在工作中借助一些非常好用的工具可以让你专注于更重要的事情,进而提高工作效率。本文收集了一些设计和开发相关的在线工具,分享给大家,希望对你有帮助。
原文地址:http://www.woiweb.net/8-web-design-and-development-online-tools.html
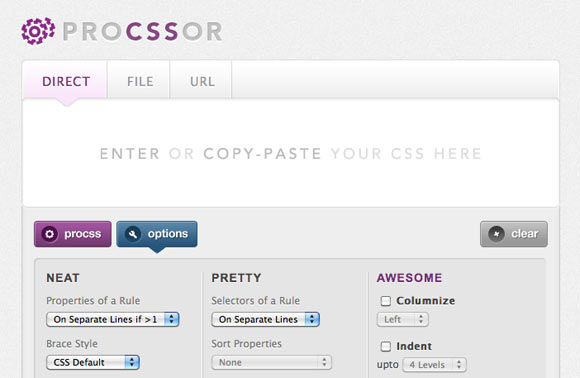
ProCSSor

ProCSSor是一个很不错的css代码美化工具,它可以帮助你很轻松的把代码转换成很美观。

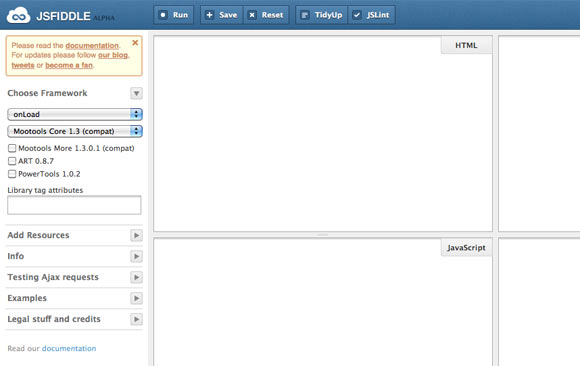
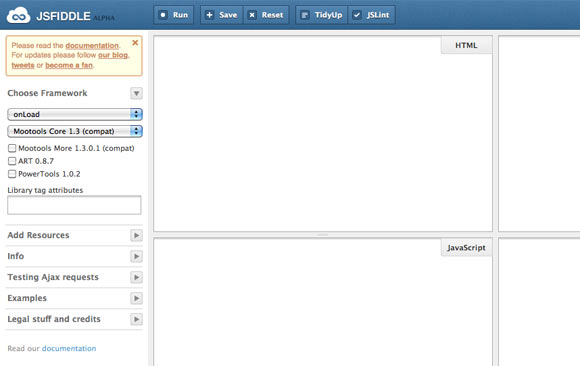
JsFiddle有多种用途,其中一个用法就是可以在线编辑html, css 和javascript片段,而且代码可以分享,还可以嵌入到你的博客中等等。

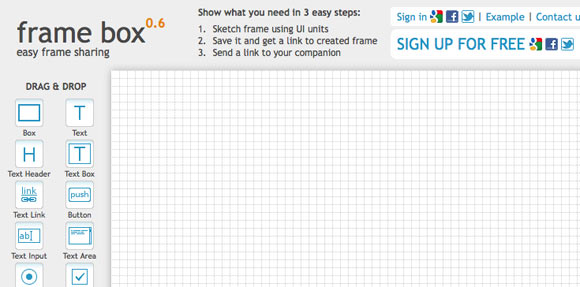
Frame Box是一个非常好用的用于在线分享线框图(wireframes)的工具。

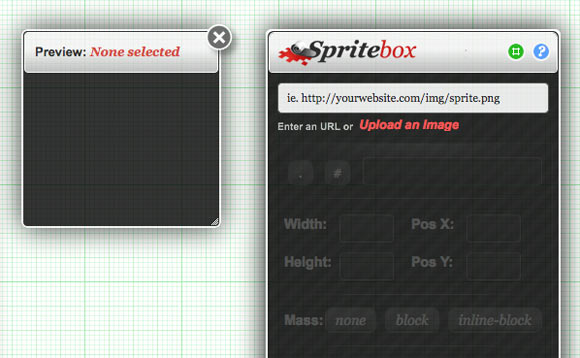
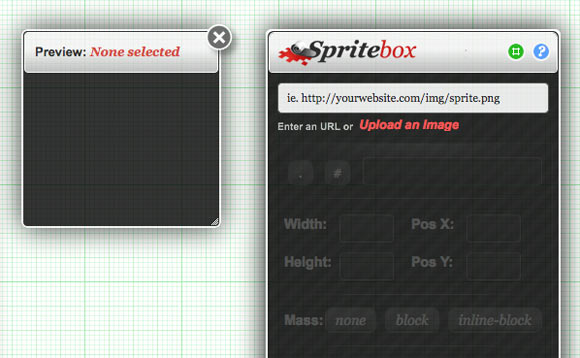
Spritebox是一个所见即所得的工具,帮助Web设计者迅速而轻松地从一张精灵图片(CSS Sprit
Image)创建CSS类和ID选择符样式。这里涉及到一项技术叫CSS
Sprites,在国内很多人叫CSS精灵,它是的基本原理是使用CSS的背景系列属性的组合进行背景图片的精确定位。

