原文:http://www.theserverside.com/tt/articles/article.tss?l=GWTandJSF
翻译:icess http://blog.matrix.org.cn/page/icess 讨论
Google Web Toolkit (GWT) 吸引了一些开发者的注意.因为使用它你可以很容易的添加AJAX Web 2.0功能到你的程序中. GWT的设计师努力隔绝用户和JavaScript打交道.你只要使用GWT就可以了,不需要知道如何使用JS. GWT 通过从java代码来产生JS代码的\方式 实现了创建高级客户端JS小组件(client-side JavaScript widgets)的任务.
与此同时, JavaServer Faces (JSF)聚集了愈来愈多的成为通用服务端web框架的要素.JSF成功的主要原因是:自顶向下的基于组件的方式来开发web程序. 同时JSF带有自己标准的随时可用(out-of-the-box)的UI组件 , 它被设计为简单的包含其他组件库(it is designed for the easy inclusion of other component libraries).
然而,这两项技术是不可思议的使他们自己获益,他们两个相互结合的非常好(相互互补). GWT 不知道服务端的状态( server-side-agnostic),然而 JSF's基于组件的结构可以很容易的适应任何组件的渲染.在这篇文章中,我们将讨论 (首先通过一个step-by-step 的例子)一个促进这两个技术互补的新框架.
G4jsf 已经成为Ajax4jsf开源项目的一个子项目了 (https://ajax4sf.dev.java.net) ,有它来产生这种集成库.
GWT和JSF之间看起来是相互竞争的技术,而使用G4JSF则看起来是很自然的互补技术.而G4JSF的任务就是使这种互补关系的技术看起来更自然一些.
关于G4jsf
库文件包含两个部分:
- G4jsf组件开发包( Component Developer Kit)包含 项目骨架产生器.
- 一个 run-time library 提供在GWT widgets和JSF环境之间的过渡作用.
G4jsf 注意了JSF 和 GWT 两种技术的发展过程\.对于 GWT, widgets仍然在主机模型中开发,并且在使用 Google browser来调试. GWT 项目结构包含 /client, /public, 和 /server 包, 并且还在继续维护.
G4jsf 组件开发包(G4jsf CDK)产生的组件包含两个部分.一是 包含客户端行为的GWT widget .二是负责 GWT widget 和 JSF 环境之间的通信问题.
G4jsf CDK 使用Facelets方式来写JSF组件. 它比不同的JSP方式要简单, 使用普通的方式要创建一个TLD文件和一个Tag类.使用Facelets的方式是相当直接的.
示例程序
在这篇文章中,我们将一步一步的通过一个简单的"Hello, World" 例子来讲述G4JSF的主要功能.我们也创建一个实际的例子,a4j-gwtdemo. 在这里 http://livedemo.exadel.com/a4j-gwtdemo/ 可以看到该例子.
你可以从Ajax4jsf示例页面上下载到示例的源代码和war部署文件 .该https://ajax4jsf.dev.java.net/nonav/ajax/ajax-jsf/download.html#examples 文章描述的最终示例版本在哪里也可以下载到.
虽然我们使用专业的工具(大部分是Ant)来建构这篇文章中的示例,但是这些例子并不需要任何特殊的开发工具,你只需要产生一个标准的Java项目就可以了,只要注意一个非常重要的关于 GWT compiler的问题就可以了.它产生组件的JavaScript代码,这些代码应该在META-INF/gwt 文件夹下面 (在 WEB-INF/classes中). 我们建构代码的compile.js目标启动编译器并且把结果放到一个 JavaSource 目录中. 确定你的工具copy这些代码到deployable code中.
下载和设置
1. 访问https://ajax4jsf.dev.java.net/nonav/ajax/gwt/gwt-cdk.html 来下载G4jsf CDK.
为了使用G4jsf CDK, 你需要Google Web Toolkit SDK. 由于版权问题请到这里单独下载http://code.google.com/webtoolkit/download.html.
2. 保存GWT SDK .
3. 把G4JSF CDK中的 build.properties.sample 重命名为 build.properties,打开它,把gwt.home改为你的本地GWT 主目录.
例如,你把 Google Web Toolkit SDK 解压到:
D:/gwt-windows-1.1.0
你应该把build.properties 文件中的GWT.home改为下面的代码:
gwt.home=D:/gwt-windows-1.1.0
4. 编辑,保存文件
初始化工作已经做好了,下面来产生项目框架.
产生一个项目框架
在刚才的目录下的build文件中有个 "create-component" target. 它需要俩个运行参数:
|
out |
产生的项目代码文件存放的目录.路径的最后一部分为项目的名字 |
|
m odule |
GWT module的全限定名. 产生的JSF 组件类型将有同样的名字. |
让我们命名模型为 demo.gwt.HelloWidget 保存项目的名字为, KickStart, 在D:/workspace/ 文件夹下. (Of course, you can change any of these.)
