留白çڑ„هں؛وœ¬è¦پç´



留白ه’Œè´ںç©؛é—´çڑ„وœ¯è¯è؟‘ه¹´و¥è¢«ن؛¤و›؟ن½؟用,ه®ƒن»¬وŒ‡ç”»ه¸ƒï¼ˆوˆ–و•°ç پ设ه¤‡ه±ڈه¹•ï¼‰ن¸ٹن¸چهŒ…هگ«ن»»ن½•ه†…ه®¹çڑ„ç©؛é—´م€‚简而言ن¹‹ï¼Œç•™ç™½ه°±وک¯ç©؛白م€‚ ن½†وک¯ç•™ç™½ç©؛é—´ن¸چن¸€ه®ڑè¦پوک¯ç™½è‰²çڑ„م€‚è؟™ن¸ھوœ¯è¯وŒ‡çڑ„وک¯ن»»ن½•ن¸ژ背و™¯ç›¸هگŒçڑ„ç©؛é—´م€‚و‰€ن»¥ه®ƒهڈ¯ن»¥وک¯ç™½è‰²م€پ黑色,ç”ڑ至هŒ…هگ«ه¾®ه¦™çڑ„ç؛¹çگ†م€‚ ç©؛é—´وک¯و‰€وœ‰è®¾è®،çڑ„é‡چè¦پ组وˆگم€‚ه—é—´è·ه’Œè،Œé—´è·ه†³ه®ڑن؛†و–‡ه—çڑ„وک“读و€§م€‚ه¦‚وœو–‡ه—é çڑ„ه¤ھè؟‘وˆ–ه¤ھو¾و•£ï¼Œه°±ه¾ˆéڑ¾éک…读م€‚ه…³é”®وک¯و‰¾هˆ°ه¹³è،،点م€‚ 留白ن¹ں能وٹٹه›¾ç‰‡ه’Œه…¶ن»–ه…ƒç´ هŒ؛هˆ†ه¼€م€‚ه›وƒ³ن¸€ن¸‹ن½ è§پهˆ°è؟‡çڑ„و‚ن¹±و— ç« çڑ„网站م€‚é€ڑه¸¸é—®é¢که°±هœ¨ن؛ژه…ƒç´ é—´و²،وœ‰è¶³ه¤ںçڑ„ç©؛é—´م€‚è®°ه¾—هœ¨ه…ƒç´ ه’Œو–‡ه—é—´ç•™ن¸‹è¶³ه¤ںçڑ„è¾¹è·ï¼Œن¸؛ن؛†و›´هٹ ن¸“ن¸ڑçڑ„ه¤–观,ه؛”该è؟›ن¸€و¥ن½؟用ç»ںن¸€çڑ„è¾¹è·م€‚هœ¨è®¾è®،ه¤ڑهˆ—网站و—¶ن¹ںوک¯هگŒو ·çڑ„éپ“çگ†ï¼ˆهچ³ن½؟هڈھوœ‰ن¸»و ڈه’Œè¾¹و ڈ),هœ¨ه‚ç›´ه…ƒç´ é—´هٹ ه…¥é€‚ه½“çڑ„ç©؛éڑ™ï¼Œه°±هˆ›é€ ه‡؛ن؛†وکژوک¾çڑ„هˆ’هˆ†م€‚ 留白è؟کوœ‰هٹ©ن؛ژه¼•ه¯¼è§†ç؛؟,ن¸؛设è®،ه»؛ç«‹ه±‚و¬،,هŒ؛هˆ†ن»€ن¹ˆوک¯é‡چ点ه’Œه…³é”®ç‚¹م€‚视ç؛؟