本文主要用于介绍微信小程序开发过程中的注意点,查阅过程请结合微信的开发者文档一同观看。
本文基于微信小程序公测版,IDE:微信开发者工具 0.10.102800
本文档用于帮助公司内部初学者,如有感觉拖沓请见谅
附:微信小程序开发文档
AppID申请
AppID 作为开发者的身份标识,在公测阶段暂不支持个人申请,仅支持 企业,政府,媒体,其他组织 四种身份,并需提供相应的证明资料。没有 AppID 并不影响开发,只是不能在微信上调试,故而只能在IDE中调试。
每一个 AppID 有管理员和开发者的身份。管理员只有一个,并且不能更改;开发者对于未认证的小程序最多为10个,认证的小程序最多为20个。只能具备其一,才能在其微信上预览。
环境搭建
附:IDE下载地址。下载后直接无脑安装到本地即可。
1.登录
与别的IDE不同,需使用微信号登录。这也是前文提到的需要 管理员和开发者的身份 的凭证。

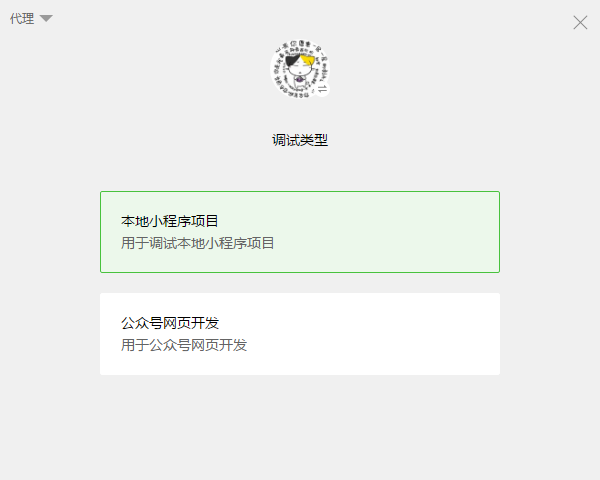
选择本地小程序项目

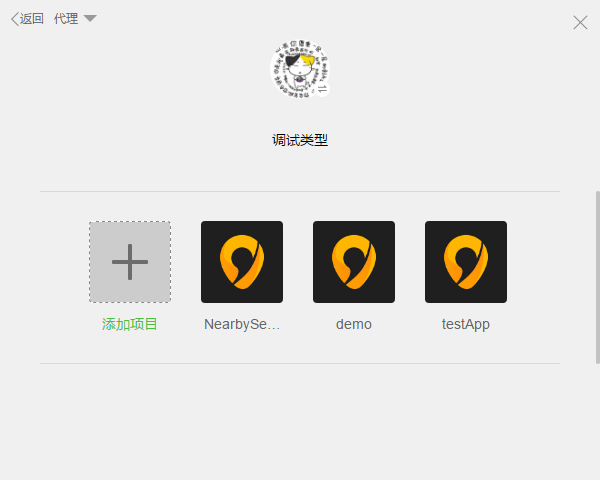
添加项目

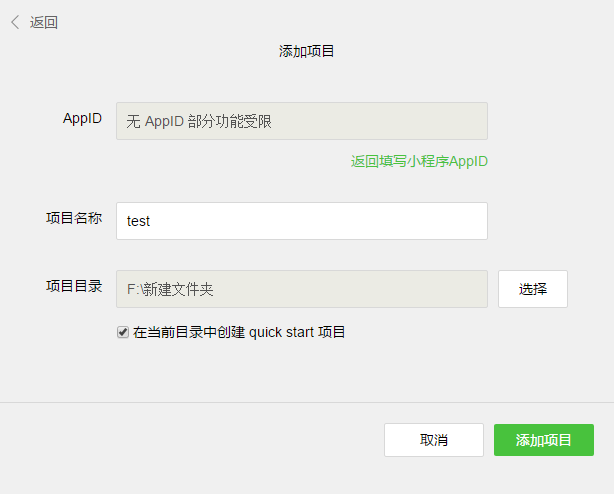
填写appID,如果没有的话,单击无appID,会提示你部分功能受限,不用在意。填写项目名称和选择项目目录即可。勾选了 在当前目录中创建 quick start 项目 会在你选择的目录下生成一个快速开发的demo程序。点击添加项目完成创建。

