2018 年 12 月 16 号,Fusion 在 OSC 深圳源创会年终盛典上正式开源, 这个在阿里内部跑了三年的产品,终于对外了。

可能一些业界的同学已经在某些渠道听说过阿里的 Fusion Design
-
比如这篇 16 年就传得很火的《阿里最新神器-fusion design》
-
比如知乎上面 17 年讨论得很热烈的话题 《阿里巴巴的 Fusion Design 是如何运作的?》
-
也有可能来自 16 年 d2 论坛上周源同学的对外分享
距离上次对外发声,Fusion 在阿里内部又走了两年,这两年内我们技术领域又有了一些突破。这次重点介绍我们的突破吧。不过介绍前还是要说下 Fusion 是做什么的,毕竟还是有很多同学是第一次听说的!
1. Fusion 是做什么的
1.1 解决设计师和前端工作协同的问题
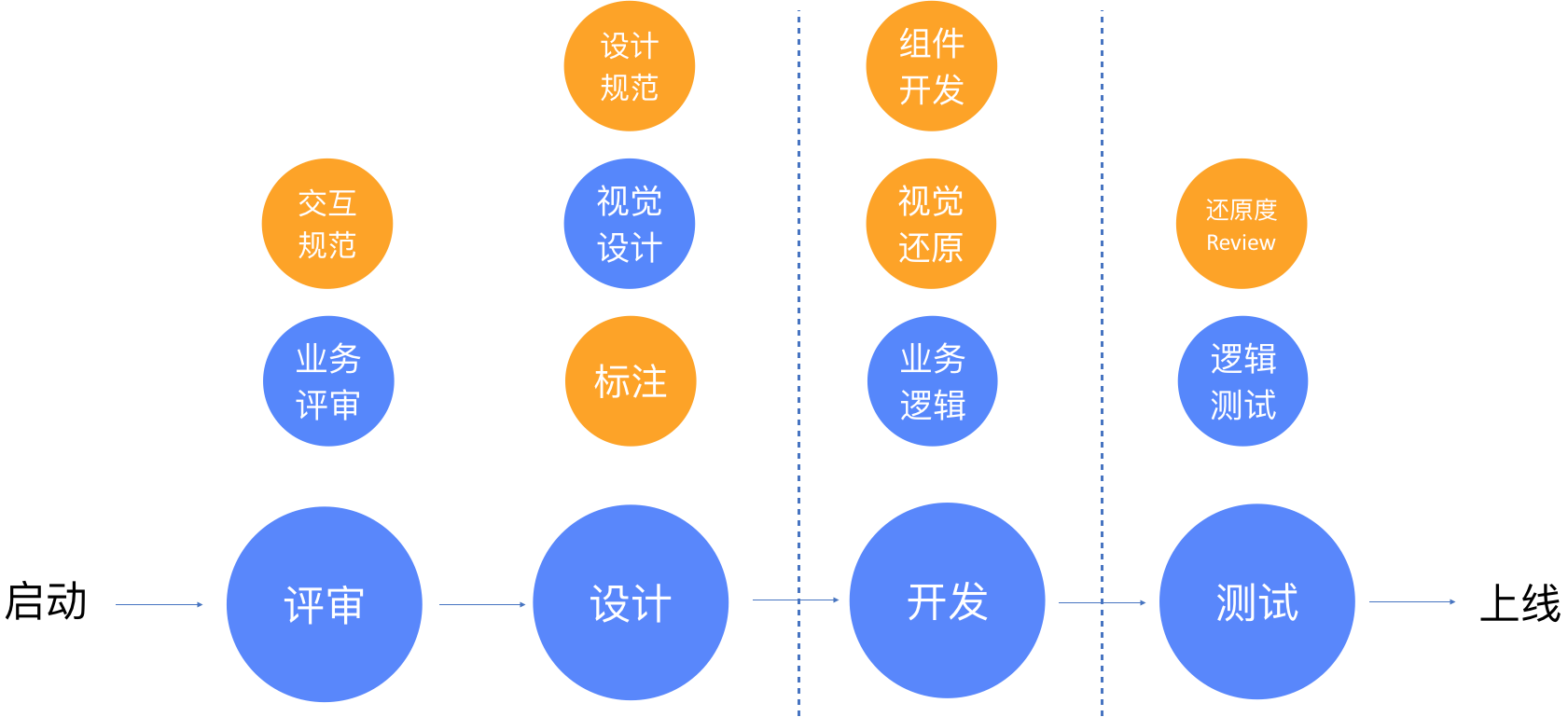
一般一个项目的上线流程基本都要经历,评审、设计、开发、测试 这几个阶段。

而各个阶段又可以再深入进去的拆分,大致如下:
-
评审: 业务交互(产品功能交互),业务逻辑的评审;
-
设计:设计规范(设计师对整个产品在视觉规范上面的定义),视觉设计(绘制视觉稿),标注稿(产出标注搞给到前端)
-
开发:前端一般都会有一套组件库;但是组件库可能和自己业务线的品牌并不是对应的(比如阿里橙、天空蓝,基本没类业务线都会有个自己的品牌),所以第一步需要在组件层面做 UI 的定制,然后是业务逻辑的开发。
-
测试:最常见的就是设计师和前端坐在一起两天专门做 UI 还原度 review;业务逻辑测试是比做流程不多说。
这里重点说下流程中的两个问题。
重复工作
这里面标黄了的部分表示可能是各个业务线间的重复工作:
协同问题
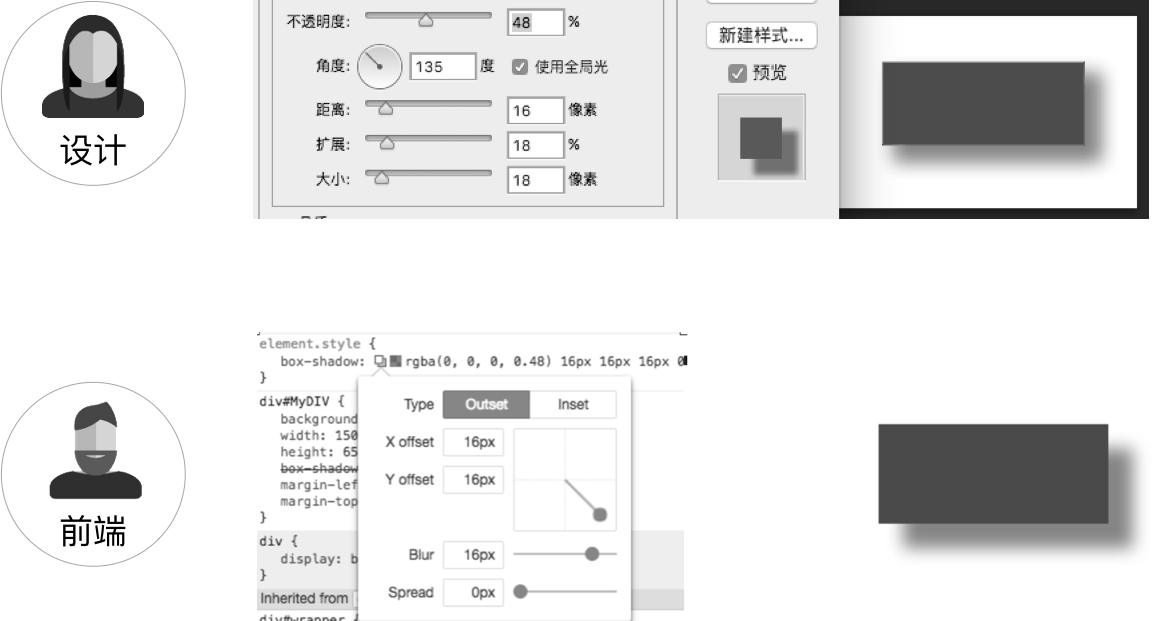
协同遇到的问题,上面知乎链接里面周源的回答已经非常清楚了,我这里再大概总结下。