ن¼ڑç«‹هچ³ç§»هٹ¨هˆ°è¢«ç•™ç™½هŒ…ه›´çڑ„ه…ƒç´ ن¸ٹم€‚留白ن¸؛ه…¶ن¸çڑ„ه…ƒç´ ه¢و·»ن؛†ه†²ه‡»هٹ›م€‚ 留白وک¯هˆ›é€ ه¹³è،،م€پهچڈè°ƒçڑ„ه·¥ه…·ï¼Œن¹ںوک¯ç»„织网站ه†…ه®¹çڑ„هں؛ç،€م€‚و²،وœ‰ç•™ç™½ï¼Œه¦‚ن½•ن¸؛ه…ƒç´ هˆ†ç»„ï¼ںه¦‚ن½•و‰¾هˆ°ه¯¼èˆھï¼ںن½ هڈˆو€ژن¹ˆçں¥éپ“و»ڑهٹ¨وœ‰و›´ه¤ڑه†…ه®¹ï¼Œوˆ–وک¯ه؛”该ن»ژه·¦ن¸ٹه¾€هڈ³ن¸‹وµڈ览ï¼ںو‰€وœ‰è؟™ن؛›è§†è§‰ç؛؟索,都و¥è‡ھن؛ژ设è®،ن¸ç•™ç™½çڑ„هگˆçگ†è؟گ用م€‚
é‡چ点ن½؟用留白çڑ„هœ°و–¹
虽然وœ‰و•ˆن½؟用留白وک¯ن»»ن½•è®¾è®،çڑ„é‡چè¦پ部هˆ†ï¼Œè؟کوک¯وœ‰ن؛›هœ°و–¹ه€¼ه¾—و³¨و„ڈم€‚ 请看ن»¥ن¸‹و¸…هچ•ï¼ڑ
- logoه‘¨ه›´
- و¯ڈن¸ھه¯¼èˆھوŒ‰é’®وˆ–ه›¾و ‡ه‘¨ه›´ï¼Œه¹¶ه›´ç»•è؟™ن؛›ه…ƒç´ çڑ„“ه®¹ه™¨â€
- هœ¨ن¸¤هˆ—و–‡ه—间,هœ¨ن¸»ن½“部هˆ†ن¸ژè¾¹و ڈن¹‹é—´
- ه½“ن½ ن½؟用视觉ه·®و•ˆوœو—¶ï¼Œهœ¨و¯ڈé،µâ€œو»ڑه±ڈâ€ن¹‹é—´
- هœ¨و‰€وœ‰ن¸چهگŒçڑ„ه…ƒç´ ن¹‹é—´ï¼Œو¯”ه¦‚照片ه’Œو–‡ه—ن¹‹é—´ï¼Œوˆ–وک¯ن¸»ن½“ه†…ه®¹ن¸ژé،µه°¾ن¹‹é—´
12ن¾‹ç•™ç™½çڑ„وœ‰و•ˆè؟گ用

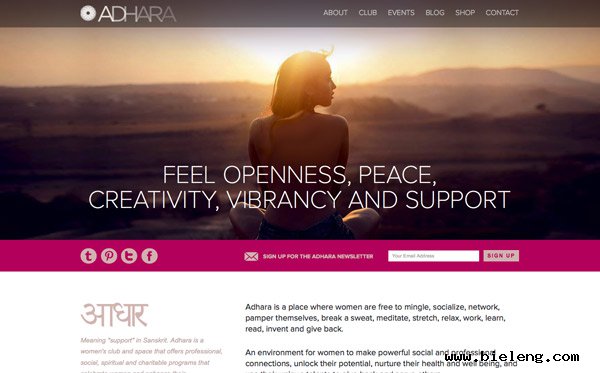
Adharaï¼ڑ看看ه·¦ن¾§çڑ„è¾¹و ڈه’Œن¸»ن½“ه†…ه®¹çڑ„è·ç¦»م€‚و¤ه¤„çڑ„留白ç،®ه®هœ¨ه…ƒç´ ن¹‹é—´هˆ›é€ ن؛†ه¾ˆو£’çڑ„هŒ؛هˆ†ï¼Œه¹¶ن½؟ه½¼و¤é€ڑè؟‡è‡ھه·±ç‹¬وœ‰çڑ„و–¹ه¼ڈçھپه‡؛ه±•ç¤؛م€‚

