博客部署到GitHub
有的话我们就进入到自己GitHub的主页面

点击第一个,我们新建一个仓库,在Repository name里输入自己的用户名.github.io
用户部署个人博客的GitHub仓库命名必须符合特定要求
例如我的输入是:
PlutoaCharon.github.io

点击绿色的Create repository按钮创建新的仓库,出现如下界面说明创建成功!

保留这个页面,在blog所在的路径下,在cmd里输入
cnpm install --save hexo-deployer-git
安装一个git的部署插件

在blog目录下的_config.ym文件,我们使用nodepad++打开编辑,或者使用系统自带的笔记本打开也可以
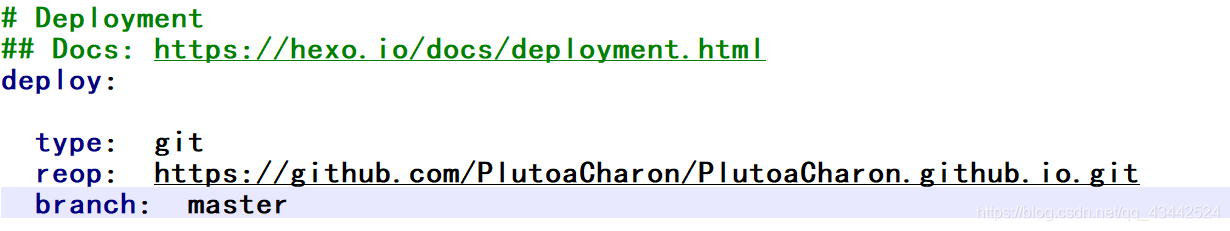
到最底部可以发现有一个Deployment配置 我们在这里做一些配置修改 type: git repo: https://github.com/PlutoaCharon/PlutoaCharon.github.io.git branch: master

repo的地址就是咱们新建的仓库的地址,要输入自己的仓库地址,不要输入我的哦。
注意:要在冒号后面加入空格,否则下一步会出现错误
保存以后在cmd里输入
hexo d
d的意思就是deport
输入GitHub的账号密码
我是因为安装了GitHub的桌面版才出现Login界面,如果你们没有安装的话应该是在cmd里输入的

成功!
一开始我们的仓库是空的,当我们刷新的时候会发现多了一些东西,这些就是我们博客生成的内容.

这时我们在网址里输入我们刚才的仓库地址就可以直接访问博客,而且也不用在本地打开了.

hexo d 免密登录
在 user 根目录下新建.netrc文件,填写内容:
- machine github.com
- login username //username为github账户名 (不是用来登录的邮箱或手机号)
- password password //password为github账户的密码
保存之后,再执行 hexo d 时即可直接部署,不用输入账号密码了。
这样简单的博客就部署就完成了!
接下来大家可以去网上找一些好看的主题,这里就不在一一赘述了,制作一个自己的风格博客吧。
分享到:



相关推荐
总的来说,基于Hexo搭建个人博客系统,既简单又灵活。无论你是前端开发者,还是对代码不熟悉的普通用户,都能通过Hexo轻松打造属于自己的知识分享空间。而且,随着对Hexo理解的深入,你还可以自定义更多的功能,...
【标题】: "用Hexo搭建个人博客共7页.pdf" 这个标题暗示了文档内容是关于使用Hexo框架创建个人博客的详细指南。Hexo是一个快速、简洁且高效的静态站点生成器,尤其适合用来构建个人博客。它基于Node.js,通过简单的...
### GitHub + Hexo 搭建个人博客详细指南 #### 一、准备工作 在开始之前,确保已经具备以下条件: 1. **操作系统**: 本文档假设使用的操作系统为 Windows 7 64 位。 2. **域名**: 如果想要拥有一个自定义的域名,...
"hexo+github"的组合就是一种非常流行的搭建个人博客的方式。Hexo是一个基于Node.js的静态站点生成器,它能够将文本内容转化为静态网页,而GitHub则是一个面向开源及私有软件项目的托管平台,支持Git版本控制系统。...
基于Hexo搭建的博客系统源码.zip文件包含了一整套用于创建个人博客的源代码,使得用户可以自定义自己的博客样式和功能。下面我们将详细探讨Hexo的搭建过程、核心组件以及与人工智能的潜在结合点。 1. **Hexo搭建...
Hexo搭建个人博客
通过使用Hexo搭建个人博客,不仅可以实现知识的积累和个人品牌的塑造,还能提高自身的写作能力和技术水平。希望每位程序员都能够拥有一片属于自己的网络天地,与世界分享自己的精彩故事。 通过上述步骤,你已经掌握...
### 博客Hexo搭建详解 #### 一、前言 本文将详细介绍如何从零开始搭建Hexo博客系统。Hexo是一款快速、简洁且高效的静态网站生成器,它支持Markdown语法,非常适合用来构建个人博客或者技术文档站点。下面将按照...
- **用途**:主要用于搭建个人博客或文档网站,支持Markdown语法,方便快捷地生成静态网页。 2. **搭建Hexo博客的前置准备** - **GitHub账户**:用于托管博客的静态文件和作为博客的主要访问地址。 - 创建一个名...
此项目是基于Git和Hexo搭建的个人博客系统,为用户打造了一个便捷、美观的平台,可用于记录学习笔记和生活感悟,用户能通过简单操作发布与管理博客内容。 ## 项目的主要特性和功能 1. 版本控制利用Git对博客的修改...
hexo-Github搭建个人博客.md
基于Hexo博客框架搭建的多个静态博客源码.zip基于Hexo博客框架搭建的多个静态博客源码.zip基于Hexo博客框架搭建的多个静态博客源码.zip基于Hexo博客框架搭建的多个静态博客源码.zip基于Hexo博客框架搭建的多个静态...
在本案例中,我们关注的是使用Next主题来构建个人博客。Next主题以其优雅的设计和丰富的功能,成为Hexo用户中的热门选择。下面将详细介绍Hexo博客搭建以及Next主题的配置。 首先,你需要确保你的计算机上已经安装了...
标题 "hexo搭建django,python学习博客.zip" 暗示了这个压缩包包含的资源是关于使用Hexo和Django构建一个以Python学习为主题的博客的教程或项目。Hexo是一个快速、简洁且高效的静态站点生成器,而Django则是一个强大...
下面将详细阐述Hexo和GitHub搭建个人博客的过程及关键知识点。 1. **Hexo基本概念** - **站点结构**:Hexo站点通常包含`source`、`themes`、`public`、`config.yml`等目录,每个都有特定功能,如`source`存放内容...
Hexo是一款基于Node.js的静态博客框架,它使用Markdown或者其他标记语言来解析文章内容,并通过各种主题模板来生成静态页面。...通过本课程的学习,可以掌握搭建个人博客的完整流程,并通过动手实践提升IT技术能力。
至此,你已经掌握了使用Node.js和Hexo搭建个人博客,以及应用Butterfly主题的基本步骤。通过不断学习和实践,你可以根据自己的需求进一步优化博客,打造一个独一无二的网络空间。记住,定期备份你的博客是非常重要的...
Hexo具有安装简便、构建速度快、支持多种主题和插件等特点,非常适合个人技术博客或项目文档的搭建。 搭建Hexo博客网站需要前置安装一些软件,主要是Node.js和Git。Node.js是一个JavaScript运行环境,而Git是一个...
搭建个人博客(Hexo版保姆级教程) 本资源为搭建个人博客的详细教程,使用Hexo框架,旨在帮助用户快速搭建自己的个人博客。本教程涵盖了搭建博客的所有步骤,从环境准备到主题修改,全程使用简洁易懂的语言,适合各...
Hexo 搭建个人技术博客 在线博客访问: 安装工具 nodejs [sudo apt-get install nodejs / brew install nodejs] cnpm [npm install cnpm -g] 启动服务 $ git clone https://github.com/Chester-Hee/hexo-blog.git $ ...