2.IDE介绍
作为公测的产品,此次版本的IDE还是比较简陋的。相信当微信小程序正式推出的时候,在IDE的使用上会有很大提升,来满足开发者的开发要求。
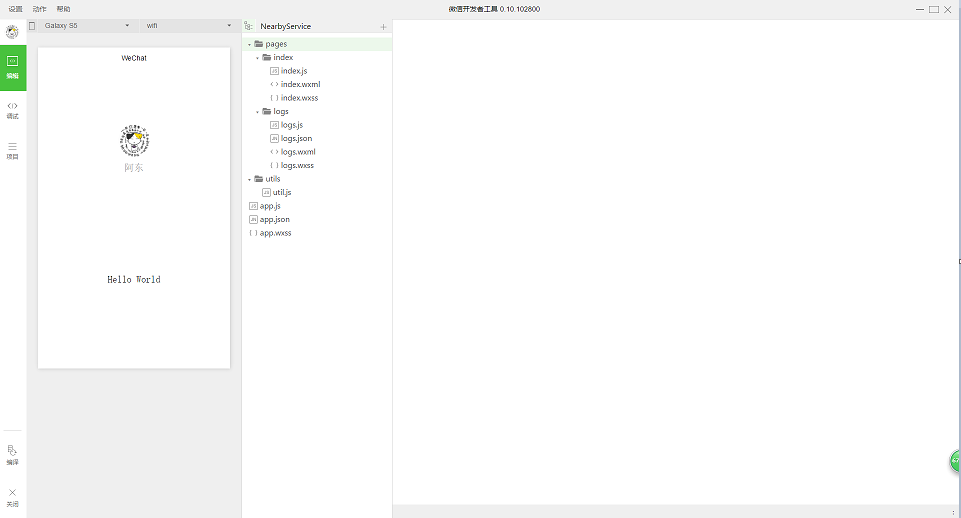
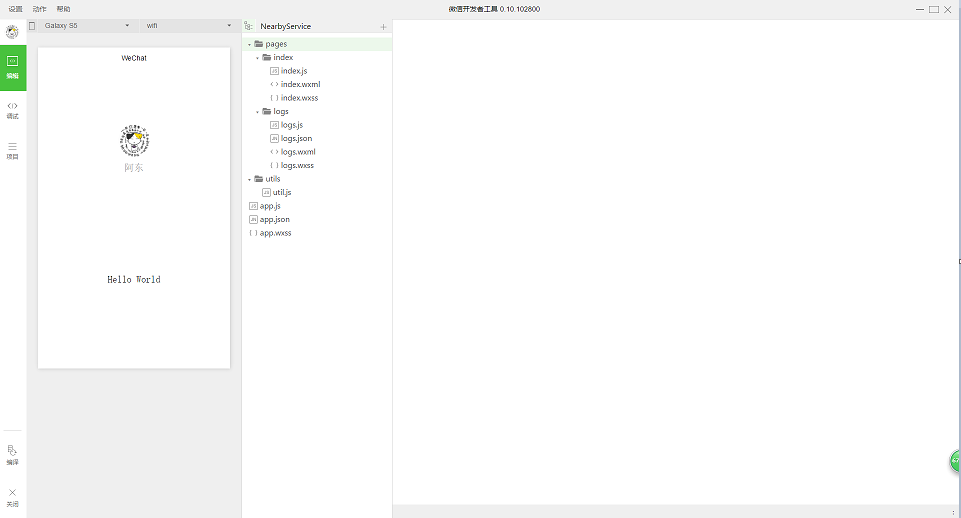
第一次打开IDE的界面如下:

可以看见在页面左边的导航区域,有 编辑,调试,项目,编辑,关闭 五个选项。我们可以在**“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”**里可以发送到手机里预览实际效果。至于编译和关闭,只是两个功能按钮。(顺带说一句,这个IDE在 Ctrl + S 的时候会自动编译)
编辑时,功能区如下:

开发流程
1.目录结构
第一次创建项目,工程目录如下:(会生成两个页面并可以运行)

可以看见程序中的文件有四种类型。
.js : 逻辑控制,用于写javascript代码。
.wxml : 页面结构,用于写html。当然,微信对其有一定的封装,用的话还需要了解其标签。
.wxss : 样式表文件,用于写css。
.json : 样式配置,符合json语法格式。用来做其作用域内的设置。
做前台的小伙伴看到这心情一定很激动,这不就是前端代码嘛。
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
1.1 以app命名的各个文件是整个app的全局配置文件,其必须放在项目的根目录下。如下:

官方介绍很详细,就不赘述了: app.js , app.json , app.wxss.
1.2 pages 目录下,为工程中的页面,每一个页面对应pages下的一个文件夹。文件夹名和文件名一致,不同文件以后缀区分(注意并不是每个文件都是必须的)。

官方介绍很详细,就不赘述了: .js , .wxml , .wxss, .json.
注意:描述页面的这四个文件必须具有相同的路径与文件名。
2.组件
微信基于HTML封装了一系列的控件,旨在减少大家的开发难度与工作量,请查看 官方文档。
注意:所有组件与属性都是小写,以连字符 - 连接
3.API
请查看 官方文档。