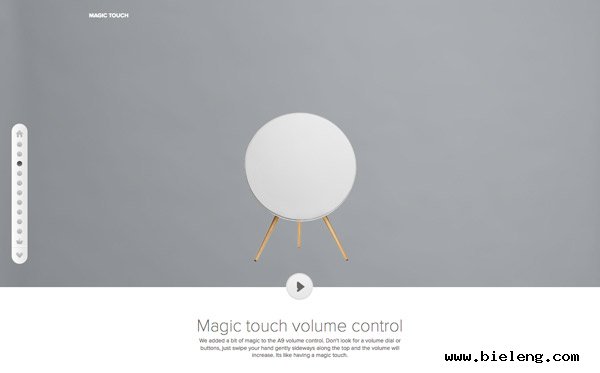
BeoPlay A9ï¼ڑ背و™¯ن¸ژن¸ه¤®ç‰©ن½“ه½¢وˆگ简و´پçڑ„ه¯¹و¯”,هˆ›é€ ن؛†ç‹¬ç‰¹çڑ„视觉焦点م€‚ن¸ژن¼ک秀çڑ„ه¯¹é½گوژ’ه¸ƒç»“هگˆو—¶ï¼Œç•™ç™½è؟کوœ‰هٹ©ن؛ژه°†و³¨و„ڈهٹ›ن»ژه›¾ç‰‡ه¼•ه¯¼è‡³و–‡ه—و®µèگ½م€‚

Fixateï¼ڑهœ¨ن¸€ن¸ھهƒڈè؟™و ·ن¸°ه¯Œçڑ„设è®،ن¸ï¼Œç•™ç™½ه‘ٹ诉ن½ çڑ„眼ç›ه؛”该看ه“ھ里(è؟کوœ‰ç‚¹ه‡»ه“ھ里)م€‚

Googleï¼ڑè؟™ن¸ھوگœç´¢ه¼•و“ژه·²ç»ڈن½؟用留白ه¾ˆé•؟و—¶é—´ن؛†ï¼Œç™½è‰²çڑ„وµ·و´‹ن¸ï¼Œه®ƒهڈھوœ‰ن¸€ن¸ھ简هچ•çڑ„و•°وچ®ه…¥هڈ£ه’Œن¸€ن¸ھlogoهœ¨م€‚

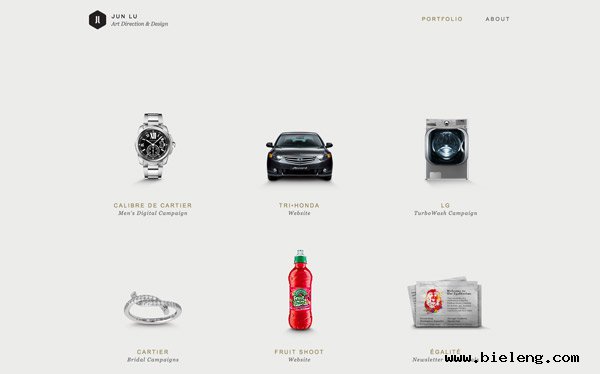
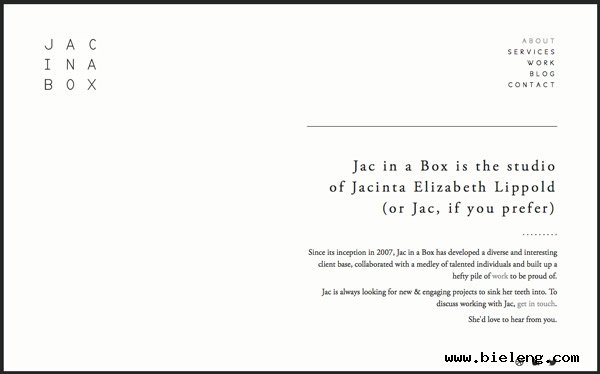
Jac in a Boxï¼ڑ留白هœ¨و¤ه¤„çڑ„è؟گ用وک¯ه¦‚و¤وٹ¢çœ¼ï¼Œه› ن¸؛ه®ƒçœںçڑ„ه¾ˆه¤§é¢ç§¯م€‚ه°†çڑ„视ç؛؟ن»ژlogo(وœ¬è؛«çڑ„留白ه°±è؟گ用éه¸¸ه®Œç¾ژ)هگ¸ه¼•هˆ°هڈ¦ن¸€ن¸ھ角èگ½çڑ„ن¸»ن½“و–‡ه—ن¸ٹم€‚

Lapkaï¼ڑè؟™ه®¶ه…¬هڈ¸ç”¨ن؛†ن¸€ç§چ独ه…·هˆ›و„ڈçڑ„و–¹ه¼ڈ,é€ڑè؟‡éک´éک³ه¼ڈçڑ„留白,ه°†è§†ç؛؟هگ¸ه¼•هˆ°è؟™ن؛›ه°ڈ物ن»¶ن¸ٹم€‚

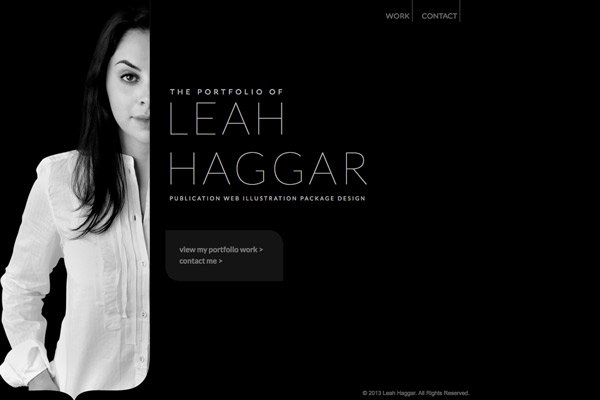
