- 浏览: 269803 次
-

文章分类
最新评论
-
tanghui:
那在实际的项目中 不可能让客户去该浏览器啊 怎么实现了 我e ...
web.xml 中显示错误页面 -
Leevencial:
终于找个能看得明白的.
左外连接,右外连接,全连接,内连接。四种连接的差异 -
jyjava:
bucsfdffffffffff
JavaScript中confirm,alert,prompt的用法 -
jyjava:
[b][/b][/i][i][/i][i][i][/i]
引 ...
JavaScript中confirm,alert,prompt的用法 -
isy:
THX!!
<c:forEach > 判断是否为最后一条记录
JSON 简介
【转】☆JSON介绍
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。(官方网站http://www.json.org/)
☆JSON语法
JSON的语法很简单,就是使用大括号'{}',中括号'[]',逗号',',冒号':',双引号'“”'。数据类型:嵌套对象、数组、字符串、数字、布尔值或空值(来自官方网站http://www.json.org/json-zh.html)
1)对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
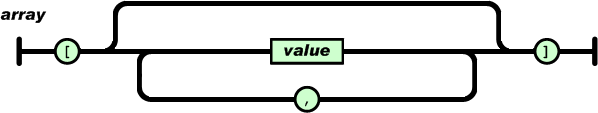
2)数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。
3)值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。
4)字符串(string)是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。 字符串(string)与C或者Java的字符串非常相似。
5)数值(number)也与C或者Java的数值非常相似。除去未曾使用的八进制与十六进制格式。除去一些编码细节。
☆JSON优势
1)简洁明了,操作方便(对比XML)
JSON和XML都是基于文本的,两者都使用Unicode编码。JSON和XML都很容易阅读。主观上,JSON更清晰,冗余更少。XML适合标记文档(配置文件),JSON更适合数据交换。
☆JSON操作
1)JSON字符串转换成JAVAScript对象(调用eval()[JSON本来就是JS的一个子集,所以可以使用JS的解释器])
var my_json='{"FBI":[{"name":"rose","age":"25"},{"name":"jack","age":"25"}],"NBA":[{"name":"tom","sex":"man"},{"name":"jack","sex":"women"}]}';
var my_object=eval('('+my_json+')');
document.writeln(my_object.FBI[1].name);
</script>
var my_json='{FBI:[{name:"rose",age:"25"},{name:"jack",age:"25"}],NBA:[{name:"tom",sex:"man"},{name:"jack",sex:"women"}]}';
var my_object=eval('('+my_json+')');
document.writeln(my_object.FBI[1].name);
</script>
2)将JS对象转换成JSON字符串(调用toJSONString,需要下载json.js[http://www.json.org/json.js])
<script>
var my_object={
FBI:[
{name:"rose",age:"25"},
{name:"jack",age:"25"}
],
NBA:[
{name:"tom",sex:"man"},
{name:"jack",sex:"women"}
]
};
document.writeln(my_object.toJSONString());
</script>
3)XML与JSON转换(需要下载json.org提供的JAVA类,json.zip[http://www.json.org/java/json.zip]),代码如下:
<!---->package woxingwosu;
import java.io.BufferedReader;
import java.io.BufferedWriter;
import java.io.FileReader;
import java.io.FileWriter;
import org.json.JSONObject;
import org.json.XML;
public class XMl2JSON {
public static void main(String[] args) {
BufferedReader buffRed=null;
BufferedWriter buffWri=null;
try{
//将XML转换成JSON
String fileName1="woxingwosu.xml";
buffRed=new BufferedReader(new FileReader(fileName1));
String tempStr;
StringBuffer xmlStrBuff=new StringBuffer();
while((tempStr=buffRed.readLine())!=null)
xmlStrBuff.append(tempStr);
System.out.println("JSON str="+XML.toJSONObject(xmlStrBuff.toString()));
//将JSON转换成XML
String jsonStr="{Heros:{FBI:[{name:\"rose\",age:\"25\"},{name:\"jack\",age:\"25\"}],NBA:[{name:\"tom\",sex:\"man\"},{name:\"jack\",sex:\"women\"}]}};";
String fileName2="myxml.xml";
buffWri=new BufferedWriter(new FileWriter(fileName2));
JSONObject jsonObj=new JSONObject(jsonStr);
buffWri.write("<?xml version=\"1.0\" encoding=\"GBK\"?>");
buffWri.newLine();
buffWri.write("<!DOCTYPE properties SYSTEM \"http://java.sun.com/dtd/properties.dtd\">");
buffWri.newLine();
buffWri.write(XML.toString(jsonObj));
buffWri.flush();
System.out.println("run end!");
}catch(Exception e){
e.printStackTrace();
}finally{
try{
if(buffRed!=null)
buffRed.close();
if(buffWri!=null)
buffWri.close();
}catch(Exception e){
e.printStackTrace();
}
}
}
}
<!----><?xml version="1.0" encoding="GBK"?>
<!DOCTYPE properties SYSTEM "http://java.sun.com/dtd/properties.dtd">
