1 用文字创造出一种紧迫感 这主要适用在购物网站,使用一种紧迫感的词语更可能让用户采取行动。在按钮上加“现在””立即“ “马上”等文字,能大大提升按钮的转化率。这些文字能给用户暗示和感知,如果继续等待,很有可能错过这次大好的机会。 不信?可以试一试。


很多购物网站都使用了这一招 抛个小小问题给大家讨论一下: 如果整个页面都是立即购买 立即抢购 立即秒杀,那还真的会有作用吗?

例如这个页面,此时立即两个字真的会对用户起到作用吗? 个人观点:“立即”“ 马上”“ 限时”等词语是非常好,但不要滥用。只有在最核心的业务中用到,才能对转化率真正起到作用。 如果满屏满屏都是立即立即,那让用户立即去哪呢?
2 用动词开始一个按钮文字 行动按钮一般要以一个动词开始,否则他就不是一个召唤行为的按钮。 ———–David Hamill 行动按钮使用动词,会让用户产生马上去行动的心里暗示,同时动词也带有指向性性,告诉下一步用户该做什么。 这个理论看似简单,真正使用时却会经常出错。 正面案例:

财付通会员,在任务介绍中,加了一个GO做为按钮的文案。使得加了GO的按钮比其他任务的点击量大很多,是其他任务点击量的三倍以上。不难看出一个小小文字的巨大魔力了吧。 反面案例:

这是我在做财付通旅行时,特价机票的一个介绍模块。按钮的文字写的是详情,详情不是动词,是一个名词。对用户来说详情没有任何的动作指向性,所以这无疑是一个失败的例子。那么,改成什么会更加贴切一点呢?


普通一点:改成立即查看是不是好一点? 或者更大胆一点,改成猛击,是不是更好?
3 保留人情味,让按钮看上去更加有趣 不要让你的按钮看上去干巴巴的,千篇一律。如果可以,尽量让你的按钮看上去更加有意思吧。有些情况,甚至可以放弃我之前说的那些规则。

Google的“手气不错”按钮,如果按照前两天规则来说,一定是一个非常不合格的按钮文案。但我却觉得它非常有创意,让用户在操作时,能感受到那么一点乐趣。 还有亚马逊的注册按钮,它没有和其他网页一样,干巴巴的放注册两字。新用户,从这里开始。有一种将客人请到家中的感觉,这种感觉让用户感觉非常体贴。

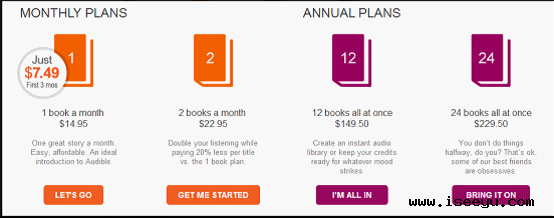
这是国外的一个买产品网站,它的按钮也不是千篇一律的BUY,而是使用了四个不同的动词。“let’go” ” get me started” ” I’m all in” ”bring it on”。

上面是对按钮文字的见解,接下来说说按钮的形状
1 使用适当的指示图形。 一个按钮上的箭头启示,直观地告诉用户,单击该按钮将执行相应的操作,带他们到另一个页面以从事一项任务。很多按钮文字上无法描述的语言,使用指示图形后,就非常直观了。 看起来有些不好理解,看个案例,你就明白了。 这是我在做财付通机票时,订机票的一个详情页。

