Google Chrome┬ĀĶć¬ÕÄ╗Õ╣┤9µ£łÕÅæÕĖāõ╗źµØź’╝īÕĘ«õĖŹĶ┐ćÕ░▒Õ┐½õĖĆÕ╣┤õ║åŃĆéChrome ńĪ«Õ«×ÕĖ”µØźõ║åõĖĆõ║øµ¢░ńÜäÕÅśÕī¢’╝īõĮåĶ┐Öõ║øÕÅśÕī¢õ╗ŹõĖŹĶČ│õĮ┐µłæµŖøÕ╝āńø«ÕēŹńÜäķ”¢ķĆēµĄÅĶ¦łÕÖ©┬ĀFireFoxŃĆéõĖ╗Ķ”üÕĤÕøĀµś» Google Chrome µ▓Īµ£ēµłæµā│Ķ”üńÜäõĖżõĖ¬ÕŖ¤ĶāĮ’╝łµł¢µē®Õ▒Ģ’╝ē’╝ÜSearchStatus (Õ£©õĖŹÕ«ēĶŻģ Google Toolbar ÕÆī Alexa Toolbar ńÜäµāģÕåĄõĖŗ’╝īµśŠńż║ Google PageRank ÕÅŖ Alexa Rank ńÜäõ┐Īµü»’╝ēÕÆī QuickJava (Õ┐½ķƤÕ▒ÅĶöĮ JavaScript ÕŖ¤ĶāĮ’╝īŌĆöŌĆö õĖ║õ║åÕ«ēÕģ©’╝īķÖżõ║åĶ«┐ķŚ« Google ÕĖɵłĘ’╝īµłæĶ«┐ķŚ«ÕģČõ╗¢õ╗╗õĮĢńĮæń½Öõ╗ÄµØźķāĮµś»Õģ│ķŚŁ JavaScript ÕŖ¤ĶāĮ)ŃĆéÕźĮÕ£© Google µ£ĆĶ┐æÕÅæÕĖāõ║å┬ĀChrome ńÜäµē®Õ▒ĢÕ╝ĆÕÅæµ¢ćµĪŻõ╗źÕÅŖÕćåÕżćõ║åõĖĆõ║øńż║õŠŗŃĆéµłæµś©Õż®Ķ»ĢńØĆÕüÜõ║åõĖĆõĖ¬ Chrome Extension’╝īõĖĆÕłćķĪ║Õł®ŃĆéÕ£©Ķ┐Öķćīń©ŹµĆ╗ń╗ōõĖĆõĖŗŃĆé
õĖĆŃĆüGoogle Chrome µē®Õ▒Ģ (Chrome Extensions) Õ╝ĆÕÅæńÜäńÄ»ÕóāĶ«ŠńĮ«
- Õ«ēĶŻģGoogle Chrome Õ╝ĆÕÅæĶĆģńēłµ£¼(Chrome Developer Version)
ńø«ÕēŹ Chrome ńÜ䵣ŻÕ╝Åńēłµ£¼Ķ┐śõĖŹµö»µīüµē®Õ▒ĢÕŖ¤ĶāĮ’╝īķ£ĆĶ”üõĖŗĶĮĮÕ«ēĶŻģ Developer version.