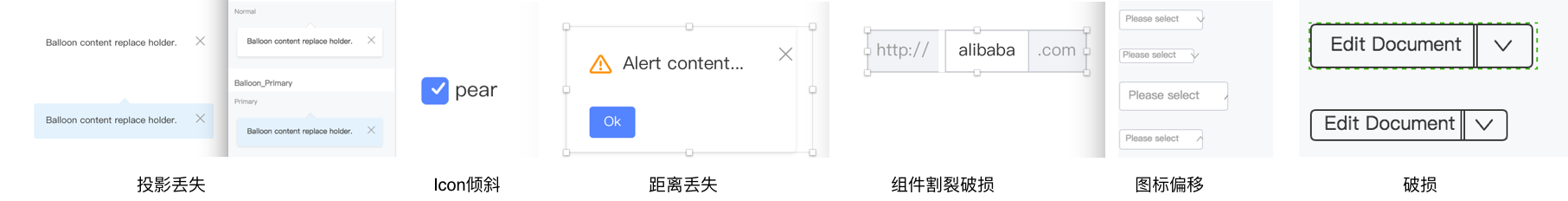
对阴影的理解不同

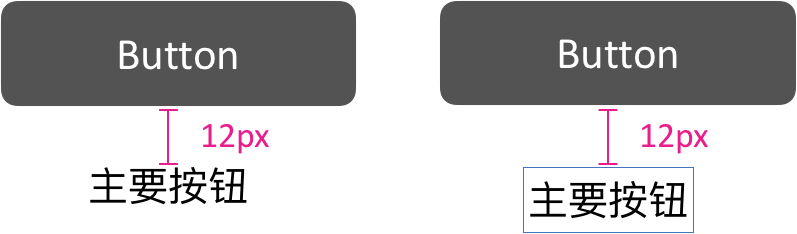
同样 margin-top:12px 但是得到的间距不一致
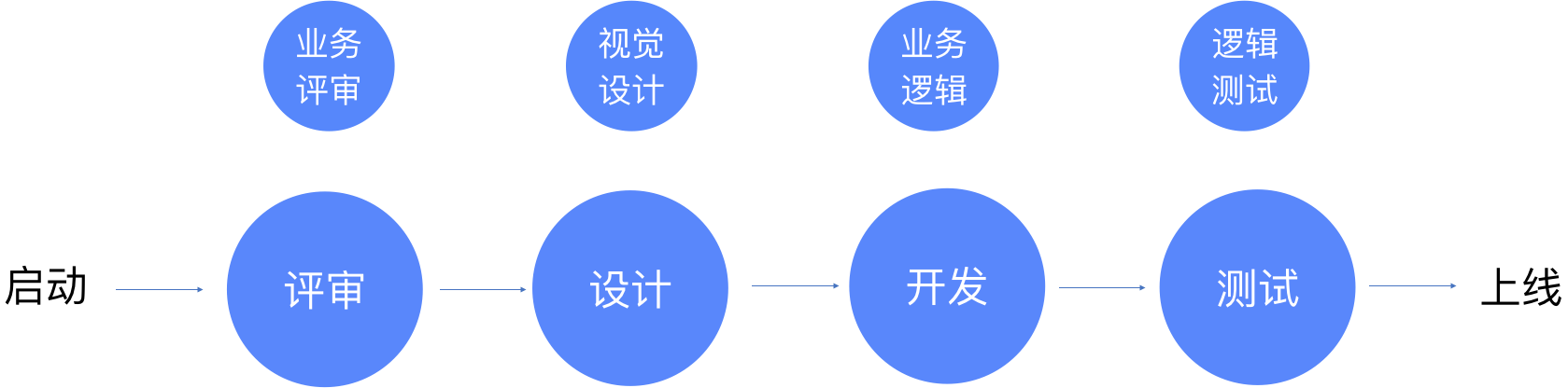
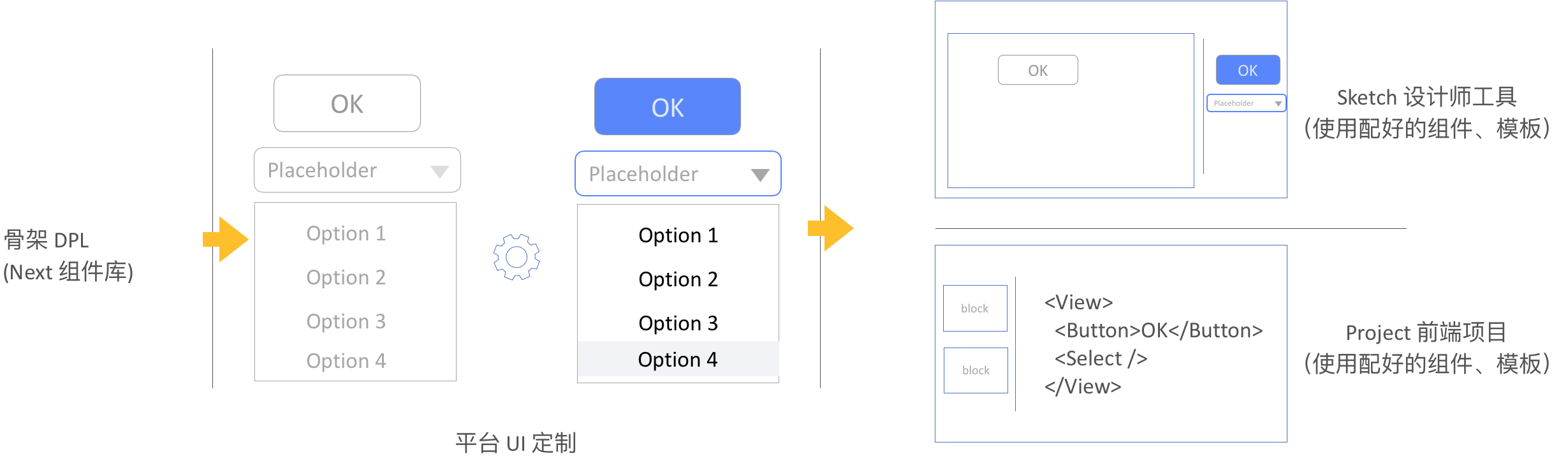
1.2 Fusion 工作流

去除重复流程,只关注业务

通过抽象骨架 DPL -> 通过平台定制产出定制好 UI 的组件、模板 -> 流入设计师的工具里面直接拖拽使用 -> 前端直接使用定制好的组件(不需关注组件 UI)
1.3 不需要再做从 0~1 的事情

那未来在 Fusion 模块模板达到极度丰富后,使用可以方便的找到各个领域的模块模板来使用,不需要从 0 开始搭建。
2. Fusion 能力点
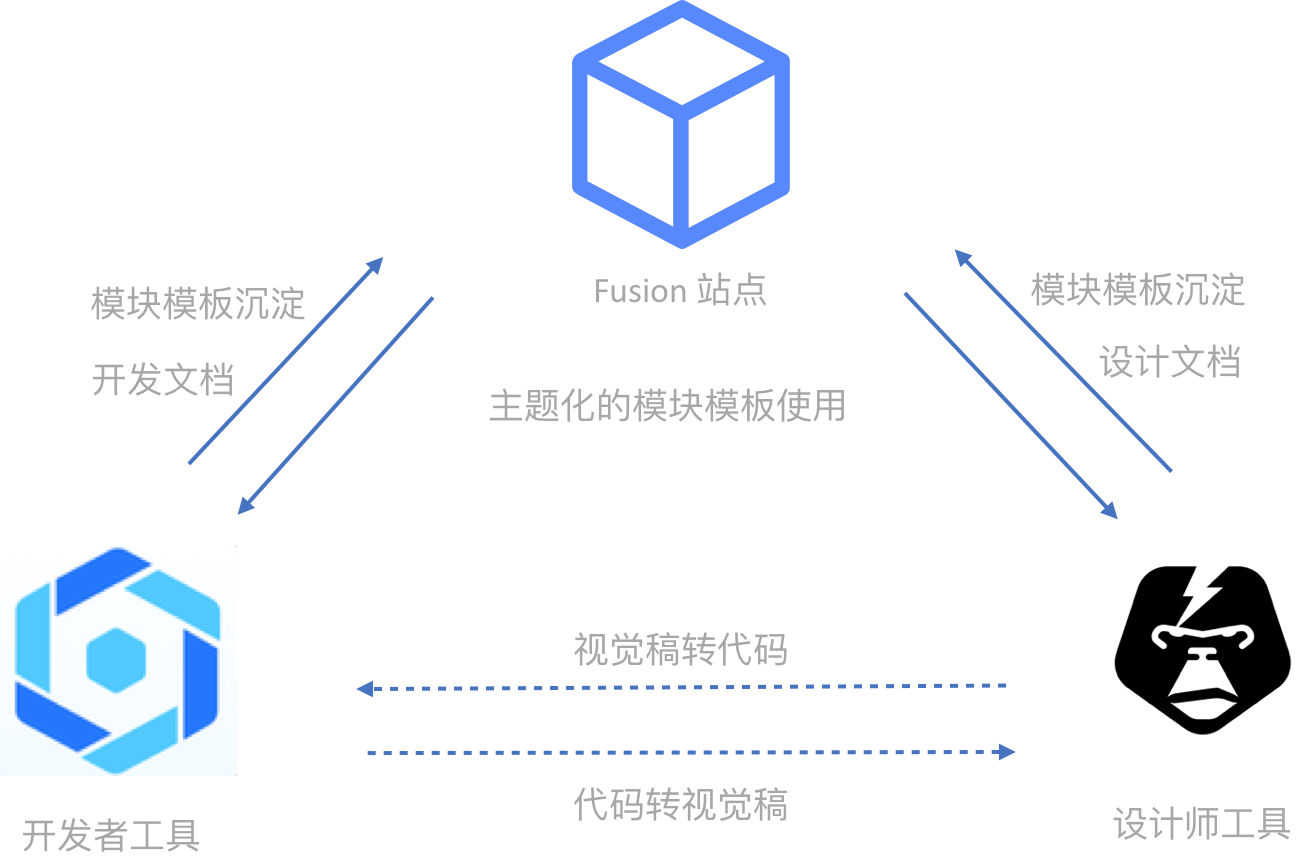
一个平台,两个端

