- 浏览: 17532 次
-

文章分类
最新评论
Android动画篇——Property Animation(属性动画)
OverView
The property animation system is a robust framework that allows you to animate almost anything. You can define an animation to change any object property over time, regardless of whether it draws to the screen or not. A property animation changes a property's (a field in an object) value over a specified length of time. To animate something, you specify the object property that you want to animate, such as an object's position on the screen, how long you want to animate it for, and what values you want to animate between.
之前我们讲过View Animation他是只针对View来进行设置和实现动画效果的,而Property Animator可以针对任意对象的指定属性值进行修改,You can define an animation to change any object property over time。所以Property Animator要比View Animation强大的多,可以实现一些View Animation实现不了的效果。而且与View Animation不同的事,PropertyAnimator是会真实修改Object的属性值的,还是以View Animation中的例子来举例:将一个Button通过PropertyAnimator移动的新的位置之后,他的点击事件将会在新的位置被触发,说明button的真实位置已经被修改。
工作原理
讲解原理之前我们先明确几个Property Animator会用的属性,这些属性基本都在View Animation中使用过了,简单列一下不再详细说明:
- duration:动画执行时长
- interpolation:差值器
- repeat count and model:动画重复执行次数和模式
- Animator Set:属性动画的集合,可以设置一组属性动画
- frame refresh delay:帧刷新间隔,默认10 ms刷新一次,但是也跟硬件性能和当然系统状态有关。官方文档说的是
You can specify how often to refresh frames of your animation.但是并未提供接口来设置此属性。可能说的是startDelay?
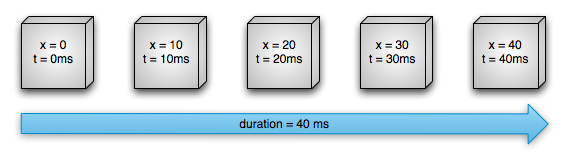
以官方说明图解为例,来说一下Property Animator的工作原理:
动画的执行时长设置为40 ms,对对象的X属性值进行处理,指定的startValue和endValue分别为0跟40,默认10 ms刷新一次。
图例已经很直观了,10ms刷新一次一共有5帧动画对应的x值分别为0、10、20、30和40。典型的线性函数和匀速直线运动,不过多解释了。
上图的匀速直线运动是因为使用的interpolator是LinearInterpolator,interpolator是用来定义了动画速度变化曲线的。简单来说Interpolator规定动画什么时候该加速变化什么时候该减速变化。
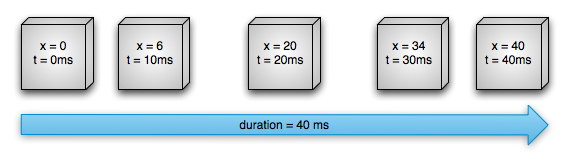
这个图明显不是匀速直线运动了,他使用的是non-linear interpolator,他定义了一个先加速后减速变化的一个动画效果。
关于interpolator和TypeEvaluator的原理简单来说就是:动画执行的每一帧都会计算一个当前帧时间与动画总时长的一个比值input,拿此值去interpolator中获取一个fraction表明动画执行进度的值(如fraction等于0表明当然动画应取值应该是动画起始位置,等于1则表明在结束位置,此值可以小于0或大于1),以LinearInterpolator为例会将输入的input原封不动的返回,所以他是一个匀速直线运动,然后再拿fraction去TypeEvaluator获取具体的动画数值,然后设置为object的具体属性的值。原理大概了解就行,后面我们会以代码为例详细说明。
实现
ObjectAnimator
ObjectAnimator是系统提供的用来给任意Object的指定属性(该属性必须有setter方法)实现动画效果的,实现方式也有xml与java code两种方式。
XML实现
在res下定义animator文件夹,新建xml文件,文件以<set>和<objectAnimator>标签开头,当然也可以以<propertyValuesHolder>和<animator>开头下面我们再说这两个内容。
<set
android:ordering=["together" | "sequentially"]
android:duration="2000">
<objectAnimator
android:propertyName="string"
android:duration="int"
android:valueFrom="float | int | color"
android:valueTo="float | int | color"
android:startOffset="int"
android:repeatCount="int"
android:repeatMode=["repeat" | "reverse"]
android:valueType=["intType" | "floatType"]/>
<set>
...
