Spread JS可以为表格各个区域设置不同的样式。既可以为整个表格设置一套完整的内置样式,也可以为指定的区域设置特殊的样式。是不是很酷呢?
1. 内置表格样式
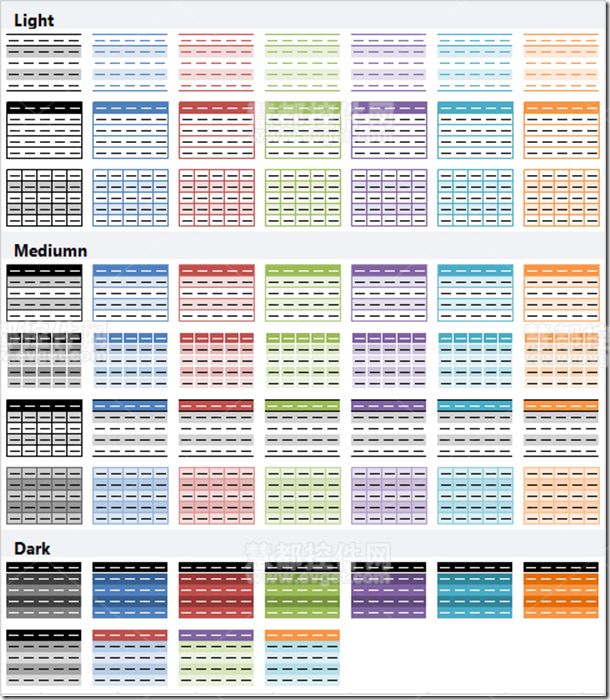
通过TableStyle 类,您能够查看所有的内置表格样式。

让我们通过下面的例子:创建表格,并为它设置内置样式。

代码如下:
|
1
2
3
4
5
6
7
|
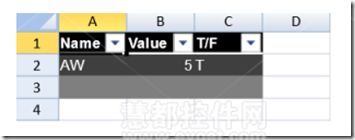
1: activeSheet.addTable("Table1", 0, 0, 3, 3, GcSpread.Sheets.TableStyles.dark1());
2: activeSheet.getCell(0,0).text("Name");
3: activeSheet.getCell(0,1).text("Value");
4: activeSheet.getCell(0,2).text("T/F");
5: activeSheet.getCell(1,0).text("AW");
6: activeSheet.getCell(1,1).text("5");
7: activeSheet.getCell(1,2).text("T");
|
2. 样式函数开启的秘密
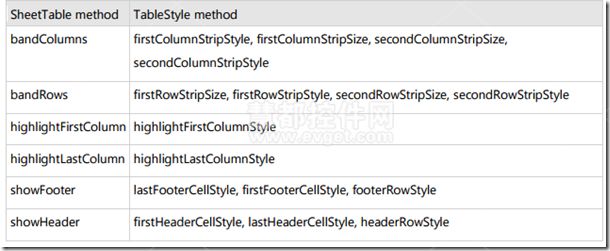
为什么有的样式函数设置之后不起作用呢?那是因为有的样式函数所呈现的区域不可见或者缺乏默认的样式设置。例如,只有在ShowFooter值为True时,lastFooterCellStyle才有机会显示。
下表就列出了样式函数起作用的前提条件。第一列中的SheetTable必须为true,第二列中样式函数才能在表格对应的区域进行样式呈现。

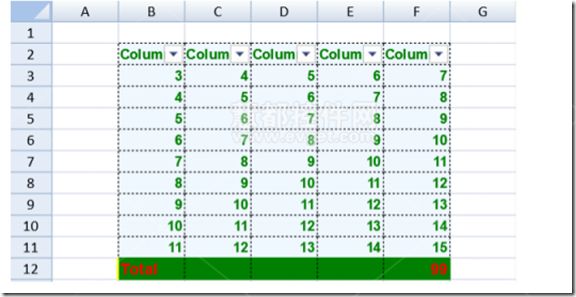
3. 表脚样式示例
下面这个例子中我们设置了表脚样式:

代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
1: $(function () { 2: var spread = new GcSpread.Sheets.Spread($("#ss")[0]);
3: var sheet = spread.getActiveSheet();
4:
5: //Add data
6: for (var col = 1; col < 6; col++) {
7: for (var row = 2; row < 11; row++) {
8: sheet.setValue(row, col, row + col);
9: }
10: }
11: var tableStyle = new GcSpread.Sheets.TableStyle();
12: var thinBorder = new GcSpread.Sheets.LineBorder("black", GcSpread.Sheets.LineStyle.dotted);
13: tableStyle.wholeTableStyle(new GcSpread.Sheets.TableStyleInfo("aliceblue", "green", "bold 10pt arial",
14: thinBorder, thinBorder, thinBorder, thinBorder, thinBorder, thinBorder));
15:
16: var tStyleInfo = new GcSpread.Sheets.TableStyleInfo();
17: tStyleInfo.backColor = "green";
18: tStyleInfo.foreColor = "red";
19: tStyleInfo.borderBottom = new GcSpread.Sheets.LineBorder("green", GcSpread.Sheets.LineStyle.thin);
20: tStyleInfo.borderLeft = new GcSpread.Sheets.LineBorder("yellow", GcSpread.Sheets.LineStyle.medium);
21: tStyleInfo.borderTop = new GcSpread.Sheets.LineBorder("green", GcSpread.Sheets.LineStyle.thin);
22: tStyleInfo.borderRight = new GcSpread.Sheets.LineBorder("green", GcSpread.Sheets.LineStyle.thin);
23: tStyleInfo.font = "bold 11pt arial";
24: tableStyle.footerRowStyle(tStyleInfo);
25: var sTable = sheet.addTable("Custom", 1, 1, 10, 5, tableStyle);
26: sTable.showFooter(true);
27: //set footer value
28: sTable.setColumnValue(0, "Total");
29: //set footer formula
30: sTable.setColumnFormula(4, "SUM(F3:F11)");
31: })
32: ...
33: <div id="ss" style="width: 500px; height: 500px;"></div>
|






