定义和用法
background 简写属性在一个声明中设置所有的背景属性。
可以设置如下属性:
- background-color //三种背景颜色方式(RGBA,#333,red)
- background:url(); //括号中是图片的路径,若宽高都设置的很大 自动向右 向下平铺。
- background:#333 url(../ /) no-repeat right center; /颜色 地址 不重复 右 中 上面提到的right可以改为30px center同理可以改为数值。
- background-image:url(../ /); //引入图片为背景图
- background-position:30px 30px;
- background-size:cover; //容器有多大 盖子有多大,还可以用百分数表示。
- background-repeat:no-repeat;
CSS-sprite 雪碧图 精灵图:
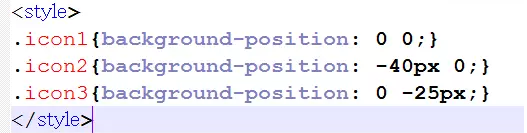
我们都知道background-position 属性的作用:设置背景图像的起始位置。这里的起始位置是相对于自身容器而言,如果属性值为数值,大家可能很好理解,例如:background-position:100px 50px 这个属性值意味着图片在距离自身容器x轴为100px、y轴为50px的位置作为图片显示的起点位置。去网页中找自己网页中需要做的图标 用PS软件量好图片上边缘以及左边缘的尺寸
如上图代码 调整好位置。用这个属性,来标识图片相对于容器的位置(图中的坐标分别标识X,Y两个方向的偏移,这些都是示意的值哦,不是真实的值),最后再把这个类选择器应用到相应的容器就好了。这种技术就称为CSS Sprite,中文翻译为雪碧图,Ta主要解决的是小图片过多以及耗费网络资源的问题,核心原理就是将图片合并成一张大图下发到客户程序,并利用属性来对其进行定位和切割的技术。
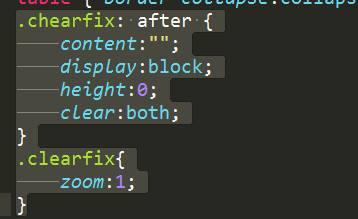
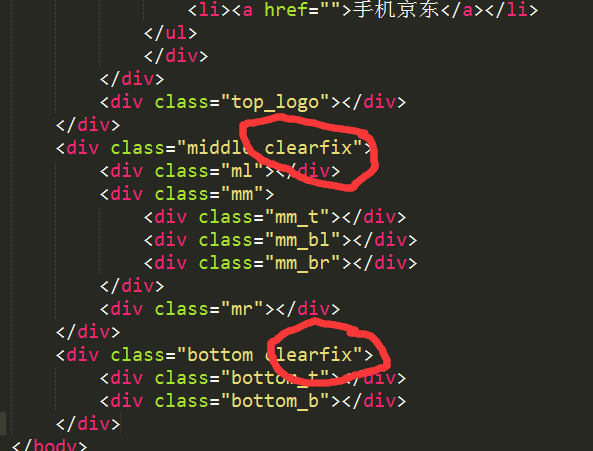
最常用的清除浮动方式:(子元素对父元素的影响)

上面代码在css中显示出来, 但要注意别忘记在父级元素设个chearfix值就搞定啦。

完美! !!
转载于:https://my.oschina.net/u/3668376/blog/1536956
分享到:



相关推荐
### CSS整理笔记:深入理解样式应用与选择器 在网页设计与开发中,CSS(层叠样式表)扮演着至关重要的角色,它负责定义网页的布局、颜色、字体等视觉表现,使网页不仅功能强大,而且美观吸引人。本文将从CSS的基础...
Android学习笔记全全整理,是针对想要深入理解并掌握Android开发技术的学习者们的一份宝贵资源。这份笔记涵盖了从基础到高级的多个方面,旨在帮助读者建立起完整的Android知识体系。以下将详细介绍其中可能包含的...
5. 背景属性:包括`background-color`、`background-image`、`background-repeat`、`background-position`、`background-attachment`、`background-size`等,用于定义元素的背景效果。 6. 盒模型:包括`margin`、`...
### PHP基础整理笔记知识点 #### 一、HTML基础概述 - **HTML定义**: 超文本标记语言(HyperText Markup Language),是一种用于描述网页结构的标准标记语言。 - **作用**: HTML用于构建网页,并通过各种标记来描述...
- **设置视图背景图片**: 可以通过设置视图的 `backgroundImage` 属性来添加背景图片。 - **自定义 UISlider 的样式和滑块**: 通过 `UISlider` 的 `minimumTrackImage`、`maximumTrackImage` 和 `thumbImage` 等属性...
在`<body>`标签内,可以定义许多属性来控制网页的视觉效果,比如`bgcolor`设定背景颜色,`background`设置背景图像,`text`、`link`、`vlink`和`alink`分别设置文本、未访问链接、已访问链接和激活链接的颜色。...
### HTML+JavaScript+CSS 学习笔记 #### HTML 基础知识点 ##### 1. Meta 标签 Meta 标签主要用于提供网页的元数据信息,这些信息不会直接显示在页面上,但对浏览器、搜索引擎等有重要作用。 - `属性名" content=...
根据提供的学习笔记,我们可以整理出以下几个关键知识点: ### 1. C#中的CheckedListBox 控件使用 - **链接**: [C#中checkedListBox1程序怎么编写](http://www.jb51.net/article/98980.htm) CheckedListBox 控件...
以上内容详细介绍了CSS的基本语法和一些常用的属性,包括标记选择器、类别选择器、ID选择器以及如何设置字体、边框、背景、滤镜效果等。掌握这些基础知识可以帮助开发者更好地控制网页的样式,实现更丰富的视觉效果...
### 3dmax2009英文版笔记知识点详述 #### 一、3dmax2009学习大纲概述 3dmax2009是一款功能强大的三维建模、动画及渲染软件,在影视特效、游戏开发、建筑设计等多个领域有着广泛的应用。本章节将详细介绍3dmax2009的...
- **背景图片**:通过`background`属性设置。 - 示例:`<body background="path/to/image.jpg">` - **背景音乐**:使用`bgsound`标签设置背景音乐。 - 示例:`<bgsound src="music.mp3" loop="true">` - **视频*...
这是我学习了这个网站整理的笔记,接下来还会持续更新。 盒子模型与背景属性一.盒子模型1.介绍2. 元素的总宽度和总高度二.自定义边框——border1.基本设置2.边框宽度——Border Width3.边框颜色——Border Color4....
根据提供的文件信息,我们可以整理出一系列与Android开发相关的知识点,主要面向初学者群体。下面将对这些知识点进行详细的解析。 ### 1. 导入EditText控件 ```java import android.widget.EditText; ``` **知识...
根据提供的文件信息,我们可以整理出以下关于Android开发的关键知识点: ### 一、Android四大组件 #### 1. Activity(活动) - **定义**:Activity 是 Android 应用程序中的一个组件,代表用户交互的一个屏幕。每...
- `BGCOLOR`、`BACKGROUND`、`BGPROPERTIES`分别用于设置背景颜色、背景图片及图片是否固定。 - `TEXT`、`LINK`、`VLINK`、`ALINK`分别设定文本、链接、已访问链接和活动链接的颜色。 - `TOPMARGIN`和`LEFTMARGIN...
在CSS中,background属性用于设置元素的背景。它可以单独设置,比如background-color设置背景颜色,background-image设置背景图片,background-repeat设置背景图片的重复方式,background-attachment设置背景图片...
- 可以通过一个复合属性 `background` 来同时设置背景颜色、背景图片、背景重复方式等。 ### 四、CSS边框属性 #### `border-color` - **取值**: - 单个颜色值,如`red`。 - 多个颜色值,分别对应上、右、下、...
- 整理课堂笔记,巩固所学知识。 - 编码练习,手写和机打代码各一遍,提高熟练度。 - 完成基于DIV+CSS的页面布局练习,包括首页、帖子列表页、帖子详情页和注册页。 通过理解和掌握这些CSS3知识点,你可以更好地...
...它主要用于描述网页的基本结构与内容,而网页的表现层和行为层则分别由CSS(层叠样式表)和JavaScript(一种脚本语言)来负责。...通过学习这些基础知识,你可以构建出结构清晰、美观且功能丰富的网页。