
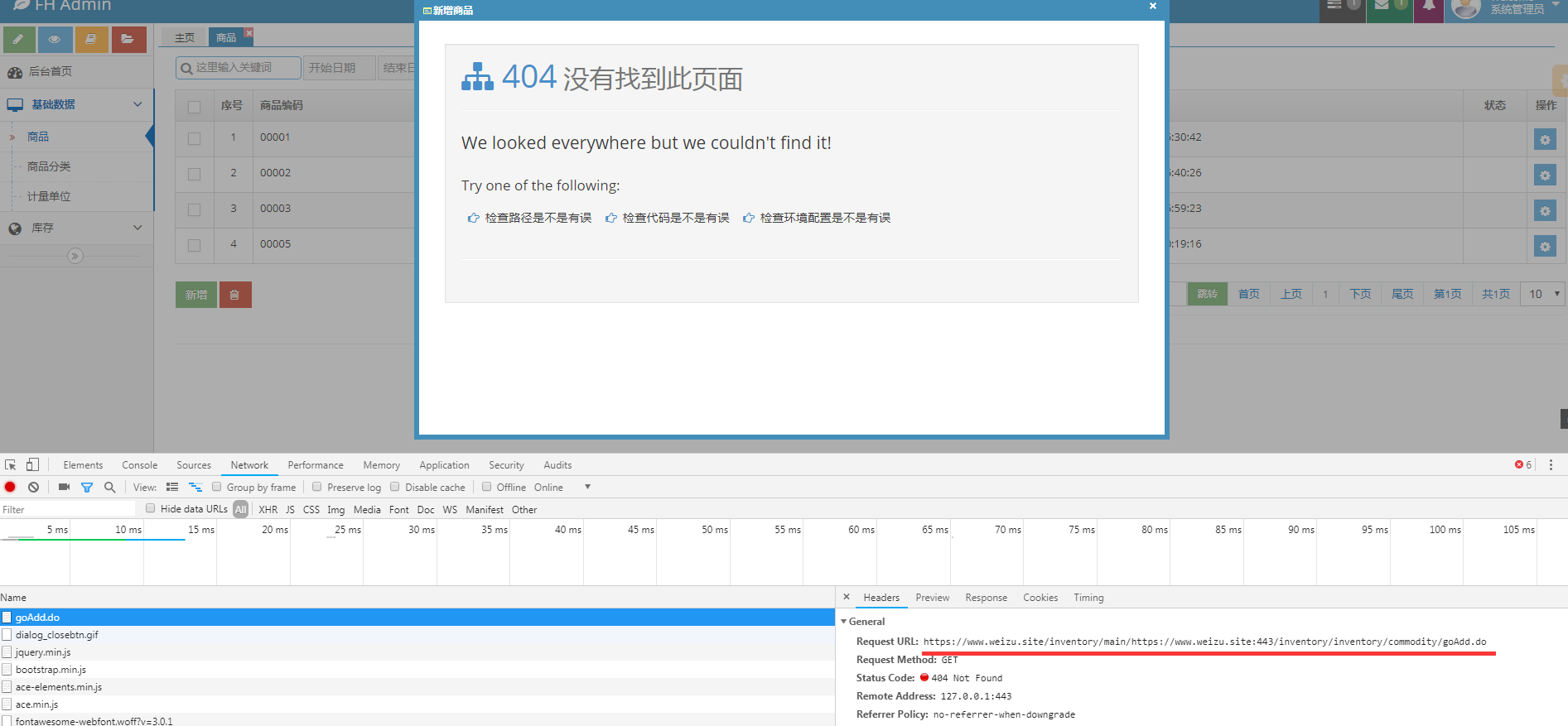
首先疑点是在http下面是正常的,换成https 页面打开报404
但是单独访问这个弹出框的页面,也是正常能显示的。
后发现请求路径被zDialog 加入了前缀,形成了两层目录,导致404,于是想到是插件不支持https。

经过查询后,将 js源码在线解压缩后
在这个函数中 Dialog.prototype.displacePath, 加入 || this.URL.substr(0, 8)=="https://" 代码,完美解决
源代码:
Dialog.prototype.displacePath = function() {
if (this.URL.substr(0, 7) == "http://" || this.URL.substr(0, 1) == "/" || this.URL.substr(0, 11) == "javascript:") {
return this.URL
} else {
var a = this.URL;
var b = window.location.href;
b = b.substring(0, b.lastIndexOf("/"));
while (a.indexOf("../") >= 0) {
a = a.substring(3);
b = b.substring(0, b.lastIndexOf("/"))
}
return b + "/" + a
}
};
修改后:
Dialog.prototype.displacePath = function() {
if (this.URL.substr(0, 7) == "http://" || this.URL.substr(0, 8)=="https://" || this.URL.substr(0, 1) == "/" || this.URL.substr(0, 11) == "javascript:") {
return this.URL
} else {
var a = this.URL;
var b = window.location.href;
b = b.substring(0, b.lastIndexOf("/"));
while (a.indexOf("../") >= 0) {
a = a.substring(3);
b = b.substring(0, b.lastIndexOf("/"))
}
return b + "/" + a
}
};
转载于:https://my.oschina.net/yangshj/blog/3100706
分享到:


相关推荐
zDialog 2.1 zDialog升级最新版, zDialog在zcms提取最新版
zDialog可能是这个库的名字,它的设计目的是为了在不离开当前页面的情况下,展示类似IE浏览器窗口的效果。 **zDialog库的可能特性:** 1. **模拟浏览器窗口**:zDialog可能提供了模仿IE浏览器外观和功能的对话框,...