一个平台:fusion.design
两个工具:
-
开发者工具 Iceworks
-
设计师工具 FusionCool
2.1 一个平台
https://fusion.design 可以定制自己的 Design System(以下简称 DS)
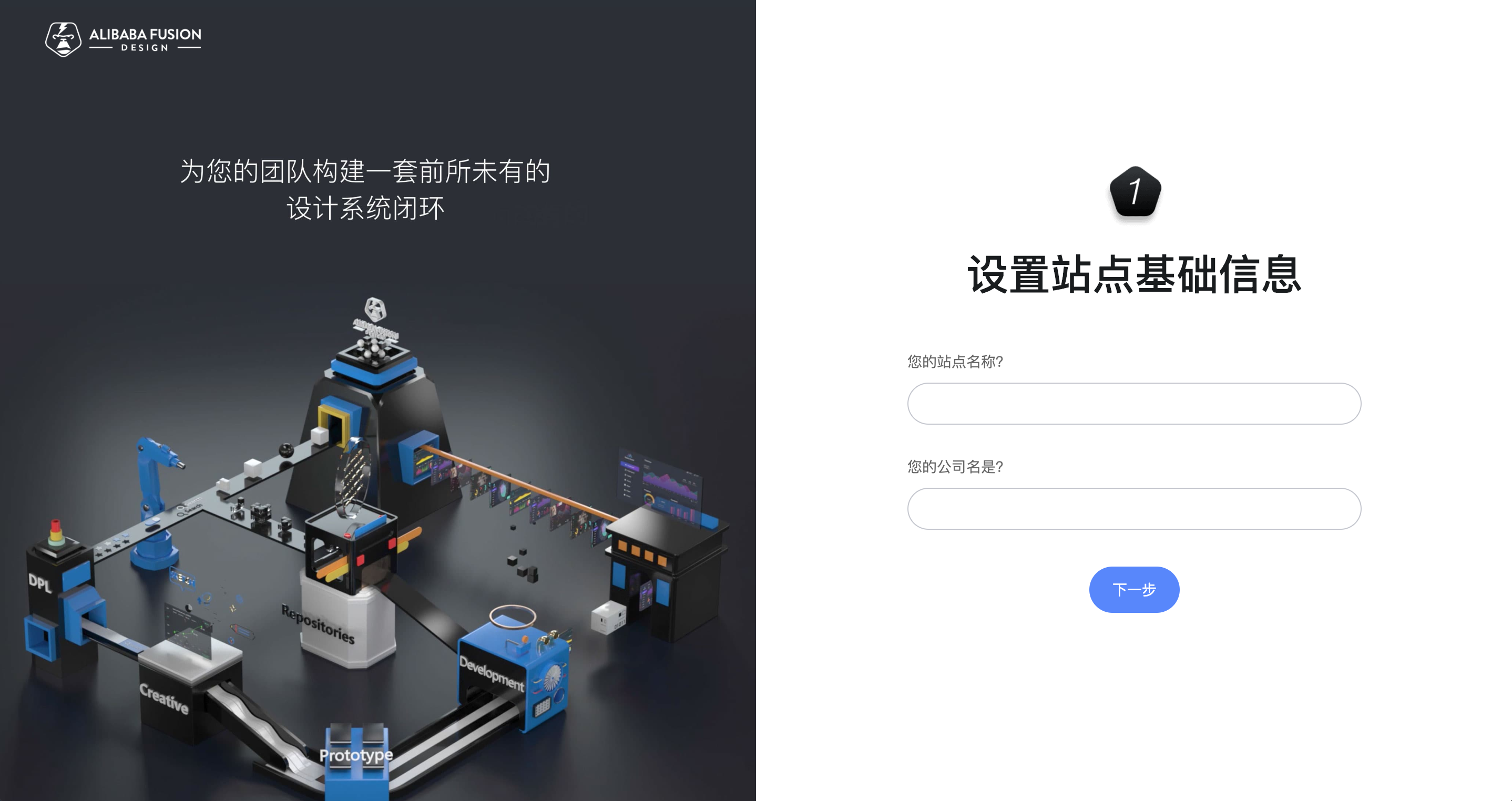
创建自己的 Design System
每个人或者团队都可以通过 https://fusion.design/sites/new 可以创建自己的站点

站点提供三种能力:文档编辑、主题管理、物料托管。
文档编辑
存储设计师文档和开发文档。

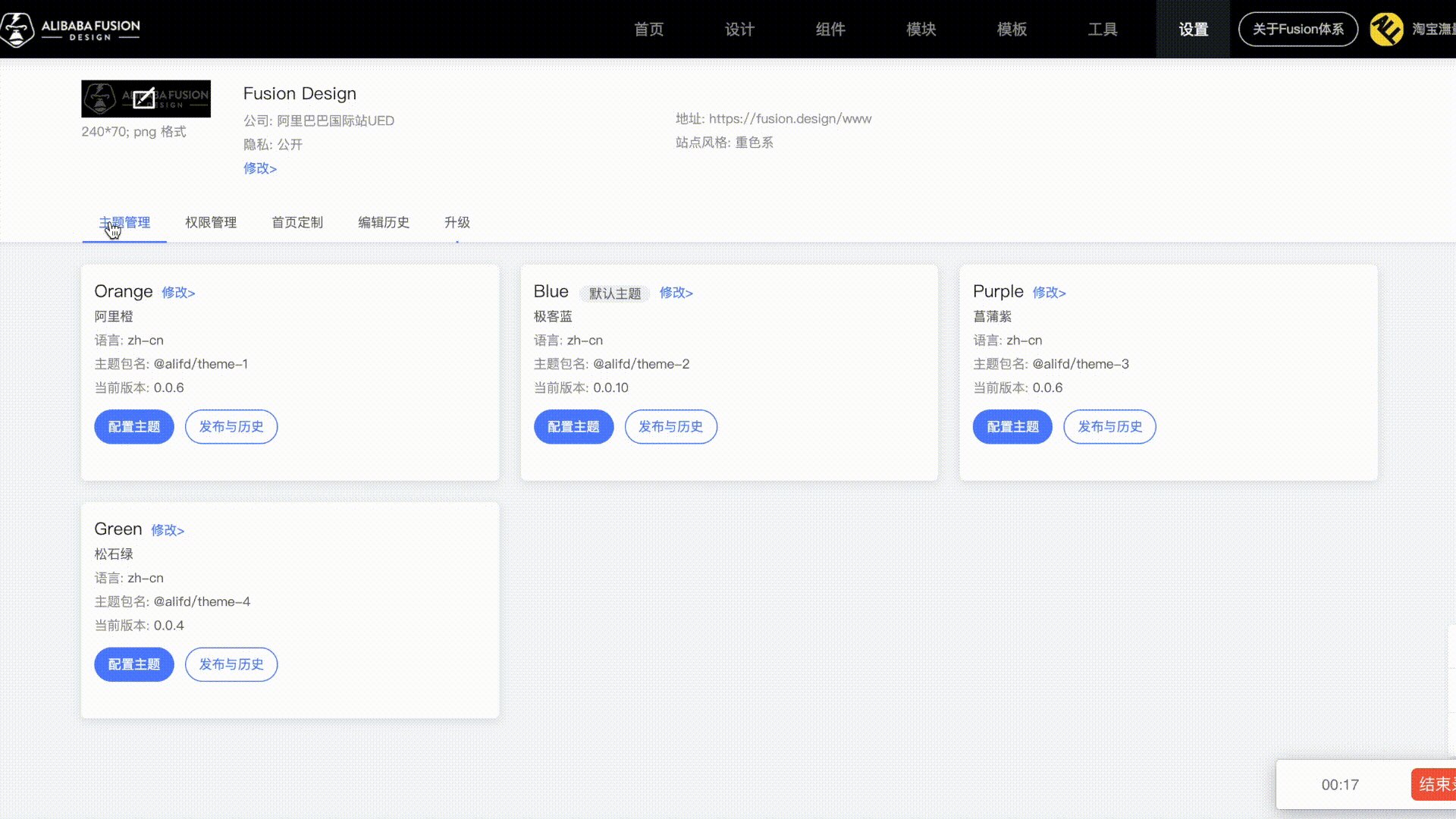
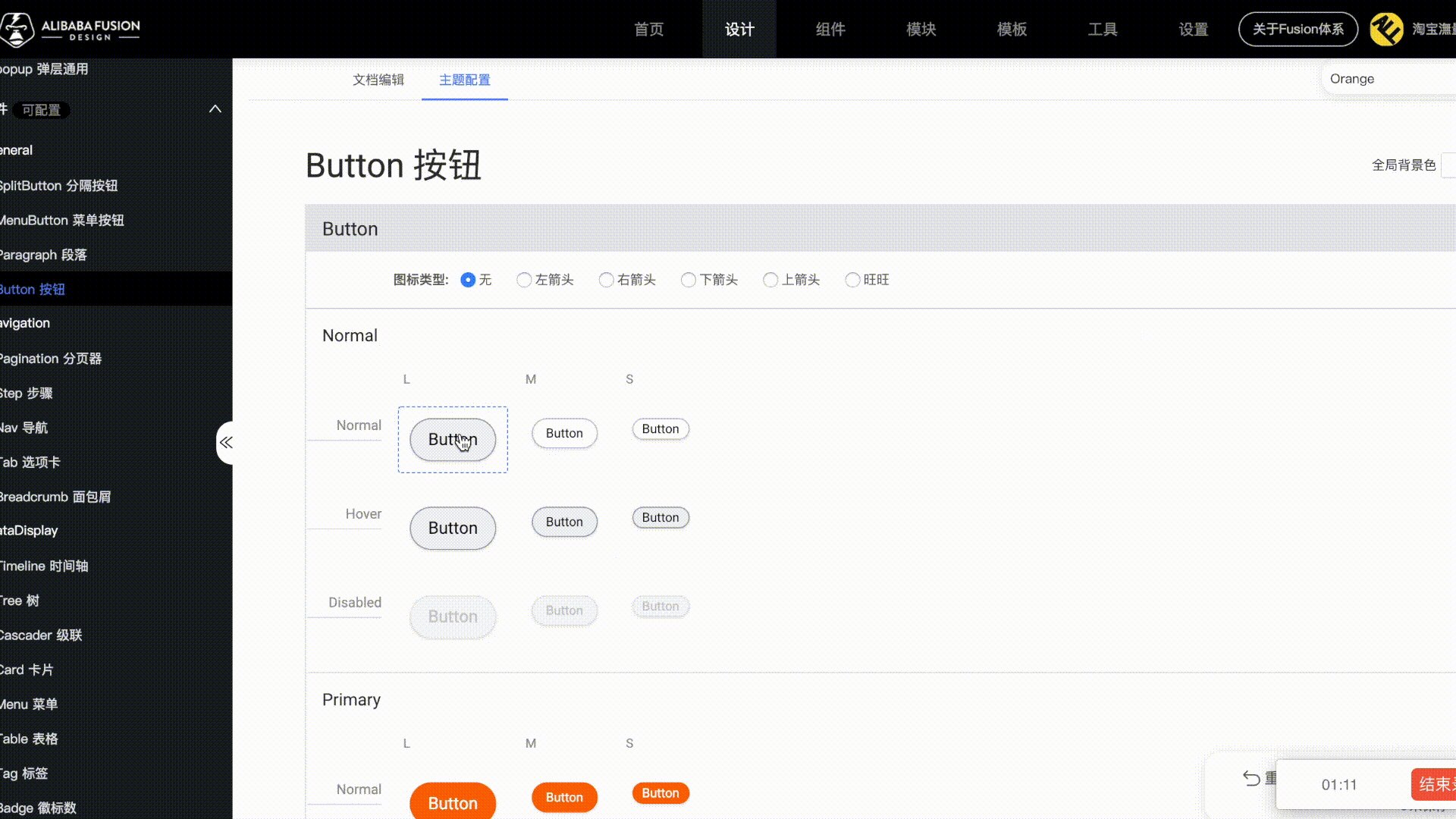
主题配置管理
集成了可以管理、定制、发布组件的主题的能力(下文会简称为配置平台)。