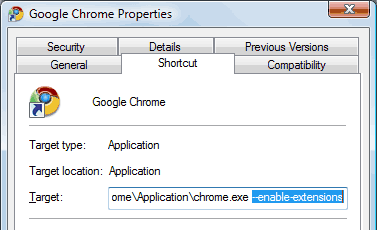
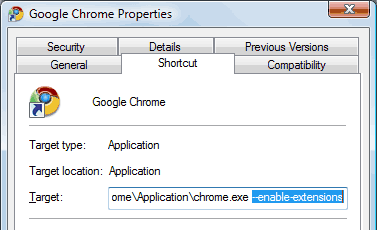
- ÕÉ»ńö© Chrome ńÜäµē®Õ▒Ģńē╣µĆ¦(enable extensions for Chrome)ŃĆé
Õ£© Google Chrome ńÜäÕøŠµĀćõĖŖńé╣ÕÅ│ķö«’╝īķĆēµŗ®Õ▒׵Ʀ (Properties)’╝īńäČÕÉÄńé╣┬ĀÕ┐½µŹĘµ¢╣Õ╝Å (Shortcut)┬ĀķĆēķĪ╣ÕŹĪ’╝īÕ£©ńø«µĀć (Target)ÕŁŚµ«Ą ńÜäµ£ĆÕÉÄķØó’╝īÕŖĀÕģźÕÅéµĢ░┬Ā-enable-extensions parameterŃĆéÕ”éÕøŠµēĆńż║’╝Ü
http://www.xiaohui.com/dev/server/google-chrome-extension-development

- Õ«ēĶŻģ Python 2.6+
Google ńÜäÕ╝ĆÕÅæµ¢ćµĪŻĶ»┤’╝īPython 3.0+ õĖŹķĆéÕÉłµē®Õ▒ĢÕ╝ĆÕÅæŃĆéµĀ╣µŹ«µłæńÜäÕ«×ķ¬ī’╝īµÄ©ĶŹÉ┬ĀPython 2.6.2’╝īķĆēµŗ®ÕģČõĖŁńÜä┬ĀWindows x86 MSI Installer (2.6.2)┬ĀõĖŗĶĮĮÕ«ēĶŻģÕŹ│ÕÅ»ŃĆéÕ«ēĶŻģń╗ōµØ¤ÕÉÄ’╝īÕ╗║Ķ««µēŗÕŖ©µø┤µö╣ Windows ńÜäń│╗ń╗¤ńÄ»ÕóāÕÅśķćÅĶ«ŠńĮ«’╝īÕ░å Python ńÜäÕ«ēĶŻģńø«ÕĮĢÕŖĀÕģźÕł░ PATH ÕÅśķćÅõĖŁ’╝īĶ┐ÖµĀʵ¢╣õŠ┐Õ£©ÕæĮõ╗żĶĪīõĖŗõĮ┐ńö©ŃĆé
-
Õ«ēĶŻģ Chrome µē®Õ▒ĢńÜäµēōÕīģÕĘźÕģĘ’╝Üchromium_extension.py
Google Chrome µē®Õ▒Ģµ¢ćõ╗ČÕłåÕÅæõĮ┐ńö©┬Ā.crx┬ĀÕÉÄń╝ĆŃĆéÕ«āÕ¤║õ║Ä┬ĀZIP┬ĀµĀ╝Õ╝Å’╝īõĮåµĘ╗ÕŖĀõ║åõĖĆõ║øńē╣µ«ŖńÜä HEADER Ķ«ŠńĮ«ŃĆéchromium_extension.py Ķ┐ÖõĖ¬Õ░ÅÕĘźÕģĘĶāĮÕ░å Chrome µē®Õ▒ĢµēōÕīģµłÉ .crx µ¢ćõ╗Čõ╗źõŠøõĖŗĶĮĮÕłåÕÅæŃĆé
-
2009-07-12 µø┤µ¢░:┬ĀGoogle µ£Ćµ¢░ÕÅæÕĖāõ║å dev version 3.0.189.0, Ķ┐ÖõĖ¬ńēłµ£¼µ£ēõĖĆõĖ¬ķćŹĶ”üńÜäµö╣ÕÅś’╝īÕ░▒µś»õĖŹÕåŹõŠØĶĄ¢ Python Ķäܵ£¼ chromium_extension.py µØźµēōÕīģõ║åŃĆéµēĆõ╗źõĖŖķØóńÜäń¼¼’╝ōńé╣ŃĆüń¼¼’╝öńé╣ńÜ䵣źķ¬żõĖŹÕåŹķĆéńö©ŃĆé
õ║īŃĆüGoogle Chrome µē®Õ▒Ģ (Chrome Extensions) Õ╝ĆÕÅæ
