转自:http://www.cnblogs.com/AllenYoung/archive/2006/10/05/521805.html
Dialog是SWT和JFace的一个重要的组成部分,我们在开发Plug-in或RCP的时候也经常会用到它们。这篇随笔不会介绍 SWT的Dialog,因为我想很多人都已经非常熟悉它了。在这里,我要讨论的是JFace的Dialog,或者更进一步说是JFace的 TitleAreaDialog。什么是TitleAreaDialog呢?想想我们常常用到的New XX Wizard就知道了。在我们创建一个Java Project或Class的时候,我们所使用的Wizard其实就是由TitleAreaDialog构成的。这种Dialog有如下所示的 TitleArea和一个标准的Button Bar:

正常的TitleArea 带有错误信息的TitleArea![]()
标准的Button Bar
这种GUI的表现力要比SWT的Dialog强很多,而且JFace为该 Dialog封装了很多东西,这也使开发工作变得更加简单,所以我极力推荐使用TitleAreaDialog。那么让我们来看一个最基本的 TitleAreaDialog:
importorg.eclipse.jface.dialogs.TitleAreaDialog;
importorg.eclipse.swt.SWT;
importorg.eclipse.swt.graphics.Point;
importorg.eclipse.swt.layout.GridData;
importorg.eclipse.swt.widgets.Composite;
importorg.eclipse.swt.widgets.Control;
importorg.eclipse.swt.widgets.Shell;
importorg.jthin.jpssp.ide.configuration.Activator;
publicclassMyTitleAreaDialogextendsTitleAreaDialog{
/**
*Createthedialog
*
*@paramparentShell
*/
publicMyTitleAreaDialog(ShellparentShell){
super(parentShell);
}
/*
*(non-Javadoc)
*
*@seeorg.eclipse.jface.dialogs.TitleAreaDialog#createDialogArea(org.eclipse.swt.widgets.Composite)
*/
protectedControlcreateDialogArea(Compositeparent){
Compositearea=(Composite)super.createDialogArea(parent);
Compositecontainer=newComposite(area,SWT.NONE);
container.setLayoutData(newGridData(GridData.FILL_BOTH));
//TitleArea中的Title
setTitle("MyTitleAreaDialog");
//TitleArea中的Message
setMessage("ThisisasimpleTitleAreaDialogexample.");
//TitleArea中的Image
setTitleImage(ResourceManager.getPluginImage(Activator.getDefault(), "icons/Neptune.png"));
returnarea;
}
/*
*(non-Javadoc)
*
*@seeorg.eclipse.jface.dialogs.Dialog#createButtonsForButtonBar(org.eclipse.swt.widgets.Composite)
*/
protectedvoidcreateButtonsForButtonBar(Compositeparent){
createButton(parent,IDialogConstants.OK_ID,IDialogConstants.OK_LABEL,true);
createButton(parent,IDialogConstants.CANCEL_ID, IDialogConstants.CANCEL_LABEL,false);
}
/*
*(non-Javadoc)
*
*@seeorg.eclipse.jface.dialogs.TitleAreaDialog#getInitialSize()
*/
protectedPointgetInitialSize(){
returnnewPoint(500,375);
}
/*
*(non-Javadoc)
*
*@seeorg.eclipse.jface.window.Window#configureShell(org.eclipse.swt.widgets.Shell)
*/
protectedvoidconfigureShell(ShellnewShell){