</set>
</set>
以translation为例具体实现如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:ordering="together">
<objectAnimator
android:propertyName="translationX"
android:valueFrom="0"
android:valueTo="200"
android:startOffset="0"
android:repeatCount="1"
android:repeatMode="reverse"
android:valueType="floatType"/>
<objectAnimator
android:propertyName="translationY"
android:valueFrom="0"
android:valueTo="200"
android:startOffset="0"
android:repeatCount="1"
android:repeatMode="reverse"
android:valueType="floatType"/>
</set>
vauleForm="0"是指以自身位置为起始点,而不是屏幕坐标系的0。android:valueType="floatType"可以不设置,系统会自动根据你指定的属性值translationY自行判断需要使用的TypeEvaluator,如果需要指定一定要与propertyName="translationY"的属性值类型保持一致,要不然动画不会生效。若指定属性值为color属性则不需要指定valueType。
针对View常用的propertyName有以下几种:
| alpha | view透明度变化 |
| translationX | 在x轴方向移动View |
| translationY | 在Y轴方向移动View |
| scaleX | 在x轴方向缩放View |
| scaleY | 在Y轴方向缩放View |
| rotation | 以Z轴为轴进行旋转 |
| rotationX | 以X轴为轴进行旋转 |
| rotationY | 以Y轴为轴进行旋转 |
| backgroudColor | 修改View背景色 |
| textColor | 只针对TextView等修改字体颜色 |
以上仅仅是针对View的常用的属性名称远不是全部,记住只要Object对象的属性有开放的Setter方法都可以用PropertyAnimator来进行修改,不仅限于View。
代码实现
ObjectAnimator alphaAnimator = ObjectAnimator.ofFloat(imageView, "alpha", 1, 0);
alphaAnimator.setRepeatCount(1); //重复播放次数
alphaAnimator.setDuration(3000); //播放时间
alphaAnimator.setRepeatMode(ValueAnimator.REVERSE); //重复播放模式,REVERSE倒播,RESTART重播
alphaAnimator.setStartDelay(0); //开始播放前的延时时间
//设置监听,监听animator执行状态
alphaAnimator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
//设置监听,监听animator执行过程的值变化情况
alphaAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float currentAlpha = (float) animation.getAnimatedValue();
Log.d(TAG,"当前透明度 alpha = " + currentAlpha);
}
});
alphaAnimator.start();
可以通过ObjectAnimator.ofFloat()、ObjectAnimator.ofInt()和ObjectAnimator.ofArgb()三种常用的方法来构建ObjectAnimator对象,当然还有ObjectAnimator.ofObject()和ObjectAnimator.ofPropertyValuesHolder()这两种方法相对不常用我们后面再详细介绍。上面提到的那三种方法分别对应指定的属性值为float、int和color三种类型变量。
前面我们说了很多次PropertyAnimator可以对任意Object的任意属性进行修改,我们举个例子来说明一下。当然这个例子可能不具有实际意义,只是单纯的举例来说明功能:
- 首先我们定义下一个Object类
public class CustomObject {
private static final String TAG = CustomObject.class.getSimpleName();
private int customParam;
public CustomObject() {
}
public CustomObject(int customParam) {
this.customParam = customParam;
}
public int getCustomParam() {
return customParam;
}
public void setCustomParam(int customParam) {
Log.d(TAG,"CustomObject setter param " + customParam);
this.customParam = customParam;
}
}
只有一个int型的customParm等待修改。
- 然后我们定义ObjectAnimator如下
CustomObject customObject = new CustomObject();
ObjectAnimator customAnimator = ObjectAnimator.ofInt(customObject,"customParam", 1, 1000);
