- 浏览: 20574 次
-

文章分类
最新评论
Qt绘图第三方库Qwt扩展之-数据拾取
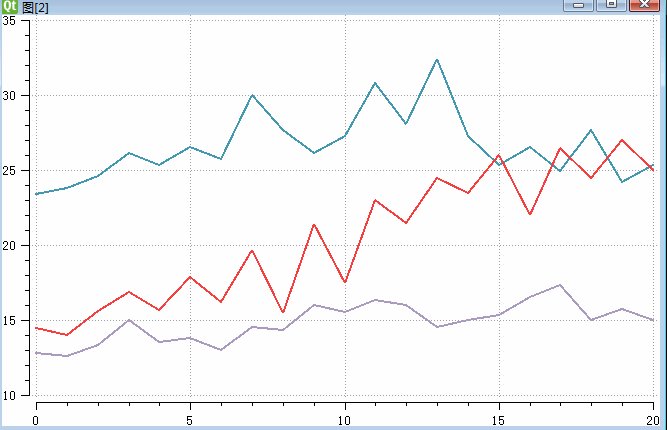
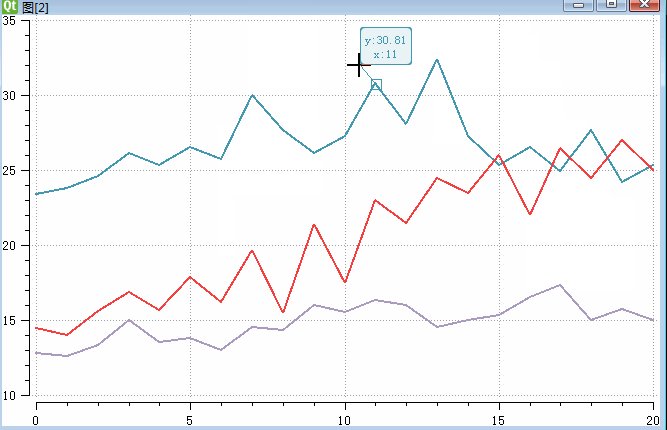
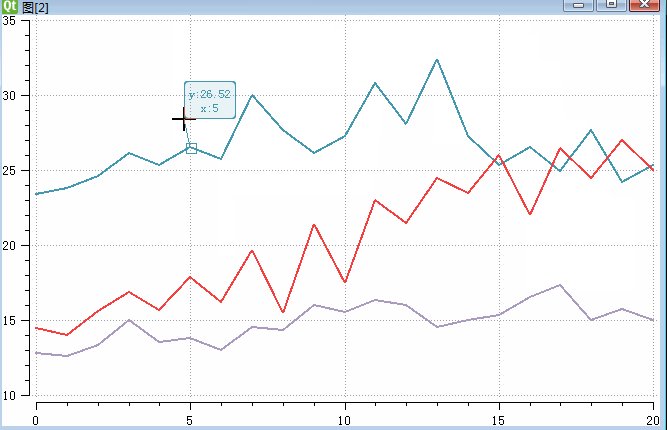
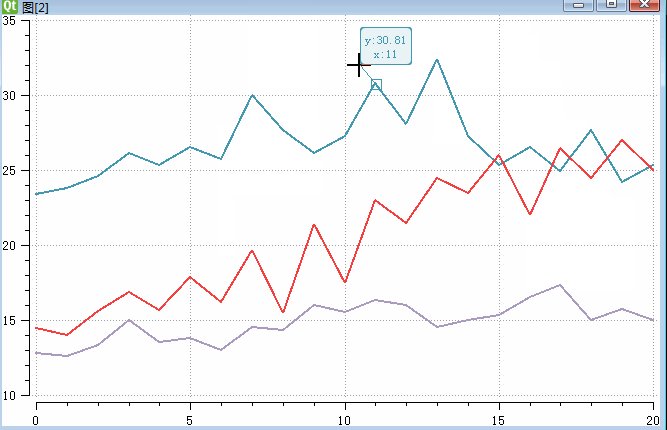
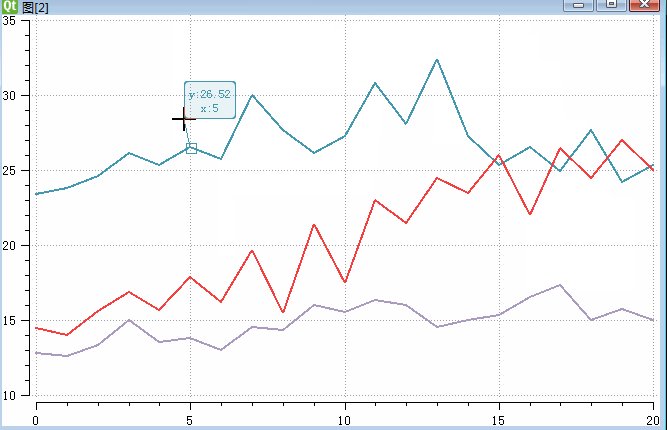
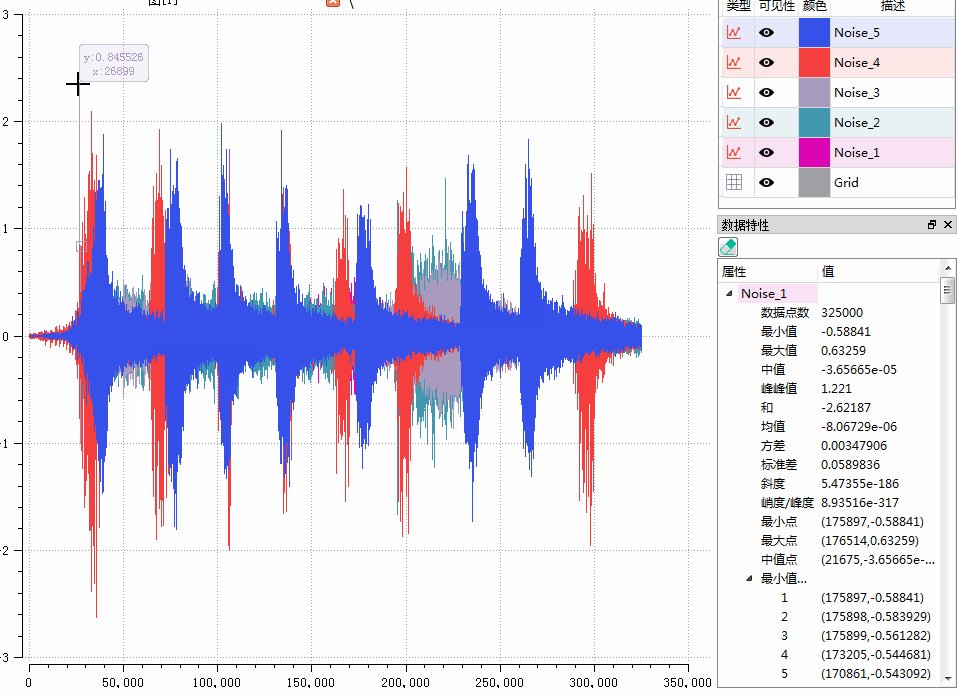
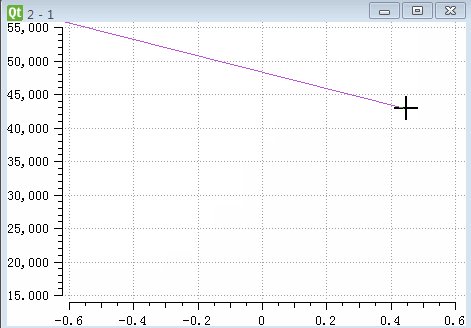
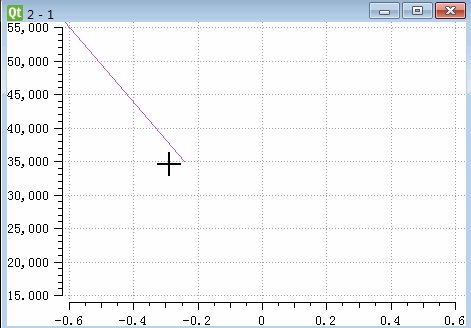
在文章之前,首先看看这篇文章要实现的效果:

Qwt提供了拾取数据的现成的类,同时也留有非常好的接口,用户可以任意扩展,下面就介绍Qwt专门负责拾取数据及鼠标跟踪用的QwtPicker及其子类。并对其扩展,构建一个用于显示鼠标经过图像时捕获最近点的拾取器。
#拾取器
Qwt拾取器QwtPicker,用于显示鼠标经过图像时的信息,内置了一些坐标变换和鼠标位置及动作等函数
##QwtPicker
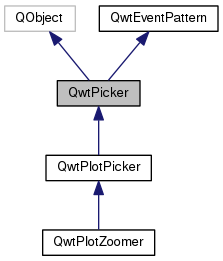
QwtPicker的继承关系如下图所示

##拾取器的”橡皮圈“(Rubber Band)
所谓橡皮圈,就是在图表上的一些附加显示
QwtPicker有个QwtPicker::RubberBand的枚举,此枚举例举了默认的橡皮圈:
-
HLineRubberBand A horizontal line ( only for QwtPickerMachine::PointSelection )
-
VLineRubberBand A vertical line ( only for QwtPickerMachine::PointSelection )
-
CrossRubberBand A crosshair ( only for QwtPickerMachine::PointSelection )
-
RectRubberBand A rectangle ( only for QwtPickerMachine::RectSelection )
-
EllipseRubberBand An ellipse ( only for QwtPickerMachine::RectSelection )
-
PolygonRubberBand A polygon ( only for QwtPickerMachine::PolygonSelection )
-
UserRubberBand Values >= UserRubberBand can be used to define additional rubber bands.