5.使用下面的命令运行ant:
ant -Dout=D:/workspace/KickStart -Dmodule=demo.gwt.HelloWidget create-component
Ant应该产生了该项目文件
6. 导航到项目目录.
"Hello, world!" with GWT
让我们来激活我们的项目.我们在标准的GWT Hosted Mode中来看看效果,在下个部分中将在servlet container中 来允许该例子.
7.打开 JavaSource/demo/gwt/client/HelloWidgetEntryPoint.java文件.
它包含一个 HelloWidgetEntryPoint 类, 里面有个返回null的方法.
8. 使用下面的代码替换该方法:
public class HelloWidgetEntryPoint extends ComponentEntryPoint {
protected Widget createWidget(final String id) {
Button btn = new Button("Click me", new ClickListener() {
public void onClick(Widget sender) {
Window.alert("Hello, World");
}
});
return btn;
}
}
9. 保存文件,到ant文件夹下面.
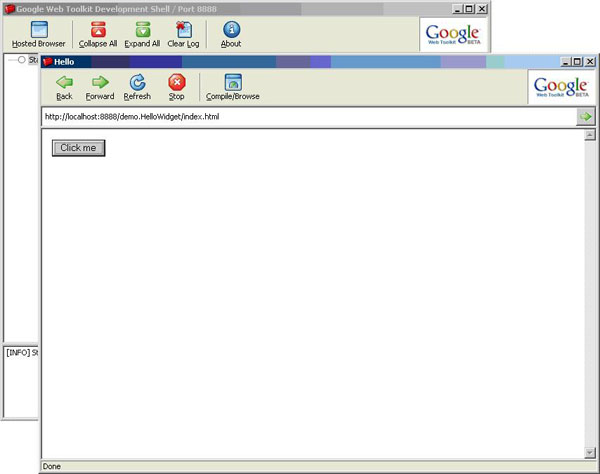
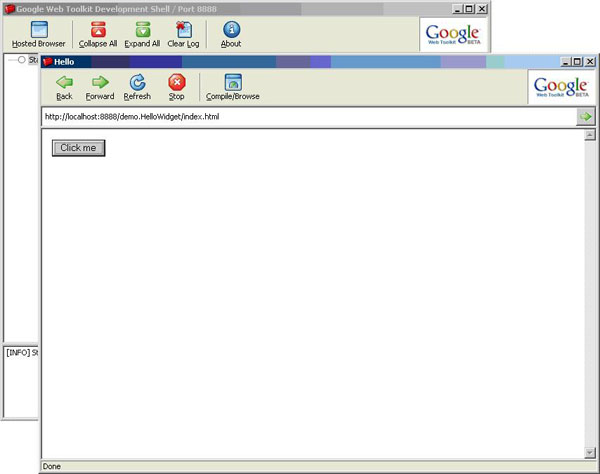
Hosted Mode
10. 使用shell目标启动ant:
ant shell

Google Toolkit Development shell 和 Google browser 启动了.在browser中显示了我们刚才创建的button.如果你点击button ,一个带问候消息的警告框出现了.
Google browser包含一个 "Compile/Browser" 按钮.如果你点击它,你可以在你默认的浏览器中查看该示例.
目前还没有任何JSF代码搀合进来.到此为之我们只是在使用 "Hosted Mode."你可以在该模式下开发和调试你的 GWT widget . 如果你已经有了开发 GWT的经验了,那么你应该很熟悉它了. G4jsf CDK 的处理过程和这里是一样的.
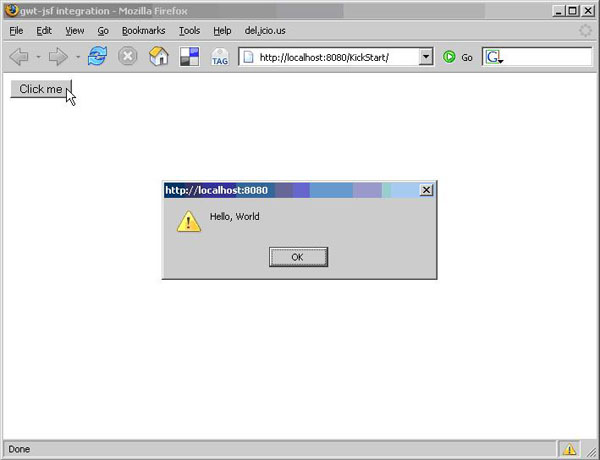
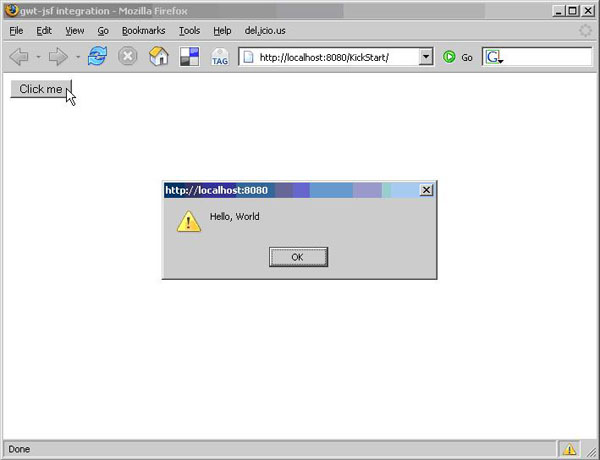
Run-Time Mode
下一步是在JSF 环境中运行该示例.