super.configureShell(newShell);
//DialogTitle
newShell.setText("TestTitleAreaDialogTitle");
//DialogIcon
newShell.setImage(ResourceManager.getPluginImage(Activator.getDefault(),"icons/Neptune.png"));
}
}
这段代码非常容易理解,从方法签名中可以看出每个方法做了什么事情。注意createButtonsForButtonBar方法,其中用createButton方法创建了OK和Cancel这两个Button,并且把Button的默认点击事件也写好了,就是关闭该 Dialog。ResourceManager.getPluginImage是我自己编写的获得图片的helper method,这里就不讨论其实现了。这段代码会产生如下的Dialog:
有趣的是,我在这里故意使用了一个128×128的大图标, TitleAreaDialog不会自动缩小或裁减Image,而是调整TitleArea的大小来适应Image。
接下来我们要为OK Button编写我们自己的事件,例如把用户在Dialog中的输入保存到某处。有人可能会想到为OK Button添加SelectionListener,但实际上这样做是不对的,因为OK Button是JFace为Dialog封装好了的,同时JFace也提供了响应的callback:
*(non-Javadoc)
*
*@seeorg.eclipse.jface.dialogs.Dialog#okPressed()
*/
protectedvoidokPressed(){
//implementyourownfunctionhere
super.okPressed();
}
我们可以在这里实现我们自己的事件,不过最后一定要调用super.okPressed方法,否则Dialog就不会关闭了。
OK,以上就是TitleAreaDialog的基本Framework,非常容易理解,下面我们就来在 TitleArea中动态设置一些信息。你可以把这个scenario想象成在用户输入的同时提示用户输入的合法性。TitleAreaDialog提供了好3个方法可以动态设置TitleArea信息,具体如下:
- public void setErrorMessage(String newErrorMessage):显示传入的错误信息。(我们把用这个方法设置的信息叫做error message。)当前显示的信息会被保存起来,等到error message清空之后会再次显示,而清空error message要传入null,而不是传入空字符串。
- setMessage(String newMessage):显示传入的信息,等同于setMessage(String newMessage, IMessageProvider.NONE)。如果当前显示的是error message,那么newMessage会被保存起来,等到error message清空后再显示。
-
setMessage(String newMessage, int newType):显示传入的信息,并显示指定的信息类型。可用的类型有NONE、INFORMATION、WARNING和ERROR。需要注意的是, setMessage(String newMessage, intIMessageProvider.ERROR)和setErrorMessage(String newErrorMessage)并不相同。后者会覆盖当前的任何信息,而前者只会覆盖当前的非error message,不会影响到error message(也就是说当error message清空后才会显示)。
这样,我们就可以为一些文本框添加ModifyListener,然后在其中设置TitleArea的信息了。
接着,再让我们来看看Button Bar。有些时候,我们希望把OK和Cancel这种默认的Button放置在Button Bar的右侧,而把其他Button放置在Button Bar的左侧,如下图中的Customize... Button:![]()
这又如何实现呢?有人可能想到在 createButtonsForButtonBar方法中做一些手脚,但是遗憾的是这行不通,我们真正要覆写的是createButtonBar方法,下面是一个简单的例子:
*(non-Javadoc)
*
*@seeorg.eclipse.jface.dialogs.TrayDialog#createButtonBar(org.eclipse.swt.widgets.Composite)
*/
protectedControlcreateButtonBar(Compositeparent){
Compositecomposite=newComposite(parent,SWT.NONE);
GridLayoutlayout=newGridLayout();
layout.numColumns=0;