Leah Haggarï¼ڑ白色ه—ن½“هœ¨é»‘色ç©؛é—´ن¸ٹه¾ˆçھپه‡؛م€‚ç²¾ه¦™çڑ„ه؛•ç؛¹ن¸؛و•´ن½“و•ˆوœه¢è‰²ن¸چه°‘م€‚

Mediumï¼ڑè؟™وک¯ن¸€ن¸ھن½؟用é白色留白çڑ„ç»ن½³و،ˆن¾‹م€‚

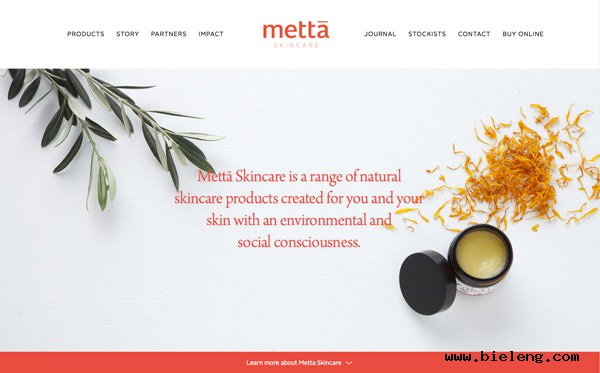
Metta Skincareï¼ڑé€ڑè؟‡ه¯¹ه›¾ç‰‡è؟›è،Œè®¾è®،,留白ن¸؛و–‡ه—وڈگن¾›ن؛†ç»ن½³çڑ„ه±•çژ°ن½چç½®م€‚

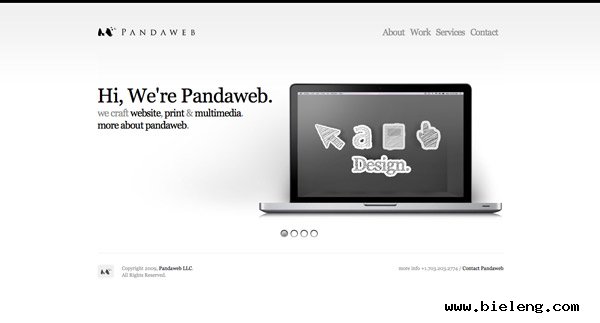
PandaWebï¼ڑ留白直وژ¥ه°†و³¨و„ڈهٹ›è½¬ç§»è‡³è؟™ه®¶ه…¬هڈ¸çڑ„ن¸ڑهٹ،ن¸ٹم€‚

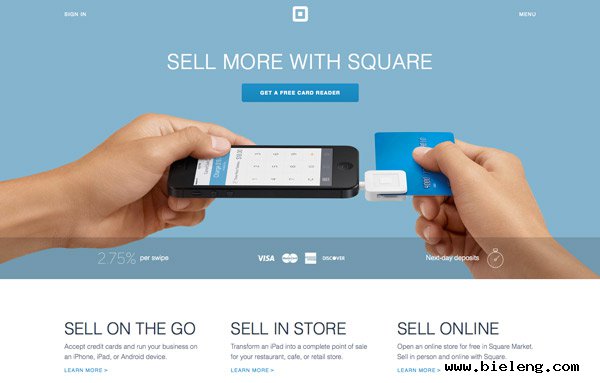
Squareï¼ڑè؟™ن¸ھ网站ه°†ه…ƒç´ é—´çڑ„留白è؟گ用ه¾—ه¾ˆو£’,ن½œن¸؛ه›¾ç‰‡ه’ŒوŒ‰é’®çڑ„视觉焦点,ن¹ںن½œن¸؛هˆ†و ڈçڑ„é—´éڑ™م€‚و¯ڈن¸ھ细èٹ‚ه¤„çڑ„留白都精ه؟ƒه¤„çگ†è؟‡ï¼Œهˆ›é€ ن؛†è§†è§‰ه†²ه‡»م€‚

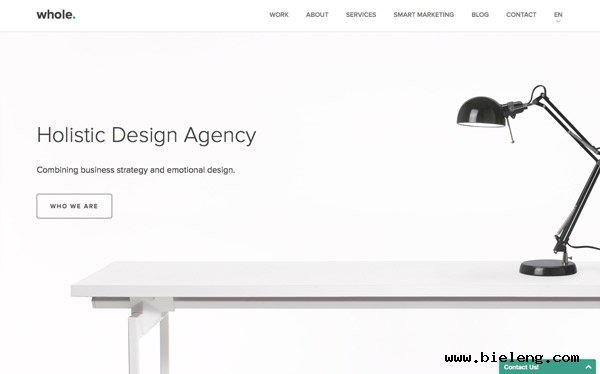
The Mealingsï¼ڑ简و´پم€پç¾ژ观م€پ舒适م€‚留白——هœ¨è®¾è®،ن¸ژlogoن¸â€”—وˆگه°±ن؛†è؟™ن؛›ç‰¹ç‚¹ï¼Œçœ‹èµ·و¥ç®€و´په¾—ن¸چهڈ¯و€è®®
转载ن؛ژ:https://my.oschina.net/wangchenyu/blog/1530735
هˆ†ن؛«هˆ°ï¼ڑ




相ه…³وژ¨èچگ
简و´پçڑ„设è®،ه¾€ه¾€èƒ½و›´وœ‰و•ˆهœ°ن¼ 递ن؟،وپ¯ï¼Œéپ؟ه…چè؟‡ه¤ڑçڑ„装饰ه…ƒç´ هˆ†و•£è§‚ن¼—çڑ„و³¨و„ڈهٹ›م€‚هœ¨è؟™ن¸ھو¨،و؟ن¸ï¼Œهڈ¯èƒ½é‡‡ç”¨ن؛†ه¤§é¢ç§¯çڑ„留白م€پ简هچ•çڑ„ه›¾ه½¢ه’Œç›´è§‚çڑ„وژ’版,ن»¥ç،®ن؟ه…³é”®ن؟،وپ¯èƒ½ه¤ںè؟…é€ں被识هˆ«ه’Œçگ†è§£م€‚ “ه¤§ه›¾â€وک¯çژ°ن»£è®¾è®،ن¸ه¸¸è§پçڑ„趋هٹ؟...