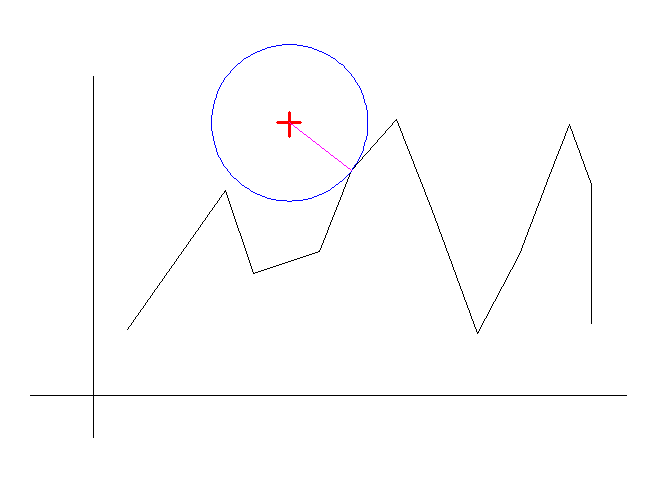
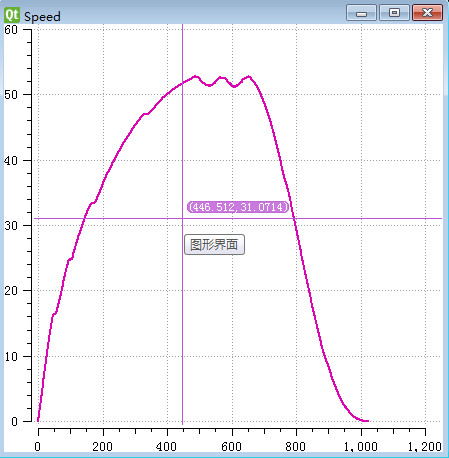
HLineRubberBand是一个水平线,VLineRubberBand是一个垂直线,CrossRubberBand是十字线,如下图所示:
##坐标变换
在重写拾取器之前需要先了解qwt的一些函数,其中最重要的就是坐标变换问题
由于qwt是一个绘图控件,图形有图形刻度的坐标,控件有控件的坐标,可能图形坐标x轴是0到100万,y轴是0到10万,这个图却在屏幕上只有x方向600像素,y方向400像素,这时,鼠标在图形屏幕上点(200,200)位置,对应图形坐标的位置是多少,这需要一个转变,QwtPlotPicker内置两个函数实现图形屏幕坐标到图形数值坐标的转换以及逆转换:
把图形数值坐标转换为屏幕坐标:
QRect transform (const QRectF &) const
QPoint transform (const QPointF &) const
把屏幕坐标转换为图形数值坐标:
QRectF invTransform (const QRect &) const
QPointF invTransform (const QPoint &) const
有了这两个函数,就可以方便的对坐标进行转换了。
#自定义拾取器
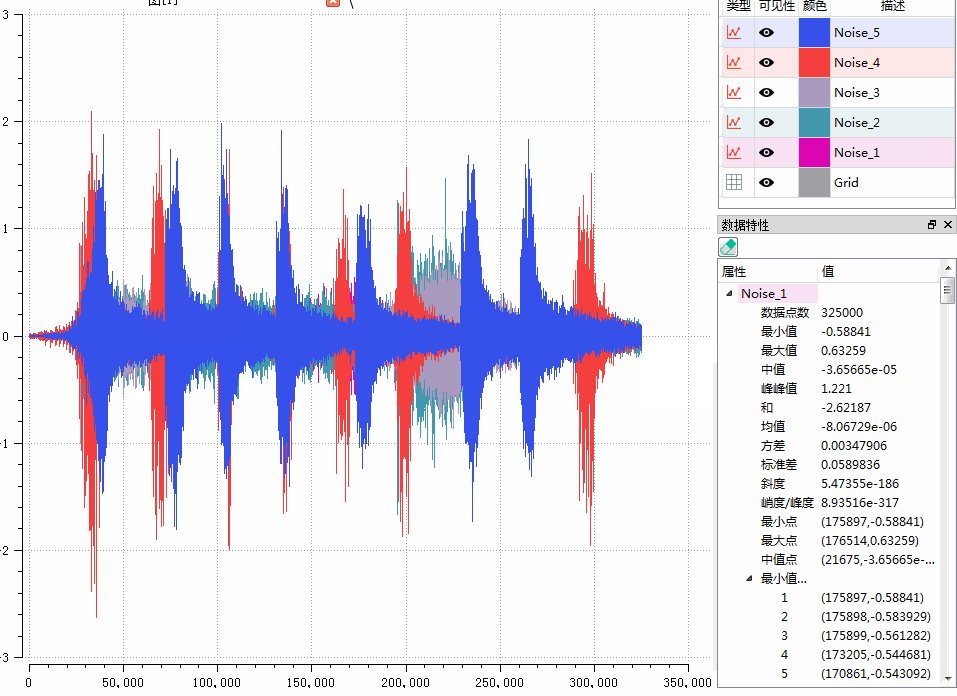
虽然Qwt内置了几种常用的”橡皮圈“,但是使用者肯定有许多不一样的需求,例如本文开头显示的图片所示,随着鼠标的移动,自动捕抓最近的点,并把最近点的信息显示出来,且文字颜色也有相应的改变,这种特殊要求,就必须自己重写QwtPicker
重写QwtPicker主要需要重写如下虚函数:
//用于控制显示文字内容及区域的:
virtual QwtText trackerText (const QPoint &pos) const
virtual QRect trackerRect (const QFont &) const
//用于控制’橡皮筋‘RubberBand的绘制的
virtual void drawRubberBand (QPainter *) const
//用于控制追踪鼠标显示的内容(默认是显示文字及一个矩形背景)
virtual void drawTracker (QPainter *) const
drawRubberBand
为了实现上面追踪最近点的拾取器
这里自定义一个拾取器,继承于QwtPlotPicker
头文件:
#include <qwt_plot_picker.h>
class QwtPlotCurve;
class SAXYDataTracker: public QwtPlotPicker
{
public:
SAXYDataTracker(QWidget * canvas);
protected:
virtual void drawRubberBand (QPainter *painter) const;
};
实现文件:
SAXYDataTracker::SAXYDataTracker(QWidget* canvas) :
QwtPlotPicker( canvas )
{
setTrackerMode( QwtPlotPicker::ActiveOnly );
setRubberBand( UserRubberBand );
setStateMachine( new QwtPickerTrackerMachine() );
}
void SAXYDataTracker::drawRubberBand(QPainter* painter) const
{
if ( !isActive() || rubberBand() == NoRubberBand ||
rubberBandPen().style() == Qt::NoPen )