layout.marginHeight=convertVerticalDLUsToPixels(IDialogConstants.VERTICAL_MARGIN);
layout.marginWidth=convertHorizontalDLUsToPixels(IDialogConstants.HORIZONTAL_MARGIN);
layout.verticalSpacing=convertVerticalDLUsToPixels(IDialogConstants.VERTICAL_SPACING);
layout.horizontalSpacing=convertHorizontalDLUsToPixels(IDialogConstants.HORIZONTAL_SPACING);
composite.setLayout(layout);
composite.setLayoutData(newGridData(GridData.FILL_HORIZONTAL));
if(isHelpAvailable()){
createHelpControl(composite);
}
createButton(composite, MyConstants.IMPORT_BUTTON_ID,"Import",false).addSelectionListener(newSelectionAdapter(){
publicvoidwidgetSelected(SelectionEvente){
MessageDialog.openInformation(MaintainModuleDialog.this.getShell(),"Information",
"\"Import\"buttonhasnotbeenimplemented.");
}
});
createButton(composite, MyConstants.EXPORT_BUTTON_ID,"Export",false).addSelectionListener(newSelectionAdapter(){
publicvoidwidgetSelected(SelectionEvente){
MessageDialog.openInformation(MaintainModuleDialog.this.getShell(),"Information",
"\"Export\"buttonhasnotbeenimplemented.");
}
});
createButton(composite, MyConstants.OTHER_BUTTON_ID,"Other",false).addSelectionListener(newSelectionAdapter(){
publicvoidwidgetSelected(SelectionEvente){
MessageDialog.openInformation(MaintainModuleDialog.this.getShell(),"Information",
"\"Other\"buttonhasnotbeenimplemented.");
}
});
Labelfiller=newLabel(composite,SWT.NONE);
filler.setLayoutData(newGridData(GridData.FILL_HORIZONTAL|GridData.GRAB_HORIZONTAL));
layout.numColumns++;
super.createButtonsForButtonBar(composite);
returncomposite;
}
正如你所见,我们实际上创建了自己的Button Bar,然后在上面添加了3个Button:Import、Export和Other,最后 super.createButtonsForButtonBar会创建OK和Cancel Button。filler是用来在两组Button见占位的。代码中用到的两个convert方法来自 org.eclipse.jface.dialogs.Dialog类,你还可以在这个类中找到一个getButton(int)方法,它可以根据传入的 ID返回用createButton创建的Button。这些都是非常实用的方法。
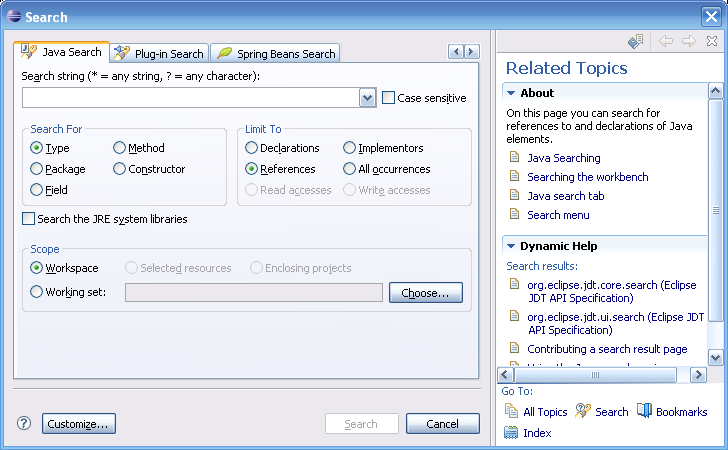
回头看一下上面那个完整的 TitleAreaDialog图片,你会看到在Dialog左下角有一个问号符号,这其实是一个Button,点击它可以显示帮助信息,当然帮助信息是由你来创建的。让我们看看Eclipse Search的TitleAreaDialog中的帮助信息吧:
如果我们也想实现这种帮助机制,那么就要实现如下方法:
*(non-Javadoc)
*
*@seeorg.eclipse.jface.dialogs.TrayDialog#createHelpControl(org.eclipse.swt.widgets.Composite)
*/
protectedControlcreateHelpControl(Compositeparent){
//TODOAuto-generatedmethodstub