ŃĆĆŃĆĆChrome µē®Õ▒Ģµś»Õ¤║õ║Ä JavaScriptŃĆéÕ£© Chrome ńÜäÕ╝ĆÕÅæńĮæń½ÖõĖŖ’╝īµ£ēõĖĆõĖ¬ń«ĆÕŹĢńÜäÕģźķŚ©ńż║õŠŗ’╝īÕŠłµĖģµÖ░µśÄõ║å’╝ÜChrome Extension HOWTO: Getting StartedŃĆé
ŃĆĆŃĆĆÕÅ”Õż¢’╝īChromium Team õ╣¤ń╗ÖÕć║õ║åÕćĀõĖ¬Õ«īµĢ┤ńÜäµē®Õ▒Ģõ╗ŻńĀüŃĆéõŠŗÕ”éĶ┐ÖõĖ¬┬ĀGmail Checker’╝īĶāĮÕż¤Õ£©ńŖȵĆüµĀŵśŠńż║ÕĮōÕēŹńÜä Gmail µ£¬Ķ»╗ķé«õ╗ȵĢ░ķćÅŃĆéĶ┐ÖõĖ¬µē®Õ▒ĢńÜäµ║Éõ╗ŻńĀüńé╣Ķ┐ÖķćīõĖŗĶĮĮŃĆé
ŃĆĆŃĆƵē®Õ▒ĢńÜäõĖ╗ń©ŗÕ║ŵ¢ćõ╗ČõĖĆĶł¼ÕÉŹõĖ║┬Āmanifest.json’╝īĶ┐Öµś»µ¢ćõ╗ČõĖŁµ£ēõĖĆõĖ¬ÕÅéµĢ░ÕŁŚµ«ĄÕÉŹõĖ║ "ID"’╝īµ¢░Õ╗║ńÜäķĪ╣ńø«’╝īĶ┐ÖõĖ¬ÕĆ╝ÕÅ»õ╗źõĖ║ń®║ŃĆéÕ£©õĮ┐ńö©chromium_extension.py┬ĀµēōÕīģµŚČ’╝īÕ”éµ×£µ▓Īµ£ēĶ«ŠńĮ«Ķ┐ÖõĖ¬ÕÅéµĢ░’╝īõ╝ÜĶć¬ÕŖ©ńö¤µłÉõĖĆõĖ¬Õö»õĖĆńÜäķÜŵ£║IDŃĆé
ŃĆĆŃĆĆõĮ┐ńö©┬Āchromium_extension.py┬ĀńÜäÕæĮõ╗żÕ”éõĖŗ’╝Ü
chromium_extension.py --indir=path\to\extension --outfile=myextension.crx
ŃĆĆŃĆĆĶć¬ ver 3.0.189.0 õ╗źÕÉÄ’╝īµ¢░ńÜäµē®Õ▒Ģńø┤µÄźõĮ┐ńö© Chrome ńÜäµē¦ĶĪīń©ŗÕ║ÅÕ«īµłÉµēōÕīģ’╝īµ¢╣µ│ĢÕ”éõĖŗ’╝Ü
- Õģ│ķŚŁõĮĀńÜäµēƵ£ē Chrome ń¬ŚÕÅŻ
- Ķ┐øÕģź Dos ÕæĮõ╗żĶĪīµ¢╣Õ╝Å
- ķö«ÕģźÕæĮõ╗ż’╝Ü<path-to-chrome>/chrome.exe --pack-extension=<extension-folder>
ŃĆĆŃĆĆÕģĘõĮōńÜäĶ»┤µśÄ’╝īÕÅ»ÕÅéķśģ Google ńÜäµ¢ćµĪŻ┬ĀPackaging an extension.
õĖēŃĆüGoogle Chrome µē®Õ▒Ģ (Chrome Extensions) ķøåÕÉł
ŃĆĆŃĆĆĶć¬ Google ÕÅæÕĖāõ║åµē®Õ▒Ģµ¢ćµĪŻõ╗źµØź’╝īµ£ēĶ«ĖÕżÜń©ŗÕ║ÅÕæśÕ╝ĆÕÅæõ║åÕÉäń¦ŹÕÉäµĀĘńÜäµē®Õ▒Ģõ╗źÕó×Õ╝║ Chrome ńÜäµĆ¦ĶāĮŃĆéõĖŗķØóĶ┐Öõ║øµē®Õ▒ĢķøåÕÉłń┐╗Ķ»æĶć¬ChromeFans┬ĀńÜäGoogle Chrome Extensions Compilation’╝Ü
-
PageRank Status Checker, ńö▒┬ĀAndrew (http://www.ChromeFans.org)┬ĀÕ╝ĆÕÅæ