و€»çڑ„و¥è¯´ï¼Œè؟™ن»½"简و´پçڑ„هچ•è‰²ه•†هٹ،PPTو¨،و؟"وک¯ن¸؛ه•†هٹ،ن¸“ن¸ڑن؛؛ه£«é‡ڈè؛«ه®ڑهˆ¶çڑ„,é€ڑè؟‡ç²¾ه؟ƒé€‰و‹©çڑ„颜色组هگˆه’Œç®€و´پçڑ„设è®،é£ژو ¼ï¼Œو—¨هœ¨وڈگé«کو¼”ç¤؛و–‡ç¨؟çڑ„ن¸“ن¸ڑو€§ه’Œوœ‰و•ˆو€§م€‚و— è®؛وک¯هœ¨ه¤§ه‹ن¼ڑè®®م€په†…部و±‡وٹ¥è؟کوک¯ه¯¹ه¤–ن؛¤وµپن¸ï¼Œéƒ½èƒ½ه±•çژ°ه‡؛é«کو•ˆن¸”...
ه› و¤ï¼Œè؟™و¬¾و¨،و؟é€ڑè؟‡ç®€ç؛¦çڑ„ه¸ƒه±€م€پو¸…و™°çڑ„版é¢è§„هˆ’ه’Œé€‚ه؛¦ç•™ç™½ï¼Œç،®ن؟ن؛†ن؟،وپ¯ن¼ è¾¾çڑ„ç›´وژ¥و€§ه’Œé«کو•ˆو€§م€‚ه®ƒéپ؟ه…چن؛†èٹ±ه“¨çڑ„装饰,让观ن¼—çڑ„ه…³و³¨ç‚¹ه§‹ç»ˆé›†ن¸هœ¨و¼”讲者ه’Œو¼”讲ه†…ه®¹ن¸ٹ,而ن¸چوک¯و¼”ç¤؛وœ¬è؛«م€‚ “و؟€وƒ…و©™â€è؟™ن¸€ن¸»è‰²è°ƒçڑ„选用هˆ™وک¯...
هœ¨ه•†هٹ،çژ¯ه¢ƒن¸ï¼Œن¸€ن¸ھç²¾ه؟ƒè®¾è®،çڑ„PPTو¨،و؟能ه¤ںوœ‰و•ˆهœ°ن¼ è¾¾ن؟،وپ¯ï¼Œوڈگهچ‡و¼”讲者çڑ„ن¸“ن¸ڑه½¢è±،م€‚"è“ç؛¢ç»ڑن¸½ه›¾و–‡وگé…چه®ç”¨ç®€و´په•†هٹ،و±‡وٹ¥PPTو¨،و؟"وک¯ن¸€ن¸ھن¸“门针ه¯¹ه•†هٹ،و±‡وٹ¥هœ؛و™¯è®¾è®،çڑ„و¨،و؟,ه…¶ç‰¹ç‚¹هœ¨ن؛ژ色ه½©é²œوکژم€په›¾و–‡ه¹¶èŒ‚,هگŒو—¶ن؟وŒپن؛†ç®€و´پ...