returnsuper.createHelpControl(parent);
}
如果不想实现帮助机制,那么最好不要在Dialog中显示出那个问号符号,你可以覆写如下方法并永远返回false,这样就不会显示问号符号了。
*(non-Javadoc)
*
*@seeorg.eclipse.jface.dialogs.TrayDialog#isHelpAvailable()
*/
publicbooleanisHelpAvailable(){
returnfalse;
}
那么这个酷酷的帮助机制到底是个什么东西呢?实际上,它的学名叫做DialogTray。TitleAreaDialog继承了org.eclipse.jface.dialogs.TrayDialog类,而TrayDialog就可以显示这种 DialogTray,是不是有点儿拗口呢?实际上,我们不仅仅可以添加帮助信息这一种DialogTray,还可以添加任意的DialogTray,现在就让我们动手实现一个最简单的吧。代码很简单,最主要的就是要实现一个DialogTray,代码如下:
importorg.eclipse.swt.SWT;
importorg.eclipse.swt.layout.GridData;
importorg.eclipse.swt.layout.GridLayout;
importorg.eclipse.swt.widgets.Composite;
importorg.eclipse.swt.widgets.Control;
importorg.eclipse.swt.widgets.Label;
importorg.eclipse.swt.widgets.Text;
publicclassMyDialogTrayextendsDialogTray{
/*
*(non-Javadoc)
*
*@seeorg.eclipse.jface.dialogs.DialogTray#createContents(org.eclipse.swt.widgets.Composite)
*/
protectedControlcreateContents(Compositeparent){
Compositecontainer=newComposite(parent,SWT.NONE);
finalGridLayoutgridLayout=newGridLayout();
gridLayout.numColumns=2;
container.setLayout(gridLayout);
finalLabellabel=newLabel(container,SWT.NONE);
label.setText("Name:");
finalTexttext=newText(container,SWT.BORDER);
text.setLayoutData(newGridData(SWT.FILL,SWT.CENTER,true,false));
returncontainer;
}
}
我们只在其中创建了一个Label和一个Text,这就足够了。最后,我们为MyTitleAreaDialog添加两个Button,用来打开和关闭MyDialogTray,代码如下:
openTrayButton.setText("OpenTray");
finalButtoncloseTrayButton=newButton(container,SWT.NONE);
closeTrayButton.setText("CloseTray");
closeTrayButton.setEnabled(false);
openTrayButton.addSelectionListener(newSelectionAdapter(){
publicvoidwidgetSelected(finalSelectionEvente){
//thismethodisfromTrayDialog
openTray(newMyDialogTray());
openTrayButton.setEnabled(false);
closeTrayButton.setEnabled(true);
}
});
closeTrayButton.addSelectionListener(newSelectionAdapter(){
publicvoidwidgetSelected(finalSelectionEvente){
//thismethodisfromTrayDialog
closeTray();
openTrayButton.setEnabled(true);
closeTrayButton.setEnabled(false);
}
});
最后我们会得到如下对话框:
好了,就讲这么多吧。如果能把这些东东适当地用在你的Application中,那么效果一定非常棒。








相关推荐
- **网格布局**:详解GridLayout的使用方法,包括设置列数、间距等属性。 - **示例代码**:给出使用GridLayout的例子。 **六、FormLayout** - **基本概念**:解释FormLayout的概念,它是基于参照物定位的布局方式...
数分1.11Tableau安装及使用教程