Ķ┐ÖõĖ¬µē®Õ▒ĢÕ£©µĄÅĶ¦łÕÖ©Õ║Ģķā©ńÜäńŖȵĆüµĀÅÕåģ’╝īµśŠńż║ÕĮōÕēŹńĮæķĪĄńÜä Google PageRank ÕĆ╝ŃĆéĶ┐ÖõĖ¬µē®Õ▒ĢÕ»╣õ║ÄõĖ¬õ║║ń½ÖķĢ┐Ķ┐øĶĪī SEO ÕĘźõĮ£ÕŠłµ£ēÕĖ«ÕŖ®ŃĆé
-
AdSweep, ńö▒┬ĀCharles L. (http://www.AdSweep.org)┬ĀÕ╝ĆÕÅæ
AdSweep µś»õĖĆõĖ¬ķØ×ÕĖĖńö©ÕÉŹńÜäÕ▒ÅĶöĮÕ╣┐ÕæŖńÜäµē®Õ▒Ģ’╝īµö»µīü Opera, Google Chrome, Chromium, Iron, Mozilla Firefox 3.1+ or Apple Safari. ńÄ░Õ£©õ╣¤µö»µīü Google Chrome õ║åŃĆé
-
Digg This, ńö▒┬ĀHyder Alamgir (AlamgirDesigns.com)┬ĀÕ╝ĆÕÅæ
ķĪŠÕÉŹµĆØĶ««’╝īÕ░åÕĮōÕēŹńĮæķĪĄ Digg õĖĆõĖŗŃĆé
-
Flashblock, ńö▒┬ĀLex1 (ruzanow.ru)┬ĀÕ╝ĆÕÅæ
õĮ┐ńö©Õ┐½µŹĘķö« ALT+F Õ▒ÅĶöĮ FlashŃĆé
-
Gmail as default webmail client, ńö▒┬ĀCharles (adsweep.org)┬ĀÕ╝ĆÕÅæ
ÕĮōõ║Äńé╣Õć╗õ║åńĮæķĪĄõĖŁńÜä mailto ķōŠµÄźµŚČ’╝īõĮ┐ńö© Gmail õĮ£õĖ║ķ╗śĶ«żńÜäķé«õ╗ČÕ«óµłĘń½»ŃĆéĶ┐Öķćīµ£ēõĖĆõĖ¬µĄŗĶ»ĢķĪĄķØó.
-
Google Reader Notifier for Chrome, ńö▒┬ĀVasanth, (vasanth.in)┬ĀÕ╝ĆÕÅæ
Ķ┐ÖõĖ¬µē®Õ▒ĢµśŠńż║õĮĀńÜä Google Reader ÕĖɵłĘõĖŁµ£¬Ķ»╗ńÜäµ¢ćń½ĀµĢ░ķćÅŃĆé
-
Cleeki, ńö▒┬Ācleeki.com┬ĀÕ╝ĆÕÅæ
Ķ»źµē®Õ▒ĢÕ«×ńÄ░õ║åń▒╗õ╝╝IE8õĖŁńÜäAcceleratorsÕŖĀķƤÕÖ©ÕŖ¤ĶāĮ’╝īÕĮōķ½śõ║«ķĆēõĖŁµ¢ćµ£¼ÕÉÄõ╝ÜÕć║ńÄ░µÅÉńż║ķĆēķĪ╣’╝īńö©µłĘÕÅ»µē¦ĶĪīµ¤źµēŠŃĆüń┐╗Ķ»æŃĆüµÉ£ń┤óńŁēńøĖÕģ│µōŹõĮ£’╝īµŁżÕż¢CleekiÕÅ»õ╗źÕ░åIE8ÕŖĀķƤÕÖ©ÕåģÕ«╣ÕŖĀĶĮĮÕł░ChromeŃĆé
-
Gmail Checker, ńö▒┬ĀChromium Team┬ĀÕ╝ĆÕÅæ
µśŠńż║ Gmail ÕĖɵłĘõĖŁµ£¬Ķ»╗ńÜäķé«õ╗ȵĢ░ķćÅŃĆé
-
Subscribe in Google Reader, ńö▒┬ĀChromium Team┬ĀÕ╝ĆÕÅæ
Õ┐½ķƤĶ«óķśģÕĮōÕēŹķĪĄķØóńÜä RSS FEED Ķć│ Google Reader.
