现在各种平台登录验证很多时候会使用短信验证,快捷安全,有很多平台提供短信验证服务,相比较而言阿里大于价格比较便宜,快捷,所以在在千锋日常的PHP教学中多以此为例来说明短信验证的使用。下面我们在tp5中说明如何使用阿里大于进行短信验证。
一、首先到阿里大于平台上注册,创建应用
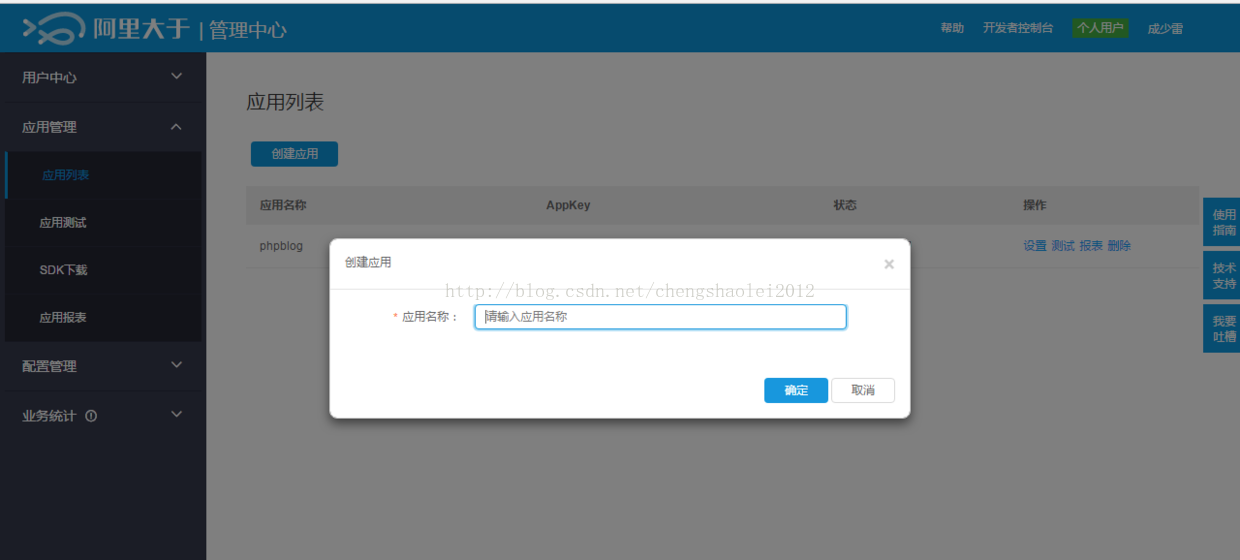
阿里大于地址为:https://www.alidayu.com/,点击免费入住,然后注册,注册完毕后,进入管理中心。如下图所示在左边导航栏里选择---应用管理,然后在右边内容窗口里选择创建应用。