customAnimator.setDuration(10000);
customAnimator.start();
然后就会看到如下打印,说明我们成功了。
AnimatorSet和PropertyValuesHolder
AnimatorSet
AnimatorSet很明显跟AnimationSet曲艺同工,就是一组Animator的集合。
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.setDuration(3000); //播放时间
animatorSet.setTarget(imageView);
animatorSet.setStartDelay(0);
ObjectAnimator colorAnimator = ObjectAnimator.ofArgb(imageView, "backgroundColor", 0xffff0000, 0xff0000ff);
ObjectAnimator alphaAnimator = ObjectAnimator.ofFloat(imageView, "alpha", 1, 0);
animatorSet.playTogether(colorAnimator, alphaAnimator);
//监听动画执行
animatorSet.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationStart(Animator animation, boolean isReverse) {
Log.d(TAG, "动画开始");
}
@Override
public void onAnimationEnd(Animator animation, boolean isReverse) {
Log.d(TAG, "动画结束");
}
});
animatorSet.start();
AnimatorSet提供了play()、with()、after()、playTogether()和playSequentially()来指定播放单一Animator、同时播放一组Animator和顺序播放一组Animator。
PropertyValuesHolder
PropertyValuesHolder也是用来管理一组Animator对象的,但是不同于AnimatorSet PropertyValuesHolder与Animator没有继承关系,它本身并不是动画对象类。使用如下,可以看到这时候我们使用了上文提到的ofPropertyValuesHolder()方法使用PropertyValuesHolder来构建ObjectAnimator对象。
PropertyValuesHolder valuesHolder1 = PropertyValuesHolder.ofFloat("translationX", 0, 200);
PropertyValuesHolder valuesHolder2 = PropertyValuesHolder.ofFloat("translationX", 0, 200);
ObjectAnimator objectAnimator = ObjectAnimator.ofPropertyValuesHolder(imageView,valuesHolder1,valuesHolder2);
objectAnimator.setDuration(2000);
objectAnimator.start();
ValueAnimator
直接看代码吧
ValueAnimator valueAnimator = ValueAnimator.ofInt(0, 1000);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int value = (int) animation.getAnimatedValue();
view.setXXX(value);
view.setYYY(value);
}
});
valueAnimator.setTarget(view);
valueAnimator.setDuration(2000);
valueAnimator.setRepeatCount(1);
valueAnimator.setRepeatMode(ValueAnimator.REVERSE);
valueAnimator.start();
看起来貌似跟ObjectAnimator没多少区别,ValueAnimator同样提供了ValueAnimator.ofFloat()、ValueAnimator.ofInt()和ValueAnimator.ofArgb()等方法来构建ValueAnimator对象,但是不同的是ValueAnimator并没有指定想要修改的属性值名称(当然可以通过valueAnimator.setTarget(view)设置目标Object,但是貌似没用啊。。),必须通过添加AnimatorUpdateListener监听来自行修改对应的属性。所以相比ObjectAnimator来说ValueAnimator更加灵活,不在要求目标属性必须有开放的Setter方法,甚至可以一次修改多个属性值。
TypeEvaluator
TypeEvaluator接口是用来描述如何去计算一个PropertyAnimator所需要修改的对象的属性值的。系统提供了三种默认的实现方式:
- IntEvaluator 用来计算int型的属性值
- FloatEvaluator 用来计算float型的属性值
- ArgbEvaluator 用来计算十六进制的Color类型的属性值
系统只提供了三种默认实现,所有你可以发现我们上面讲解的所有Animator的构建方法,一般都只能针对int、float和Color三种类型的属性进行构建(ofFloat、ofInt和ofArgb)。既然如此我们是不是可以定义自己需要的TypeEvaluator呢?答案当然时可以的,我们以IntEvaluator为例看下源码。