4. **兼容性**:ZDialog考虑了各种设备和屏幕尺寸的适配,确保在不同环境下都能提供良好的展示效果。 5. **易用性**:通过简洁的API接口,开发者可以快速上手,实现弹出框的创建和管理。 三、ZDialog的使用示例 ...
9. **延迟关闭**:有时候我们希望对话框在一段时间后自动关闭,可以使用`setAutoDismissTime(long time)`方法设置延迟关闭的时间。 10. **处理生命周期**:在Activity或Fragment中使用zDialog时,需要注意处理其...
3. 自动消失提示框:这种提示会自动在一段时间后关闭,适合于短暂的信息展示,比如页面加载完成后的提示,无需用户手动关闭。通过调整参数,开发者可以根据需求设定提示的显示和消失时间。 4. 加载中提示:当网页...
更新代码后,进行全面的测试是必要的,以确保新版本在实际应用环境中也能正常工作。 总的来说,zDialog 2.3修复是一个针对ZCMS内容管理系统中弹出框架的重要升级,它致力于提供更稳定、高效和功能丰富的对话框解决...
2. 初始化插件:在页面加载完成后,通过JavaScript代码调用zDialog的初始化函数,指定颜色选择器的容器元素。 3. 触发事件:设置触发颜色选择器显示的事件,如点击按钮、链接等。 4. 获取和设置颜色:zDialog提供了...
在使用zDialog2.3时,应遵循以下最佳实践: 1. **保持简洁**:避免在对话框中放置过多内容,以免分散用户注意力。 2. **明确操作**:确保每个对话框都有清晰的操作指示,如按钮标签应明确。 3. **合理定位**:根据...
《zDialog2.1修改版》是一款针对原始zDialog组件进行升级优化的软件开发工具,主要面向编程人员,尤其在Windows应用开发领域中,用于创建更丰富、更自定义化的对话框界面。这次的修改版在原有的基础上增加了新的功能...
这在多浏览器环境下工作时显得尤为重要,因为不同浏览器对JavaScript和CSS的支持可能存在差异,可能导致某些功能在某些浏览器上无法正常工作。 颜色选择zDialog 2.1版本可能包含了以下特性与改进: 1. **增强用户...
在IT行业中,JavaScript库和框架极大地推动了网页交互体验的发展,zDialog就是一个这样的库,它专注于提供美观且功能丰富的对话框。zDialog2.1是该库的一个版本,旨在为开发者提供更优雅、灵活的弹出窗口解决方案。...
网页遮罩层是一种常见的网页设计技术,用于在用户与页面其他元素交互时提供一种视觉焦点。在本案例中,我们关注的是"zDialog",它是一个实现遮罩层和对话框效果的JavaScript库。"zDialog"允许网页开发者创建具有淡入...
zDialog v2.1 弹窗 无错版 代替window.open、window.alert、window.confirm;提供良好的用户体验; 水晶质感,设计细腻,外观漂亮; 兼容ie6/7/8、firefox2/3、Opera;弹出框在ie6下不会被select控件穿透; 无...
6. **兼容性**:作为一款成熟的插件,`zDialog`通常兼容主流的浏览器和JavaScript库,如jQuery等,方便开发者在不同的项目环境中使用。 在实际开发中,`zDialog`的API通常包括以下关键方法: - `zDialog.open()`: ...
6. **兼容性**:zDialog 考虑到了浏览器的兼容性,支持主流的现代浏览器,如Chrome、Firefox、Safari、Edge等,同时也对IE8+进行了兼容,确保了在大多数设备上都能正常运行。 ### 使用步骤 1. **引入资源**:将...
在IT领域,弹出层(Popup Layer)是一种常见的用户界面元素,用于在用户与主页面交互时提供额外信息或操作选项。"zDialog"是一个专为此目的设计的JavaScript库,它允许开发者创建可自定义、可拖拽移动的美观弹出层。...
- 在不离开当前页面的情况下进行表单验证或输入。 ### 6. 总结 zDialog凭借其良好的浏览器兼容性、轻量级的依赖和丰富的功能,成为了开发人员在创建弹出层时的可靠选择。无论是在大型项目还是小型应用中,都能看到...
弹出框在ie6下不会被select控件穿透; 无外部css文件,引用Dialog.js即可使用; 对iframe下的应用作了充分考虑,适合复杂的系统应用; Dialog显示的内容(三种):1、指向一个URL的iframe窗口;2、页面内隐藏的...
zdialog_demo例子。
"zDialog关闭所有弹出的对话框"这个话题涉及到的是如何管理和控制程序中的对话框显示,特别是在多线程或者复杂场景下,确保用户能够有效地关闭所有的对话框,提供顺畅的用户体验。 zDialog是一个常见的对话框组件库...