相关推荐
在标准的背射天线设计中,主反射器的直径是波长的两倍,而副反射器的直径是0.51倍波长,两者之间的边裙高度为0.25波长。这种设计使得入射波在主反射器和副反射器之间形成驻波,从而在0.25波长处产生最大增益,这是...
北京交通大学 901 软件工程 2020 年真题.pdf
资源内项目源码是来自个人的毕业设计,代码都测试ok,包含源码、数据集、可视化页面和部署说明,可产生核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,毕设答辩评审绝对信服的保底85分以上,放心下载使用,拿来就能用。包含源码、数据集、可视化页面和部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.txt文件,仅供学习参考, 切勿用于商业用途。
【2025最新Java面试宝典】 ElasticSearch面试题(31道含答案)
基于PySide6开发的Office文本批量替换工具,可对办公文档进行脱敏处理。
资源内项目源码是来自个人的毕业设计,代码都测试ok,包含源码、数据集、可视化页面和部署说明,可产生核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,毕设答辩评审绝对信服的保底85分以上,放心下载使用,拿来就能用。包含源码、数据集、可视化页面和部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.txt文件,仅供学习参考, 切勿用于商业用途。
标题SpringBoot在昆仑科技文献系统中的应用研究AI更换标题第1章引言介绍SpringBoot框架在昆仑科技文献系统中的研究背景、意义、现状以及论文的方法和创新点。1.1研究背景与意义分析SpringBoot框架在文献系统领域的应用价值。1.2国内外研究现状综述SpringBoot框架在文献系统中的应用情况和发展趋势。1.3论文方法与创新点阐述本文采用的研究方法和创新点。第2章SpringBoot框架概述详细介绍SpringBoot框架的基本概念、核心特性和优势。2.1SpringBoot简介概述SpringBoot的定义、发展历程和基本特点。2.2核心组件与工作原理解释SpringBoot的核心组件及其工作原理。2.3SpringBoot的优势分析SpringBoot框架相比其他框架的优势。第3章昆仑科技文献系统分析对昆仑科技文献系统进行详细的需求分析和功能设计。3.1系统需求分析明确昆仑科技文献系统的功能需求和性能需求。3.2系统功能设计根据需求分析结果,设计昆仑科技文献系统的功能模块。3.3数据库设计设计满足系统需求的数据库结构。第4章SpringBoot在昆仑科技文献系统
2024日本美妆市场洞察报告-大数跨境
资源内项目源码是来自个人的毕业设计,代码都测试ok,包含源码、数据集、可视化页面和部署说明,可产生核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,毕设答辩评审绝对信服的保底85分以上,放心下载使用,拿来就能用。包含源码、数据集、可视化页面和部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.txt文件,仅供学习参考, 切勿用于商业用途。
app开发
内容概要:本文全面介绍了MySQL数据库系统的安装、配置、管理及优化。首先概述了MySQL的历史和发展,强调其开源、跨平台、高性能等特点。接下来详细讲解了在Windows和Linux平台上安装MySQL的具体步骤,包括下载安装包、配置服务和环境变量等。此外,还涵盖了MySQL的初始化配置,如设置root密码、创建数据库和调整配置文件。针对MySQL的安全性,讨论了用户权限管理、防火墙配置等方面。最后,探讨了性能优化的方法,包括调整性能参数、使用监控工具和优化查询等。 适合人群:数据库管理员、运维工程师、开发人员,尤其是那些希望深入了解MySQL安装、配置和优化的人群。 使用场景及目标:①帮助用户快速掌握MySQL的安装和配置流程;②指导用户进行有效的MySQL安全管理;③提供性能优化技巧,以提高数据库的响应速度和稳定性。 其他说明:本文不仅提供了理论知识,还附带了大量的实际操作示例,方便读者理解和实践。
资源内项目源码是来自个人的毕业设计,代码都测试ok,包含源码、数据集、可视化页面和部署说明,可产生核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,毕设答辩评审绝对信服的保底85分以上,放心下载使用,拿来就能用。包含源码、数据集、可视化页面和部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.txt文件,仅供学习参考, 切勿用于商业用途。
摘 要 I Abstract II 目 录 III 第一章 课题背景及研究内容 1 1.1 课题背景 1 1.2 开发目的和意义 1 1.3 论文研究内容 1 第二章 相关技术 3 2.1 B/S结构 3 2.2 MySQL数据库 3 第三章 系统分析 5 3.1可行性分析 5 3.1.1时间可行性 5 3.1.2 经济可行性 5 3.1.3 操作可行性 5 3.1.4 技术可行性 5 3.1.5 法律可行性 5 3.2系统流程分析 6 3.3系统功能需求分析 7 3.4 系统非功能需求分析 7 第四章 系统设计 9 4.1 总体功能 9 4.2 系统模块设计 9 4.3 数据库设计 10 4.3.1 数据库设计 10 4.3.2 数据库E-R 图 10 4.3.3 数据库表设计 11 第五章 系统实现 13 5.1 管理员功能模块的实现 13 5.1.1 用户列表 13 5.1.2 预算信息管理 13 5.1.3 预算类型管理 14 第六章 系统测试 15 6.1软件测试 15 6.2测试环境 16 6.3 测试用例 16 6.3.1 用户登录测试 16 6.4.2 添
uniapp基础框架,可直接使用
资源内项目源码是来自个人的毕业设计,代码都测试ok,包含源码、数据集、可视化页面和部署说明,可产生核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,毕设答辩评审绝对信服的保底85分以上,放心下载使用,拿来就能用。包含源码、数据集、可视化页面和部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.txt文件,仅供学习参考, 切勿用于商业用途。
资源内项目源码是来自个人的毕业设计,代码都测试ok,包含源码、数据集、可视化页面和部署说明,可产生核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,毕设答辩评审绝对信服的保底85分以上,放心下载使用,拿来就能用。包含源码、数据集、可视化页面和部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.txt文件,仅供学习参考, 切勿用于商业用途。
电商技术_WordPress_UniApp_积分商城_微信小_1742855265.zip
2024年中国房地产市场展望报告-第一太平戴维斯
docker 一个在springboot项目部署在docker中的实例.
资源内项目源码是来自个人的毕业设计,代码都测试ok,包含源码、数据集、可视化页面和部署说明,可产生核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,毕设答辩评审绝对信服的保底85分以上,放心下载使用,拿来就能用。包含源码、数据集、可视化页面和部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.txt文件,仅供学习参考, 切勿用于商业用途。