-
BuildBot Monitor, ńö▒┬ĀChromium Team┬ĀÕ╝ĆÕÅæ
Õ╝ĆÕÅæĶĆģÕĘźÕģĘ’╝īµśŠńż║ Chromium Build Bot ńÜä ńŖȵĆüŃĆé
ŃĆĆŃĆĆõ╗Äńø«ÕēŹ Chrome ńÜäÕ╝ĆÕÅæĶ┐øÕ▒Ģõ╗źÕÅŖµÅÉõŠøńÜäµē®Õ▒ĢĶ┤©ķćÅµØźń£ŗ’╝īĶ┐śõĖŹĶČ│õ╗źÕŖ©Õ┐āõĮ┐µłæµø┤µŹóµĄÅĶ¦łÕÖ©ŃĆéÕŬĶāĮÕüČÕ░öõĮ£õĖ║µĄŗĶ»ĢńĮæķĪĄõĮ┐ńö©ŃĆé
ÕøøŃĆüÕłĀķÖż Chrome µē®Õ▒Ģ (Uninstall Chrome Extension)
ŃĆĆŃĆĆÕ£© Chrome ńÜäÕ£░ÕØƵĀÅÕåģµĢ▓Õģź┬Āchrome://extensions’╝īķĆēõĖŁńē╣Õ«ÜńÜäµē®Õ▒ĢńäČÕÉÄÕ░▒ńé╣ÕłĀķÖżÕŹ│ÕÅ»ŃĆé
õ║öŃĆüõĖÄ Google Chrome µē®Õ▒ĢńøĖÕģ│ńÜäÕģČõ╗¢ĶĄäµ║É
- ń½ÖÕåģµ¢ćń½Ā’╝ÜGoogle Chrome ńÜäÕåģµĀĖÕ╝ĢµōÄ WebKit õ╗ŗń╗Ź┬Ā- WebKit Õ╝Ģµōĵ»ö Gecko Õ╝Ģµōĵø┤ÕÅŚń©ŗÕ║ÅÕæśµ¼óĶ┐ÄńÜäÕĤÕøĀ’╝īķÖżõ║åÕģČÕ╝ĢµōÄńÜäķ½śµĢłń©│Õ«Ü’╝īÕģ╝Õ«╣µĆ¦ÕźĮÕż¢’╝īÕģȵ║ÉńĀüń╗ōµ×äµĖģµÖ░’╝īµśōõ║Äń╗┤µŖż’╝īµś»õĖĆõĖ¬ķćŹĶ”üńÜäÕĤÕøĀŃĆé
- ń½ÖÕåģµ¢ćń½Ā’╝ÜGoogle µĄÅĶ¦łÕÖ© Google Chrome µ£Ćµ¢░Ķ»Ģńö©µēŗĶ«░┬Ā- Chrome ńÜäń¼¼õĖƵśĀĶ▒Ī
- ń½ÖÕåģµ¢ćń½Ā’╝ÜGoogle Chrome Source Code µ║ÉńĀüõĖŗĶĮĮ┬Ā- Google ChromeŃĆüJavaScript V8 µ║ÉńĀü SVN Checkout Õ£░ÕØĆ
- ń½ÖÕåģµ¢ćń½Ā’╝ܵĩĶŹÉõĖżõĖ¬FirefoxµÅÆõ╗Č: SearchStatus + Session Manager┬Ā- ń«Ćµ┤üµśŠńż║ Google PageRank ÕÆī Alex Rank ńÜäõĖĆõĖ¬Õ░ÅÕĘźÕģĘ
- Õż¢ķā©ķōŠµÄź’╝ÜChromium Extensions Documentation┬Ā- Chrome µē®Õ▒ĢÕ╝ĆÕÅæńÜäÕÅéĶĆāµ¢ćµĪŻŃĆüńż║õŠŗ
- Õż¢ķā©ķōŠµÄź’╝ÜGoogle Chrome Extensions & Plugins┬Ā- Chrome ńÜä Extensions, Bookmark, Plugins õĖŗĶĮĮ
Õłåõ║½Õł░’╝Ü











ńøĖÕģ│µÄ©ĶŹÉ
howto /-µśŠńż║Õ”éõĮĢµē¦ĶĪīńē╣Õ«Üõ╗╗ÕŖĪńÜäµē®Õ▒Ģ µĢÖń©ŗ/-µ¢ćµĪŻõĖŁÕåģĶüöÕ╝Ģńö©ńÜäÕżÜµŁźµ╝öń╗ā extensions /-ĶĘ©ÕżÜõĖ¬APIÕīģńÜäÕģ©ÕŖ¤ĶāĮµē®Õ▒Ģ apps /-õĖŹµÄ©ĶŹÉõĮ┐ńö©ńÜäChrome AppsÕ╣│ÕÅ░’╝łõ╗źõĖŗµ£¬ÕłŚÕć║’╝ē Ķ”üÕ░ØĶ»ĢĶ┐Öõ║øńż║õŠŗ’╝īĶ»ĘÕģŗķÜåµŁżÕŁśÕé©Õ║ōÕ╣ČõĮ┐ńö©ŌĆ£ÕŖĀĶĮĮĶ¦ŻÕÄŗ...