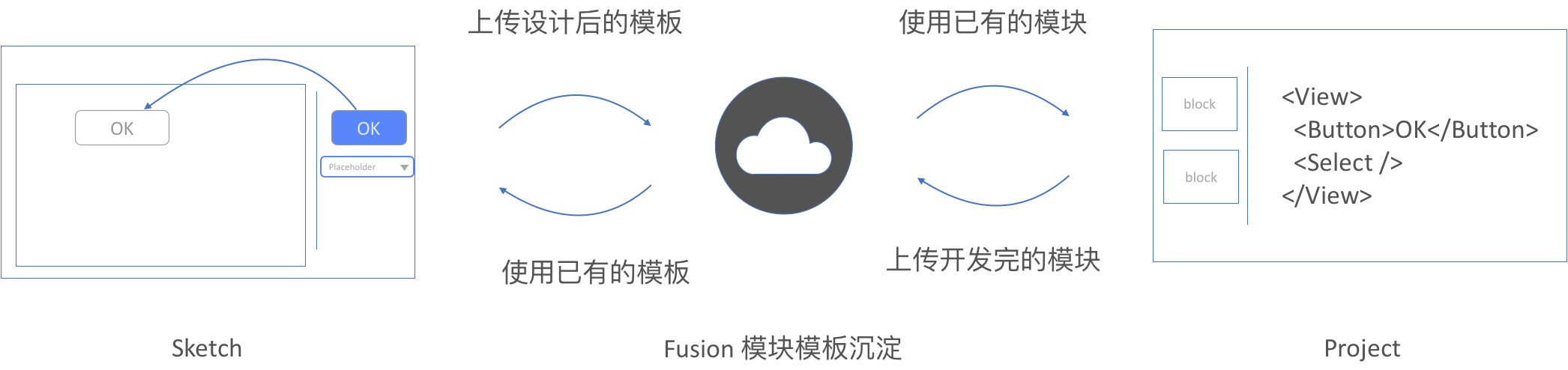
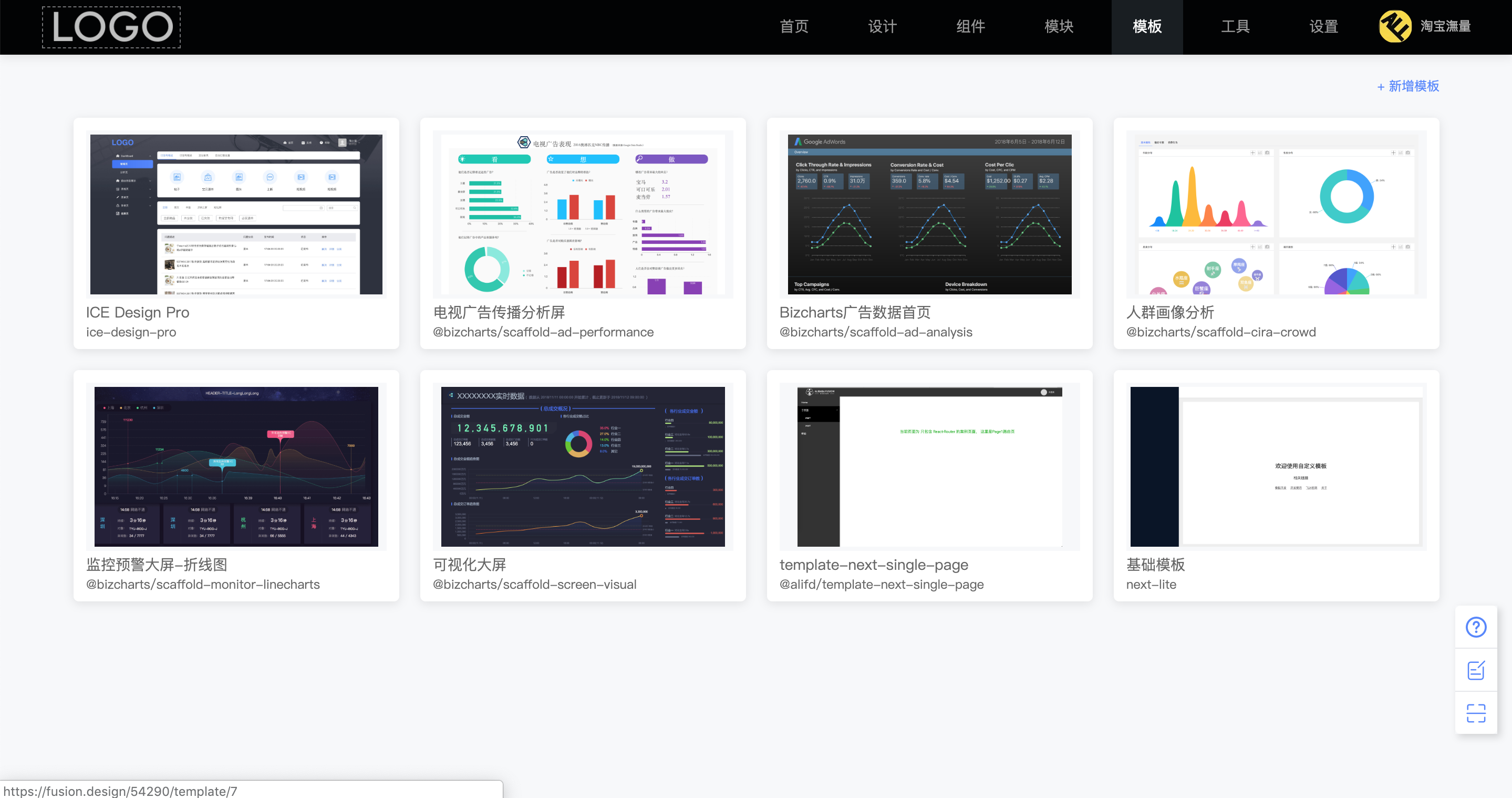
物料托管
可以使用开发好的区块、模板。