在左侧导航栏里选择应用管理----应用列表。然后在右边窗口中选择创建应用

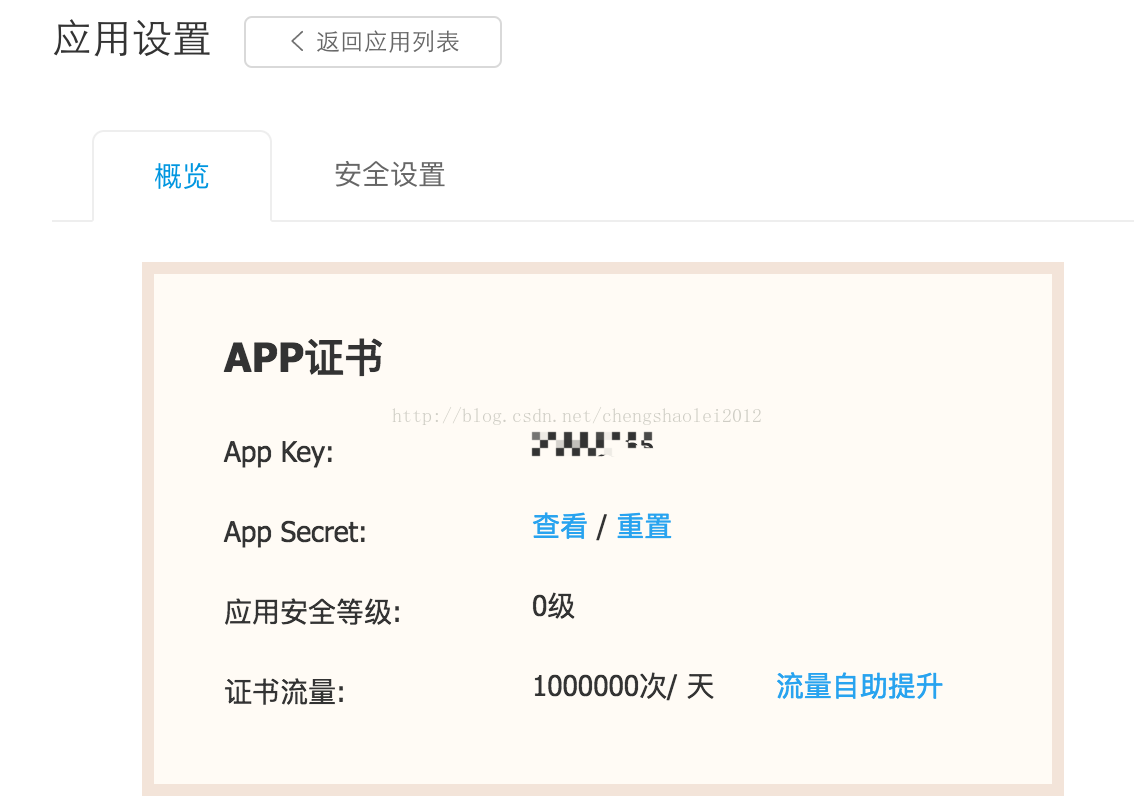
创建完毕后,可以获得应用的appkey和appsecret,这两个东东很重要

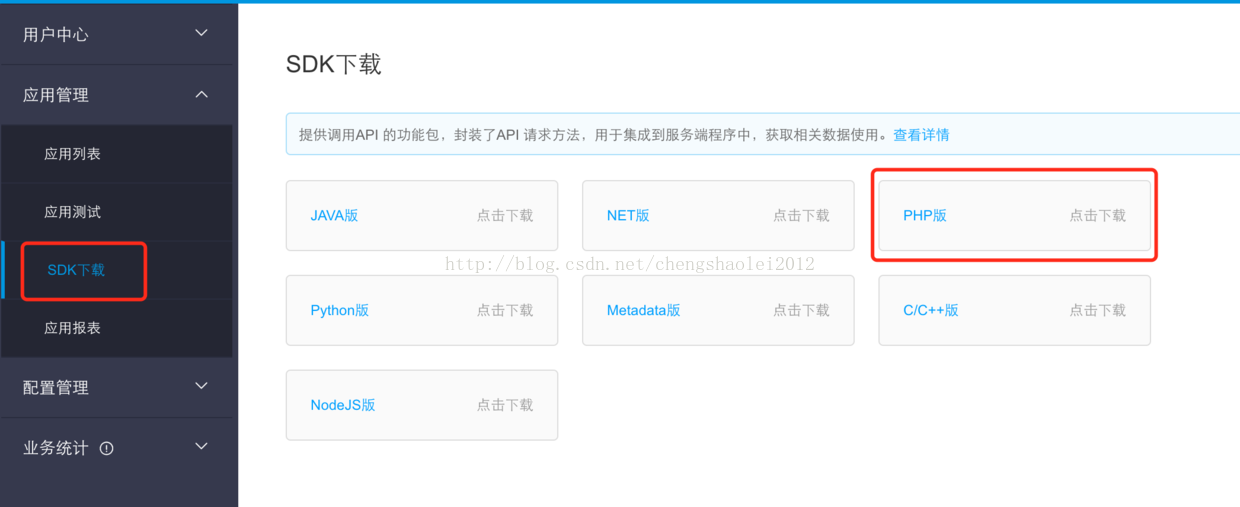
然后在左侧的导航栏李选择SDK下载,在右边窗口里选择php版。

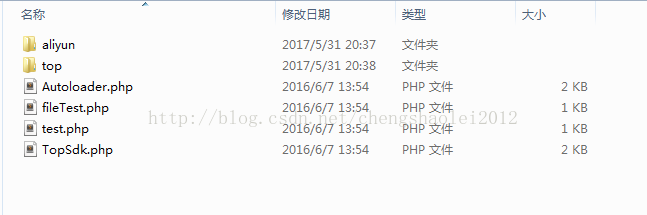
下载完成后解压,得到如下文件:

在所给的这些文件里,只要以下文件就够了:

我们把这些文件放到tp5的extend目录里,建立一个文件夹alidayu,把所有文件放到该文件夹下。
然后回到阿里大于,在左侧导航栏里选择配置管理----验证码,然后在右侧窗口里可以看到两个选择项:配置短信签名 和 配置短信模板