é€ڑè؟‡ه¯¹ç©؛é—´è؟›è،Œç®€هŒ–çڑ„设è®،,设è®،ه¸ˆèƒ½ه¤ںهˆ©ç”¨ç®€و´پçڑ„ç؛؟و،م€پوœ´ç´ çڑ„وگو–™ه’Œو·،é›…çڑ„色调و¥و‰“é€ ن¸€ن¸ھه®½و•èˆ’适çڑ„ç”ںو´»çژ¯ه¢ƒم€‚è؟™ç§چ设è®،و‰‹و³•ه¼؛è°ƒن؛†ç•™ç™½çڑ„è‰؛وœ¯ï¼Œéپ؟ه…چن؛†è؟‡ه¤ڑ装饰物çڑ„ه †ç Œï¼Œè®©ه±…ن½ڈ者能ه¤ںهœ¨ه؟™ç¢Œçڑ„ç”ںو´»ن¸و‰¾هˆ°ن¸€ç‰‡ه®پé™ن¹‹و‰€...
و‰په¹³هŒ–设è®،çڑ„وœ¬è´¨ن¾؟وک¯و‘’ه¼ƒن¸€هˆ‡ç¹په¤چçڑ„装饰و€§و•ˆوœï¼Œه¦‚éک´ه½±م€پé€ڈ视م€پç؛¹çگ†ن¸ژو¸گهڈک,致هٹ›ن؛ژو‰“é€ ن¸€ç§چ简و´پوکژن؛†çڑ„视觉界é¢م€‚ 2013ه¹´ï¼Œو‰په¹³هŒ–设è®،ه¾—هˆ°ن؛†ه®è´¨و€§çڑ„é£è·ƒم€‚هœ¨ه¾®è½¯çڑ„Win8 Metroç•Œé¢م€پ苹وœçڑ„iOSç³»ç»ںن»¥هڈٹè°·وŒçڑ„设è®،ن¸...
ه¹³é¢ه¹؟ه‘ٹ设è®،ن¸çڑ„版ه¼ڈ设è®،وک¯ه°†هˆ›و„ڈçگ†ه؟µن¸ژ视觉ه…ƒç´ وœ‰وœ؛结هگˆçڑ„è؟‡ç¨‹ï¼Œه®ƒه¯¹ن؛ژهگ¸ه¼•è§‚ن¼—و³¨و„ڈهٹ›م€پن¼ 递وœ‰و•ˆن؟،وپ¯ن»¥هڈٹèگ¥é€ 视觉ç¾ژو„ںèµ·ç€è‡³ه…³é‡چè¦پçڑ„ن½œç”¨م€‚هœ¨è؟™ن¸ھ领هںں,设è®،ه¸ˆéœ€è¦پوژŒوڈ،ن¸€ç³»هˆ—هژںهˆ™ه’Œه†…ه®¹ï¼Œن»¥ç،®ن؟ه¹؟ه‘ٹ能ه‡†ç،®م€پè؟…é€ںهœ°...
و€»çڑ„و¥è¯´ï¼Œè؟™و¬¾هچڑه®¢و¨،و؟综هگˆن؛†è‰²ه½©م€په›¾ه½¢م€په¸ƒه±€ç‰ه¤ڑç§چ设è®،ه…ƒç´ ,و—¨هœ¨و‰“é€ ن¸€ن¸ھو—¢ç¾ژ观هڈˆه®ç”¨çڑ„هچڑه®¢çژ¯ه¢ƒï¼Œé€‚هگˆé‚£ن؛›ه¸Œوœ›çھپه‡؛ن¸ھو€§ï¼Œè؟½و±‚良ه¥½ç”¨وˆ·ن½“éھŒçڑ„هچڑن¸»ن»¬م€‚هœ¨ه®é™…ه؛”用ن¸ï¼Œç”¨وˆ·هڈ¯ن»¥و ¹وچ®è‡ھه·±çڑ„需و±‚è؟›è،Œه®ڑهˆ¶ï¼Œو¯”ه¦‚è°ƒو•´...
留白وک¯è®¾è®،ن¸çڑ„é‡چè¦په…ƒç´ ,用و¥ه¼•ه¯¼ç”¨وˆ·و³¨و„ڈهٹ›ه¹¶وڈگهچ‡وک“用و€§م€‚é—´è·ه’Œç½‘و ¼ç³»ç»ںçڑ„ه؛”用وœ‰هٹ©ن؛ژن؟وŒپ视觉ه±‚و¬،ه’Œن¸€è‡´و€§م€‚ 5. **ه›¾و ‡è®¾è®،**ï¼ڑه¾®è½¯çڑ„ه›¾و ‡è®¾è®،éپµه¾ھ符هڈ·هŒ–م€پو¸…و™°ه’Œن¸€è‡´و€§çڑ„هژںهˆ™ï¼Œه›¾و ‡ه؛”该وک“ن؛ژçگ†è§£ن¸”ن¸ژه“پ牌调و€§...