<properties>
<entry key="no">woxingwosu</entry>
<entry key="name">我行我素</entry>
</properties>
<!---->JSON str={"properties":{"entry":[{"key":"no","content":"woxingwosu"},{"key":"name","content":"我行我素"}]}}
<!----><?xml version="1.0" encoding="GBK"?>
<!DOCTYPE properties SYSTEM "http://java.sun.com/dtd/properties.dtd">
<Heros><NBA><sex>man</sex><name>tom</name></NBA><NBA><sex>women</sex><name>jack</name></NBA><FBI><age>25</age><name>rose</name></FBI><FBI><age>25</age><name>jack</name></FBI></Heros>
4)AJAX中运用JSON(比使用DOM解析XML简单)
<!----> 在响应的程序中输入返回的值:
out.println("{FBI:[{name:\"rose\",age:\"25\"},{name:\"jack\",age:\"25\"}],NBA:[{name:\"tom\",sex:\"man\"},{name:\"jack\",sex:\"women\"}]}");
在页面上(点确定页面上会显示jack)
<script language="javascript" src="js/prototype.js"></script>
<input type="button" onclick="loadInfo()" value="确定"/>
<script>
function loadInfo(){
new Ajax.Request("hello",{
onComplete:function(req){
var res=eval("("+req.responseText+")");
$('mydiv').innerHTML=res.FBI[1].name;
}
}
);
}
</script>
<div id="mydiv"></div>
4)Java中运用Json(需要下载json的java开发包)
<!---->package callCenterServer;
import java.util.ArrayList;
import org.json.JSONArray;
import org.json.JSONObject;
public class Test {
/**
* @param args
*/
public static void main(String[] args) throws Exception{
ArrayList<Area> areas=new ArrayList<Area>();
areas.add(new Test.Area("福建","福州"));
areas.add(new Test.Area("福建","厦门"));
areas.add(new Test.Area("福建","泉州"));
areas.add(new Test.Area("四川","成都"));
areas.add(new Test.Area("四川","攀枝花"));
JSONObject jsonObject=new JSONObject();
for(Test.Area area:areas){
if(jsonObject.has(area.province)){
JSONArray jsonArray=(JSONArray)jsonObject.get(area.province);
jsonArray.put(area.city);
}else{
JSONArray jsonArray=new JSONArray();
jsonArray.put(area.city);
jsonObject.put(area.province, jsonArray);
}
}
System.out.println(jsonObject);
}
static class Area{
private final String province;
private final String city;
Area(String province,String city){
this.province=province;
this.city=city;
}
}
}
<!---->{"四川":["成都","攀枝花"],"福建":["福州","厦门","泉州"]}
发表评论
-
jquery 选中checkbox个数
2010-05-25 18:08 1155var num=jQuery("[name='msg ... -
js网站换肤
2009-01-13 11:13 2699只是实现了一个demo,只用了一个css,领会精神即可,能看出 ... -
复选框全选/全不选
2008-08-29 15:15 965<!DOCTYPE html PUBLIC " ... -
window.opener 的用法
2008-08-11 15:00 3003window.opener 的用法 win ... -
srcElement 用法
2008-07-21 13:17 3908<div id="div_001"& ... -
初识Firebug 全文 — firebug的使用
2008-07-17 13:13 1341初识Firebug 全文 — firebug的使用 2007- ... -
jQuery中文入门指南,翻译加实例,jQuery的起点教程
2008-07-17 13:07 1115[转]jQuery中文入门指南� ... -
js 中如何判断一个对象是否存在
2008-06-27 14:53 5007js 中如何判断一个对象是否存在? 方法一: <SCRI ... -
JS 中document详解
2008-06-27 11:39 1731【转】document 文挡对象 - JavaScript脚本 ... -
同步页面上多个select的值
2008-06-27 11:32 2429同步页面上多个select的值 <html> & ... -
window.parent与window.opener的区别
2008-06-26 15:32 4946[转]javascript调用父窗口(父页面)的方法。1: ... -
将网站添加至收藏夹
2008-06-18 17:29 1197其实我们不用那么费力气就可以达到一个更好的效果,呵呵,现在有一 ... -
script.aculo.us的DomBuilder
2008-06-03 15:48 1080[转]1.script.aculo.us的DomBuilder ... -
js 常用集锦
2008-04-25 16:03 11691.当某条记录的属性不满足条件时提示的代码如下 <a s ... -
JavaScript中confirm,alert,prompt的用法
2007-09-13 17:40 62471window.confirm 参数就只有一个。显示 ... -
javascript自动弹出窗口代码
2007-09-13 17:38 2723<SCRIPT LANGUAGE="javas ... -
js中得到标签的值
2007-09-13 14:48 1870js 中获取标签的值: ... -
连动下拉菜单(js)
2007-01-07 11:44 1412<script language="java ... -
如何自动提交表单?
