It is a rare day at work when I don’t do anything
related to forms. Be it creating forms from scratch, modifying existing
forms, handling user interaction with them, whatever. I work with forms a
lot. So that’s why one of the things in HTML5
I’m looking forward to the most is the overhaul of the elements and attributes used to create forms.
Among other form-related things, HTML5 adds a whole bunch of new values for the input
element’s type
attribute:
-
search
-
tel
-
url
-
email
-
datetime
-
date
-
month
-
week
-
time
-
datetime-local
-
number
-
range
-
color
That’s a lot of useful form controls you can create. Browser support
isn’t all the way there yet of course, but some browsers do something
useful with several of these input types. I’ve made a very simple test page for HTML5 input types
so you can check which of them your browser handles.
To round this off, here are a few screenshots of the new input controls in browsers that support them.
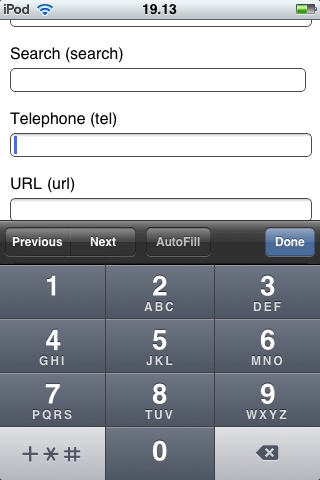
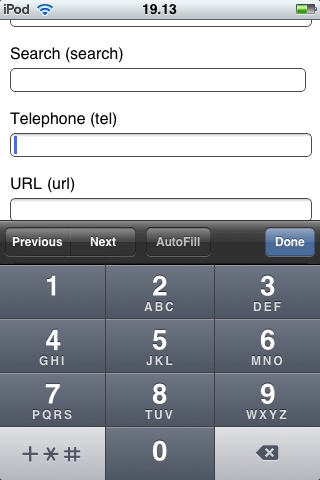
<input type="tel">
in Safari on iPhone/iPod Touch:

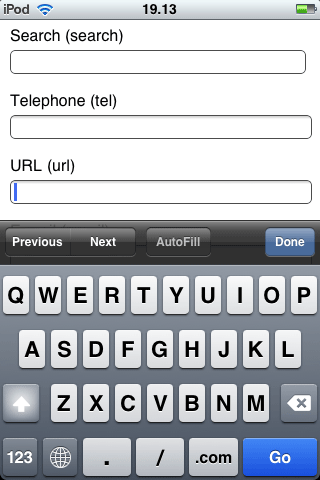
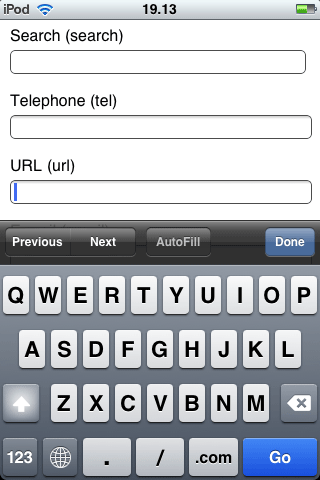
<input type="url">
in Safari on iPhone/iPod Touch:

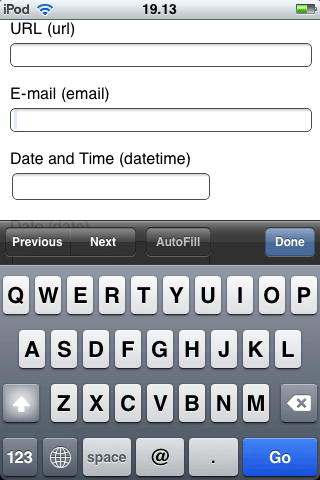
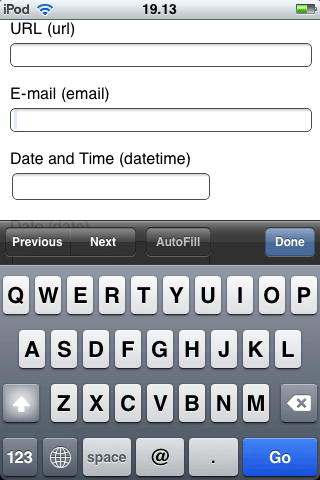
<input type="email">
in Safari on iPhone/iPod Touch:

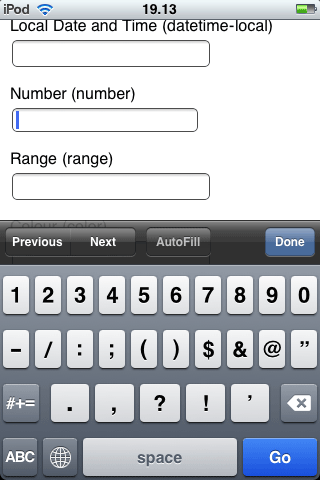
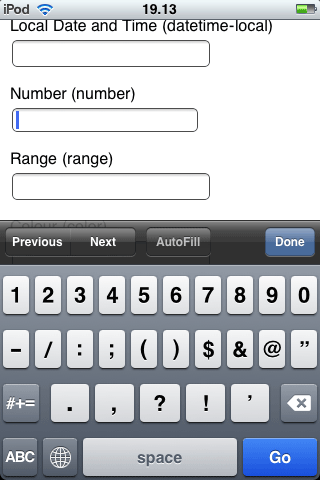
<input type="number">
in Safari on iPhone/iPod Touch:

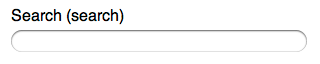
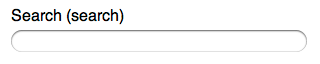
<input type="search">
in Safari 4.0.5 on Mac OS X:

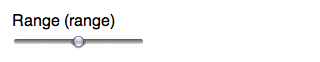
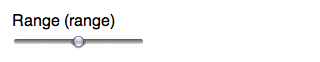
<input type="range">
in Safari 4.0.5 on Mac OS X:

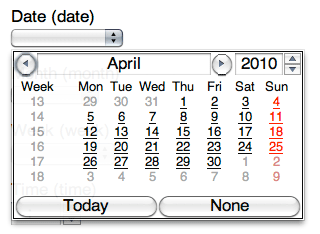
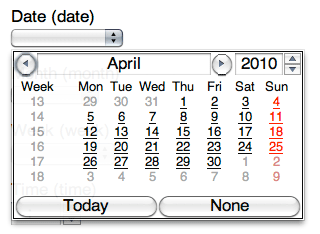
<input type="date">
in Opera 10.10 on Mac OS X:

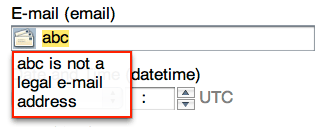
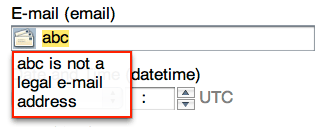
<input type="email">
in Opera 10.10 on Mac OS X:

An interesting note is that on the iPhone/iPod Touch, the main difference between input types like text
, number
, url
, tel
, and email
is how the on-screen keyboard changes to display the characters you are most likely to enter.
I’m very much looking forward to the day when all major browsers have
full and consistent support for HTML5 input types. Unfortunately that
isn’t likely to happen for many years, so until then I guess we’re stuck
with the hackish JavaScript workarounds we use today for things like
sliders and datepickers.
分享到:


