و€»ن¹‹ï¼Œهˆ¶ن½œن¸“ن¸ڑPPTçڑ„ه…³é”®هœ¨ن؛ژçگ†è§£ه®¢وˆ·çڑ„需و±‚,é€ڑè؟‡è§‚ه¯ںم€په€¾هگ¬م€پوڈگé—®ه’Œç»¼هگˆè؟گ用设è®،وٹ€ه·§ï¼Œهˆ›é€ ه‡؛能ه¤ںوœ‰و•ˆن¼ è¾¾ن؟،وپ¯ه¹¶ç¬¦هگˆه®¢وˆ·é¢„وœںçڑ„و¼”ç¤؛و–‡ç¨؟م€‚è؟™ن¸چن»…è¦پو±‚设è®،ه¸ˆه…·ه¤‡و‰ژه®çڑ„设è®،هں؛ç،€ï¼Œè؟ک需è¦پ良ه¥½çڑ„و²ںé€ڑ能هٹ›ه’Œه¯¹è،Œن¸ڑهٹ¨و€پ...
م€گPPT设è®،هژںهˆ™ن¸ژهˆ¶ن½œوٹ€ه·§م€‘ هœ¨ه•†هٹ،科وٹ€é¢†هںں,ن¸€ن»½ن¼ک秀çڑ„PPTو¨،و؟وک¯ه±•ç¤؛ن¼پن¸ڑه½¢è±،...é€ڑè؟‡ن»¥ن¸ٹè؟™ن؛›هژںهˆ™ه’Œوٹ€ه·§ï¼Œهڈ¯ن»¥وœ‰و•ˆهœ°هˆ©ç”¨â€œç®€و´په¤§و°”ه•†هٹ،科وٹ€ن¼پن¸ڑن»‹ç»چPPTو¨،و؟â€و¥و‰“é€ ن¸€ن»½و—¢èƒ½ن¼ è¾¾ن؟،وپ¯ï¼Œهڈˆèƒ½ه±•çژ°ن¼پن¸ڑه®هٹ›çڑ„و¼”ç¤؛و–‡ç¨؟م€‚
هœ¨è®¾è®،ن¸ٹه¼؛è°ƒن؛†ç©؛é—´و„ں,é€ڑè؟‡ç•™ç™½م€په—ن½“ه’Œه›¾هƒڈçڑ„وپ°ه½“è؟گ用,ن½؟ه¾—و•´ن¸ھ网站وک¾ه¾—و—¢ه®½و•هڈˆه¤§و°”م€‚è؟™و ·çڑ„设è®،ن¸چن»…ن»…وک¯ن¸؛ن؛†ç¾ژ观,و›´é‡چè¦پçڑ„وک¯ن¸؛ن؛†وڈگن¾›و¸…و™°م€پ直观çڑ„ن؟،وپ¯و¶و„,ن½؟用وˆ·èƒ½ه¤ںه؟«é€ںو‰¾هˆ°و‰€éœ€ه†…ه®¹ï¼Œوڈگهچ‡ن؟،وپ¯و£€ç´¢و•ˆçژ‡م€‚ ...
综ن¸ٹو‰€è؟°ï¼Œهˆ›ه»؛ن¸€ن¸ھوˆگهٹںçڑ„PPTن¸چن»…هœ¨ن؛ژه†…ه®¹çڑ„ن¸°ه¯Œو€§ï¼Œو›´هœ¨ن؛ژه¦‚ن½•é€ڑè؟‡è®¾è®،ه’Œه¸ƒه±€وœ‰و•ˆهœ°ن¼ è¾¾ن؟،وپ¯ï¼Œن½؟观ن¼—能ه¤ںè½»و¾çگ†è§£ه¹¶ن؟وŒپه…´è¶£م€‚"简و´پ简ç؛¦çڑ„ç»؟色وœ¦èƒ§pptو¨،و؟.ppt" وڈگن¾›ن؛†ن¸€ن¸ھه¾ˆه¥½çڑ„起点,é€ڑè؟‡ç»“هگˆه®é™…ه†…ه®¹ï¼Œوˆ‘ن»¬هڈ¯ن»¥...