public Integer evaluate(float fraction, Integer startValue, Integer endValue) {
int startInt = startValue;
return (int)(startInt + fraction * (endValue - startInt));
}
通过查看源码可以看到IntEvaluator只有一个方法evaluate()返回了一个Integer对象。该方法只有三个参数fraction、startValue、endValue,很明显fraction就是我们在上文介绍原理时说的是Interpolator返回的表明动画执行进度的值,startValue和endValue分别对应动画的起始值和结束值。好了,既然原理清楚了接下来我们来自定义一个TypeEvaluator。
new TypeEvaluator<Point>() {
@Override
public Point evaluate(float fraction, Point startValue, Point endValue) {
Point point = new Point();
point.x = (int) (startValue.x + fraction * (endValue.x - startValue.x));
point.y = (int) (startValue.y + fraction * (endValue.y - startValue.y));
return point;
}
}
我们定义了一个TypeEvaluator来处理Point型数据,具体实现与IntEvaluator类似不过多解释了。
我们上面提到了有三种常见的方法来构建ObjectAnimator和ValueAnimator:ofFloat()、ofInt()和ofArgb(),你会发现没有适合用来构建我们自定义的TypeEvaluator指定类型的方法,这个时候就用到了我们上文提到的另一种构建方法:ofObject()。
ValueAnimator valueAnimator = ValueAnimator.ofObject(new TypeEvaluator<Point>() {
@Override
public Point evaluate(float fraction, Point startValue, Point endValue) {
Point point = new Point();
point.x = (int) (startValue.x + fraction * (endValue.x - startValue.x));
point.y = (int) (startValue.y + fraction * (endValue.y - startValue.y));
return point;
}
}, new Point(0, 0), new Point(300, 400));
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
Point point = (Point) animation.getAnimatedValue();
starImageView.setTranslationX(point.x);
starImageView.setTranslationY(point.y);
}
});
valueAnimator.setInterpolator(new OvershootInterpolator());
valueAnimator.setDuration(3000);
valueAnimator.setRepeatCount(1);
valueAnimator.setRepeatMode(ValueAnimator.REVERSE);
valueAnimator.start();
当然你也可以这样使用:
ValueAnimator valueAnimator = new ValueAnimator();
valueAnimator.setObjectValues(new Point(0, 0), new Point(300, 400));
moveAnimator.setEvaluator(new TypeEvaluator<Point>() {
@Override
public Point evaluate(float fraction, Point startValue, Point endValue) {
Point point = new Point();
point.x = (int) (startValue.x + fraction * (endValue.x - startValue.x));
point.y = (int) (startValue.y + fraction * (endValue.y - startValue.y));
return point;
}
});
Interpolator
在ViewAnimation中我们已经介绍过系统提供的Interpolator的特点和用法了,这次我们来尝试自定义一个Interpolator。通过查看LinearInterpolator的源码我们可以发现,Interpolator的实现同样很简单只需要重写一个getInterpolator方法就可以了。自定义Interpolator如下:
public class ParabolaInterpolator implements Interpolator {
@Override
public float getInterpolation(float input) {
return input * input;
}
}
是不是特别简单,我们定义了一个抛物线的Interpolator,参数input就是动画时间进度分数。我们前面已经介绍过Interpolator的实现原理了,如果还不理解我们后面会单开一篇我尝试定义一个展示Interpolator变化曲线的控件(Interpolator展示控件),看过之后相信你能够对Interpolator的原理有更深入的了解。