区块 - 代码片段

模板 - 脚手架
2.2 两个工具端
设计师工具 - FusionCool
主题发布完成后就到了 Sketch 的插件端 FusionCool,设计师可以在 FusionCool 里面搜索 iconfont 所有素材、使用配置好的组件、使用站点的模块模板。
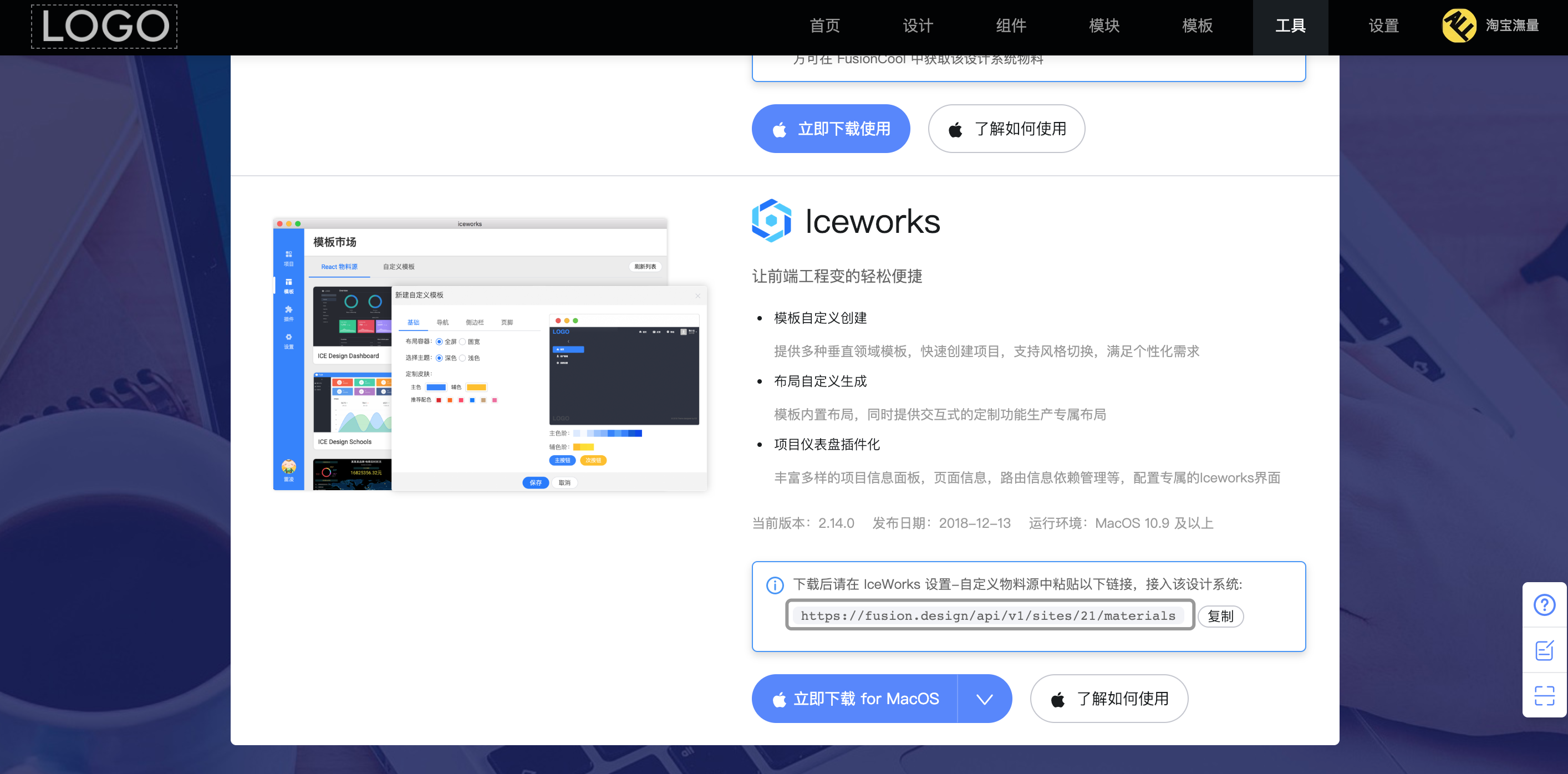
开发者工具 - Iceworks
Iceworks 是淘宝飞冰团队开发的面向前端开发者的 GUI 工具,开发者无须关注环境的问题,并且有海量物料可用。目前已经和 Fusion 的物料体系打通,可以轻松使用 Fusion 站点的物料。

