存储为web所用格式 互联网几乎是当今最大的艺术、图形和相片分享平台之一,因此掌握一些保存为网页格式的基础知识就非常重要了。实际上,保存为网页格式是一项平衡艺术——你必须在图片品质和介质的文件尺寸之间做好平衡,以便满足你的个人需求。 在速度相对重要的地方(如迅速地加载网站),你可能需要牺牲一些图片品质。而在品质重要的地方,则需要牺牲一点速度。这堂课程的目的就是向你介绍一些方法,在这两个因素之间寻求平衡,与此同时保留非常好的图像品质。
无损 vs 损耗数据 虽然存在有非常多的图片格式(仅举几例,如jpeg,gif和png),但是依据压缩方法不同,所有的图片都能进一步归类为两大类别:无损和有损。无损数据压缩保证了图像在没有任何品质和信息丢失的情况下重现,而有损数据压缩的结果就是可能造成品质和信息的丢失。在平面设计领域最主流的无损媒介格式包括GIF,PNG,以及TIFF,而JPEG是最主流的有损压缩的图形格式。
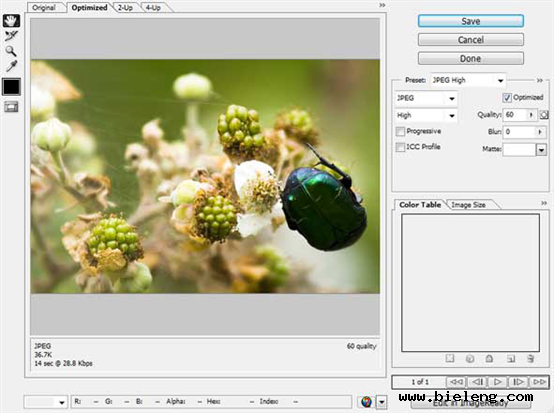
如何用PHOTOSHOP保存网页格式 PS拥有非常好的方法来为网页优化图片。在ps中,选择文件>存储为web格式或者使用快捷键ctrl+alt+shift+s。一个新的对话框将会弹出,这里有所有为网页保存和优化图片的设置。

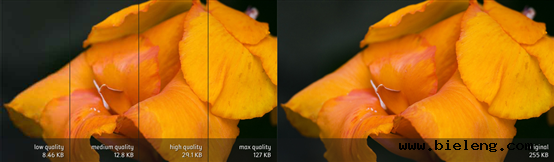
我会通过以下一些生活中的案例来演示如何使用对话框中的设置。 为网页存储图像 由于图片巨大的文件体积,它们更多是以有损压缩格式来保存的。甚至在拍照时,相对于数倍大小的RAW格式,相机也倾向于用有损格式(如JPEG)来保存图片。 JPEG是日常中首选的图片格式,它是以它的创造者“联合图像专家小组”来命名的。Jpeg之所以能够成为标准,是因为它在压缩图像数据的同时可以保留高品质,并且在相关信息上能够接近无损图像的效果。 当你在保存图片的时候,有几种网页格式预设可供选择。对于一张图片,你应该考虑是使用JPEG 低、JPEG 中,还是JPEG高。观察下面的对比图,(可以)发现案例中的图片经过压缩后并没有多大的品质损耗。相比起超过250KB的源文件,我们选择中等质量或者高等质量的压缩预设就能够得到一个大小不超过30KB,并有合适品质的图片。

GIF图像 有些时候,你会被要求用无损格式来保存,以便最好地优化你正在创作的任何作品。这在网页设计中时常遇到,在布局上使用比普通图片更少的颜色。 GIF,全称为“图像互换格式”,是一种只用到256个颜色调色板的图片格式,这让它成为不需要使用太广泛色域的网页图片的理想选择。GIF也能将单个像素设置成透明,不过这并不在这个教程的讨论范围之内。下面展示了一张(使用着256个颜色的)GIF图像和JPEG图像的对比照,它们拥有同样的大小.正如你所见到的,无损GIF图片能更好的接近源文件。