Chromeµē®Õ▒Ģń©ŗÕ║Å’╝īõ╣¤ń¦░õĖ║CRXµÅÆõ╗Č’╝īµś»Google ChromeµĄÅĶ¦łÕÖ©ńÜäõĖĆń¦ŹÕŖ¤ĶāĮÕó×Õ╝║ÕĘźÕģĘ’╝īÕģüĶ«Ėńö©µłĘĶć¬Õ«Üõ╣ēµĄÅĶ¦łÕÖ©ńÜäĶĪīõĖ║’╝īµĘ╗ÕŖĀµ¢░ÕŖ¤ĶāĮµł¢µö╣Ķ┐øńÄ░µ£ēÕŖ¤ĶāĮŃĆéÕłøÕ╗║Chromeµē®Õ▒Ģń©ŗÕ║ŵČēÕÅŖÕł░õĖĆń│╗ÕłŚńÜäµŖƵ£»ÕÆīµŁźķ¬ż’╝īÕīģµŗ¼HTMLŃĆüCSSŃĆüJavaScriptõ╗źÕÅŖ...
ChromeµÅÆõ╗ȵś»Google ChromeµĄÅĶ¦łÕÖ©ńÜäõĖĆń¦Źµē®Õ▒Ģµ£║ÕłČ’╝īÕ«āõ╗¼ÕÅ»õ╗źÕó×ÕŖĀµĄÅĶ¦łÕÖ©ńÜäÕŖ¤ĶāĮ’╝īµÅÉķ½śńö©µłĘńÜ䵥ÅĶ¦łõĮōķ¬īŃĆé"WhatFont"µś»õĖƵ¼ŠķÆłÕ»╣ÕēŹń½»Õ╝ĆÕÅæõ║║ÕæśĶ«ŠĶ«ĪńÜäChromeµÅÆõ╗Č’╝īÕ«āĶāĮÕż¤ÕĖ«ÕŖ®ńö©µłĘÕ£©µĄÅĶ¦łńĮæķĪĄµŚČÕ«×µŚČĶ»åÕł½Õ╣ȵ¤źń£ŗķĪĄķØóõĖŁµēĆõĮ┐ńö©ńÜä...
Õ«ēĶŻģµŚČ’╝īķ£ĆĶ”üÕ░å.crxµ¢ćõ╗ȵŗ¢µöŠÕł░ChromeńÜäµē®Õ▒ĢķĪĄķØó’╝łchrome://extensions/’╝ēµł¢ĶĆģÕ£©Õ╝ĆÕÅæĶĆģµ©ĪÕ╝ÅõĖŗÕŖĀĶĮĮµ£¬Õ░üĶŻģńÜäµē®Õ▒ĢŃĆé 2. **ńī½µŖō.crx**’╝Ü "ńī½µŖō"ÕŠłÕÅ»ĶāĮµś»õĖĆõĖ¬ńĮæń╗£ńł¼ĶÖ½µł¢µĢ░µŹ«µŖōÕÅ¢ÕĘźÕģĘńÜäChromeµÅÆõ╗ČŃĆéÕ£©µĄÅĶ¦łÕÖ©õĖŁ’╝īĶ┐Öń▒╗µÅÆõ╗Č...
ÕÄŗń╝®ÕīģõĖŁĶ┐śÕīģµŗ¼õĖżõ╗Įµ¢ćµĪŻ’╝Ü"how-to-use LiveReload.docx" ÕÆī "õĮ┐ńö©Ķ»┤µśÄ- Ķ░ʵŁīµĄÅĶ¦łÕÖ©.txt"ŃĆéĶ┐Öõ║øµ¢ćµĪŻÕÅ»ĶāĮÕīģÕɽõ║åµø┤Ķ»”ń╗åńÜ䵣źķ¬żÕÆīµŖĆÕʦ’╝īµ»öÕ”éÕ”éõĮĢķģŹńĮ«ķĪ╣ńø«µ¢ćõ╗ČŃĆüÕ”éõĮĢĶ¦ŻÕå│ÕÅ»ĶāĮÕć║ńÄ░ńÜäķŚ«ķóś’╝īõ╗źÕÅŖÕ”éõĮĢõ╝śÕī¢LiveReloadńÜäõĮ┐ńö©õĮōķ¬ī...
Open chrome://extensions in your Chrome. Check Developer mode Select Load unpacked extensions... Open $CHROMEADB_HOME/src How to build $ npm install -g grunt-cli $ npm install $ grunt Check a
Use Google Docs Add-ons, and Google Chrome Webstore Apps and Extensions to enhance assignments Set up Google Classroom's mobile app About the Author Michael Zhang is a certified trainer for Google ...
