为什么所有的元素都需要对齐?
很多人不喜欢栅格系统,因为有所限制,他们不希望自己的创意受到妨碍。 通俗上讲,栅格就是一大堆能够帮助我们创造区块的栏;而CSS中,排版的核心是盒模型,想要打破栅格很难。
为设计加入对齐
当然,并不是每一次都需要全部对齐。对不对齐,取决于你的设计作品或者工作方式。或者,可以在设计时不管对齐,大致创意完成后,再给设计加入对齐。 要注意:不要因为对齐,而使设计过于死板,让网站丧失了趣味性和探索性。对齐意味着你需要开始钻研布局技巧和栅格了——不过这次不用6栏栅格,用的是4栏。

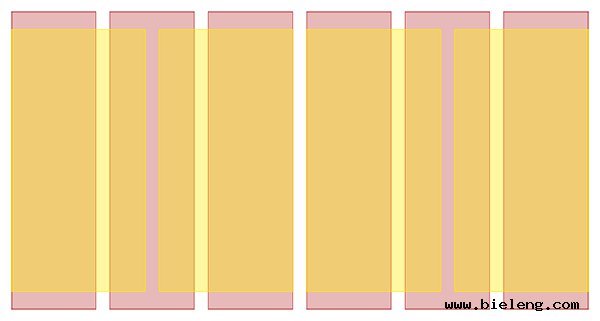
全屏覆盖的栅格——6+4。使用软件为Gridset App.当你的设计很适合使用栅格布局时,那么请用之。让元素对齐栅栏,布局可选项非常丰富,即便是最简单的4+6。
主要元素的对齐
文本 和CSS对齐相同:左、右、中,调整。十分的简单

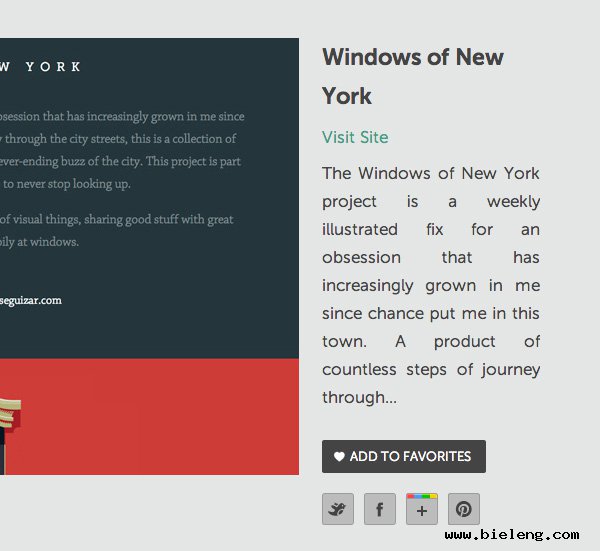
www.awwwards.com 对齐和可读性,需要好好权衡。不能光顾着对齐,而忽略了整体设计和可读性。 例如,少量的文本可以尝试居中对齐,而大量的文本居中对齐会影响可读性。 标题居中对齐效果很棒,但是标题的效果还取决于和正文的对照。如果标题居中对齐,而下文大量文本如果采用左对齐,效果就不佳。