因为GIF图像受到256色的限制,它本应该极少被用到图片中,但是他们恰好适合那些使用纯色或是有限色彩的图像。对于图片来说,通常来说不是使用JPEG有损压缩,就是GIF无损格式。 高品质图像和无损PNG PNG,全称为“可移植网络图形”,是一种类似于GIF的无损格式,只是它支持更为丰富的色彩(有时候也让它的体积变大),而且可以支持带透明图层的Alpha通道,而非单一透明像素。 PNG图像正在日渐取代GIF,主要是因为在支持更丰富的色彩方面,png通常比gif的压缩效果要更好。虽然它还不想GIF有广泛的支持,但是无疑它正朝着那个方向前进。 当图片必须保留完整品质在网络上进行传输的时候,PNG是最佳的选择。比起用JPEG传输图片,(PNG)会令你得出更大的图片大小,但是有时候这是一个非常有必要的牺牲。当一个图片包含锐利的线条、以及必须保留清晰的文字时,PNG通常是一个更好的选择,当然了,最终还是要由设计师来决定使用哪一种格式。
转载于:https://my.oschina.net/wangchenyu/blog/1530741
分享到:


相关推荐
内容概要:本文详细介绍了基于MATLAB GUI界面和卷积神经网络(CNN)的模糊车牌识别系统。该系统旨在解决现实中车牌因模糊不清导致识别困难的问题。文中阐述了整个流程的关键步骤,包括图像的模糊还原、灰度化、阈值化、边缘检测、孔洞填充、形态学操作、滤波操作、车牌定位、字符分割以及最终的字符识别。通过使用维纳滤波或最小二乘法约束滤波进行模糊还原,再利用CNN的强大特征提取能力完成字符分类。此外,还特别强调了MATLAB GUI界面的设计,使得用户能直观便捷地操作整个系统。 适合人群:对图像处理和深度学习感兴趣的科研人员、高校学生及从事相关领域的工程师。 使用场景及目标:适用于交通管理、智能停车场等领域,用于提升车牌识别的准确性和效率,特别是在面对模糊车牌时的表现。 其他说明:文中提供了部分关键代码片段作为参考,并对实验结果进行了详细的分析,展示了系统在不同环境下的表现情况及其潜在的应用前景。
嵌入式八股文面试题库资料知识宝典-计算机专业试题.zip
嵌入式八股文面试题库资料知识宝典-C and C++ normal interview_3.zip
内容概要:本文深入探讨了一款额定功率为4kW的开关磁阻电机,详细介绍了其性能参数如额定功率、转速、效率、输出转矩和脉动率等。同时,文章还展示了利用RMxprt、Maxwell 2D和3D模型对该电机进行仿真的方法和技术,通过外电路分析进一步研究其电气性能和动态响应特性。最后,文章提供了基于RMxprt模型的MATLAB仿真代码示例,帮助读者理解电机的工作原理及其性能特点。 适合人群:从事电机设计、工业自动化领域的工程师和技术人员,尤其是对开关磁阻电机感兴趣的科研工作者。 使用场景及目标:适用于希望深入了解开关磁阻电机特性和建模技术的研究人员,在新产品开发或现有产品改进时作为参考资料。 其他说明:文中提供的代码示例仅用于演示目的,实际操作时需根据所用软件的具体情况进行适当修改。
少儿编程scratch项目源代码文件案例素材-剑客冲刺.zip
少儿编程scratch项目源代码文件案例素材-几何冲刺 转瞬即逝.zip
内容概要:本文详细介绍了基于PID控制器的四象限直流电机速度驱动控制系统仿真模型及其永磁直流电机(PMDC)转速控制模型。首先阐述了PID控制器的工作原理,即通过对系统误差的比例、积分和微分运算来调整电机的驱动信号,从而实现转速的精确控制。接着讨论了如何利用PID控制器使有刷PMDC电机在四个象限中精确跟踪参考速度,并展示了仿真模型在应对快速负载扰动时的有效性和稳定性。最后,提供了Simulink仿真模型和详细的Word模型说明文档,帮助读者理解和调整PID控制器参数,以达到最佳控制效果。 