1 首先配置短信签名,这个是必须的,界面如下,根据自己的需要选择,个人使用选择第一个就行。

2.配置短信模板
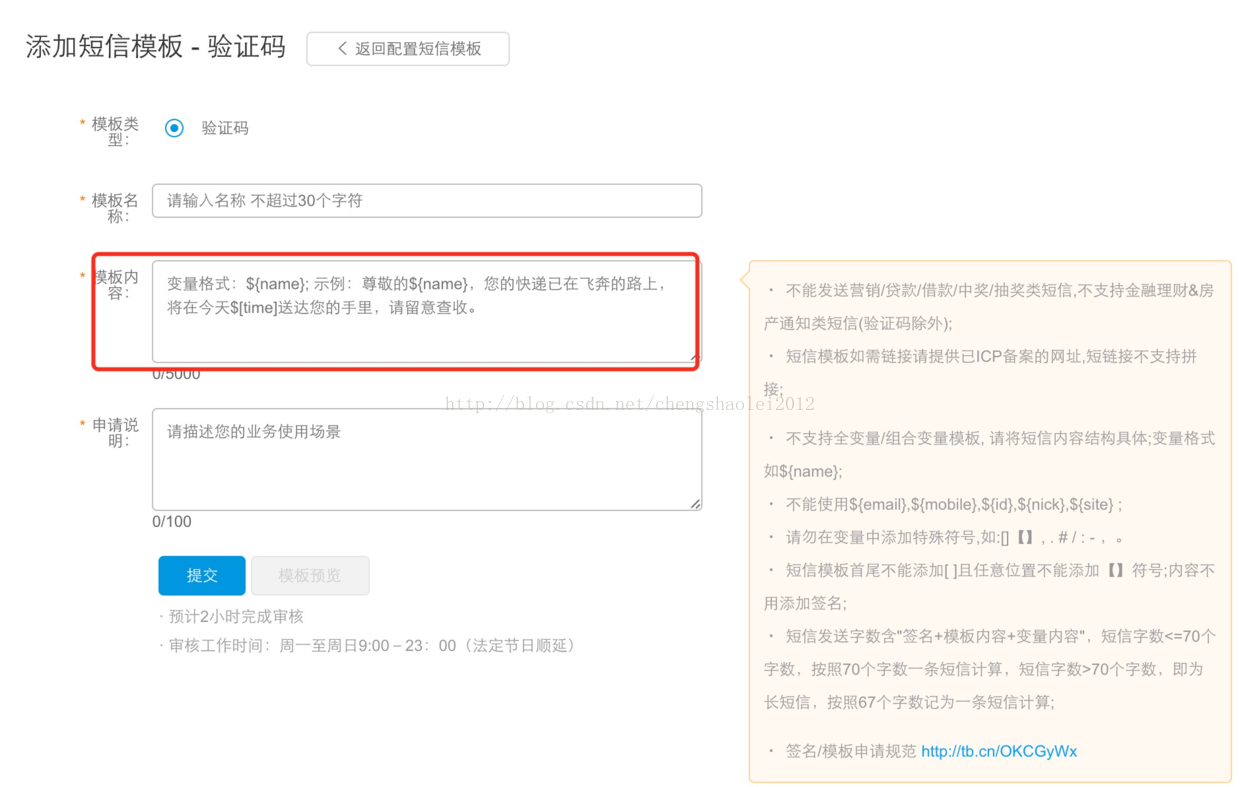
选择配置短信模板,然后添加模板:

这里,模板内容是重点,比如说验证码短信一般会有一个随机数,这个随机数如何表示内,就用${number}这种方式表示,其中${number}就是php中对应的变量,用几个就定义几个,{}里面是变量的名字。配置完成后如下图所示。