م€گ简ç؛¦è®¾è®،PPTو¨،و؟ن¸‹è½½م€‘وک¯ن¸€ن¸ھن¸“ن¸؛è‰؛وœ¯ن¸ژن¸ھو€§è®¾è®،领هںںو‰“é€ çڑ„ن¸“ن¸ڑو¼”ç¤؛و–‡ç¨؟资و؛گ,ه…¶ç‰¹ç‚¹وک¯é£ژو ¼ç®€و´پم€پوکژه؟«ï¼Œو—¨هœ¨ه¸®هٹ©ç”¨وˆ·و›´ه¥½هœ°ه‘ˆçژ°è®¾è®،çگ†ه؟µه’Œن½œه“پم€‚简ç؛¦è®¾è®،هœ¨ه½“ن»ٹن؟،وپ¯çˆ†ç‚¸çڑ„و—¶ن»£ï¼Œه› ه…¶و¸…و™°çڑ„视觉ن¼ è¾¾و•ˆوœه’Œé«کو•ˆçڑ„...
"çپ°è‰²ç؛؟و،ه¤§و°”çڑ„web20و¨،و؟"ه°±وک¯ن¸€ن¸ھن¸“ن¸؛çژ°ن»£ç½‘é،µè®¾è®،و‰€و‰“é€ çڑ„资و؛گ,结هگˆن؛†çپ°è‰²è°ƒم€پç؛؟و،ه…ƒç´ م€په¤§و°”ه¸ƒه±€م€پ白色背و™¯م€پو¸گهڈکو•ˆوœن»¥هڈٹه¤§ه›¾ه±•ç¤؛,ه‘ˆçژ°ه‡؛简و´پ而ن¸“ن¸ڑçڑ„Web20é£ژو ¼م€‚Web20وک¯وŒ‡è‡ھ2004ه¹´ن»¥و¥ï¼Œéڑڈç€ن؛’èپ”网وٹ€وœ¯çڑ„...
1. هٹں能هŒ؛هںںçڑ„هگˆçگ†هˆ’هˆ†ï¼ڑé€ڑè؟‡ç§‘ه¦çڑ„ç©؛é—´هˆ’هˆ†ï¼Œوœ‰و•ˆهœ°و‰©ه±•ن؛†هژںوœ¬وœ‰é™گçڑ„ه±…ن½ڈç©؛间,让و¯ڈن¸ھهŒ؛هںں都能هڈ‘وŒ¥ه…¶وœ€ه¤§ن»·ه€¼م€‚ 2. 独特çڑ„设è®،ه…ƒç´ ه؛”用ï¼ڑ设è®،è¯è¨€çڑ„هˆ›و–°ç»„هگˆï¼Œه¦‚点م€پç؛؟م€پé¢çڑ„è؟گ用,çھپوک¾ن؛†ه»؛ç‘ç¾ژه¦ه’Œن؛؛و€§هŒ–需و±‚çڑ„...
و¨،و؟ن»¥ه…¶ç®€و´پم€په¤§و°”م€پو¼‚ن؛®çڑ„特点,能ه¤ںوœ‰و•ˆهœ°وڈگهچ‡ç½‘ç«™çڑ„ن¸“ن¸ڑه½¢è±،,ن¸؛用وˆ·وڈگن¾›ن¼کè´¨çڑ„وµڈ览ن½“éھŒم€‚CSS(ه±‚هڈ و ·ه¼ڈè،¨ï¼‰وک¯ه‰چ端ه¼€هڈ‘ن¸çڑ„و ¸ه؟ƒوٹ€وœ¯ن¹‹ن¸€ï¼Œه®ƒè´ںè´£ه®ڑن¹‰ç½‘é،µçڑ„ه¸ƒه±€ه’Œو ·ه¼ڈ,ن½؟网é،µه…·وœ‰è‰¯ه¥½çڑ„视觉و•ˆوœه’Œن؛¤ن؛’و€§م€‚ ...
è؟™و¬¾â€œç®€ç؛¦ه¤§و°”设è®،网站و¨،و؟â€وک¯ن¸“ن¸؛设è®،ه…¬هڈ¸é‡ڈè؛«و‰“é€ çڑ„ن¸€و¬¾HTML5هچ•é،µç½‘ç«™و¨،و؟م€‚HTML5ن½œن¸؛çژ°ن»£ç½‘é،µه¼€هڈ‘çڑ„ن¸»وµپوٹ€وœ¯ï¼Œن»¥ه…¶ه¼؛ه¤§çڑ„هٹں能ه’Œه…¼ه®¹و€§ï¼Œن¸؛网站设è®،ه¸¦و¥ن؛†è¯¸ه¤ڑهˆ›و–°ن¸ژهڈ¯èƒ½و€§م€‚è؟™و¬¾و¨،و؟ه……هˆ†هˆ©ç”¨ن؛†HTML5çڑ„特و€§ï¼Œ...