{
return;
}
QPolygon pickedPoint = pickedPoints ();
if(pickedPoint.count () < 1)
return;
QwtPlotPicker::drawRubberBand (painter);
//获取鼠标的客户坐标位置
const QPoint pos = pickedPoint[0];
QwtPainter::drawLine( painter, pos.x(),
pos.y(), 0,0 );
}
这里只做一个简单的实现,就是绘制一条线到(0,0)点
drawRubberBand 是在绘图画布上进行重绘,在QwtPickerTrackerMachine的状态下,只要鼠标移动就会触发
上面只是一个小例子,大家可以忽略,请看下面详细教程:
最近点捕获拾取器
##求最近点
QwtPlotCurve提供了求最近点的函数int QwtPlotCurve::closestPoint(const QPoint& _pos_,double * _dist_ = NULL)const
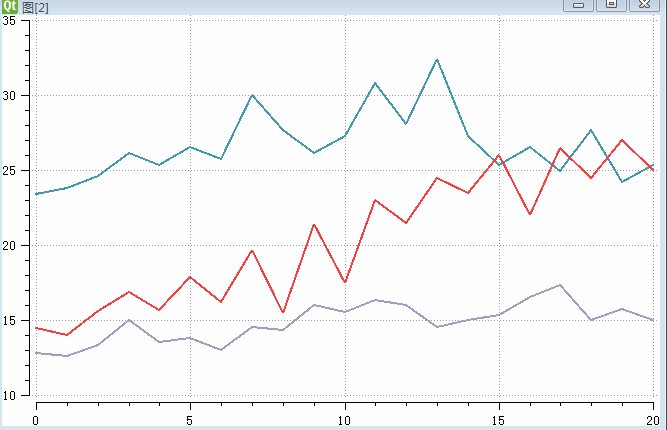
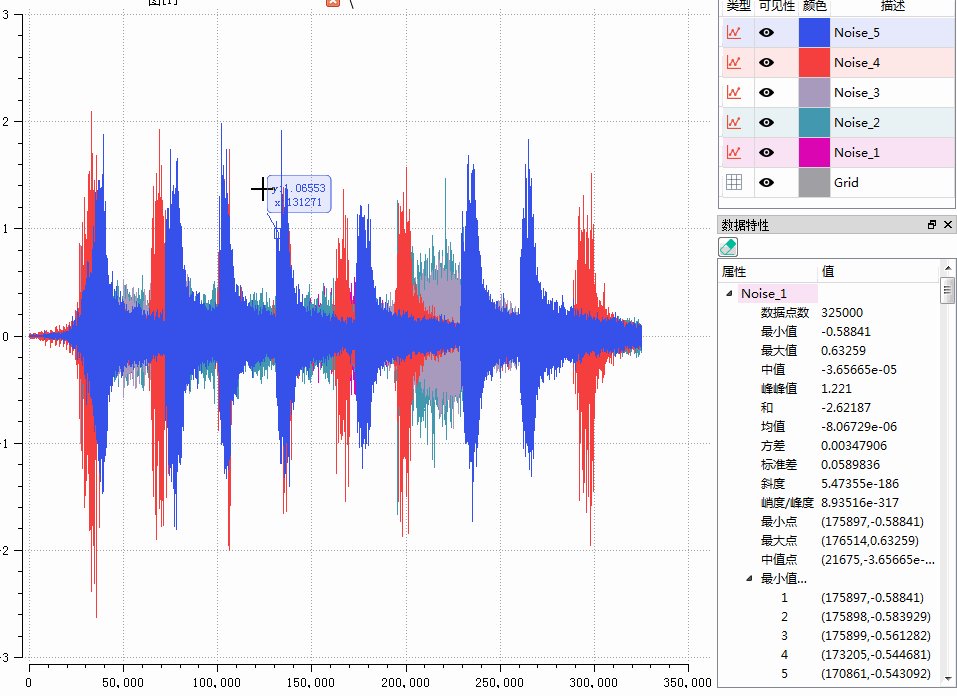
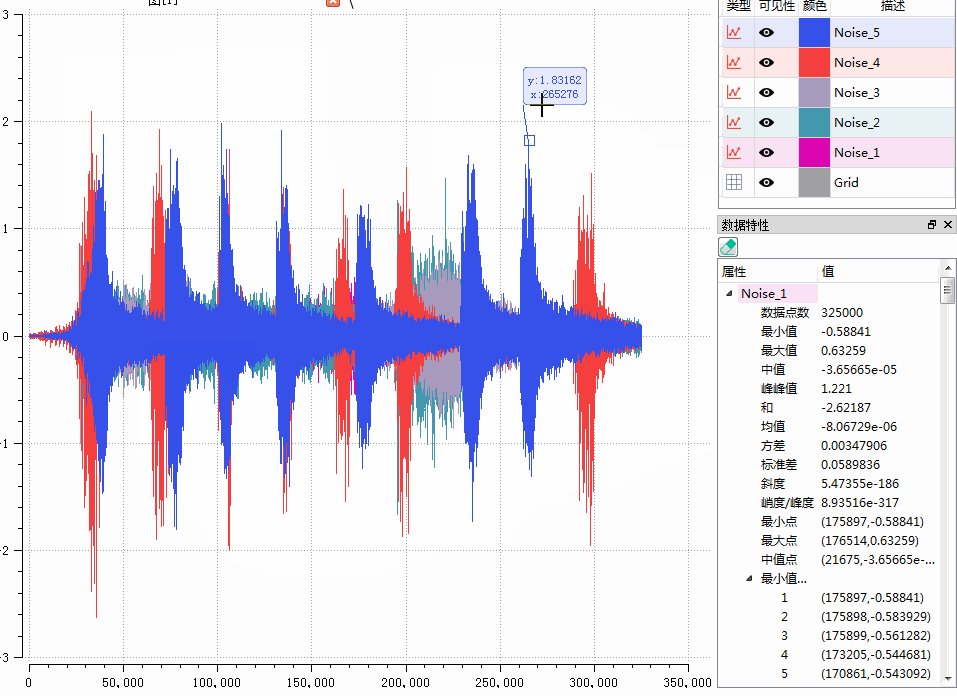
效果是找到鼠标最近的一个点:

##自定义最近点捕获Picker 定义求取图形最近点的函数 头文件:
#include <qwt_plot_picker.h>
class QwtPlotCurve;
class QwtPlotItem;
class SAXYDataTracker: public QwtPlotPicker
{
public:
SAXYDataTracker(QWidget * canvas);
protected:
virtual QwtText trackerTextF(const QPointF & pos) const;
virtual QRect trackerRect(const QFont & font) const;
virtual void drawRubberBand (QPainter *painter) const;
void calcClosestPoint(const QPoint& pos);
private:
///
/// \brief 记录最近点的信息
///
class closePoint
{
public:
closePoint();
QwtPlotCurve * curve() const{return this->m_curve;}
void setCurve(QwtPlotCurve * cur);
bool isValid() const;
QPointF getClosePoint() const;
int index() const{return this->m_index;}
void setIndex(int i){this->m_index = i;}
double distace() const{return this->m_distace;}
void setDistace(double d){this->m_distace = d;}
void setInvalid();
private:
QwtPlotCurve *m_curve;
int m_index;
double m_distace;
};
closePoint m_closePoint;
private slots:
//捕获鼠标移动的槽
void mouseMove(const QPoint &pos);
public slots:
void itemAttached(QwtPlotItem* plotItem,bool on);
};
源文件: (跳过吧!)