相关推荐
微信小程序demo:仿商城(源代码+截图)微信小程序demo:仿商城(源代码+截图)微信小程序demo:仿商城(源代码+截图)微信小程序demo:仿商城(源代码+截图)微信小程序demo:仿商城(源代码+截图)微信小程序demo:仿商城(源...
微信小程序demo:花店(源代码+截图)微信小程序demo:花店(源代码+截图)微信小程序demo:花店(源代码+截图)微信小程序demo:花店(源代码+截图)微信小程序demo:花店(源代码+截图)微信小程序demo:花店(源代码+截图)...
微信小程序demo:商城(源代码+截图)微信小程序demo:商城(源代码+截图)微信小程序demo:商城(源代码+截图)微信小程序demo:商城(源代码+截图)微信小程序demo:商城(源代码+截图)微信小程序demo:商城(源代码+截图)...
微信小程序 画布:时钟 (源码)微信小程序 画布:时钟 (源码)微信小程序 画布:时钟 (源码)微信小程序 画布:时钟 (源码)微信小程序 画布:时钟 (源码)微信小程序 画布:时钟 (源码)微信小程序 画布:时钟 (源码)微信...
微信小程序demo:页面框架(源代码+截图)微信小程序demo:页面框架(源代码+截图)微信小程序demo:页面框架(源代码+截图)微信小程序demo:页面框架(源代码+截图)微信小程序demo:页面框架(源代码+截图)微信小程序demo...
微信小程序demo:在线聊天功能(源代码+截图)微信小程序demo:在线聊天功能(源代码+截图)微信小程序demo:在线聊天功能(源代码+截图)微信小程序demo:在线聊天功能(源代码+截图)微信小程序demo:在线聊天功能(源代码+...
微信小程序demo:简易抽奖(源代码+截图)微信小程序demo:简易抽奖(源代码+截图)微信小程序demo:简易抽奖(源代码+截图)微信小程序demo:简易抽奖(源代码+截图)微信小程序demo:简易抽奖(源代码+截图)微信小程序demo...
微信小程序demo:豆瓣(源代码+截图)微信小程序demo:豆瓣(源代码+截图)微信小程序demo:豆瓣(源代码+截图)微信小程序demo:豆瓣(源代码+截图)微信小程序demo:豆瓣(源代码+截图)微信小程序demo:豆瓣(源代码+截图)...
微信小程序demo:github博客(源代码+截图)微信小程序demo:github博客(源代码+截图)微信小程序demo:github博客(源代码+截图)微信小程序demo:github博客(源代码+截图)微信小程序demo:github博客(源代码+截图)微信...
微信小程序demo:豆瓣电影:使用API(源代码+截图)微信小程序demo:豆瓣电影:使用API(源代码+截图)微信小程序demo:豆瓣电影:使用API(源代码+截图)微信小程序demo:豆瓣电影:使用API(源代码+截图)微信小程序demo:...
微信小程序demo:商城分销系统(源代码+截图)微信小程序demo:商城分销系统(源代码+截图)微信小程序demo:商城分销系统(源代码+截图)微信小程序demo:商城分销系统(源代码+截图)微信小程序demo:商城分销系统(源代码+...
微信小程序demo:加法计算器(源代码+截图)微信小程序demo:加法计算器(源代码+截图)微信小程序demo:加法计算器(源代码+截图)微信小程序demo:加法计算器(源代码+截图)微信小程序demo:加法计算器(源代码+截图)微信...
微信小程序demo:触摸计数器(源代码+截图)微信小程序demo:触摸计数器(源代码+截图)微信小程序demo:触摸计数器(源代码+截图)微信小程序demo:触摸计数器(源代码+截图)微信小程序demo:触摸计数器(源代码+截图)微信...
微信小程序demo:人脸识别 (2)(源代码+截图)微信小程序demo:人脸识别 (2)(源代码+截图)微信小程序demo:人脸识别 (2)(源代码+截图)微信小程序demo:人脸识别 (2)(源代码+截图)微信小程序demo:人脸识别 (2)(源代码+...
微信小程序demo:加法计算器(1)(源代码+截图)微信小程序demo:加法计算器(1)(源代码+截图)微信小程序demo:加法计算器(1)(源代码+截图)微信小程序demo:加法计算器(1)(源代码+截图)微信小程序demo:加法计算器(1)(源...
微信小程序demo:今日头条(源代码+截图)微信小程序demo:今日头条(源代码+截图)微信小程序demo:今日头条(源代码+截图)微信小程序demo:今日头条(源代码+截图)微信小程序demo:今日头条(源代码+截图)微信小程序demo...
微信小程序demo:计算器(源代码+截图)微信小程序demo:计算器(源代码+截图)微信小程序demo:计算器(源代码+截图)微信小程序demo:计算器(源代码+截图)微信小程序demo:计算器(源代码+截图)微信小程序demo:计算器(源...
微信小程序demo:宝宝起名(源代码+截图)微信小程序demo:宝宝起名(源代码+截图)微信小程序demo:宝宝起名(源代码+截图)微信小程序demo:宝宝起名(源代码+截图)微信小程序demo:宝宝起名(源代码+截图)微信小程序demo...
微信小程序demo:摇一摇:亲测真机可用摇一摇功能(源代码+截图)微信小程序demo:摇一摇:亲测真机可用摇一摇功能(源代码+截图)微信小程序demo:摇一摇:亲测真机可用摇一摇功能(源代码+截图)微信小程序demo:摇一摇...
微信小程序demo:在线音乐:适用1028版本(源代码+截图)微信小程序demo:在线音乐:适用1028版本(源代码+截图)微信小程序demo:在线音乐:适用1028版本(源代码+截图)微信小程序demo:在线音乐:适用1028版本(源代码+...