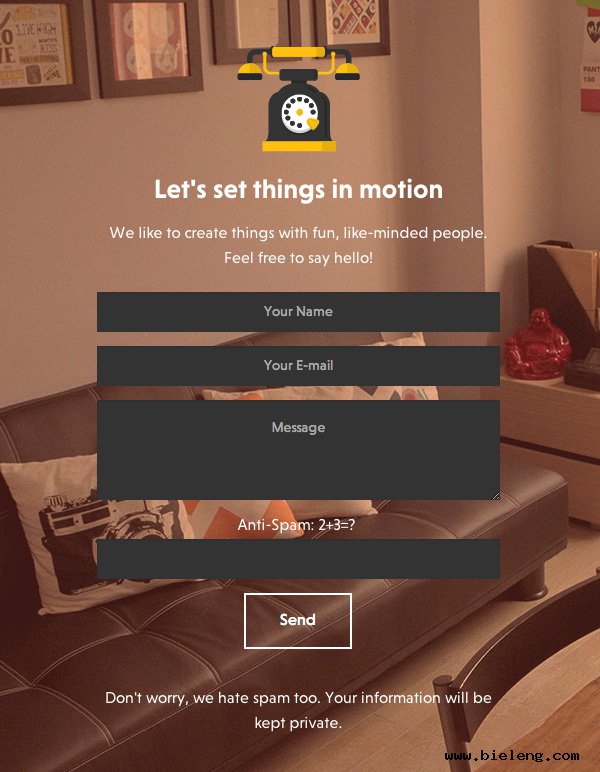
wearemovingthings.com 不同寻常的对齐方式还要考虑到文化差异,有部分文化从右到左阅读,大部分文化都是从上到下,从左到右。因为大部分文化都是从左到右阅读,所以尽量不要采用右对齐,可读性很糟糕。右对齐一般在页底呈现,展示联系地址、联系信息,或者在顶部出现,展示导航链接
图像 图像的对齐很麻烦,因为每一张图的尺寸都不一样。小尺寸的图像易于放置,而且不影响内容。大的图像会打破阅读节奏,因此最好不要用过大的图像。一般有两种方法:第一种是把图像放在内容之外(开头或者结尾),另一种方法是文本内穿插图片。第一种方法很简单,可以采用全尺寸的大图,看起啦效果也不错,方便响应式设计。

第二种方法稍稍复杂,图像的位置要把握好。图像首先要和文本区域合理对齐(左或右),这是一种方法。另一种方法是图像稍稍超出文本区域。 在文本区域内嵌入图像,如果做得巧妙,文图结合的够好,会提高可读性、趣味性。
背景图像 背景图像是个限制,尺寸、图像选择都很困难。当背景图像和文本对齐结合时,背景图像需要符合CSS规则:绝对定位,上还是下?左还是右?这时候就需要根据自身设计来考虑背景图像的设置了。如果你的背景图像是重复的图案,便需要考虑图案与内容的对齐关系,如何利用背景图像来更好展现前景元素?
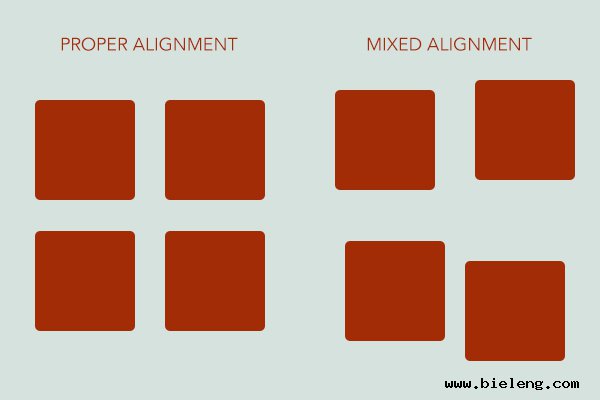
元素组 无论是设计还是开发,当谈到“模块”这个词的时候,广义讲,含义差不多,都是一组彼此联系的元素。比如说一组链接便是一个链接模块,图像+覆盖其上的标题大文本也可以是标题模块。 有两点需要考虑:模块内部元素的对齐?模块与模块之间的对齐? 模块内部元素的对齐: 当然元素组并不一定要紧挨着,比如说Logo和导航链接这种,可能会在顶部和底部同时出现。这种元素组就一定要对齐,虽然当你浏览底部的时候会看不到顶部,但是如果上下Logo没有对齐,用户能“感觉”出来,这也很重要,一致性设计。 模块与模块之间的对齐: 再比方说链接,某些导航链接可能做得稍稍复杂,文章开头一个大标题主链接,然后下文又提供了稍小的副链接,同时还画出了一个图标,也能链接,这边是一个复杂的导航模块,可以尝试着用这个模块与其他模块对齐。
总结
现在你对对齐有了一定的了解,希望从现在开始,设计时考虑对齐因素,让设计更加有序,有组织的布局元素、元素族。利用栅格进行对齐,尽量保证每一个元素都对齐合理。 原文地址:
tutsplus
转载于:https://my.oschina.net/wangchenyu/blog/1530747
分享到:


相关推荐
课后小结阶段,强调了利用工具栏进行文字格式改变的实用性,并提醒少数同学要加强对整篇文章文字编辑的练习,以提高他们在实际操作中的熟练度。 通过这节课的学习,学生们不仅掌握了文字美化的基本技巧,也提升了...
简洁明了的图标可以快速传达功能,图形元素如边框、背景图案等可提升页面设计感,但要注意不要过于复杂,以免分散用户注意力。 五、响应式设计 随着移动设备的普及,电商网站必须具备良好的响应式设计,确保在不同...
- **文本对齐**:确保所有文字元素对齐,提升整体观感。 - **审阅检查**:在提交前仔细检查错别字、格式错误,确保内容准确无误。 通过以上步骤,你可以创建出一份既美观又实用的年终工作总结PPT,有效地传达一年的...
通过`font-family`定义字体,`font-size`调整大小,`color`设置颜色,`text-align`设定对齐,让导航文字既清晰又具有设计感。 8. **悬停效果**:`:hover`伪类在鼠标指针悬停在元素上方时触发,常用来改变导航链接的...
10. **性能优化**:CSS3模板应该遵循最佳实践,如避免使用过于复杂的动画,合理使用硬件加速,以及通过minify和concatenate来压缩和合并CSS文件,减少HTTP请求,从而提升页面加载速度。 综上所述,设计博客CSS3模板...
参考线是一种辅助工具,可以帮助用户在编辑过程中保持内容对齐、均衡分布,从而提升整体的设计感。 ### 三、PPT内容组织与表达技巧 1. **内容组织**:文档中多次出现“点击添加内容”的提示,这意味着在制作PPT时...
1. **设计原则**:精美PPT模板通常遵循设计的一般原则,包括对齐、对比、重复和接近性,这些原则确保了视觉的统一性和易读性。 2. **色彩搭配**:Zzone的模板可能包含了精心挑选的颜色组合,既能吸引眼球,又能保持...
在IT行业中,PPT(PowerPoint)是一种广泛使用的演示文稿制作工具,尤其在工作汇报、商务交流和教学讲解中发挥着重要作用。本资源“099....通过合理利用模板,即使是初学者也能制作出令人印象深刻的PPT。
7. **布局管理**:为了保持界面的整洁和专业,需要合理地组织和对齐控件。VB提供了多种布局管理工具,如网格布局、表格布局等,可以帮助开发者实现类似XP的整齐布局。 总的来说,实现【仿XP窗体界面】需要深入理解...
3. **字体和文本样式**:CSS可以控制字体家族、大小、颜色、行高、对齐方式等,使文字阅读更舒适,提升整体设计感。 4. **响应式设计**:使用媒体查询(Media Queries),开发者可以针对不同的设备屏幕尺寸应用特定...
同时,利用PPT中的参考线辅助对齐,确保整个幻灯片的视觉平衡。 关键词的使用也是PPT中不容忽视的部分,它们可以帮助观众快速抓住要点。在合适的位置插入关键词,如"Keyword",可以强化信息的记忆点,让听众更容易...
在制作一份专业的商务总结或计划PPT时,模板的选择至关...通过合理利用模板的各项设计特点,可以快速创建出引人入胜且信息丰富的PPT,无论是在内部会议、客户提案还是公开演讲中,都能展现出你的专业素养和精心准备。
【橙黑欧美风商务PPT模板】是一种设计风格独特、色彩鲜明的专业演示文稿模板,适合用于各种商务场合,如企业汇报、产品...通过合理利用模板提供的各项元素和提示,用户能够有效地传达信息,提升演示的专业性和影响力。
通过以上知识点的应用,"巴他他比特"项目展示了如何利用CSS来创建一个具有高度设计感和良好交互体验的移动设备登录页面。开发者在实践中不仅可以学习到CSS的实用技巧,也能掌握如何将设计理论与技术相结合,创造出...
在制作高质量的演示文稿时,选择...合理利用这些背景,可以提升PPT的整体专业度,同时让内容更加生动有趣。在创建PPT时,应根据实际需求和主题选择合适的背景图片,确保其与内容相辅相成,共同传递出想要表达的信息。