相关推荐
**jQuery+html5自定义打字特效插件typeit.js详解** 在网页设计中,动态效果常常能够吸引用户的注意力,提升用户体验。其中,打字机效果作为一种经典的动态展示方式,被广泛应用于各种网页的开场动画或者信息展示。`...
HTML5 之前的 input type=file 元素只能一次上传一张图片,无法满足一次上传多图的交互需求。因此,许多场景下,使用 swfupload.js 来代替原生的 file input 表单元素。 二、HTML5 中的 input type=file 文件选择...
首先,HTML5的`<input>`元素新增了`type="file"`属性,这使得用户可以在浏览器上选择本地文件进行上传。在视频上传场景中,我们可以创建一个`<input type="file">`元素,设置其`accept`属性为`.mp4, .webm, .ogg`等...
HTML5 file.type 值异常的解决方法 WPS2021 造成的 HTML5 file.type 值异常的解决方法是前端攻城师们经常会遇到的问题。这个问题是由于金山 WPS2021 的安装导致的,影响到了浏览器的 HTTP 连接数和文件类型的识别。...
版本:HTML5 Shiv 3.7.3 自HTML5标准的提出就得到非常多的关注,而作为全球使用用户最多的IE浏览器能够支持HTML5标准也是大家备受关注一个问题,让...<script type="text/javascript" src="js/html5shiv.js"></script>
在HTML5中,`<input>`元素的`type`属性是一个非常重要的特性,它决定了输入框的功能和样式。通过设置不同的`type`属性值,我们可以创建各种类型的输入控件,以满足网页表单设计的需求。 1. **普通文本框(text)** ...
HTML5是现代网页开发的核心标准,它极大地扩展了HTML4的功能,提供了许多新的元素、属性和API,使得网页开发者能够创建更加丰富、交互性更强的网页应用。本压缩包文件包含了一份HTML5课程设计的PPT,以及相关的上机...
表单控件在HTML5中也得到了升级,新增了诸如`<input type="date">`、`<input type="range">`等类型,增强了用户输入的便捷性和准确性。此外,`<form>`标签的新属性如`required`、`pattern`等,提供了更强大的验证...
HTML5引入了多种输入类型,其中`type="number"`适用于整数和浮点数输入。在移动端,浏览器会尝试显示一个数字键盘,但并不保证一定会有小数点按钮。因此,为了确保在所有设备上都能出现小数点,开发者可能需要...
4. **表单增强**:HTML5的表单元素如<input type="email">、<input type="password">等,提供了更好的输入验证,可以自动检查邮箱格式或密码强度,减少用户输入错误。同时,<input type="date">等新类型让日期选择...
2. 表单控制:HTML5对表单元素进行了升级,添加了新的输入类型(例如`<input type="email">`、`<input type="date">`)和属性(如`required`、`placeholder`),提高了用户界面的友好性和数据验证的灵活性。...
### HTML5视频应用详解 #### 一、HTML5视频的重要性及背景 随着互联网技术的不断发展,HTML5作为新一代网页标准语言,在多媒体应用方面展现出了强大的潜力。尤其在视频播放方面,HTML5提供了一种无需插件即可直接...
在表单处理方面,HTML5新增了诸如`<input type="date">`、`<input type="range">`等输入类型,提高了用户体验并简化了数据验证。离线存储通过`AppCache`允许网页在没有网络连接时仍能运行,而`Web Storage`(包括`...
HTML5是现代网页开发的重要标准,它引入了许多新特性,其中一项便是对音频处理的强大支持。这个名为"基于HTML5的audio音乐播放器.zip"的压缩包文件,显然是一个使用HTML5开发的音频播放器项目,名为"WiseAudio-...
此外,HTML5的表单控件升级,如新增的<input type="date">、<input type="range">等,让数据输入更加便捷和直观。 多媒体是HTML5的另一大亮点。书中会讲解如何利用和标签嵌入音频和视频,以及如何通过canvas元素...
【标准HTML5贷款页面】是面向初级前端工程师的学习资源,旨在教授如何利用HTML5技术构建一个完整的贷款服务网站。这个项目包含了贷款首页、列表页、详情页和轮播图等关键元素,是学习Web开发实战技能的理想实例。...
HTML5元素周期表是一种独特的方式,用来展示HTML5中的各种元素,它借鉴了化学中元素周期表的结构,便于开发者理解和记忆。这个表格包括了HTML5工作草案中定义的104个正式元素,以及两个标记有星号的提议元素。这种...
HTML5是现代网页开发的核心标准,它在HTML4的基础上进行了大量的改进和扩展,旨在提供更丰富的功能和更好的用户体验。这个“HTML5参考手册大全7本合集”包含了多个关于HTML5及其相关版本的手册,是学习和理解HTML5的...
7. **表单控件增强**:HTML5对表单元素进行了改进,如新增了<input type="date">、<input type="range">等类型,提供了更好的用户输入体验。 8. **Geolocation API**:允许获取用户的地理位置信息,为位置感知应用...