JavaScript与浏览器的工作
1.浏览器获取并加载你的页面,从上至下解析它的内容。
遇到JavaScript时,浏览器会解析代码,检查它的正确性,然后执行代码。
浏览器还会建立一个HTML页面的内部模型(DOM)。
2.JavaScript继续执行,使用DOM检查页面、完成修改、从页面接受事件,或者要求浏览器从Web服务器获取其它数据。
JavaScript如何与页面交互?
JavaScript是代码,HTML是标记,完全不同的东西
怎么让它们交互呢?
答案是使用文档对象模型(Docunment Object Model,简称DOM)。
DOM的妙处在于:它能够在所有浏览器上提供一种一致的方式,通过代码访问HTML的结构和内容。
1、在浏览器加载一个页面时,浏览器会解析HTML,并创建文档的一个内部模型,其中包含HTML标记的所有元素。
2、JavaScript可以与DOM交互(JavaScript使用DOM创建或删除元素等等)
document是一个反映HTML的对象,通过调用document的方法改变DOM的状态,也就是改变HTML页面
3、JavaScript修改了DOM时,浏览器会随着动态更新页面。
自制DOM
材料:格式正确的HTML5页面,WEB浏览器
做法:
1、在最上面创建一个document节点
2、取HTML页面的最顶层元素,在这里就是<HTML>元素,把它作为document的子节点加到DOM中
3、对于当前元素中嵌套的每一个元素,将该元素作为当前元素的子节点增加到DOM
4、对于刚增加的元素,执行第三步,重复工作,直到处理完所有元素
HTML页面如下

1 <!DOCTYPE html>
2 <html lang="helloworld">
3
4 <head>
5 <title>DOM</title>
6 <meta cherset="utf-8">
7 <script src="dom.js" ></script>
8 </head>
9
10 <body>
11 <h1>My Dom</h1>
12 <div id="entry1">
13 <h2>hello</h2>
14 <p>
15 Today, I am making a dom!!!
16 </p>
17 </div>
18 </body>
19
20 </html>

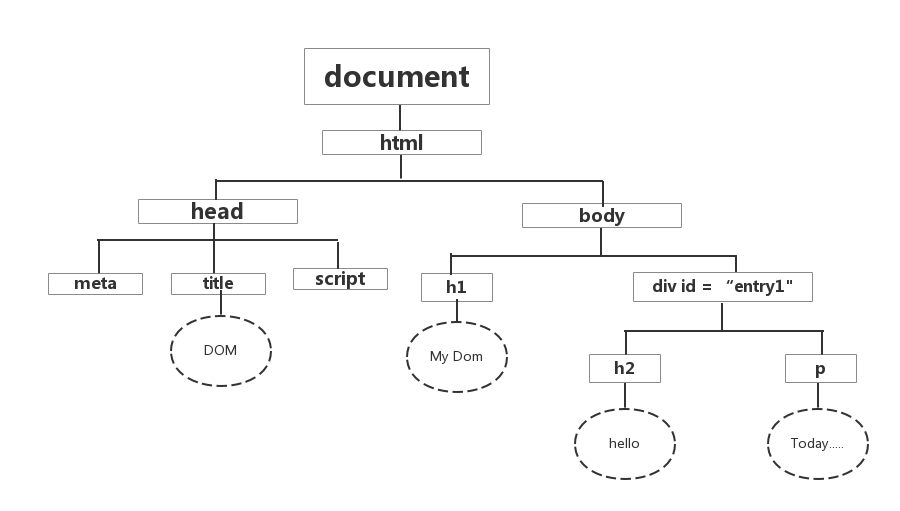
得到的DOM如下图

转载于:https://my.oschina.net/Denniswang/blog/902713
分享到:



相关推荐
《JavaScript DOM编程艺术》是一本深入探讨JavaScript与DOM(Document Object Model)交互的权威书籍。DOM是HTML和XML文档的结构化表示,JavaScript通过DOM API能够对网页内容进行动态操作,实现丰富的交互效果。...
2. **DOM理解与操作**:深入讲解DOM模型,包括元素节点、属性节点、文本节点以及它们之间的关系。书中会详细介绍如何通过JavaScript获取DOM元素(如getElementById、getElementsByTagname等),添加、删除和修改元素...
《JavaScript DOM高级程序设计》是一本深入探讨...通过实际操作这些源码,你可以更深入地了解JavaScript与DOM之间的关系,提高动态网页开发的能力。记得在实践中不断探索和调试,以便更好地吸收和运用这些知识。
从提供的信息来看,《JavaScript DOM编程艺术 第2版》是一本专注于JavaScript及其与DOM(文档对象模型)交互的书籍。DOM是网页的核心组成部分之一,它定义了如何通过JavaScript来访问和操作HTML文档中的元素。本书...
在JavaScript中,DOM是至关重要的,因为它是JavaScript与网页内容交互的主要桥梁。JavaScript可以通过DOM API来访问和操作网页元素,如查找特定元素、修改元素内容、添加或删除元素等。例如,`document....
《JavaScript DOM编程艺术 第2版》是一本深入探讨JavaScript与DOM(Document Object Model)交互的权威书籍。DOM是Web页面的结构化表示,通过JavaScript,我们可以利用DOM来动态地操作HTML和XML文档,实现丰富的交互...
document 对象.html-javascript中DOM对象内容
#### 四、jQuery简介及其与DOM的关系 **4.1 jQuery简介** jQuery 是一个快速、简洁的JavaScript库,使得开发者能够更容易地使用JavaScript编写功能强大的网页交互效果。 **4.2 jQuery与DOM** - **选择器**:jQuery...
#### 二、JavaScript与DOM关系详解 - **DOM (Document Object Model)**: DOM是一种标准,用于定义XML或HTML文档的结构。它将文档解析为一棵树,其中每个节点都是文档的一部分。在浏览器中,HTML文档被解析成DOM树,...
通过这35个实例,你不仅会学习到基础的DOM操作,还会对JavaScript如何与网页交互有深入的理解。实践是最好的老师,每个实例都是一个独立的学习点,将理论知识转化为实际技能,从而快速提升你的JavaScript DOM操作...
二、DHTML与JavaScript的关系 DHTML(Dynamic HTML)是一种利用HTML、CSS和JavaScript结合创建动态网页的技术。它使得网页的内容、样式和行为能够实时更新和交互。在DHTML中,HTML负责定义页面结构,CSS控制布局和...
1. **DOM基础知识**:讲解DOM的基本概念,包括DOM树、节点类型(元素节点、属性节点、文本节点等)、节点关系(父节点、子节点、兄弟节点)以及如何通过JavaScript访问这些节点。 2. **选择元素**:介绍如何使用`...
《JavaScript DOM编程艺术(第二版)》是一本深入讲解JavaScript与DOM交互的权威书籍,它包含了大量的实践示例和源代码,旨在帮助读者理解和掌握如何有效地操纵网页文档对象模型(DOM)。DOM是Web开发中的核心部分,它...
《JavaScript DOM 高级程序设计》是一本深入探讨JavaScript与DOM(Document Object Model)交互的专著,旨在帮助读者掌握高级的DOM操作技巧,提升Web前端开发能力。这本书的配套源代码提供了书中所有示例的实际实现...
在这个项目中,我们将关注如何使用JavaScript、DOM、XML以及CSS来创建和展示这样的结构。 首先,让我们深入理解每个技术的作用: 1. JavaScript:这是一种强大的客户端脚本语言,它允许我们在用户的浏览器上运行...
#### DOM 与 JavaScript 的关系 DOM是一种平台和语言中立的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。JavaScript通过DOM能够操纵HTML页面元素,从而实现网页的动态变化。这种结合使得开发者...
节点是DOM的基本构建块,它们形成了一个树状结构,其中文档根节点位于顶部,其余节点则根据它们在源代码中的关系组织。 - 节点类型包括元素节点(Element Node)、属性节点(Attribute Node)、文本节点(Text Node...