2007-01-07 11:50 2291如何自动提交表单?<script language=&q ... -
浮动广告
2007-05-18 14:33 956----------------------------没有关 ...






相关推荐
jsonjson简介及基础教程及特点阐述.rarjson简介及基础教程及特点阐述.rarjson简介及基础教程及特点阐述.rarjson简介及基础教程及特点阐述.rarjson简介及基础教程及特点阐述.rarjson简介及基础教程及特点阐述.rarjson...
JSON文档,具体介绍如何在代码中调用,简单实用
JSON简介将描述JSON优势,如何生成JSON数据,此为上一个资源JSON jar包补充。资源分为0哟,亲
json应用jar包包含:json-lib-2.2.2-jdk15.jar commons-lang-2.4.jar commons-logging-1.1.jar........ JSON简介.doc
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它采用完全独立于语言的文本格式,但也使用了类似于C家族语言(包括C、C++、C#、Java、JavaScript等)的习惯,使得这些语言的程序员能很容易地阅读...
json对象,json描述方式,json与xml,json-rpc
JSON,全称JavaScript Object Notation,是一种轻量级的数据交换格式,因其简洁和高效而广泛应用于Web服务和应用程序之间的数据传输。JSON设计的目标是人可读且机器易解析,其结构基于两种基本元素:名称/值对的集合...
JSON,全称JavaScript Object Notation,是一种轻量级的数据交换格式,它以文本形式存在,同时独立于语言,但与编程语言如JavaScript、C++、Java、Python等有着良好的兼容性。JSON的设计目标是使数据交换变得简单易...
在处理JSON(JavaScript Object Notation)时,Struts2提供了强大的支持,使得前后端的数据交换更加便捷。JSON是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。它被广泛应用于Ajax(异步...
JSON,全称JavaScript Object Notation,是一种轻量级的数据交换格式,因其简洁和高效而广泛应用于网络数据传输。它的设计灵感来源于JavaScript语法,但JSON格式并非JavaScript的一部分,而是独立的标准,遵循RFC ...
JSON,全称JavaScript Object Notation,是一种轻量级的数据交换格式,主要用于在不同的系统之间,尤其是前后端之间,高效地传递数据。它基于JavaScript的一个子集,设计时目标是尽可能地简洁,使得人类可以直接阅读...
JSON,全称JavaScript Object Notation,是一种轻量级的数据交换格式。它以其简洁、高效的特点,广泛应用于网络数据传输,特别是在Android开发中。JSON不是一种编程语言,而是以JavaScript语法为基础,但它是独立于...
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,被广泛用于网络服务和应用程序之间的数据传输。它的设计目标是让人类能轻松阅读和编写,同时也方便机器解析和生成。JSON基于JavaScript编程语言的一...
json
json
**jQuery与JSON简介** jQuery是一个高效、简洁且易用的JavaScript库,它极大地简化了JavaScript编程,使得DOM操作、事件处理、Ajax交互等任务变得更加容易。JSON(JavaScript Object Notation)则是一种轻量级的...
### JSON简介 JSON是一种轻量级的数据交换格式,它基于JavaScript的一个子集。尽管如此,JSON并不仅仅用于JavaScript环境,它独立于语言,可以被多种编程语言解析和生成。这使得JSON成为跨平台数据交换的理想选择。...