
上图是采用HT提供的createRingModel函数,通过编辑2D的多边形生成对应的环状的3D模型,对于花瓶碗杯等环形对称的物体很适合采用该函数构建。除了createRingModel外,HT的建模手册中的custommodel自定义模型例子,还采用了createExtrusionModel等更多的自定义模型API构建了一个餐桌椅和墙面的场景,其效果如下:
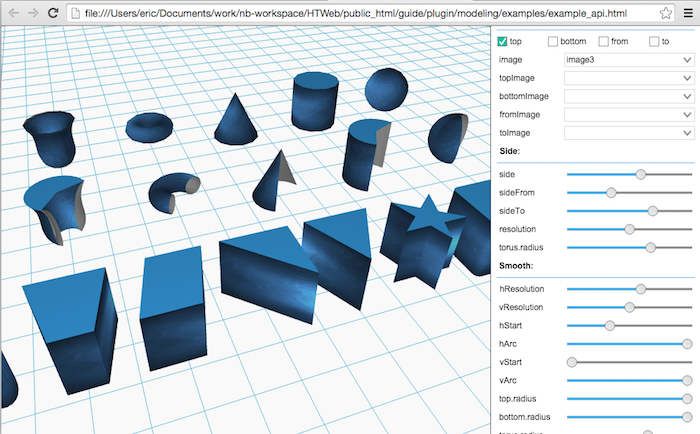
HT内置的基础模型也有很多参数可调节设置出多种模型效果,参见HT建模手册的如下例子:
自定义模型还可用于构建如机房、机框、板卡和端口的常见电信网管监控模型:
http://v.youku.com/v_show/id_XODY2ODc0ODY0.html
该EMS设备管理系统例子3D模型和Tree组件通过HT强大灵活的模型与图形的数据绑定功能,从而实现树上自定义图标和3D自定义模型的数据共享,实时一致刷新效果,以下为该EMS例子的全部JavaScript代码:
function init(){
dm = new ht.DataModel();
treeView = new ht.widget.TreeView(dm);
g3d = new ht.graph3d.Graph3dView(dm);
mainSplit = new ht.widget.SplitView(treeView, g3d, 'h', 0.2);
view = mainSplit.getView();
view.className = 'main';
document.body.appendChild(view);
window.addEventListener('resize', function (e) {
mainSplit.invalidate();
}, false);
register2DImage();
register3DModel();
addModel();
g3d.setGridVisible(true);
g3d.setGridSize(30);
g3d.setGridGap(50);
g3d.setEye([200, 200, 600]);
g3d.setCenter([0, 200, 0]);
g3d.getView().style.background = '#F9F9F9';
g3d.getLabel = function(data){
return data.s('label');
};
dm.sm().setFilterFunc(function(data){
return data !== wall;
});
treeView.setVisibleFunc(function(data){
return data !== wall;
});
treeView.expandAll();
}
function register2DImage(){
ht.Default.setImage('ems-frame', {
width: 18,
height: 18,
comps: [
{
type: 'rect',
rect: [5, 4, 8, 11],
borderWidth: 2,
borderColor: '#34495E'
}
]});
ht.Default.setImage('ems-pane', {
width: 18,
height: 18,
comps: [
{
type: 'rect',
rect: [0, 4, 18, 10],
background: {func: 'style@shape3d.color'}
}
]});
ht.Default.setImage('ems-block', {
width: 18,
height: 18,
comps: [
{
type: 'circle',
rect: [0, 2, 18, 10],
background: {
func: 'attr@circleColor',
value: '#3498DB'
}
},
{
type: 'rect',
rect: [4, 14, 10, 3],
background: {
func: 'attr@rectColor',
value: '#3498DB'
}
}
]});
}
function register3DModel(){
ht.Default.setShape3dModel('ems-frame', ht.Default.createFrameModel(0.1, 0, 0.1, {top: true, bottom: true, back: true}));
ht.Default.setShape3dModel('ems-block', [
{
shape3d: ht.Default.createCylinderModel(32, 0, 32, false, false, true, true),
r3: [Math.PI/2, 0, 0],
color: {
func: 'attr@circleColor',
value: '#3498DB'
}
},
{
shape3d: 'box',