#include "SAXYDataTracker.h"
#include <qwt_plot_item.h>
#include <qwt_plot_curve.h>
#include <qwt_picker_machine.h>
#include <qwt_plot_dict.h>
#include <qwt_plot.h>
#include <qwt_painter.h>
#include <algorithm>
#include <numeric>
SAXYDataTracker::SAXYDataTracker(QWidget* canvas) :
QwtPlotPicker( canvas )
{
setTrackerMode( QwtPlotPicker::ActiveOnly );
setRubberBand( UserRubberBand );
setStateMachine( new QwtPickerTrackerMachine() );
connect (this,&QwtPicker::moved,this,&SAXYDataTracker::mouseMove);
if(plot ())
connect (plot(),&QwtPlot::itemAttached,this,&SAXYDataTracker::itemAttached );
}
QwtText SAXYDataTracker::trackerTextF(const QPointF& pos) const
{
QwtText trackerText;
if(!m_closePoint.isValid ())
return trackerText;
trackerText.setColor( Qt::black );
QColor lineColor = m_closePoint.curve()->pen ().color ();
QColor bkColor(lineColor);
bkColor.setAlpha (30);
trackerText.setBorderPen( m_closePoint.curve()->pen () );
trackerText.setBackgroundBrush( bkColor );
QPointF point = m_closePoint.getClosePoint ();
QString info = QStringLiteral("<font color=\"%1\">y:%2</font><br>")
.arg(lineColor.name ()).arg(point.y ())
+
QStringLiteral("<font color=\"%1\">x:%2</font>")
.arg(lineColor.name ()).arg(point.x ());
trackerText.setText( info );
trackerText.setBorderRadius (5);
return trackerText;
}
QRect SAXYDataTracker::trackerRect(const QFont& font) const
{
QRect r = QwtPlotPicker::trackerRect( font );
r += QMargins(5,5,5,5);
return r;
}
void SAXYDataTracker::drawRubberBand(QPainter* painter) const
{
if ( !isActive() || rubberBand() == NoRubberBand ||
rubberBandPen().style() == Qt::NoPen )
{
return;
}
if(!m_closePoint.isValid ())
return;
QPolygon pickedPoint = pickedPoints ();
if(pickedPoint.count () < 1)
return;
//获取鼠标的客户坐标位置
const QPoint pos = pickedPoint[0];
const QPointF closePoint = m_closePoint.getClosePoint ();
const QPoint cvp = transform (closePoint);
QwtPainter::drawLine (painter,pos,cvp);
QRect r(0,0,10,10);
r.moveCenter (cvp);
QwtPainter::drawRect (painter,r);
//QwtPainter::drawEllipse (painter,r);
}
void SAXYDataTracker::calcClosestPoint(const QPoint& pos)
{
const QwtPlotItemList curveItems =
plot()->itemList( QwtPlotItem::Rtti_PlotCurve );
if(curveItems.size () <= 0)
return;
//把屏幕坐标转换为图形的数值坐标
QPointF mousePoint = invTransform(pos);
//记录最短的距离,默认初始化为double的最大值
double distance = std::numeric_limits<double>::max ();
//记录前一次最近点的曲线指针
QwtPlotCurve * oldCur = m_closePoint.curve ();
for ( int i = 0; i < curveItems.size(); ++i )
{
QwtPlotCurve * cur = static_cast<QwtPlotCurve *>( curveItems[i] );
int index = cur->closestPoint (pos);
if(-1 == index)
continue;
QPointF p = cur->sample (index);
QLineF lp(p,mousePoint);
double l = lp.length ();
if(l < distance)
{
m_closePoint.setDistace(l);
m_closePoint.setIndex(index);
m_closePoint.setCurve(cur);
distance = l;
}
}
//说明最近点的曲线更换了,标记线的颜色换为当前曲线的颜色
if(m_closePoint.isValid () && oldCur!=m_closePoint.curve ())
{
QPen p(m_closePoint.curve ()->pen ());
p.setWidth (1);
setRubberBandPen (p);
}
}
void SAXYDataTracker::mouseMove(const QPoint& pos)
{
calcClosestPoint(pos);