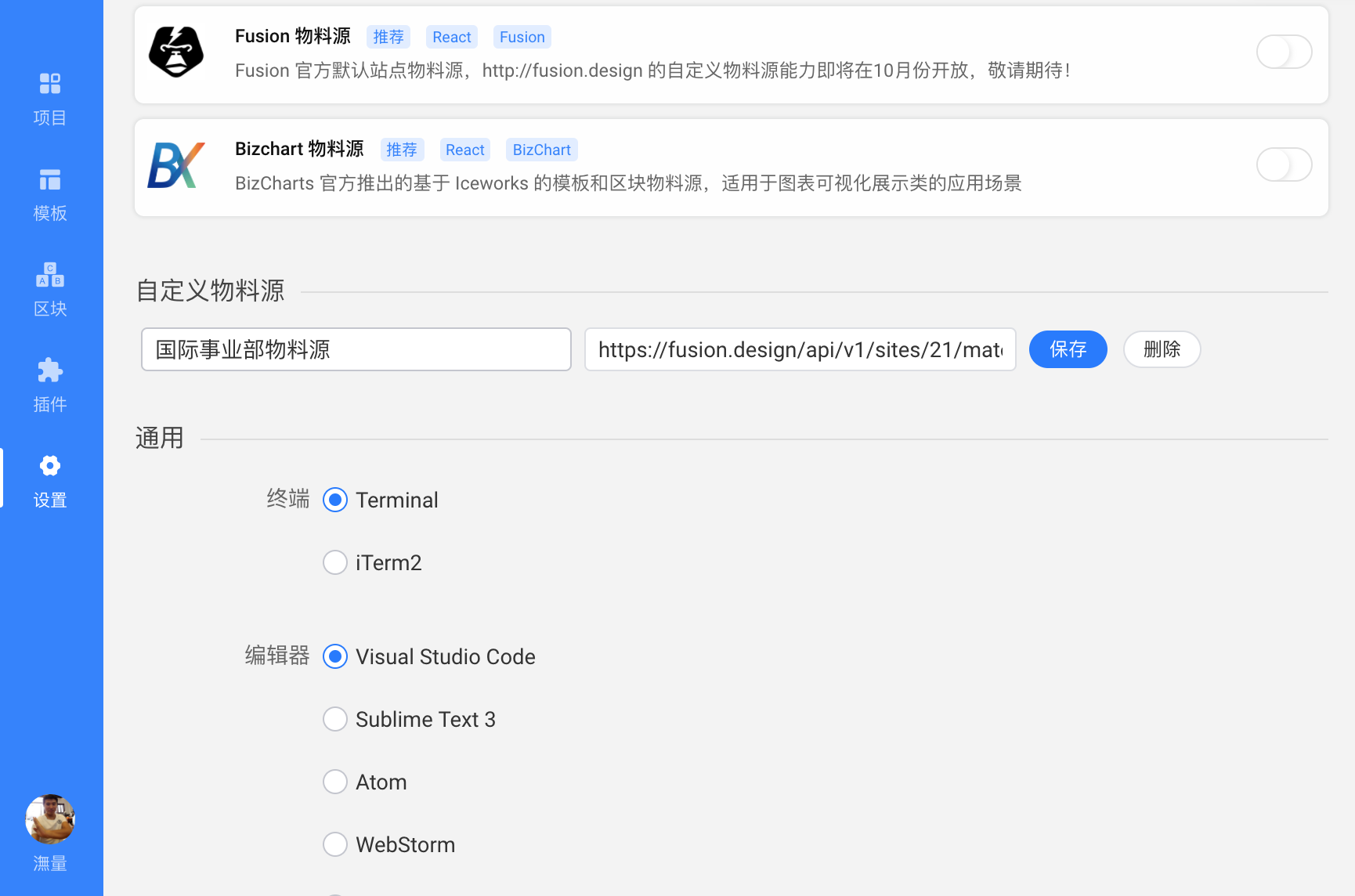
每个站点有自己的物料源

可直接在 Iceworks 配置物料源地址

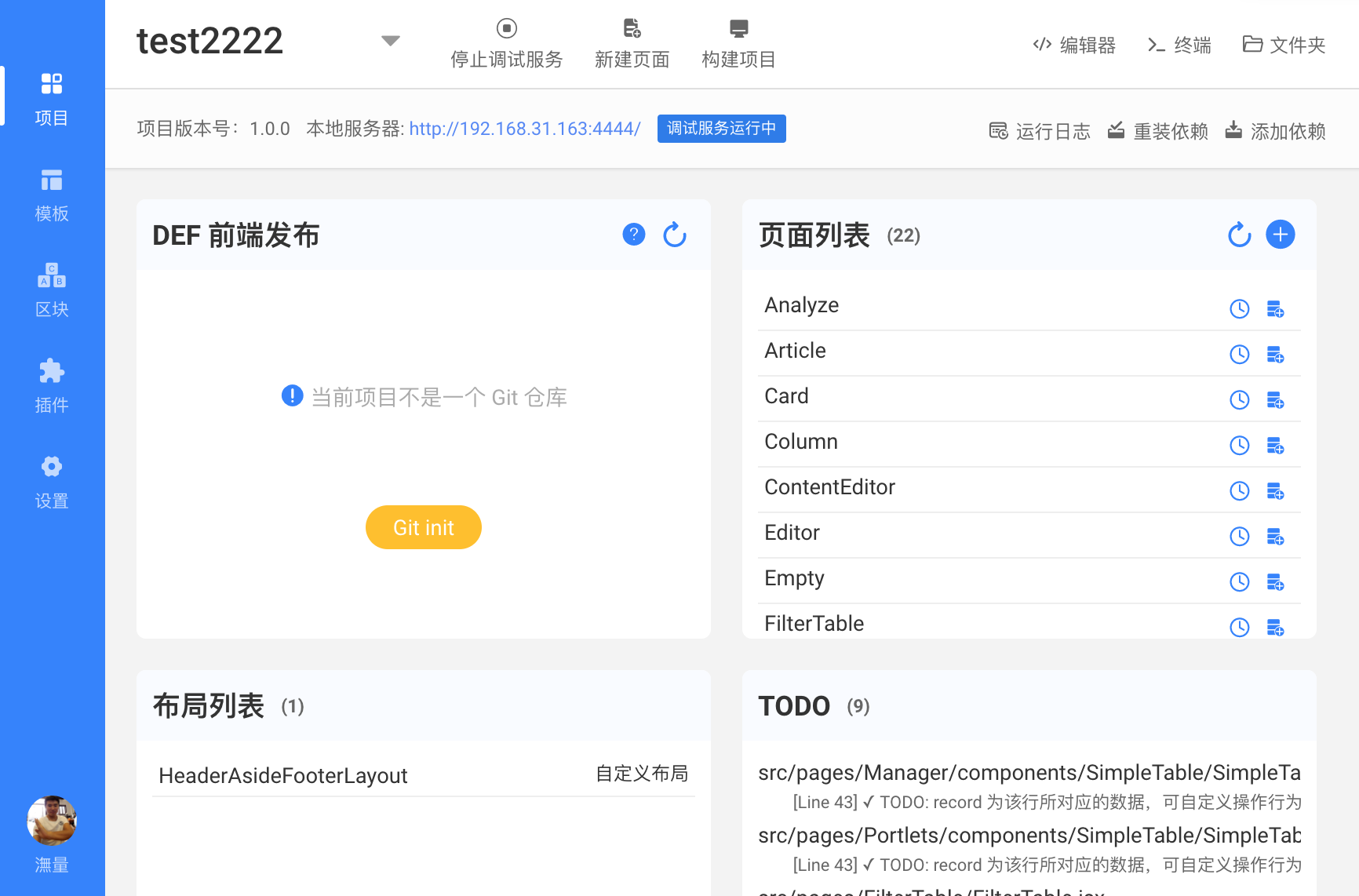
项目开发
3. Fusion 的技术实现
Next 组件
Fusion Next 是基于 React 实现的一套 PC 端的组件库,这套组件库已经在阿里内部服务了三年。
github 地址: https://github.com/alibaba-fusion/next
这次开源出来的版本是最近一年基于之前两年的使用经验、问题反馈进行重新整理和优化过。具备以下特性。
易用性
对比上一个版本 80 + 功能,进行 300+ 优化,组件整体代码体积却减小 30%
一共 50+ 组件,打包下来却只有 700 多 K,这个目前在业界比较少组件有能力做到这点。组件之间依赖关系清晰,复用度高也是体积小的原因。
稳定性
组件单测覆盖率近 90%,提供服务以来没有产生过起线上事故。
能力增强
国际化、RTL、无障碍能力全面支持。
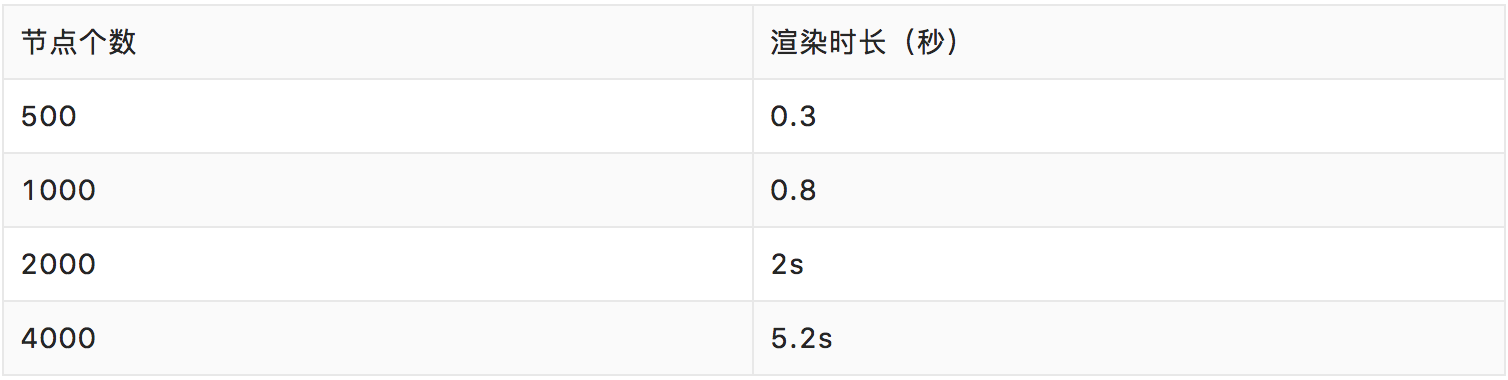
另外针对中后台表单大数据量场景做了大量性能优化,比如普通 table 随着数据不断增长 render 会越来越慢,大致如下:

Next 引入了 virtual-list ,目前用在了 table 和 select 这两个使用频率较高的组件。因为在大数据量 (测试过 1w 节点)下只渲染需要展示的节点(比如 20 个),所以可以将渲染时长永远的控制在 0.3s 之内。
FusionCool
代码到视觉稿的无损还原
突破 html2svg 的弊端,做到无损还原
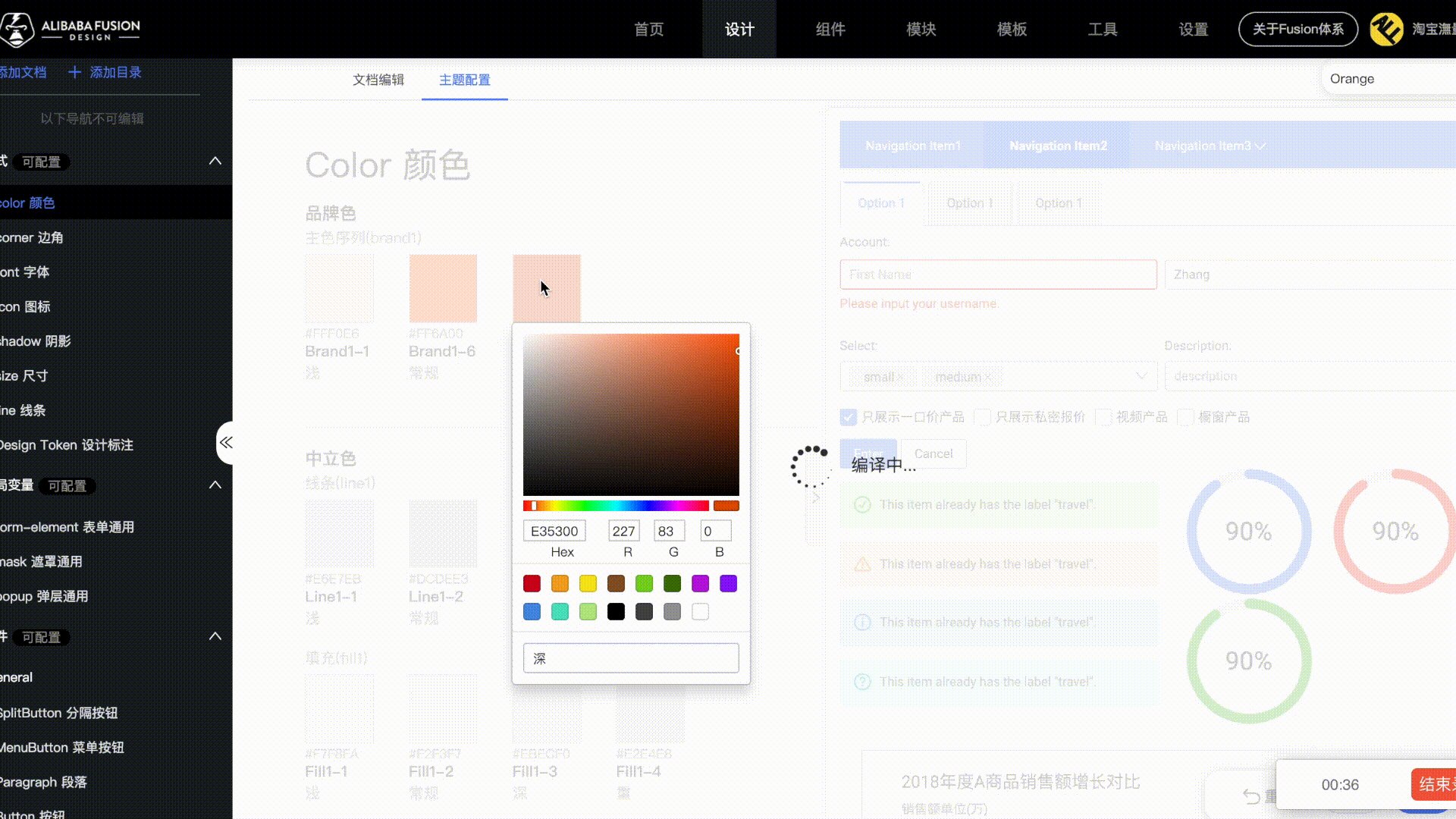
早在一年前我们是把设计师在主题配置平台(直接在 web 页面配置组件的主题)的组件直接通过 html2svg 技术直接把组件直接转换为 svg 文件,从而让设计师可以直接在 sketch 里面使用。但是这种方案存在的弊端就是还原度不够(大概 95% 还原度)。