Ķ░ʵŁīµĄÅĶ¦łÕÖ© ##How to install extension Ķ┐Öõ║øĶ»┤µśÄÕżŹÕłČĶć¬Õ£©µĄÅĶ¦łÕÖ©õĖŁĶ«┐ķŚ« cŌĆŗŌĆŗhrome://extensions’╝łµł¢ķĆÜĶ┐ćÕŹĢÕć╗ÕżÜÕŖ¤ĶāĮµĪåµ£ĆÕÅ│õŠ¦ńÜäÕøŠµĀćµēōÕ╝Ć Chrome ĶÅ£ÕŹĢ’╝ÜĶÅ£ÕŹĢńÜäÕøŠµĀ浜»õĖēõĖ¬µ░┤Õ╣│µØĪŃĆéńäČÕÉÄÕ£©ÕĘźÕģĘĶÅ£ÕŹĢõĖŗķĆēµŗ®µē®Õ▒Ģń©ŗÕ║Åõ╗źÕł░ĶŠŠ...
ńäČÕÉÄ’╝īµēōÕ╝ĆĶ░ʵŁīµĄÅĶ¦łÕÖ©ńÜäµē®Õ▒Ģń«ĪńÉåķĪĄķØó’╝łķĆÜÕĖĖÕÅ»õ╗źķĆÜĶ┐ćÕ£©µĄÅĶ¦łÕÖ©Õ£░ÕØƵĀÅĶŠōÕģźchrome://extensions/µØźĶ«┐ķŚ«’╝ēŃĆéµ£ĆÕÉÄ’╝īÕ░åĶ¦ŻÕÄŗÕÉÄńÜä"awesome-screenshot-screen.crx"µ¢ćõ╗Čńø┤µÄźµŗ¢µöŠÕł░µĄÅĶ¦łÕÖ©ńÜäµē®Õ▒ĢńĢīķØó’╝īµīēńģ¦µÅÉńż║µōŹõĮ£’╝īÕŹ│ÕŻիīµłÉ...
"how-to-install.html"ÕÆī"Õ«ēĶŻģĶ»┤µśÄ.html"µÅÉõŠøõ║åÕ«ēĶŻģµÅÆõ╗ČńÜ䵣źķ¬żÕÆīµīćÕŹŚ’╝īńö©µłĘÕÅ»õ╗źµīēńģ¦Ķ┐Öõ║øĶ»┤µśÄµōŹõĮ£õ╗źÕÉ»ńö©µÅÆõ╗ČÕŖ¤ĶāĮŃĆé õĖ║õ║åµŁŻńĪ«Õ«ēĶŻģĶ┐ÖõĖ¬µÅÆõ╗Č’╝īńö©µłĘķ£ĆĶ”üķüĄÕŠ¬õ╗źõĖŗµŁźķ¬ż’╝Ü 1. õĖŗĶĮĮŌĆ£http2-and-spdy-indicator.crxŌĆص¢ćõ╗ČÕł░...
ÕłÆĶ»Źń┐╗Ķ»æµś»õĖƵ¼ŠÕ«ēĶŻģÕ£© ChromeŃĆüFirefox ÕÆī Edge µĄÅĶ¦łÕÖ©õĖŖńÜäµē®Õ▒Ģń©ŗÕ║Å’╝īĶć¬ 2013 Õ╣┤µłæÕ£©Õż¦ÕŁ”Õ»ØÕ«żÕ╝ĆÕÅæÕć║Õ«āńÜäń¼¼õĖĆõĖ¬ńēłµ£¼Ķć│õ╗Ŗ’╝īµłæÕĘ▓ń╗Åń╗┤µŖżõ║å 7 Õ╣┤µŚČķŚ┤ŃĆé Õ£©Ķ┐Öµ«ĄµŚČķŚ┤ķćī’╝īµłæń¦»ń┤»õ║åõĖĆõ║øńøĖÕģ│ń╗Åķ¬ī’╝īõŠŗÕ”éµ¢ćµ£¼µŻĆµĄŗŃĆüµē®Õ▒ĢÕ╝ĆÕÅæńŁē’╝ī...