s3: [1, 0.2, 1],
t3: [0, -0.7, 0],
color: {
func: 'attr@rectColor',
value: '#3498DB'
}
}
]);
}
function addModel(){
wall = new ht.Shape();
wall.setName('Wall');
wall.setPoints(new ht.List([
{x: -750, y: 750},
{x: -750, y: -750},
{x: 750, y: -750},
{x: 750, y: 750}
]));
wall.setTall(400);
wall.setElevation(200);
wall.s({
'shape.border.width': 5,
'shape.border.color': 'rgba(20, 20, 20, 0.8)',
'shape.background': null,
'all.color': 'rgba(102, 192, 218, 0.95)',
'all.transparent': true,
'all.reverse.cull': true
});
dm.add(wall);
var frame = new ht.Node();
frame.setName('Main Frame');
frame.setIcon('ems-frame');
frame.s3(120, 300, 120);
frame.p3(0, 152, 0);
frame.s({
'shape3d': 'ems-frame',
'shape3d.color': '#34495E',
'label': 'www.hightopo.com',
'label.color': 'white',
'label.background': '#3498DB',
'label.position': 6,
'label.t3': [-6, -54, 6],
'label.r3': [0, Math.PI/4, Math.PI/2]
});
dm.add(frame);
var colors = ['#9C8CE7', '#00C59D', '#A741B6', '#F5C700', '#31485F', '#F81F25', '#00B862', '#3B7DA7'];
for(var i=0; i<6; i++){
var pane = new ht.Node();
pane.setIcon('ems-pane');
pane.setName('Pane' + (i+1));
pane.s3(108, 16, 8);
pane.s({
'shape3d': 'box',
'shape3d.color': '#ECF0F1'
});
pane.setHost(frame);
pane.setParent(frame);
dm.add(pane);
if(i < 2){
for(var j=0; j<8; j++){
var block = new ht.Node();
block.setName('block ' + i + '*' + j);
block.s3(8, 8, 12);
block.p3(-39+j*11, 1, 0);
block.setHost(pane);
block.setParent(pane);
block.setIcon('ems-block');
block.s({
'shape3d': 'ems-block'
});
if(i === 1){
block.a({
'circleColor': colors[j],
'rectColor': '#00F2CF'
});
}
dm.add(block);
}
}else{
pane.setName('Pane' + (i+1) + ' [ Empty ]');
pane.s({
'shape3d.color': '#BDC3C7'
});
}
pane.p3(0, 265-i*27, 54);
}
}











相关推荐
HT FOR WEB 一套强大的基于 WebGL 技术的 3D 图形引擎,编辑器下,左边菜单可自定义控制多个不同的菜单操作。
HT for Web,通常简称为 HT,这是一个基于 JavaScript 开发的 WebGL 引擎。可用于 2D/3D 可视化开发,其核心文件只有一个,就是 ”ht.js”。在 index.html 中使用 script 标签进入后便可使用。 完全版本效果:...
web端3d渲染插件,可以直接在web端调用webgl显示3d模型
【3D模型】WebGL人体3D动态模型是一种在网页端实现的三维人体动画技术,它基于WebGL(Web Graphics Library)这一强大的图形...同时,它也展示了WebGL技术在现代Web应用中的潜力,尤其是对于增强用户体验和交互性方面。
在拓扑图制作方面,ht-for-web 提供了丰富的图形元素和连接线类型,支持动态数据绑定,能够实时反映模型的变化。它允许开发者自定义图形的样式、行为以及与其他元素的交互方式。例如,你可以用它来创建网络拓扑图、...