html2svg 的还原度问题
主要原因是 html 采用盒模型 和 svg 的转换并不是一一对应的,所以这里永远有修不完的 bug。虽然 95% 是好的,但是对于设计端来说是完全不能忍受的。
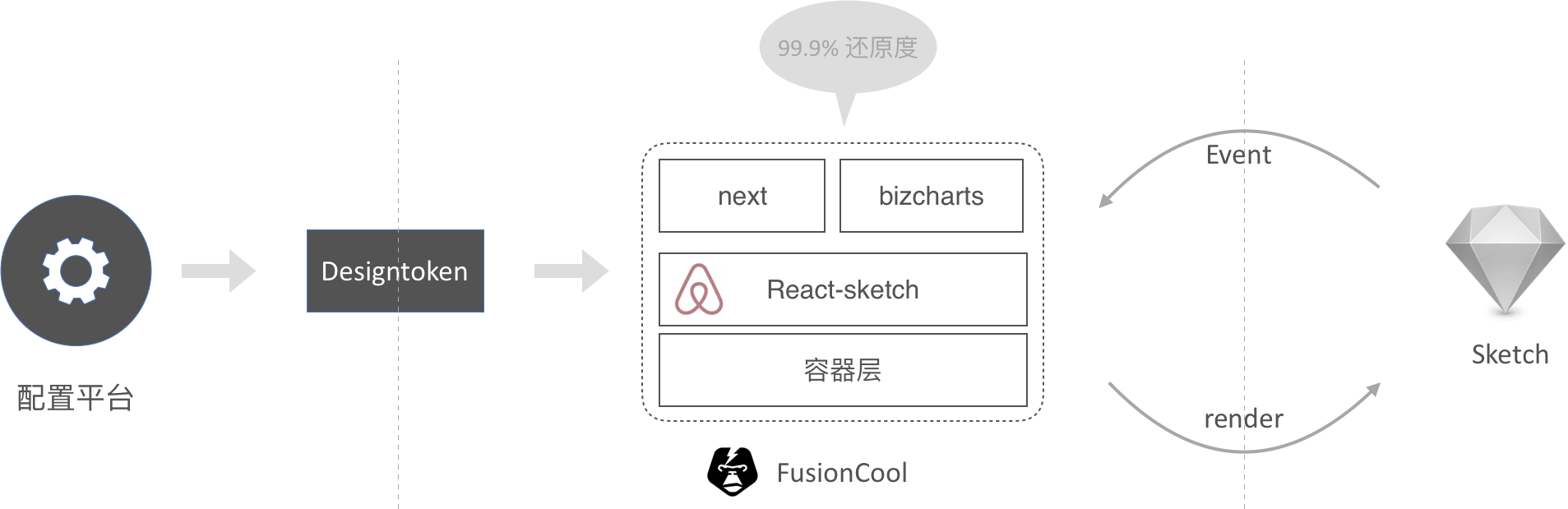
所以 Fusion 项目小组经过近半年的努力终于突破了还原度的问题,流程图如下:

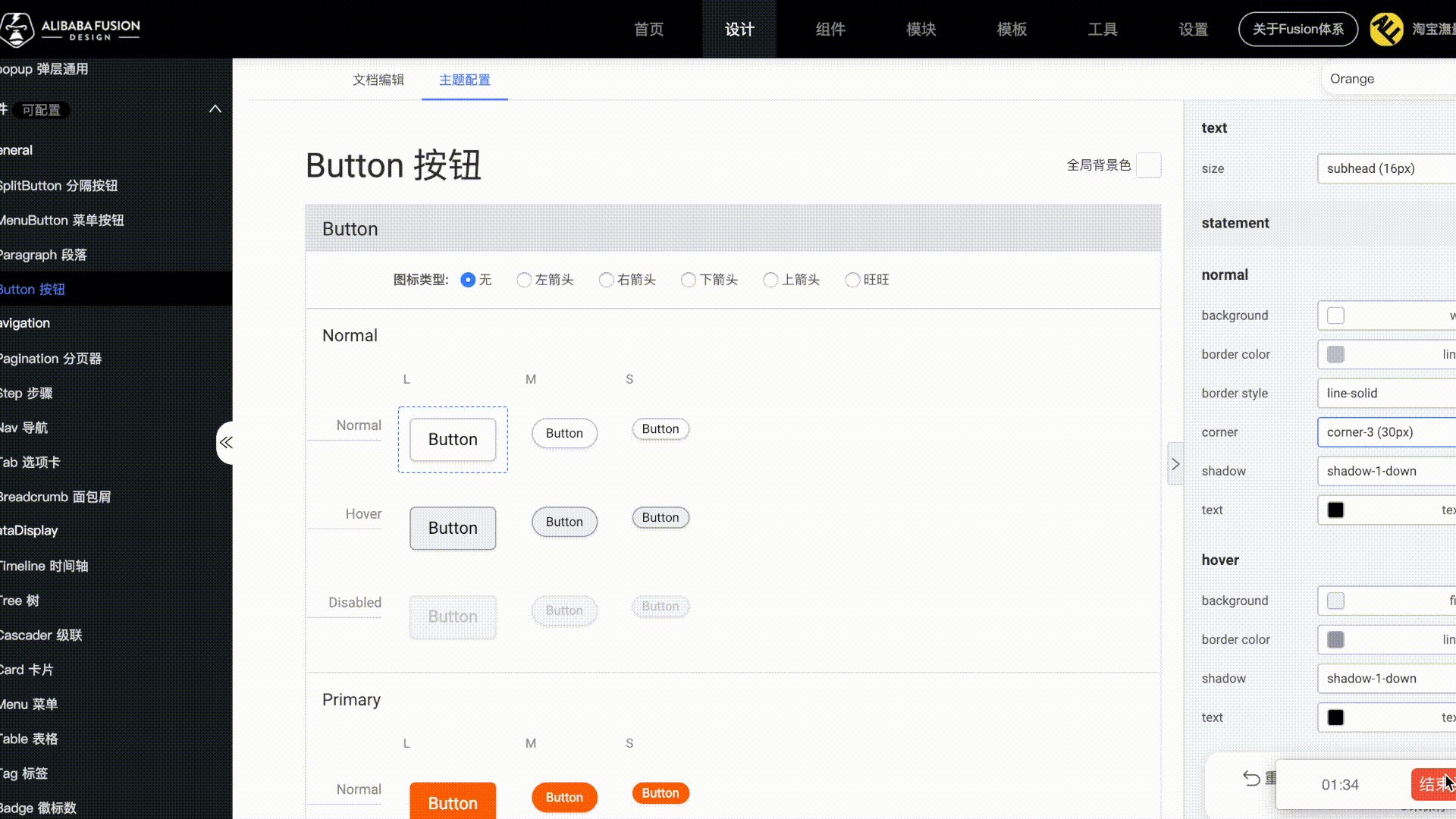
从配置平台导出的不再是 html,而是 DesignToken (设计变量),FusionCool 底层使用 Airbnb 提供的 react-sketch 能力写成的一份 Next 组件,直接通过 DesignToken 覆盖默认变量,最终在 Sketch 端实时渲染。