重点是模板ID,这个在程序代码中要用。
二、在tp5中引用
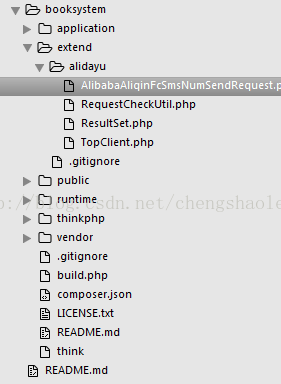
1.项目的目录结构

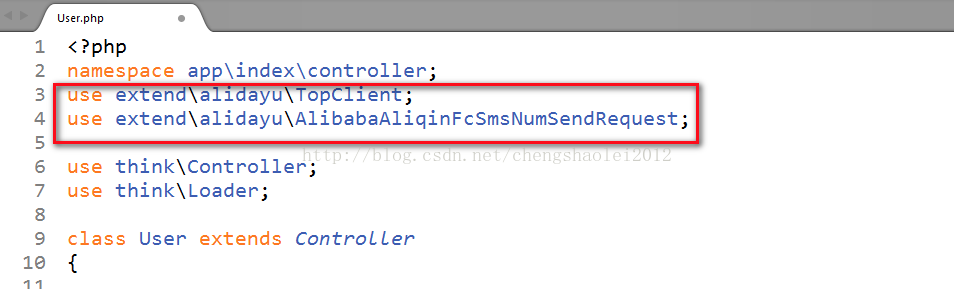
要想在项目中引用extend下的alidayu下面的几个类,必须给类添加名空间。
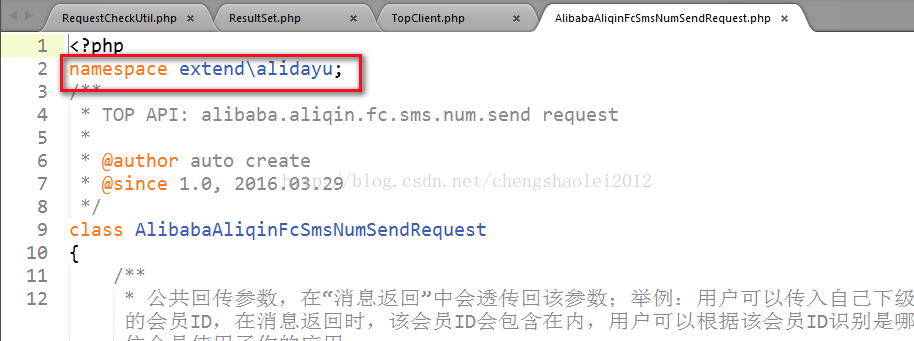
2、给下载的文件添加名空间。
在tp5中加载类使用的时自动加载,是根据名空间加载的,所以,下载的几个类文件,必须定义名空间才能引用,名空间必须和目录一致。以AlibabaAliqinFcSmsNumSendRequest.php为例说明:

3.在控制器里引用验证码类

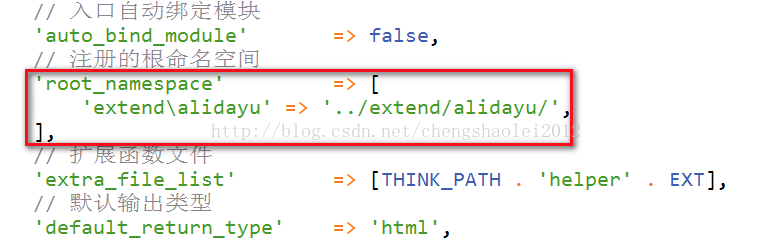
如果,编译出现找不到TopClient类的提示,可以在application下config.php里修改:

添加一个名空间和文件夹的对照,则一切ok。
4. 编写短信验证码方法
//短信验证
public function sendSMS()
{
if (request()->isAjax()) {//如果是ajax请求
$tel = input('mobile');//手机号
$c = new TopClient;//大于客户端
$c->format = 'json';//设置返回值得类型
$c->appkey = "23885965";//阿里大于注册时给的应用appkey
$c->secretKey = "ccd724869075d0d740806302b664bb86";//注册的app secretkey,修改成自己的
//请求对象,需要配置请求的参数
$req = new AlibabaAliqinFcSmsNumSendRequest;
$req->setExtend("123456");//公共回传参数,可以不传
$req->setSmsType("normal");//短信类型,传入值请填写normal
//签名,阿里大于-控制中心-验证码--配置签名 中配置的签名,必须填
$req->setSmsFreeSignName("自己的签名");//根据前面配置短信签名里的前面做相应的修改
//你在短信中显示的验证码,这个要保存下来用于验证
$num = rand(100000,999999);<br>
session('code',$num);//保存到session
//短信模板变量,传参规则{"key":"value"},key的名字须和申请模板中的变量名一致,
//传参时需传入{"code":"1234","product":"alidayu"}
$req->setSmsParam("{\"number\":\"$num\"}");//模板参数
//短信接收的手机号码,可以有多个,具体参照大于号帮助文档。
$req->setRecNum($tel);
//短信模板。阿里大于-控制中心-验证码--配置短信模板 必须填
$req->setSmsTemplateCode("SMS_69685034");//根据前面配置模板是生成的模板ID修改
$resp = $c->execute($req);//发送请求
return $resp;
}
}
三、html文件
<!DOCTYPE html>
<html>
<head>
<title>用户注册</title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
.content{width: 360px;background: pink;}
.title{text-align: center;font-size: 18px;width:100%;height: 30px;line-height: 30px;}
.register{height: 30px;line-height: 30px;width: 60px;text-align: center;float: right;}
a{text-decoration: none;}
.middle{width: 360px;}
.headimage{width: 100%;}
.headimage p{text-align: center;}
.middle input{display: block;width: 98%;margin: 0px auto;height: 30px;}
.middle input[type='submit']{margin-top: 20px;}
.middle form .code{display: inline-block;width: 75%;height: 30px;}
.middle form button{width: 22%;height: 32px;}
</style>
<script type="text/javascript" src='/static/index/js/jquery-1.11.3.min.js'></script>
</head>
<body>
<div class='content'>
<div class='top'>
<div class='title'>注册</div>
</div>
<div class='middle'>
<div class='headimage'>
<img src="">
<p>书非借不能读</p>
</div>
<form action='/index/user/doLogin' method='post'>
<input type="text" name="phone" placeholder="手机号" id='mobile'>
<input type="password" name="password" placeholder="密码">
<input type="text" name="code" class='code' placeholder="验证码"><button id='sendmsg'>获取验证码</button>
<input type="submit" value='注册'>
</form>
</div>
</div>
</body>
<script type="text/javascript">
//验证手机号
$("#mobile").blur(function(){
var value = $(this).val();
console.log(value,typeof value);
if ( 0 == value.lenght || "" == value) {
//alert("手机号不能为空!")
$(this).focus();
} else {
$.post('/index/user/validPhone',{phone:value},function(data){
if (data) {
alert("手机号重复!");
}
});
}
});
var InterValObj; //timer变量,控制时间
var count = 60; //间隔函数,1秒执行
var curCount;//当前剩余秒数
var code = ""; //验证码
var codeLength = 6;//验证码长度
$('#sendmsg').click(function () {
var phone = $("#mobile").val();
console.log(phone);
$.ajax({
type: "POST",
url: "/index/user/sendSMS",
data: "mobile="+$("#mobile").val() ,
success: function (data) {
console.log(data);
//data.result && data.result.success
if(data){
curCount = count;
//设置button效果,开始计时
$("#sendmsg").css("background-color", "LightSkyBlue");
$("#sendmsg").attr("disabled", "true");
$("#sendmsg").html("获取" + curCount + "秒");
InterValObj = window.setInterval(SetRemainTime, 1000); //启动计时器,1秒执行一次
// alert("验证码发送成功,请查收!");
}
},
dataType: 'json'
});
return false;
})
function SetRemainTime() {
if (curCount == 0) {
window.clearInterval(InterValObj);//停止计时器
$("#sendmsg").removeAttr("disabled");//启用按钮
$("#sendmsg").css("background-color", "");
$("#sendmsg").html("重发验证码");
code = ""; //清除验证码。如果不清除,过时间后,输入收到的验证码依然有效
}
else {
curCount--;
$("#sendmsg").html("获取" + curCount + "秒");
}
}
</script>
</script>
</html>
更多实用php技术,请持续关注千锋教学日记。

相关推荐
在本文中,我们将深入探讨如何在ThinkPHP 3.2.3框架中实现阿里大于(现为阿里云)的短信验证功能。阿里大于是阿里云提供的一个强大的通信服务,其中包括短信服务,允许开发者轻松地向用户发送验证码或通知短信。 ...
在ThinPHP5中使用阿里大于短信接口,主要涉及到以下几个步骤: 1. **注册阿里大于账号**:首先,你需要在阿里云官网注册一个账号,并创建一个阿里大于的应用,获取到AppKey和AppSecret,这两个是调用接口的身份凭证...
FastAdmin是一款基于ThinkPHP5框架开发的后台管理系统,而阿里云与飞鸽短信则提供了可靠的短信发送服务,广泛应用于用户验证、营销推广等场景。 阿里云短信服务是阿里云提供的全球化云通信服务,支持发送验证码、...
安全性方面,教程详细介绍了RSA加密解密、阿里大于短信接口、AES加解密类等安全相关的知识点,这些都是保证应用安全的重要措施。 最后,ThinkPHP5高阶实战教程还介绍了路由设置、Excel导入导出、图片处理增强类、...
同时,还提供了阿里大于短信接口以及附件十三微信推送消息接口类库源码,这些均是与外部服务交互时常用的组件。 最后,文档还介绍了ThinkPHP5的路由设置、Excel导入导出下载便捷类库、上传文件入库类源码以及图片...
最近想实现PHP实现短信验证的效果,做PC网站的时候,可以通过注册用户需要使用短信验证的功能,或者找回密码,以及验证用户的信息等等功能,发现了阿里大鱼。留个笔记 第一步 登陆阿里大于注册账号,在用户管理中心...