这是一个简单的跨浏览器css3样式生成器,可以生成你想要的任何值。

这个工具可以帮助你瞬间生成一个美观的试用(Try it now)按钮。

这个工具之前曾介绍过,可以帮助你直观的查看当前电脑上安装了哪些字体。

网页设计师Shaun Chapman设计开发了0To255.com平台,让人们更简单、方便、快捷地选取合适的颜色。
您可能还会喜欢
分享到:


















相关推荐
本课题利用Vue.js框架开发了一款前端开发工具,该工具可以辅助UI设计师和前端工程师进行页面设计工作,提髙前端开发的效率,减少前端工程师的工作量。 本文论述了该工具的设计和实现过程,该工具提供了页面...
1. **Web开发工具**:在Web开发领域,开发工具是程序员日常工作中不可或缺的一部分。它们通常包括代码编辑器、调试器、性能分析器、版本控制系统等。这样的工具能提升开发效率,简化代码管理和测试流程。这里提到的...
【标题】"基于Web的博客系统开发与设计"是一个涵盖了多方面IT技术的主题,主要涉及到Web应用程序的构建,特别是针对博客这种在线内容发布平台的实现。在这个项目中,开发者需要考虑用户界面的设计、用户注册与登录...
在Web开发中,截屏工具用于记录问题、分享设计反馈或是创建教程。它们可以捕获整个屏幕、活动窗口或自定义区域,并保存为图片文件。FSCapture是一款强大的截屏软件,支持全屏、窗口、矩形、多边形等多种截取方式,还...
压缩包中的"web开发工具"可能包含了以上提到的各种工具,比如截图工具(如Snagit或 Greenshot),图像编辑软件(如Photoshop或GIMP),以及专门的开发辅助工具(如Figma或Sketch)。这些工具通常有集成的解决方案,...
综合以上信息,我们可以推测这款企业级Web开发工具可能是一个强大且全面的解决方案,适合团队协作,具有丰富的源码编辑和管理功能,同时允许用户通过浏览器进行远程开发。对于Web开发者来说,它可能提供了一种新的、...
【描述】:本文将深入探讨120款Web开发工具箱,覆盖从拖放式程序创建、代码库管理到测试和框架等多个方面,旨在为开发者提供一个全方位的资源库,提升开发效率和质量。 【正文】: 在Web开发领域,拥有一套高效且...
【描述】虽然描述部分为空,但根据“博文链接:https://donghuiwen.iteye.com/blog/582394”可以推测,这可能是一个在线分享平台上的资源,其中可能包含作者或社区成员关于WEB开发工具的讨论、教程或经验分享。...
从给定的文件信息来看,标题为“web架构设计经验分享”,这暗示了文档内容将围绕Web架构的设计原则、最佳实践以及可能遇到的挑战展开。虽然描述部分为空,但通过部分展示的内容,我们可以推断出这是一份深入探讨Web...
总结来说,基于Web的协作学习平台的设计与开发是一项综合性的工程,涉及到教育理论、信息技术和用户体验等多个领域。通过精心设计和实施,这样的平台能够极大地提升协作学习的效果,促进学习者的认知能力发展,改变...
【摘要】中提到,Web平台前端开发设计是现代计算机领域不可或缺的部分,它利用互联网的优势创建交互平台,服务于各个领域,推动多方面的发展。在开发设计过程中,涉及的领域广泛,包括技术框架、需求分析和技术实现...
Web应用开发原理与技术是IT领域的一个重要主题,它涵盖了从网页设计到后端服务器处理的广泛知识。这里,我们主要探讨的是一个关于这个主题的压缩包文件,包含多个pdg格式的文档,可能是一个电子书或教程集合。pdg是...
本文将基于《大话WEB开发》的经验分享,探讨Web开发的相关知识点,特别关注JavaScript开发中的"其它杂项"。 首先,我们要理解Web开发的基础:HTML、CSS与JavaScript。HTML(HyperText Markup Language)是构建网页...
8. CSS Instant Blueprint: 这是一个为Web设计师设计的快速创建网页项目框架的工具,可以节省设计初稿的时间。 9. Web HTML / XHTML / CSS / JavaScript / Node.js / jsFiddle: 这些关键词代表了Web设计和开发的...
"十个免费的web前端开发工具详细整理" 通过本文,我们可以了解到十个免费的web前端开发工具的相关资料,希望通过本文大家能够理解使用免费web开发工具,需要的朋友可以参考下。 1. Grid Guide:快速生成栅格 Grid...
4. **FSCapture 7.4**: 虽然不是直接的Web开发工具,但FSCapture是一款强大的屏幕捕获和编辑软件,对于记录和分享设计草图、页面问题或用户界面反馈非常有用。它可以捕捉屏幕截图,录制视频,进行基本的图像编辑和...
Python毕业设计中的“nweb渗透测试工具”是一个基于Django框架开发的应用,旨在提供网络安全性评估的功能。这个项目的核心目标是教会学生如何利用Python和Django来构建一个实用的网络安全工具,同时也展示了Web安全...
"界面设计辅助工具-web页面取色器"就是这样一款工具,专为设计师提供便捷的颜色选取功能,帮助他们快速从网页中获取颜色代码,用于自己的设计工作中。 页面取色器是界面设计中的一个重要辅助工具,它的主要功能是...
《大华视频监控WEB二次开发插件:直播、抓图与回放的集成实践》 在信息化时代,视频监控已经成为安全防护和管理的重要工具。大华作为知名的安防设备制造商,其视频监控产品广泛应用于各类场景。针对开发者,大华...