财付通机票,选择航班后,会出现各个供货商的机票信息。但选择按钮上没有任何图形指示,用户不知道点击完选择按钮后出现的选择框完全没有预期。预订按钮上也没有图形指示,不知道点完选择后,是跳到新页面还是如何。 淘宝在选择和预订按钮加了一个向下和向右的箭头,指向性就明确多了。
 2 按钮的大小与留白
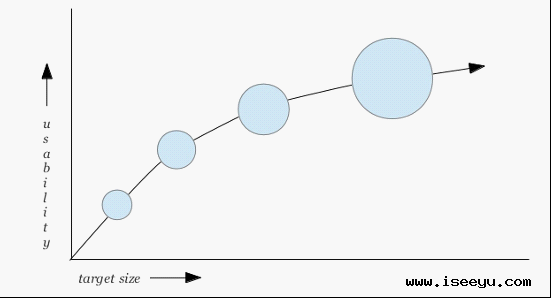
2 按钮的大小与留白 根据费茨定律,点击区域越大,点击目标所需的时间越短,用户的鼠标能轻松触达。所以,如果按钮非常重要,我们可以加大他们大小。 但按钮不是越大越好,一个小按钮,把它放大10%,它的可用性会显著提升,但如果你将一个本来就很大的按钮再增加10%,它和可用性之间就不成正比了。

如果想突出按钮,可以将按钮周围留白多一点。

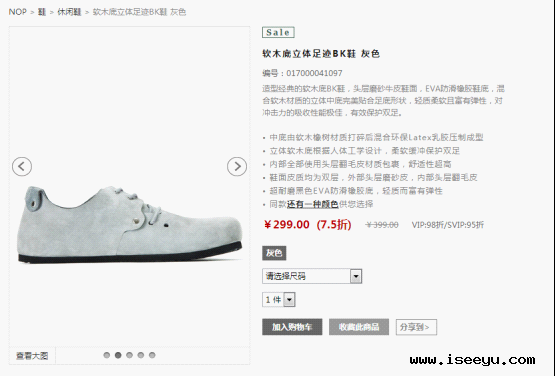
这个页面加入购物车按钮,周围包围了无数其他元素,所得加入购物车的按钮变得非常不明显。这是一个反例,将按钮放得太小太挤,会直接导致用户购买的转换率下降。
总结:
现在大家恍然大悟吧,行动按钮虽小,但在页面中起到了巨大的作用。这是用户在浏览完你的页面,最后采不采取行动最致命的关键点。如果按钮设计的让用户眼前一亮,他就会毫不犹豫的掉进你设计的“陷阱”中。如果设计的平淡无奇,他也许在点按钮的这一刻就放弃行动。那你之前做的一切努力,都白费了。 所以设计师在考虑按钮时,应根据按钮的使用场景,从按钮的文字和形状上,多考虑一些,再多考虑一些。 网站来自:
财付通设计中心
转载于:https://my.oschina.net/wangchenyu/blog/1530733
分享到:


相关推荐
2. 色彩选择:颜色在按钮设计中扮演着至关重要的角色,因为它直接影响到按钮的视觉吸引力和情感表达。这7种颜色可能是从基本色(如红、黄、蓝)到渐变色(如橙、紫、绿)的组合,每种颜色都可能代表不同的意义,比如...
7. **语言本地化**:外贸网站可能需要为不同国家的用户提供服务,按钮文本应考虑多语言支持,确保所有语言版本的按钮都能准确表达其功能。 8. **SEO优化**:虽然按钮不影响搜索引擎排名,但良好的按钮设计可以帮助...
在许多情况下,虽然图像可以传达一种情感或氛围,但它们可能无法完全表达操作的含义。这就是文字的重要性所在。例如,“保存”、“提交”或“取消”等文字按钮能让用户一眼就明白其功能,减少了用户在界面中寻找合适...
在设计中,颜色是表达信息和情感的重要手段。改变按钮的字体颜色可以突出关键信息,提高用户的注意力。同样,调整按钮背景色可以与界面其他部分形成对比,增强可点击感。在各种编程语言中,都有相应的API可以修改...
9. **色彩语言**:色彩在图标按钮中起到强化信息的作用,不同颜色可以传达不同的情感和意义,如红色通常表示警告或删除,绿色代表确认或成功。 10. **图标库与矢量格式**:为了方便缩放和适应不同场景,图标按钮...
而"怀旧"可能代表了一种设计风格,暗示了这些图标或图片带有复古、经典的感觉,或者是用来唤起用户的情感联系。 总结来说,"按钮、导航栏图片图标"是UI设计中不可或缺的元素,它们通过视觉语言提升用户体验,而图标...
"非常好看卡通的按钮图标"这个资源包,正如其标题所言,提供了这样一套独特的设计元素,旨在为你的应用程序增添视觉吸引力和趣味性。 按钮图标是UI中的常见元素,它们用于触发各种操作,如打开新页面、保存数据或...
该实例是一个使用PyQt5库开发的GUI应用程序,旨在创建一个交互式的...该工具可用于个人情感表达,增强用户交互体验。用户可以通过点击不同的按钮来响应表白,每个按钮都有相应的反馈信息,增加了表白的趣味性和互动性。
在这个名为“情侣之间表达爱意源码”的项目中,我们可以看到一个专为表达情感而设计的网页Demo。这个网页设计不仅技术上强大,而且充满了浪漫的气息,非常适合在七夕情人节等特殊日子使用,来向心爱的人传达深深的...
9. **图标与文字的结合**:有时候,使用图标与文字相结合的按钮设计可以更直观地表达其功能,如使用向右箭头配合“提交”文字。 在"论坛图片"这个标签下,这些按钮设计可能特别注重社交互动的元素,比如分享、点赞...
不同的颜色搭配可以表达不同的情感,如蓝色常被用作专业和信任的象征,绿色则常常代表“确认”或“安全”。 3. **尺寸和比例**:图标尺寸需与页面其他元素保持协调,过大可能显得突兀,过小又可能导致用户难以辨识...
贺卡是一种表达情感或者祝福的视觉艺术形式,而在数字时代,Flash贺卡可以提供互动性和动态性,使接收者获得更丰富的体验。通过Flash,设计师可以利用时间轴控制动画的播放顺序,创建出精美的动态画面。例如,用户...
首先,3D表情包(3D Emoji)是现代应用程序中流行的一种情感表达方式,特别是在社交和娱乐类应用中。它们通过三维动画形式展示人物情绪,为用户提供更生动、直观的沟通手段。3D表情包的开发涉及到多个技术环节: 1....
1. **颜色**:颜色对于按钮的可识别性和情感表达至关重要。TechBlue可能倾向于使用蓝色调,蓝色通常给人以专业、信任和科技感的印象。设计师可能会使用深浅不一的蓝色来创建层次感,或者与其他颜色搭配以增加对比度...
2. **颜色与形状**:颜色在图标设计中起到引导视线和表达情感的作用。例如,绿色常用于“确认”或“开启”,红色则常用于“警告”或“关闭”。形状同样重要,圆形可能表示“全选”或“全部”,方形可能代表“编辑”...
色彩心理学的应用也使得信息更具情感共鸣,如蓝色代表专业,红色代表活力,绿色代表生态等。 2. **图形与图表**:简洁明了的图形和图表可以快速传达信息。Nordri Design的模板包含多种图表类型,如饼图、柱状图、...
声音是多媒体内容中不可或缺的一部分,它能丰富用户的情感体验,并加强内容的表达力。在Flash中,声音分为事件声音和音频流两种类型。事件声音,顾名思义,是在特定事件发生时播放的声音,它需要完全下载之后才能...
这个集合涵盖了400多个表情,表情在论坛交流中同样不可或缺,它们能表达用户的情感,使文字交流更加生动有趣。这些资源不仅可以直接应用于论坛,还可以作为设计参考,帮助论坛管理员定制符合自己社区特色的界面元素...
总的来说,这个案例是一个结合了C++编程、QT GUI设计和创意元素的示例,适合初学者学习和练习,同时也为表达情感提供了一个有趣的方式。通过深入研究和修改源码,开发者不仅可以提升编程技能,还能体会到编程带来的...
在【前课准备】部分,学生需要阅读《核按钮》P43~44的相关内容,理解“语言表达得体”的概念,并通过完成对话单来锻炼实际应用能力。学习目标包括掌握语言表达得体的技巧,学会在日常生活中恰当地运用语言。 【课堂...