内容概要:本文主要围绕着计算机信息系统运行管理员考试展开讨论,详细介绍了有关信息系统在运维中的各种问题及其应对方案。具体而言,文中不仅列举出了不同类型的信息系统对其本身的要求,而且还深入探讨了运维管理中面临的挑战和技术手段。另外,文章特别提及了一些特定类型的系统(例如政府系统和财务管理等),并指明在面对它们时需要考虑的安全级别、稳定性等关键要素;同时也强调了良好的文档管理和合理的设施运维对象划分,以及软硬件的选择与维护。同时文章还讲解了多种工具的作用(比如Nagios),以及硬件如计算机机房和UPS的具体规格和要求;并且讲述了关于变更管理和发布管理等的概念与实际应用场景。此外,在最后一部分内容里也谈到了云架构及其各个构成部分。 适用人群:本文适合即将参加软考信息运行管理员认证的专业人士,也适用于希望深入了解信息系统运作、管理和维护的技术从业者和相关领域的管理人员。 使用场景及目标:本资料旨在辅助考生掌握信息系统的高效、稳健地构建与运营所需的知识和技术,帮助他们顺利通过软考的同时提升实战经验;同时也为企业信息化建设提供了宝贵的理论基础和实践指南。 其他说明:虽然本文聚焦于特定职业资格证书
大型语言模型(LLMs)的出现彻底改变了自然语言处理。然而,这些模型在从大量数据集中检索精确信息时面临挑战。检索增强生成(RAG)旨在通过结合外部信息检索系统来增强LLMs,从而提高响应的准确性和上下文性。尽管有所改进,RAG在高容量、低信息密度数据库中的全面检索仍然存在困难,并且缺乏关系意识,导致答案碎片化。 为了解决这一问题,本文介绍了伪知识图谱(PKG)框架,该框架通过集成元路径检索、图内文本和向量检索到LLMs中,旨在克服这些限制。通过保留自然语言文本并利用各种检索技术,PKG提供了更丰富的知识表示并提高了信息检索的准确性。使用Open Compass和MultiHop-RAG基准进行的广泛评估表明,该框架在管理和处理大量数据及复杂关系方面具有有效性。
python学习教程
请到网盘中自取压缩包,此包为kibana-7.10.2 镜像压缩包,是通过现有镜像导出来的,主要是为了解决有些机器无法连接外网,导致无法下载镜像 加载镜像: docker load -i kibana-7.10.2.tar 查看镜像: docker images 备注:elk此镜像配套资源,相同版本的elasticsearch和logstash,请在我的资源中搜索其他镜像
UniApp开发一个简单的记事本应用文字教程
基于Andorid的音乐播放器项目设计(QQ音乐)实现源码,主要针对计算机相关专业的正在做毕设的学生和需要项目实战练习的学习者,也可作为课程设计、期末大作业。
python学习资源
React Developer Tools在谷歌拓展的应用商城下载不了任何解决
【毕业设计-java】springboot-vue健身房管理系统源码(完整前后端+mysql+说明文档+LunW).zip
python学习资源
本文提供了一套完整的指南,帮助用户在Anaconda中配置PyTorch环境,便于深度学习开发。首先,用户需要确保安装Anaconda,并通过Anaconda Prompt创建一个新的虚拟环境,以隔离项目依赖。创建好环境后,用户可以根据所用操作系统以及CUDA版本,选择适合的安装命令。对于Windows和Linux用户,提供了安装PyTorch、TorchVision和TorchAudio的具体命令,包括CUDA Toolkit的版本选择。macOS用户则可以安装仅支持CPU的版本。安装完成后,通过简单的Python代码验证PyTorch是否成功安装以及GPU的可用性。文中还列出了常见问题及解决方法,帮助用户快速排查安装过程中可能遇到的障碍。通过遵循这些步骤,用户可以顺利搭建起一个专属的PyTorch开发环境,提升深度学习的工作效率和体验。
python学习教程
内容概要:本文汇总了学习数据结构的相关资源,旨在帮助读者系统化地理解和掌握这一计算机科学的基础概念。文中首先列举了一系列权威在线学习资源,包括知名教授的主页、在线编程平台LeetCode和技术博客,这些资源不仅理论丰富,还提供大量的实例和练习机会。接着推荐了几本经典的书籍,如《算法导论》、《大话数据结构》,适合不同程度的学习者深入理解算法和数据结构的细节。此外,还特别提及了几门高质量的网络课程,能够为初学者提供清晰的学习路径。最后强调通过动手实践,如动态数组的C语言实现以及算法题目的刷题练习,是提高编程技能的有效途径。 适合人群:对于想要系统学习并掌握数据结构的程序员及爱好者。 使用场景及目标:适用于个人自学或者课堂教学,目的是通过综合使用理论学习、实践操作来达到对数据结构和算法有全面深刻的认识。 其他说明:本文提供了丰富的链接,让读者可以直接访问各个优质教育资源进行深度探究,鼓励大家积极参与讨论,相互分享心得体验,形成良好的互动交流氛围。
QMI8658 Datasheet
【毕业设计】java-springboot-vue火车订票管理系统源码(完整前后端+mysql+说明文档+LunW).zip
Screenshot_2025-03-10-22-52-22-034_com.miui.notes.jpg
python学习教程