}
void SAXYDataTracker::itemAttached(QwtPlotItem* plotItem, bool on)
{
if(!on)
{
if(QwtPlotItem::Rtti_PlotCurve == plotItem->rtti ())
{
QwtPlotCurve * cur = static_cast<QwtPlotCurve *>( plotItem);
if(cur == m_closePoint.curve())
m_closePoint.setInvalid ();
}
}
}
SAXYDataTracker::closePoint::closePoint()
:m_curve(nullptr)
,m_index(-1)
,m_distace(std::numeric_limits<double>::max ())
{
}
void SAXYDataTracker::closePoint::setCurve(QwtPlotCurve* cur)
{
this->m_curve = cur;
}
bool SAXYDataTracker::closePoint::isValid() const
{
return ((this->curve() != nullptr) && (this->index() > 0));
}
QPointF SAXYDataTracker::closePoint::getClosePoint() const
{
if(isValid ())
return this->curve()->sample (this->index());
return QPointF();
}
void SAXYDataTracker::closePoint::setInvalid()
{
setCurve (nullptr);
setIndex (-1);
setDistace (std::numeric_limits<double>::max ());
}
下面等我慢慢介绍上面的代码:
###求全局最近点
函数:
void calcClosestPoint(const QPoint& pos);
是用于求取全局最近点的,为了防止频繁求取,我们把得到的最近点信息保存下来,因此建立了一个内部类:
///
/// \brief 记录最近点的信息
///
class closePoint
{
public:
closePoint();
QwtPlotCurve * curve() const{return this->m_curve;}
void setCurve(QwtPlotCurve * cur);
bool isValid() const;
QPointF getClosePoint() const;
int index() const{return this->m_index;}
void setIndex(int i){this->m_index = i;}
double distace() const{return this->m_distace;}
void setDistace(double d){this->m_distace = d;}
void setInvalid();
private:
QwtPlotCurve *m_curve;
int m_index;
double m_distace;
};
此类的作用就是保存最近点的信息,这里并没有把那个点保存了下来,而是保存了对应的曲线和索引。
通过QPointF getClosePoint() const函数可以获取最近点。
void calcClosestPoint(const QPoint& pos);的实现就是遍历plot里的所有曲线,并求取其最近的那个点,并把信息保存在closePoint里,这里连点距离借用了Qt的QLineF类来求,当然自己写也是很简单的事情。
函数void calcClosestPoint(const QPoint& pos)里,首先把屏幕坐标转换为坐标轴的数值坐标
//把屏幕坐标转换为图形的数值坐标
QPointF mousePoint = invTransform(pos);
并用一个double记录最短的距离,初始化为double的最大值,用到了stl里的numeric_limits函数
std::numeric_limits<double>::max ();
最后检查最大值的曲线与上一次的曲线是否一样,不一样就更换RubberBand的颜色,实现RubberBand的颜色跟随曲线一致
//说明最近点的曲线更换了,标记线的颜色换为当前曲线的颜色
if(m_closePoint.isValid () && oldCur!=m_closePoint.curve ())
{
QPen p(m_closePoint.curve ()->pen ());
p.setWidth (1);
setRubberBandPen (p);
}
###绘制鼠标到最近点的连线
最近点求取后,就是绘制鼠标到最近点的连线
本例里重载了三个QwtPicker的虚函数:
virtual QwtText trackerTextF(const QPointF & pos) const;
virtual QRect trackerRect(const QFont & font) const;
virtual void drawRubberBand (QPainter *painter) const;
其中virtual void drawRubberBand (QPainter *painter) const;是为了绘制橡皮筋(RubberBand)其实就是图表的绘制用的。
void SAXYDataTracker::drawRubberBand(QPainter* painter) const
{
if ( !isActive() || rubberBand() == NoRubberBand ||
rubberBandPen().style() == Qt::NoPen )
{
return;
}
if(!m_closePoint.isValid ())
return;
QPolygon pickedPoint = pickedPoints ();
if(pickedPoint.count () < 1)
return;
//获取鼠标的客户坐标位置
const QPoint pos = pickedPoint[0];
const QPointF closePoint = m_closePoint.getClosePoint ();
const QPoint cvp = transform (closePoint);
QwtPainter::drawLine (painter,pos,cvp);
QRect r(0,0,10,10);
r.moveCenter (cvp);
QwtPainter::drawRect (painter,r);
}
QPolygon pickedPoint = pickedPoints ();函数获取鼠标当前的点,当然,用trackerPosition 一样能获取,在这里效果一致:
//获取鼠标的客户坐标位置
const QPoint pos = trackerPosition ();
if(pos.isNull ())
return;
m_closePoint.getClosePoint获取最近的那个点,此点是数值结果,需要转变为屏幕坐标,因此使用了QwtPlotPicker::transform函数,把数值结果转换为屏幕坐标
const QPointF closePoint = m_closePoint.getClosePoint ();
const QPoint cvp = transform (closePoint);
之后就是绘制图形了:
QwtPainter::drawLine (painter,pos,cvp);
QRect r(0,0,10,10);
r.moveCenter (cvp);
QwtPainter::drawRect (painter,r);
Qwt把绘图的函数封装在QwtPainter的类里,此类全部为静态函数,相当于命名空间,负责所有QPainter的操作。这样可以在const函数里使用QPainter。
这时就能绘制一个线,从鼠标的位置连接到最近点的位置。
###绘制文本
QwtPicker的跟踪文本绘制有两个虚函数:
virtual QwtText trackerTextF(const QPointF & pos) const;
virtual QRect trackerRect(const QFont & font) const;
virtual QwtText trackerTextF(const QPointF & pos) const;负责显示的内容
virtual QRect trackerRect(const QFont & font) const;负责绘制的区域
绘制区域需要根据内容来设定:
QRect SAXYDataTracker::trackerRect(const QFont& font) const
{
QRect r = QwtPlotPicker::trackerRect( font );
r += QMargins(5,5,5,5);
return r;
}
QwtPlotPicker::trackerRect( font );可获取默认的绘制区域,此区域紧紧包裹着文字,为了好看点,让区域外扩5像素r += QMargins(5,5,5,5);
trackerTextF用来控制显示的信息
QwtText SAXYDataTracker::trackerTextF(const QPointF& pos) const
{
QwtText trackerText;
if(!m_closePoint.isValid ())
return trackerText;
trackerText.setColor( Qt::black );
QColor lineColor = m_closePoint.curve()->pen ().color ();
QColor bkColor(lineColor);
bkColor.setAlpha (30);
trackerText.setBorderPen( m_closePoint.curve()->pen () );
trackerText.setBackgroundBrush( bkColor );
QPointF point = m_closePoint.getClosePoint ();
QString info = QStringLiteral("<font color=\"%1\">y:%2</font><br>")
.arg(lineColor.name ()).arg(point.y ())
+
QStringLiteral("<font color=\"%1\">x:%2</font>")
.arg(lineColor.name ()).arg(point.x ());
trackerText.setText( info );
trackerText.setBorderRadius (5);
return trackerText;
}
QwtText 支撑html文本的显示,同时能比较方便的设置背景及画刷,这里使用html把文字用与曲线相同的颜色绘制,背景使用曲线相同颜色的背景,不过透明度更低。
最终效果如下:


#要点
- Qwt图形数值坐标转换为屏幕坐标以及屏幕坐标转换为数值坐标:
QRect transform (const QRectF &) const
QPoint transform (const QPointF &) const
QRectF invTransform (const QRect &) const
QPointF invTransform (const QPoint &) const
QwtPlotCurve求最近点:QwtPlotCurve提供了求最近点的函数int QwtPlotCurve::closestPoint(const QPoint& _pos_,double * _dist_ = NULL)const
本文源码都在原文中
转载于:https://my.oschina.net/2nmjeSMen3/blog/781659







相关推荐
在进行图形用户界面(GUI)开发时,尤其是涉及到数据可视化领域,QT结合QWT库提供了强大的工具支持。本文将重点介绍QT_QWT类的基本使用方法,特别是针对图表放大与缩小、波形拖动等常用功能的具体实现细节。 #### ...
内容概要:本文详细介绍了基于SpringBoot和Vue开发的养老院管理系统的具体实现细节。该系统采用前后端不分离的架构,旨在快速迭代并满足中小项目的开发需求。文中涵盖了多个关键技术点,如数据库设计(组合唯一约束、触发器)、定时任务(@Scheduled、@Async)、前端数据绑定(Vue的条件渲染和动态class绑定)、权限控制(RBAC模型、自定义注解)以及报表导出(SXSSFWorkbook流式导出)。此外,还讨论了开发过程中遇到的一些常见问题及其解决方案,如CSRF防护、静态资源配置、表单提交冲突等。 适合人群:具备一定Java和前端开发经验的研发人员,尤其是对SpringBoot和Vue有一定了解的开发者。 使用场景及目标:适用于需要快速开发中小型管理系统的团队,帮助他们理解如何利用SpringBoot和Vue进行全栈开发,掌握前后端不分离架构的优势和注意事项。 其他说明:文章不仅提供了详细的代码示例和技术要点,还分享了许多实用的小技巧和避坑指南,有助于提高开发效率和系统稳定性。
家族企业如何应对人才流失问题?
员工关怀制度.doc