LayoutTransition
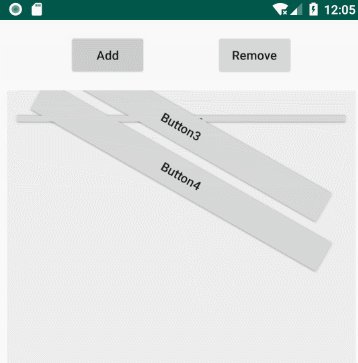
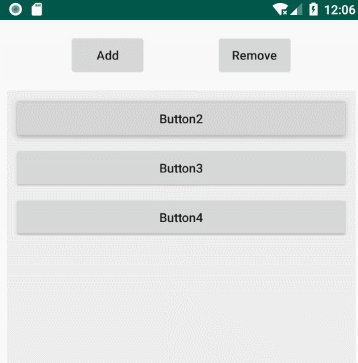
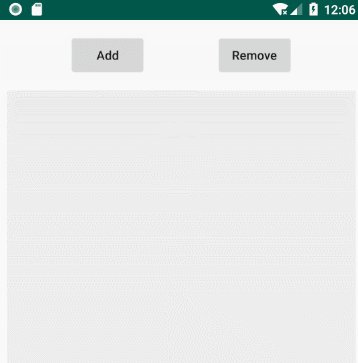
在View Animation中我们介绍了一种布局动画LayoutAnimation,可以用来指定ViewGroup的所有子控件的第一次进场动画。这次我们来介绍一种基于Property Animator的布局动画LayoutTransition,可以用来指定当ViewGroup的子控件消失或者添加时发生的一系列动画效果。来看下效果可以更直观的了解LayoutTransition的作用。

可以看到当View被add和remove时,View自身会有一个渐隐渐现的动画效果,其他子控件有translation的动画效果。
这种效果的实现很简单:
android:animateLayoutChanges="true"
在ViewGroup控件上添加此行代码就可以出现如上图所示的动画效果。但是这样实现只能使用系统默认的效果,不能进行自定义动画效果。我们可以在Java Code中使用setLayoutTransition()方法来进行自定义的实现。
LayoutTransiton提供了一下五种属性值,来指定针对不同情况下的不同对象的动画效果。(下表提到的View被添加和移除的行为包括GONE和VISIBLE控件可见性的修改)
| APPEARING | 被添加到容器中的子View | 当View被添加到容器中时 |
| DISAPPEARING | 被从容器中移除的子View | 当View被送容器中移除时 |
| CHANGE_APPEARING | 除被添加View的其他View | 当View被添加到容器中时 |
| CHANGE_DISAPPEARING | 除被移除View的其他View | 当View被送容器中移除时 |
| CHANGE | 子View在容器中位置改变时的过渡动画,不涉及删除或者添加操作 |
实现
//初始化
LayoutTransition layoutTransition = new LayoutTransition();
//统一设置LayoutTransition的动画时间, ANIMATOR_DURATION定义的常量
layoutTransition.setDuration(LayoutTransition.DISAPPEARING,ANIMATOR_DURATION);
layoutTransition.setDuration(LayoutTransition.APPEARING, ANIMATOR_DURATION);
layoutTransition.setDuration(LayoutTransition.CHANGE_DISAPPEARING, ANIMATOR_DURATION);
layoutTransition.setDuration(LayoutTransition.CHANGE_APPEARING, ANIMATOR_DURATION);
//view 动画改变时,布局中的每个子view动画的时间间隔
layoutTransition.setStagger(LayoutTransition.CHANGE_APPEARING, 1000);
layoutTransition.setStagger(LayoutTransition.CHANGE_DISAPPEARING, 1000);
//设置APPEARING行为
ObjectAnimator appearingAnimator = ObjectAnimator.ofFloat(rootView,"scaleY", 0, 1);
appearingAnimator.setDuration(layoutTransition.getDuration(LayoutTransition.APPEARING));
layoutTransition.setAnimator(LayoutTransition.APPEARING,appearingAnimator);
//设置DISAPPEARING行为
ObjectAnimator disAppearingAnimator = ObjectAnimator.ofFloat(rootView,"scaleY", 1,0);
disAppearingAnimator.setDuration(layoutTransition.getDuration(LayoutTransition.DISAPPEARING));
layoutTransition.setAnimator(LayoutTransition.DISAPPEARING,disAppearingAnimator);
PropertyValuesHolder pvhLeft = PropertyValuesHolder.ofInt("left", 0, 0);
PropertyValuesHolder pvhTop = PropertyValuesHolder.ofInt("top", 0, 0);
PropertyValuesHolder pvhRight = PropertyValuesHolder.ofInt("right", 0, 0);
PropertyValuesHolder pvhBottom = PropertyValuesHolder.ofInt("bottom", 0, 0);
//设置CHANGE_APPEARING行为
PropertyValuesHolder animator = PropertyValuesHolder.ofFloat("rotation", 0, 90, 0);
final ObjectAnimator changeIn = ObjectAnimator.ofPropertyValuesHolder(
this, pvhTop, pvhBottom,pvhLeft, pvhRight, animator).
