由于目前在做的一款app需要适配手机和平板,所以我在研究怎么构建可适应所有屏幕尺寸的布局方法。
在web的自适应布局上我有很多经验,比如使用网格流,CSS3中的media queries属性等等,这些都可以实现web上的自适应布局,所以我想在Android上试试看。
在Android上,是通过configuration qualifiers的方式来加载不同的资源,基于不同的手机屏幕尺寸或者屏幕的朝向(竖直还是水平),而我最大的目标就是创建一个可以自动缩放的布局,而不用根据不同的屏幕尺寸加载不同的布局文件。
除了为每种设备尺寸分别制作不同的布局文件外,我发现一种更简单的方法,就是为不同屏幕尺寸的设备重载style.xml文件。
也许你会觉得它很像CSS样式,首先可以定义一个基本的style文件,代表普通设备尺寸,它的路径位于values/styles.xml,然后还可以定义中等设备尺寸,在values-sw600dp/styles.xml(7寸平板),values-sw600dp-land/styles.xml表示水平方向的屏幕,values-sw720dp/styles.xml表示十寸的平板等等。
在CSS中的自适应网格系统中,我们可以布局一个宽是960像素的.container类(没有margin),而在手机上,我们也可以布局一个100%宽的.container(也是没有margin的)。
我们可以在Android上使用相同的方法实现,首先,需要建立一个基类样式。
res/values/styles.xml
<span style="font-size:14px;"><span style="font-family:Arial;font-size:14px;"><style name="Container">
<item name="android:layout_margin">0dp</item>
<item name="android:padding">16dp</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">match_parent</item>
<item name="android:orientation">vertical</item>
<item name="android:background">@drawable/container_background</item>
</style></span></span>
对于平板(竖直的)来说,我们可以添加一些外边距,因为屏幕够大。
res/values-sw600dp/styles.xml
<span style="font-size:14px;"><span style="font-family:Arial;font-size:14px;"><style name="Container">
<item name="android:layout_margin">0dp</item>
<item name="android:padding">32dp</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">match_parent</item>
<item name="android:orientation">vertical</item>
<item name="android:background">@drawable/container_background</item>
</style></span></span>
在平板上竖直和水平的最大区别在于,我们会加上margin值,这样内容就不会充满整个屏幕了、我们还可以给父视图加一个背景图片,来填充空白区域。
res/values-sw600dp-land/styles.xml
<span style="font-size:14px;"><span style="font-family:Arial;font-size:14px;"><style name="Container">
<item name="android:layout_marginRight">130dp</item>
<item name="android:layout_marginLeft">130dp</item>
<item name="android:padding">32dp</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">match_parent</item>
<item name="android:orientation">vertical</item>
<item name="android:background">@drawable/container_background</item>
</style></span></span>
然后我们可以在不同的屏幕上,这样使用样式文件:
<span style="font-size:14px;"><span style="font-family:Arial;font-size:14px;"><LinearLayout style="@style/Container">
... buttons, edit texts, text views, etc ...
</LinearLayout></span></span>
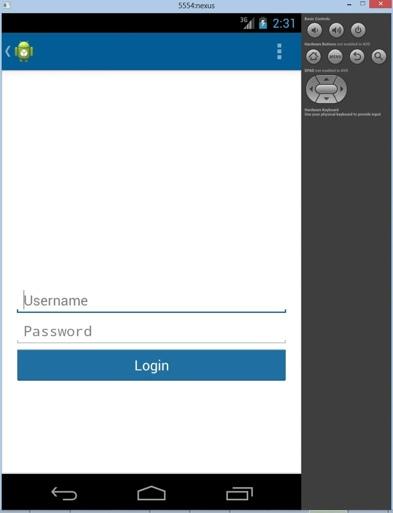
这是在四寸屏幕手机的效果:

这是在七寸平板上的效果:

这是在七寸平板的横屏效果:

还有一些在CSS里面非常方便的属性(比如bootstrap),它们是一些帮助类,如.visible-phone,.hidden-phone,.visible-tablet等等,在Android上也可以这么做。
<span style="font-size:14px;"><span style="font-family:Arial;font-size:14px;"><!-- Device Visibility -->
<style name="PhoneOnly">
<item name="android:visibility">gone</item>
</style>
<style name="TabletOnly">
<item name="android:visibility">visible</item>
</style>
<style name="TabletPortraitOnly">
<item name="android:visibility">gone</item>
</style>
<style name="TabletLandscapeOnly">
<item name="android:visibility">visible</item>
</style></span></span>
把这些样式放在对应的配置文件夹中,然后就可以在需要的时候隐藏显示相应的控件了。
<span style="font-size:14px;"><span style="font-family:Arial;font-size:14px;"><LinearLayout android:id="@+id/column_one">
... some content ...
</LinearLayout>
<LinearLayout android:id="@+id/column_two"
style="@style/TabletLandscapeOnly">
... some extra content since we have space ...
</LinearLayout></span></span>
对于平板(水平的)来说,此样式会显示两列,但是对于大多数设备来说,第二列是不会显示的。
仅仅用了几行xml代码,我们就能够创建一个迷你的布局框架了,我们还可以扩展这种技术,根据需要去实现一个通用的样式文件,以后可以用到项目中。
很遗憾的是,很难把Android的资源打包进jar包中(非Gradle的话),所以在Android上很难像bootstrap那样去构建一个框架(不要被这些项目误导了 ,如:http://www.ijiami.cn/AppProtect,它们有没有你想象的那么强大),还好Android正在向Gradle迁移,这样可以使得制作Android前端的布局框架就更加方便了。