内容概要:本文详细探讨了对传统蚁群算法进行改进的方法,特别是在路径规划领域的应用。主要改进措施包括:采用排序搜索机制,即在每轮迭代后对所有路径按长度排序并只强化前20%的优质路径;调整信息素更新规则,如引入动态蒸发系数和分级强化策略;优化路径选择策略,增加排序权重因子;以及实现动态地图调整,使算法能够快速适应环境变化。实验结果显示,改进后的算法在收敛速度上有显著提升,在复杂地形中的表现更加稳健。 适合人群:从事路径规划研究的技术人员、算法工程师、科研工作者。 使用场景及目标:适用于需要高效路径规划的应用场景,如物流配送、机器人导航、自动驾驶等领域。目标是提高路径规划的效率和准确性,减少不必要的迂回路径,确保在动态环境中快速响应变化。 其他说明:改进后的蚁群算法不仅提高了收敛速度,还增强了对复杂环境的适应能力。建议在实际应用中结合可视化工具进行调参,以便更好地观察和优化蚂蚁的探索轨迹。此外,还需注意避免过度依赖排序机制而导致的过拟合问题。
内容概要:本文详细介绍了利用粒子群优化(PSO)算法解决配电网中分布式光伏系统的选址与定容问题的方法。首先阐述了问题背景,即在复杂的配电网环境中选择合适的光伏安装位置和确定合理的装机容量,以降低网损、减小电压偏差并提高光伏消纳效率。接着展示了具体的PSO算法实现流程,包括粒子初始化、适应度函数构建、粒子位置更新规则以及越界处理机制等关键技术细节。文中还讨论了目标函数的设计思路,将多个相互制约的目标如网损、电压偏差和光伏消纳通过加权方式整合为单一评价标准。此外,作者分享了一些实践经验,例如采用前推回代法进行快速潮流计算,针对特定应用场景调整权重系数,以及引入随机波动模型模拟光伏出力特性。最终实验结果显示,经过优化后的方案能够显著提升系统的整体性能。 适用人群:从事电力系统规划与设计的专业人士,尤其是那些需要处理分布式能源集成问题的研究人员和技术人员。 使用场景及目标:适用于希望深入了解如何运用智能优化算法解决实际工程难题的人士;旨在帮助读者掌握PSO算法的具体应用方法,从而更好地应对配电网中分布式光伏系统的选址定容挑战。 其他说明:文中提供了完整的Matlab源代码片段,便于读者理解和复现研究结果;同时也提到了一些潜在改进方向,鼓励进一步探索和创新。
内容概要:本文详细介绍了丰田Prius2004永磁同步电机的设计流程,涵盖从初始参数计算到最终温升仿真的各个环节。首先利用Excel进行基本参数计算,如铁芯叠厚、定子外径等,确保设计符合预期性能。接着使用Maxwell进行参数化仿真,通过Python脚本自动化调整磁钢尺寸和其他关键参数,优化电机性能并减少齿槽转矩。随后借助橡树岭实验室提供的实测数据验证仿真结果,确保模型准确性。最后采用MotorCAD进行温升仿真,优化冷却系统设计,确保电机运行安全可靠。文中还分享了许多实用技巧,如如何正确设置材料参数、避免常见的仿真错误等。 适合人群:从事电机设计的专业工程师和技术人员,尤其是对永磁同步电机设计感兴趣的读者。 使用场景及目标:适用于希望深入了解永磁同步电机设计全过程的技术人员,帮助他们在实际工作中提高设计效率和精度,解决常见问题,优化设计方案。 其他说明:文章提供了丰富的实战经验和具体的操作步骤,强调了理论与实践相结合的重要性。同时提醒读者注意一些容易忽视的细节,如材料参数的选择和仿真模型的准确性。
内容概要:本文详细介绍了基于DSP28335的单相逆变器的设计与实现,涵盖了多个关键技术模块。首先,ADC采样模块用于获取输入电压和电流的数据,确保后续控制的准确性。接着,PWM控制模块负责生成精确的脉宽调制信号,控制逆变器的工作状态。液晶显示模块则用于实时展示电压、电流等重要参数。单相锁相环电路实现了电网电压的频率和相位同步,确保逆变器输出的稳定性。最后,电路保护程序提供了过流保护等功能,保障系统的安全性。每个模块都有详细的代码示例和技术要点解析。 适合人群:具备一定嵌入式系统和电力电子基础知识的研发人员,尤其是对DSP28335感兴趣的工程师。 使用场景及目标:适用于单相逆变器项目的开发,帮助开发者理解和掌握各个模块的具体实现方法,提高系统的可靠性和性能。 其他说明:文中不仅提供了具体的代码实现,还分享了许多调试经验和常见问题的解决方案,有助于读者更好地理解和应用相关技术。
SecureCRT安装包
内容概要:本文详细介绍了如何利用C#、WPF和MVVM模式构建一个大屏看板3D可视化系统。主要内容涵盖WPF编程设计、自定义工业控件、数据库设计、MVVM架构应用以及典型的三层架构设计。文中不仅提供了具体的代码实例,还讨论了数据库连接配置、3D模型绑定、依赖属性注册等关键技术细节。此外,文章强调了项目开发过程中需要注意的问题,如3D坐标系换算、MVVM中命令传递、数据库连接字符串加密等。 适合人群:具备一定C#编程基础,对WPF和MVVM模式有一定了解的研发人员。 使用场景及目标:适用于希望深入了解WPF和MVVM模式在实际项目中应用的开发者,特别是那些从事工业控制系统、数据可视化平台开发的专业人士。通过学习本文,读者可以掌握如何构建高效、稳定的大屏看板3D可视化系统。 其他说明:本文提供的设计方案和技术实现方式,可以帮助开发者更好地理解和应用WPF和MVVM模式,同时也能为相关领域的项目开发提供有价值的参考。
基于ssm的系统设计,包含sql文件(Spring+SpringMVC+MyBatis)
内容概要:本文详细介绍了利用COMSOL进行非厄米超表面双参数传感器的设计与实现。首先,通过构建超表面单元并引入虚部折射率,实现了PT对称系统的增益-损耗交替分布。接着,通过频域扫描和参数化扫描,捕捉到了复频率空间中的能级劈裂现象,并找到了奇异点(Exceptional Point),从而显著提高了传感器对微小扰动的敏感度。此外,文章探讨了双参数检测的独特优势,如解耦温度和折射率变化的能力,并展示了其在病毒检测、工业流程监控等领域的潜在应用。 适合人群:从事光学传感器研究的专业人士,尤其是对非厄米系统和COMSOL仿真感兴趣的科研人员。 使用场景及目标:适用于需要高精度、多参数检测的应用场合,如生物医学检测、环境监测等。目标是提高传感器的灵敏度和分辨率,解决传统传感器中存在的参数交叉敏感问题。 其他说明:文中提供了详细的建模步骤和代码片段,帮助读者理解和重现实验结果。同时,强调了在建模过程中需要注意的关键技术和常见问题,如网格划分、参数设置等。
怎样健全员工福利体系.docx
离职证明范本.doc
6538b79724855900a9c930904a302920.part6
员工离职单.doc
内容概要:本文详细介绍了在COMSOL中进行超材料异常折射仿真的关键技术。首先解释了异常折射现象及其产生的原因,接着通过具体代码展示了如何利用相位梯度和结构色散精确计算折射角。文中还讨论了边界条件的设置、网格划分的优化以及参数化扫描的应用。此外,提供了多个实用脚本和技巧,帮助提高仿真的精度和效率。最后强调了验证结果的重要性和一些常见的注意事项。 适合人群:从事电磁仿真研究的专业人士,尤其是对超材料和异常折射感兴趣的科研人员和技术开发者。 使用场景及目标:适用于需要深入理解和解决超材料中异常折射问题的研究项目。主要目标是掌握COMSOL中异常折射仿真的完整流程,确保仿真结果的准确性并优化计算性能。 其他说明:文章不仅提供了详细的代码示例和技术细节,还分享了许多实践经验,有助于读者更好地应对实际仿真过程中可能出现的问题。
招聘工作数据分析表.xls
platform-tools-latest-windows.zip
个人资料临时存储QT资源