总之,2D WebView for WebGL Web Browser 4.0为Web开发者提供了一个强大且便捷的工具,通过整合2D内容、视频播放和交互通信,它可以帮助创造更加丰富、互动的Web应用。无论是游戏开发、教育、电子商务还是媒体内容...
《2D WebView for WebGL Web Browser IFrame4.1在Unity中的应用详解》 Unity作为一款强大的跨平台游戏开发引擎,广泛应用于游戏制作、虚拟现实、增强现实等领域。在这个数字化时代,将网页内容嵌入到Unity场景中...
标题中的“2D WebView for WebGL Web Browser IFrame”是一个针对Unity开发的插件,它允许在Unity游戏或应用中嵌入一个2D的Web视图,这个视图能够支持WebGL技术的网页浏览。WebGL是一种在浏览器中实现硬件加速3D图形...
总的来说,"效果超棒的WebGL模型-人体头部模型"融合了WebGL的基础知识和高级技术,包括3D几何、着色器编程、纹理映射、光照处理以及交互设计等,展示了WebGL在网页3D展示方面的强大能力。通过深入理解这些知识点,...
课程分享——地图Web3D可视化-WebGL、Three.js,附源码 课程概述 - 本课程讲解如何在web上实现地图3D可视化 - 学习本课程有前端基础即可,如果了解three.js更好 适用人群 有前端基础,想基于Web实现地图数据的3D...
总之,Web3D技术结合WebGL为Web应用带来了丰富的3D交互体验,虽然学习起来有一定难度,但其潜力和广泛应用前景使得投入学习和掌握这项技术变得尤为重要。随着技术的不断进步,我们可以期待Web3D在更多领域发挥更大的...
在这个特定的案例中,我们将讨论如何使用WebGL技术实现一个风粒子模拟的自定义图层。WebGL是一种在网页上进行3D图形渲染的API,它基于OpenGL标准,并通过JavaScript语言与网页交互。这种技术的应用为地图可视化提供...
【Web Worker 在 WebGL 中的应用】 Web Worker 是一种在 Web 应用中实现后台线程处理的技术,用于解决 JavaScript 在浏览器环境中单线程运行的问题。它为浏览器提供了额外的 JavaScript 运行时环境,使得计算密集型...
通过学习和实践,开发者可以利用这些Web3D模型资源创建引人入胜的互动式3D网页应用,提升用户体验,推动Web技术的边界。无论是游戏开发、教育、设计还是其他领域,Web3D和gltf都将发挥重要作用,提供更丰富的数字...
此外,ht.js可能是一个用于构建3D场景的JavaScript库,它为开发者提供了更高级的工具和函数,简化了WebGL的编程复杂性。通过这个库,开发者可以轻松地添加交互式元素,如点击某个货位获取详细信息,或者拖放货物进行...
总的来说,“webGL3D机房模型”是WebGL技术在企业级应用中的成功案例,它结合了先进的3D渲染、交互设计和实用功能,为机房管理带来了新的解决方案。这个Demo展示了如何将WebGL应用于实际问题,提高工作效率,同时...
在本示例中,"SuperMap-webgl3D vue示例demo"是一个基于SuperMap、WebGL3D技术以及Vue.js框架构建的三维地球展示应用。这个项目旨在为开发者提供一个直观的学习平台,以理解如何将这些技术整合到一起,创建交互式的...
HTML5是一种先进的网页开发技术,它为Web开发者提供了丰富的功能和接口,极大地扩展了Web应用程序的能力。在HTML5中,WebGL(Web Graphics Library)是一个关键的组成部分,它允许开发者在浏览器中创建交互式的3D...
Unity通用WebGL模板Universal WebGL Template 1.2.1是一个专为开发WebGL游戏或应用程序设计的工具。Unity是一款强大的跨平台游戏引擎,它允许开发者创建高质量的3D和2D游戏,并将其发布到多种设备上,包括浏览器。...
吊机模型文件 .gltf 文件 ,超图 - SuperMap iClient3D for WebGL 及常用方法案例相关模型文件