相关推荐
- **dip (device-independent pixels)**:设备独立像素,用于构建虚拟坐标系,使得界面布局不依赖于具体的屏幕密度。在实际开发中,应尽量使用 dip 单位而非像素单位 px,以确保应用能自适应不同屏幕。 - **dp ...
本文将深入探讨Android系统提供的五种基本布局类型:LinearLayout(线性布局)、TableLayout(表格布局)、RelativeLayout(相对布局)、AbsoluteLayout(绝对布局)以及FrameLayout(框架布局),并详细解析它们的...
在Android开发中,布局(Layout)是构建用户界面的核心元素,它定义了应用程序屏幕上各个组件的排列方式和相互关系。本篇文章将深入探讨Android布局的相关知识点,包括布局的基本概念、类型、设计原则以及如何通过...
在Android应用开发中,布局是构建用户界面的关键组成部分。相对布局(RelativeLayout)是Android提供的一种布局方式,它允许视图组件相对于其他组件或布局边缘进行定位,提供了灵活的界面设计能力。下面我们将深入...
在Android开发中,布局管理器是构建用户界面的关键部分,它们决定了UI元素如何在屏幕上排列。其中,`FlowLayout`是一种非官方的自定义布局,它允许子视图按行流动,类似于HTML中的` `标签效果。这个布局特别适用...
在Android应用开发中,UI设计是至关重要的,而布局(Layout)则是构建用户界面的核心元素。布局决定了应用程序中各个组件的排列方式和相互关系。以下是关于Android中几种主要布局的详细解析: 1. **线性布局...
在Android开发中,布局是构建用户界面的基础,它定义了屏幕上的组件排列方式和相互关系。本篇文章将全面解析Android布局中的属性,帮助开发者更好地理解和使用这些属性来创建美观、功能丰富的用户界面。 首先,我们...
在Android开发中,布局管理是构建用户界面的关键部分。它涉及到如何组织和排列应用程序中的视图组件,以创建用户友好的交互式界面。本篇将深入探讨Android布局管理的各个方面,包括基本布局、布局属性、嵌套布局以及...
面向用户使用习惯的安卓应用自适应方法是一种旨在提升用户体验的技术,它通过分析和理解用户的个性化使用习惯,使应用程序能够自动调整其行为和功能,以更好地满足用户的需求。这种方法结合了软件自适应技术,将用户...
在Android开发中,布局(Layout)是构建用户界面的核心组件,它定义了应用程序屏幕上元素的排列方式和相互关系。本篇文章将重点解析两种常见的布局管理器:LinearLayout和RelativeLayout的参数及其中文注释。 首先...
"android自定义流式布局源码" 提供了一种实现类似网站热门标签布局的方法,这种布局可以根据内容的大小自适应调整,并自动换行,适合展示文字、按钮等元素。下面我们将详细探讨这个自定义流式布局的工作原理和关键...
在Android开发中,布局(Layout)是构建用户界面的核心元素,它定义了应用程序视图的结构和排列方式。本文将深入探讨Android布局的各个方面,包括常见的布局类型、它们的使用场景以及如何通过源码理解其工作原理。 ...
12. **适配不同屏幕尺寸**:源码中可能会看到针对不同屏幕尺寸的布局文件(如`layout-sw600dp`),以及使用比例尺寸单位(如dp、sp)来实现自适应布局。 13. **单元测试**:为了确保代码质量,应用可能包含了一些...
开发者或学习者可以通过查看和分析源代码来了解如何在Android平台上构建类似的应用,包括如何实现瀑布流布局、数据加载、图片处理以及可能的用户交互功能。 【标签解析】 "安卓"这个标签明确了项目所使用的开发平台...
- **快速部署**: 可以基于现有的Web应用快速构建移动应用,大大缩短了开发周期。 - **统一管理**: 对于拥有多个平台应用的企业来说,可以集中管理内容和功能,降低运维成本。 - **广泛兼容**: 无需针对每个平台单独...
5. **自适应布局**:考虑到Android设备的多样性,源码中可能包含了针对不同屏幕尺寸和方向的适配策略,使用到如ConstraintLayout或FlexboxLayout等响应式布局工具。 6. **性能优化**:由于报表可能包含大量数据,...
本文主要总结了 `viewport`、`content`、`width`、`initial-scale`、`minimum-scale` 和 `maximum-scale` 这些属性,并解释了它们如何影响自适应布局。 一、理解基本概念 1. `phys.width`(物理宽度)通常指的是...
网络编程在现代应用中不可或缺,Android教程会涵盖HTTP请求、JSON解析和WebSocket通信等内容,这些都是构建网络连接和交换数据的基础。此外,对于多线程和异步处理,比如使用AsyncTask或Handler,教程也会有详细的...
它包含了丰富的组件库,如表格、按钮、表单、弹窗、提示、导航等,这些组件都是响应式的,非常适合构建自适应布局的网页。在苹果CMS V10的手机模板中,Layui起到了关键作用,通过其简洁的代码结构和直观的API接口,...
本文旨在深入解析Android控件的属性及使用方法,帮助开发者更好地理解和运用这些控件,提升应用程序的用户体验。 #### 控件布局属性详解 **第一类:布尔属性** 这类属性接受`true`或`false`作为值,主要用于控制...