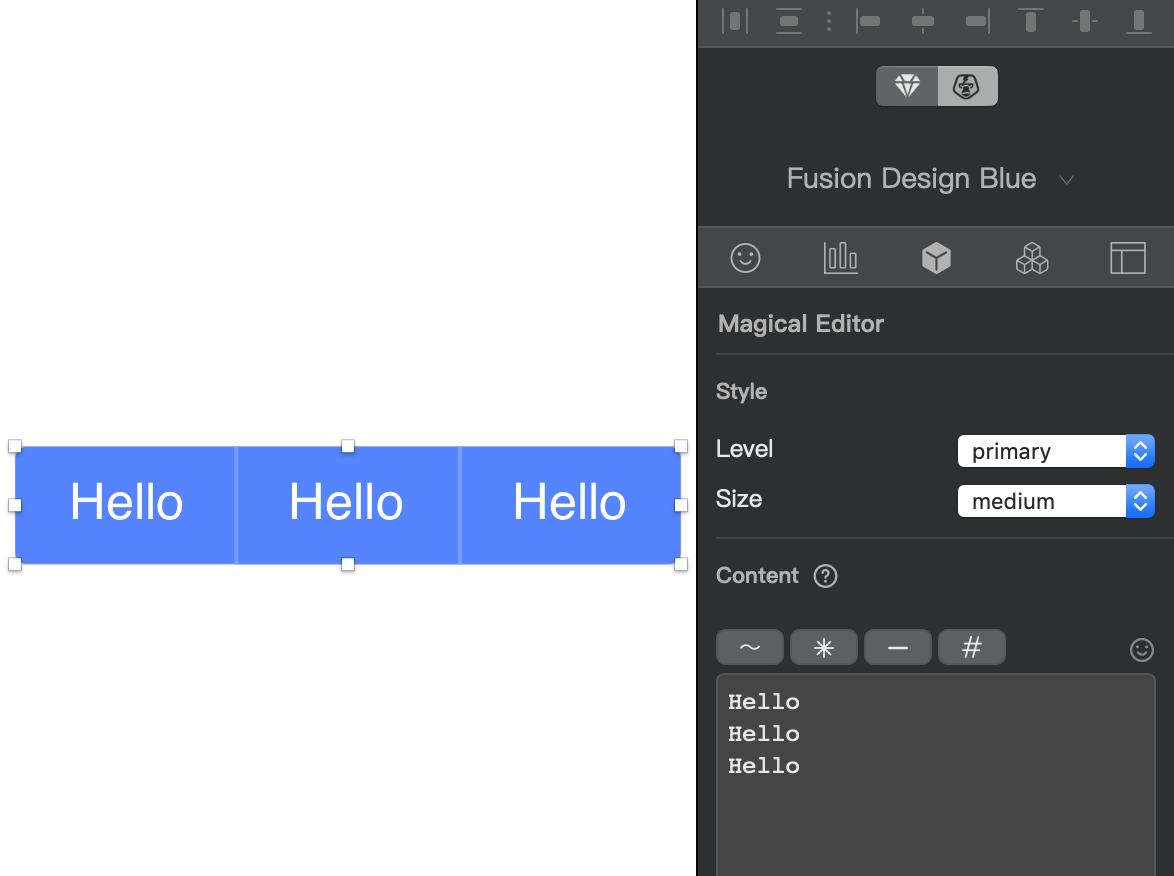
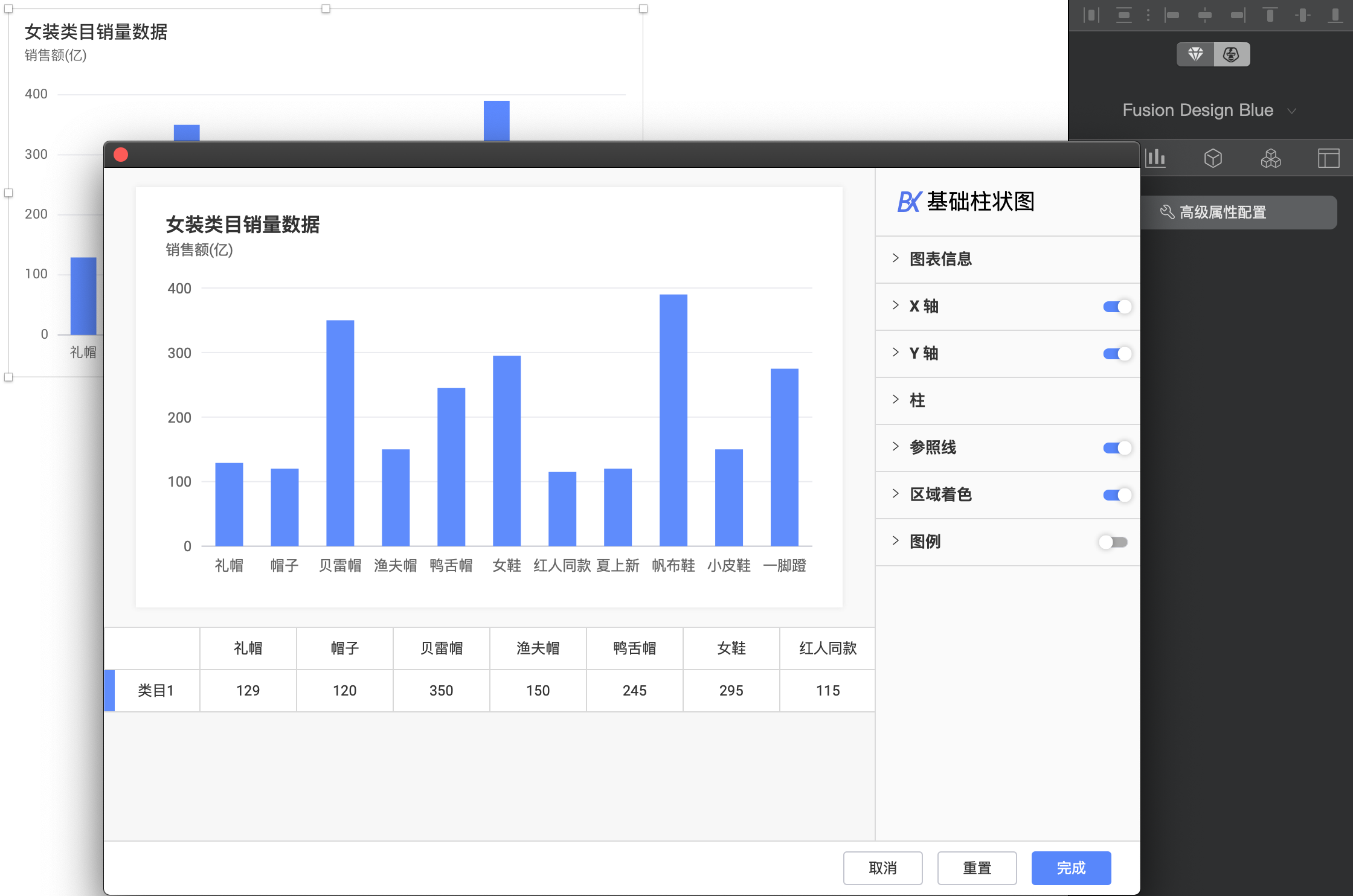
组件的类型、大小、内容都可以直接在面板配置

图表配置可以直接唤起配置面板
sketch 端的任何点击都可以通过 Event 的方式在 FusionCool 产生配置面板。
4. Fusion 未来
相关链接
相关推荐
在阿里云风格的UI后台管理中,Bootstrap框架的应用可以提供一套预设的CSS样式、JavaScript组件和网格系统,帮助开发者轻松实现页面的对齐、间距、响应式调整等功能,使得网页在不同分辨率和屏幕尺寸下都能保持良好的...
这套Base Admin是一套简单通用的后台管理系统,主要功能有:权限管理、菜单管理、用户管理,系统设置、实时日志,实时监控,API加密,以及登录用户...2、带工作流的SpringBoot后台管理项目,一个企业级快速开发解决方案
重磅开源:NLP 新手入门指南 .md
H-ui前端框架为后台UI设计提供了一种高效且灵活的解决方案。通过理解并充分利用H-ui.admin_v3.1.3.1提供的资源,开发者可以快速构建出符合业务需求的后台管理系统,降低开发成本,提高项目效率。无论你是前端新手...
WPF 后台管理UI 界面
《Pentaho Kettle解决方案:使用PDI构建开源ETL解决方案》介绍的PDI(Kettle)是一种开源的 ETL 解决方案,书中介绍了如何使用PDI来实现数据的剖析、清洗、校验、抽取、转换、加载等各类常见的ETL类工作。 除了ODS/DW...
1. 导航:AmazeUI提供了多种导航解决方案,如顶部导航、侧边栏导航、面包屑导航等,适用于后台系统的多级菜单需求。 2. 表单:模板中可能包含了各种类型的表单元素,如输入框、下拉选择、复选框、单选按钮等,以及...
Seata 是一款开源的分布式事务解决方案里面包含了两个版本 最新版2.0.0, 和稳定版本1.6.1 Seata 是一款开源的分布式事务解决方案,致力于在微服务架构下提供高性能和简单易用的分布式事务服务。在 Seata 开源...
2023全新ChatGPT3.5小程序开源源码 全新UI 全网首发 这一版本ui比较好看 回复速度也快了 小程序是java的 带后台 本来准备给你们带上接口的然后么后台是和接口连接的 我改什么内容你们前段都会显示所以全开源 ...
当提到“阿里很易用的中后台表单、表格、图表解决方案”时,这表明该压缩包内含的工具或框架由阿里巴巴集团开发,目的是为了解决中后台管理系统的常见需求,如表单、表格和图表的实现。这类解决方案往往关注提升开发...
在提供的这个开源库中,31个不同的UI组件可能包括但不限于以下类型: 1. 数据输入组件:如日期选择器、时间选择器、颜色选择器,这些组件可以增强用户在输入特定类型数据时的体验。 2. 数据展示组件:如网格视图,...
标题和描述中提到的是一款开源的UI框架,它在中台、SAAS(Software as a Service)和多租户功能方面表现出色,并且强调了易用性和美观性。此外,这款框架与SpringCloud、Mysql、Mybatis-Plus、Spring Cloud Alibaba...
【标题】:“管理系统系列--vue3-element-admin后台管理系统前端解决方案.zip”揭示了这是一个基于Vue3和Element UI构建的后台管理系统的前端实现。Vue3是Vue.js框架的最新版本,提供了性能优化、更好的类型支持和更...
在"简洁开源网站后台管理系统Guns"中,这些技术的结合形成了一套完整的解决方案。Guns集成了权限管理、菜单管理、用户管理、角色管理等功能,涵盖了后台管理系统的常规需求。同时,其简洁的代码结构和良好的文档支持...
《Pentaho Kettle解决方案:使用PDI构建开源ETL解决方案》介绍的PDI(Kettle)是一种开源的 ETL 解决方案,书中介绍了如何使用PDI来实现数据的剖析、清洗、校验、抽取、转换、加载等各类常见的ETL类工作。 除了ODS/DW...
网游UI解决方案的选择是一个关乎游戏开发效率和用户体验的重要环节。在这个领域,有多个开源或商业解决方案可供选择,每个都有其特点和适用场景。以下是对几种常见网游UI解决方案的详细分析: 1. **沿用当前的UI**...
开源的短剧 APP 解决方案,支持 IOS , Android , 微信小程序 , H5 , 抖音小程序快速短开源的短剧 APP 解决方案,支持 IOS , Android , 微信小程序 , H5 , 抖音小程序。计划未来支持Windows、MacOS、Linux等客户端。...
总的来说,后台UI - AdminLTE是一个理想的后台管理系统解决方案,尤其适合需要构建后台管理界面的开发者。通过利用其强大的功能和易用性,可以快速创建出美观、高效的后台应用,同时节约大量的开发时间和成本。在...
AntDAdmin 是一个高度优化的前端解决方案,专为构建高效、美观的中后台管理系统而设计。它基于两个强大的开源库——Ant Design 和 UmiJS,这两个库在JavaScript开发领域享有极高的声誉。 **Ant Design:企业级React...
总结来说,H+V4.9响应式后台主题UI框架凭借其响应式设计、丰富的组件库以及详细的官方文档,为Web后台开发提供了一套强大而全面的解决方案。熟练掌握并运用这套框架,可以极大地提升开发效率,同时保证项目的高质量...