setDuration(layoutTransition.getDuration(LayoutTransition.CHANGE_APPEARING));
layoutTransition.setAnimator(LayoutTransition.CHANGE_APPEARING, changeIn);
//设置CHANGE_DISAPPEARING
PropertyValuesHolder pvhRotation = PropertyValuesHolder.ofFloat("scaleX", 1, 1.5f, 1);
final ObjectAnimator changeOut = ObjectAnimator.ofPropertyValuesHolder(
this, pvhTop, pvhBottom,pvhLeft, pvhRight, pvhRotation).
setDuration(layoutTransition.getDuration(LayoutTransition.CHANGE_DISAPPEARING));
layoutTransition.setAnimator(LayoutTransition.CHANGE_DISAPPEARING, changeOut);
rootView.setLayoutTransition(layoutTransition);
效果
通过代码设置了4中行为动画的duration,然后分别为四种行为设置动画效果。APPEARING和DISAPPEARING比较简单,就是定义了一个ObjectAnimator对象,然后通过setAnimator()方法来设置行为的动画效果。需要特别注意的是CHANGE_APPEARING和CHANGE_DISAPPEARING行为,需要注意的有这几点:
- 预先定义了left、top、right和bottom四种动画
- CHANGE_APPEARING和CHANGE_DISAPPEARING的自定义动画效果必须用PropertyAnimator实现
- 通过ofPropertyValuesHolder方法实例化ObjectAnimator对象时,必须至少添加left、top、right和bottom中的两种动画,建议全都添加上。如果不想left、top、right和bottom属性发生改变可以在定义的时候使用0,0或者1,1这种参数。
- 自定义的CHANGE_APPEARING和CHANGE_DISAPPEARING动画效果在构建时需要指定三个参数(如:
PropertyValuesHolder.ofFloat("scaleX", 1, 1.5f, 1)),且第三个参数与第一个参数只能保持一致,特别注意的是绝对不能只设置2个参数,会使动画效果无效。这样的理论基础是:View执行CHANGE_APPEARING和CHANGE_DISAPPEARING动画效果之后,不能改变其除因为View添加和移除带来的相对位置改变之外的其他属性值。如上图当Button1被移除时,其他View会有一个scaleX的放大效果,但是当动画结束时其他View不能保持被放大的效果,scaleX必须恢复到原始属性值。
这个问题的成因了我翻了官方文档,查看了很多博客都没有具体的解释。暂时记住必须要这么实现吧,而且实际使用中 CHANGE_APPEARING和CHANGE_DISAPPEARING相对使用频率并不是很高。
在这插一个很简单的小demo(仿小米计算器切换效果),但是效果还是很炫酷的方便理解LayoutTransition和ObjectAnimator的实际应用。
总结
至此,属性动画的相关知识就介绍完了,属性动画是Android动画中最复杂和功能最强大的一部分内容,熟练的掌握属性动画是Android高级开发中必不可少的内容。
本文对以下文章有过引用和参考:
转载于:https://my.oschina.net/zhongsm/blog/3029470







相关推荐
在Android中,动画主要分为两种类型:属性动画(Property Animation)和视图动画(View Animation)。属性动画系统在API 11及以上版本引入,提供了更强大的功能,可以改变任何对象的任意属性,并且支持帧动画和插值...
四、属性动画(Property Animation) 自Android 3.0(API Level 11)引入了属性动画系统,它提供了更多的灵活性和控制力。属性动画不仅可以在控件的视觉属性上做动画,还可以对任何对象的任意属性进行操作。例如,...
Android提供了多种动画API,如属性动画(Property Animation)、帧动画(Frame Animation)等,开发者可以通过这些工具实现棋子移动时的平滑过渡效果。 在代码组织方面,良好的编程习惯和设计模式的应用也非常重要...
其中,属性动画(Property Animation)是实现这一目标的重要工具。本篇文章将深入探讨属性动画在创建炫酷登录页面中的应用,以及如何通过它来提升应用的互动性和视觉吸引力。 属性动画是Android 3.0(API Level 11...