Ķ░ʵŁīÕĖłÕģäńÜäleetcodeÕłĘķóśń¼öĶ«░Chrome µē®Õ▒Ģń©ŗÕ║ÅķćŹÕåÖõ║å CBS ĶĆüÕż¦ÕōźÕ«×µŚČµÅÉĶ”üķĪĄķØó’╝īõĮ┐Õģȵø┤ÕŖĀÕ«×ńö©ÕÆīµ£ēĶČŻŃĆé Chrome ńĮæõĖŖÕ║öńö©Õ║Ś ÕŖ¤ĶāĮ’╝łÕłøÕ╗║ github.io ķĪĄķØó’╝ē ÕŖ©µĆüÕĖāÕ▒Ć Todo: Logic behind positioing and sizing. How to ...
ķĆÜĶ┐ćÕ£©µĄÅĶ¦łÕÖ©ńÜäµē®Õ▒Ģń©ŗÕ║ÅķĪĄķØó’╝łchrome://extensions/’╝ēńø┤µÄźµŗ¢µöŠÕ«ēĶŻģcrxµ¢ćõ╗Č’╝īÕÅ»õ╗źĶĮ╗µØŠÕ£░Õ░åVue.js DevtoolsµĘ╗ÕŖĀÕł░Chrome’╝īõĖöµŹ«µÅÅĶ┐░µēĆĶ┐░’╝īÕ«ēĶŻģĶ┐ćń©ŗń«ĆÕŹĢµĄüńĢģ’╝īµŚĀõ╗╗õĮĢķöÖĶ»»µŖźÕæŖŃĆé Vue.js DevtoolsńÜäµĀĖÕ┐āÕŖ¤ĶāĮÕīģµŗ¼’╝Ü 1. **...
Ķ»ŁĶ©Ć:English (UK) µÅŁńż║õ║║õ╗¼Õ£©ÕÅæķĆüµĆصā│ÕÆīńźłńźĘµŚČńÜäń£¤µŁŻµā│µ│Ģ ÕÄīÕĆ”õ║åÕŬń£ŗÕł░ńøĖÕÉīńÜäŌĆ£µĆصā│ÕÆīńźłńźĘŌĆØķÖłĶ»Źµ╗źĶ░ā’╝¤...õ╗ÄĶ┐ÖõĖ¬ÕŠłµŻÆńÜäÕ░ŵĢÖń©ŗõĖŁµÅÉÕÅ¢’╝Ühttps’╝Ü//9to5google.com/2015/06/14/how-to-make-a-chrome-extensions/
µÅŁńż║õ║║õ╗¼Õ£©ÕÅæķĆüĶ┐Öõ║øńź×Ķ»ØÕÆīńźłńźĘµŚČń£¤ńÜäÕ£©µā│õ╗Ćõ╣ł ÕÄīÕĆ”õ║åÕŬń£ŗÕł░ńøĖÕÉīńÜäŌĆ£µĆصā│ÕÆīńźłńźĘŌĆØķÖłĶ»Źµ╗źĶ░ā’╝¤...õ╗ÄĶ┐ÖõĖ¬ÕŠłµŻÆńÜäÕ░ŵĢÖń©ŗõĖŁµÅÉÕÅ¢’╝Ühttps’╝Ü//9to5google.com/2015/06/14/how-to-make-a-chrome-extensions/ µö»µīüĶ»ŁĶ©Ć:English (UK)
- In Chrome browser, go to chrome://extensions - Enable Developer mode, then click on the Load Unpacked button. - Select the directory of with the unpacked ZIP files from step 2. The extension is now ...
õĖĆõĖ¬ń«ĆÕŹĢńÜäµē®Õ▒Ģń©ŗÕ║Å’╝īõ╗ģµēōÕ╝ĆPinboardŌĆ£ÕĖ”µ£ēµĀćńŁŠńÜäÕ╝╣Õć║ń¬ŚÕÅŻŌĆØ’╝īÕŹ│ÕÅ»Õ┐½ķƤÕ░åńĮæń½ÖµĘ╗ÕŖĀÕł░Pinboard.in’╝īÕģĘõĮōÕ”éõĖŗ’╝Ühttps://pinboard.in/howto/Ķ»źµē®Õ▒Ģń©ŗÕ║ŵēĆÕüÜńÜäÕŬµś»Ķ¦”ÕÅæÕ░Åõ╣”ńŁŠõ╗ŻńĀü’╝īõĮåµś»µē®Õ▒Ģń©ŗÕ║ÅÕÉÄ’╝īµé©õ╝ÜÕ£©ChromeńÜäĶÅ£ÕŹĢõĖŁ...