适合人群:从事电力电子与电机控制领域的研究人员和技术人员,尤其是对四象限直流电机速度驱动控制系统感兴趣的读者。 使用场景及目标:适用于需要深入了解和掌握四象限直流电机速度驱动控制系统设计与实现的研究人员和技术人员。目标是在实际项目中能够运用PID控制器实现电机转速的精确控制,并提高系统的稳定性和抗干扰能力。 其他说明:文中引用了多篇相关领域的权威文献,确保了理论依据的可靠性和实用性。此外,提供的Simulink模型和Word文档有助于读者更好地理解和实践所介绍的内容。
嵌入式八股文面试题库资料知识宝典-2013年海康威视校园招聘嵌入式开发笔试题.zip
少儿编程scratch项目源代码文件案例素材-驾驶通关.zip
小区开放对周边道路通行能力影响的研究.pdf
内容概要:本文探讨了冷链物流车辆路径优化问题,特别是如何通过NSGA-2遗传算法和软硬时间窗策略来实现高效、环保和高客户满意度的路径规划。文中介绍了冷链物流的特点及其重要性,提出了软时间窗概念,允许一定的配送时间弹性,同时考虑碳排放成本,以达到绿色物流的目的。此外,还讨论了如何将客户满意度作为路径优化的重要评价标准之一。最后,通过一段简化的Python代码展示了遗传算法的应用。 适合人群:从事物流管理、冷链物流运营的专业人士,以及对遗传算法和路径优化感兴趣的科研人员和技术开发者。 使用场景及目标:适用于冷链物流企业,旨在优化配送路线,降低运营成本,减少碳排放,提升客户满意度。目标是帮助企业实现绿色、高效的物流配送系统。 其他说明:文中提供的代码仅为示意,实际应用需根据具体情况调整参数设置和模型构建。
少儿编程scratch项目源代码文件案例素材-恐怖矿井.zip
内容概要:本文详细介绍了基于STM32F030的无刷电机控制方案,重点在于高压FOC(磁场定向控制)技术和滑膜无感FOC的应用。该方案实现了过载、过欠压、堵转等多种保护机制,并提供了完整的源码、原理图和PCB设计。文中展示了关键代码片段,如滑膜观测器和电流环处理,以及保护机制的具体实现方法。此外,还提到了方案的移植要点和实际测试效果,确保系统的稳定性和高效性。 适合人群:嵌入式系统开发者、电机控制系统工程师、硬件工程师。 使用场景及目标:适用于需要高性能无刷电机控制的应用场景,如工业自动化设备、无人机、电动工具等。目标是提供一种成熟的、经过验证的无刷电机控制方案,帮助开发者快速实现并优化电机控制性能。 其他说明:提供的资料包括详细的原理图、PCB设计文件、源码及测试视频,方便开发者进行学习和应用。
基于有限体积法Godunov格式的管道泄漏检测模型研究.pdf
嵌入式八股文面试题库资料知识宝典-CC++笔试题-深圳有为(2019.2.28)1.zip
少儿编程scratch项目源代码文件案例素材-几何冲刺 V1.5.zip
Android系统开发_Linux内核配置_USB-HID设备模拟_通过root权限将Android设备转换为全功能USB键盘的项目实现_该项目需要内核支持configFS文件系统
C# WPF - LiveCharts Project
少儿编程scratch项目源代码文件案例素材-恐怖叉子 动画.zip
嵌入式八股文面试题库资料知识宝典-嵌⼊式⼯程师⾯试⾼频问题.zip