本篇将详细探讨Android中的View Animation,它是Android早期提供的动画机制,适用于简单平滑的视图变换。 **一、View Animation基础** 1. **Animation类**:所有动画的基类,提供了动画的基本控制,如设置持续时间...
属性动画(Property Animation)可以改变对象的真正属性,适用于更复杂的场景,例如滑动菜单、转场动画等。 总的来说,理解并掌握Android的视图动画,能帮助开发者在不增加复杂性的情况下为应用添加丰富的交互效果...
本篇文章将深入探讨Android动画特效,主要包括补间动画(Tween Animation)和属性动画(Property Animation)。 补间动画是Android早期的动画系统,主要包含Translate(平移)、Scale(缩放)、Rotate(旋转)和...
在Android开发中,属性动画(Property Animation)和自定义View是两个重要的技术点,它们能够帮助开发者创造出丰富、动态的用户界面。本篇文章将聚焦于如何利用这些技术来实现类似vivo x6更新系统的水波纹动画效果。...
Android提供了两种主要的动画类型:属性动画(Property Animation)和视图动画(View Animation)。属性动画是在API 11及以上版本引入的,它可以改变对象的任意属性并实时更新视图,而视图动画则只是对视图的位置、...
在Android中,动画主要分为两种类型:属性动画(Property Animation)和视图动画(View Animation)。属性动画系统是自Android 3.0(API级别11)引入的,它允许开发者在更底层的层面控制对象的动画效果,而不仅仅是...
在Android动画系统中,有两种主要的动画类型:属性动画(Property Animation)和视图动画(View Animation)。这份源码可能使用了属性动画,因为它提供了更灵活的控制,允许改变对象的任意属性,并且支持硬件加速。...
首先,我们要理解Android中的两种主要动画类型:属性动画(Property Animation)和视图动画(View Animation)。属性动画系统是在Android 3.0(API级别11)引入的,它允许开发者对对象的任意属性进行动画化,而不...
2. **动画系统**:Android提供了多种动画机制,如Property Animation(属性动画)和Value Animator。在MoveBackgroundSample中,可能使用了这些动画API来改变背景的位置、颜色或其他属性,以达到动态效果。例如,...
ShapSample可能涉及Property Animation或Transition API,演示了如何为形状添加平移、旋转、缩放等动画效果。 6. **事件处理** 自定义View不仅负责绘制,还可能需要响应用户的触摸事件。ShapSample可能会覆盖...
Android提供了多种动画库,如属性动画Property Animation和视图动画View Animation,开发者可以根据需求选择合适的方式实现。 6. **权限管理**:由于涉及到系统级别的操作,如读取应用信息,自定义Launcher可能需要...
本篇文档详细介绍了Android动画的两种主要类型——渐变动画与画面转换动画,并给出了具体的XML配置示例。通过这些示例,开发者可以更好地理解如何在Android应用中实现动画效果,从而提升用户体验。未来还可以探索更...
Android 提供了丰富的动画支持,如属性动画(Property Animation)、帧动画(Frame Animation)和视图动画(View Animation)。`LauncherSample` 可能利用这些动画技术,如拖动图标时的平滑移动,或者添加新应用时...
- **动画和图形渲染**:游戏的核心在于视觉效果,Android提供了多种方式实现动画,如`Property Animation`和`View Animation`。同时,开发者可能使用OpenGL ES库进行高性能的图形渲染。 - **传感器和硬件交互**:...
可以使用TranslateAnimation或视图属性动画(Property Animation)来实现平滑滑动。 三、优化与注意事项 1. 资源管理:为避免内存泄漏,使用WeakReference持有数据源和View对象,及时取消定时器任务,确保在不需要...
5. **动画与事件处理**:Android提供了一些库和API来实现动画,如Property Animation和帧动画。源码中可能会有针对植物和僵尸移动、攻击的动画实现。同时,事件监听器(如OnClickListener)会处理用户的触摸事件,...