11.使用 "war" target启动ant:
ant war
ant创建一个文件, build/KickStart.war. 他是一个标准的JaveEE Web 文件.
12. 把它部署到服务器中.
例如,复制 KickStart.war到 tomcat的webapps 文件夹下.

运行该项目 就可以看到同样的效果,但是运行在JSF环境中我们称它为 "Run-Time Mode."我们已经把 GWT widget 包装为JSF 组件了.这才是集成的第一步.
讨论
分享到:










相关推荐
G4JSF,全称为Google Web Toolkit for JavaServer Faces,是一个开源项目,旨在整合Google Web Toolkit(GWT)和JavaServer Faces(JSF)两种看似相互竞争的技术,实现它们的互补。GWT允许开发者使用Java编写前端...
《2007年图书:JSP_JSF_Tomcat Web编程从入门到精通》这本书主要涵盖了Java服务器页面(JSP)、JavaServer...通过阅读,你可以了解到如何结合使用JSP、JSF和Tomcat,创建功能丰富的Web应用程序,并提升自己的开发技能。
通过集成JSF、Spring和Hibernate,JCatalog实现了Web应用的完整生命周期,包括用户界面的呈现、业务逻辑的处理和数据库操作。这种方式不仅提供了强大的功能,还有利于团队分工合作,使得开发者能够专注于各自领域的...
**JSF (JavaServer Faces)** 和 **Spring** 都是目前广泛使用的Java Web开发框架。JSF 是一个用于构建基于 Java 的 Web 应用程序的标准组件框架,而 Spring 框架则是一个全面的轻量级应用程序框架,用于简化企业级...
本系列资料包括《JSF入门》、《JSF Web应用实战开发》和《JSF2》,旨在帮助初学者快速掌握JSF的核心概念和技术。 《JSF入门简体中文版》是学习JSF的基础,它涵盖了JSF的基本架构、组件库、生命周期和事件处理等方面...
这个“VisualWebJSF架构使用教程”压缩包文件包含了关于如何使用该框架的详细指导,旨在帮助初学者和有经验的开发者更好地理解和运用VisualWebJSF。 首先,我们要了解JSF是什么。JavaServer Faces(JSF)是Java平台...
1. **webui-jsf.jar** 和 **webui-jsf-suntheme.jar**: 这两个JAR包提供了JSF的用户界面组件和主题。`webui-jsf.jar`包含了基本的JSF UI组件,如按钮、输入字段等,而`webui-jsf-suntheme.jar`则提供了Sun ...
JSF为JAVA的 Web应用用户界面的开发人员提供了标准的编程接口、丰富可扩展的UI组件库(一个核心的JSP标记库用来处理事件、执行验证以及其他非UI相关的操作和一个标准的HTML 标记库来表示 UI组件)、事件驱动模型等...
1. **JSF生命周期**:JSF应用的每个请求都会经历一系列的阶段,包括恢复视图、应用请求值、处理验证、更新模型值、调用应用逻辑和渲染响应。理解这些阶段对于调试和优化JSF应用至关重要。 2. **组件模型**:JSF的...
JSF的核心理念是组件化,它提供了一个模型-视图-控制器(MVC)架构,允许开发者使用预定义的组件、事件处理和后台bean来构建功能丰富的Web应用程序,而无需深入理解HTTP请求/响应的底层细节。 1. **JSF框架概述** ...
### JSF与润乾集成使用的深入探讨 #### 引言:JSF技术概览与优势 JSF(JavaServer Faces)作为Java平台上的一个标准组件框架,为开发者提供了构建动态网页应用程序的一整套解决方案。其核心特性在于简化了UI组件的...
**jstl-api-1.2.jar** 包含了JSTL的接口和抽象类,类似于JSF的API,开发者需要这个库来编译使用JSTL的JSP页面。它定义了JSTL的各种标签和功能,如Core标签库、XML标签库等。 **jstl-impl-1.2.jar** 是JSTL API的...
4. **与Java EE集成**:JSF可以与其他Java EE技术如EJB、JPA、CDI等配合使用,构建完整的Web应用。 5. **国际化支持**:JSF支持多语言,这在“JSF中文使用教程”中可能包含如何设置和使用中文资源的内容。 **学习...
学习Ajax4JSF,你将掌握如何在JSF应用中集成Ajax,创建异步交互,以及使用其提供的各种Ajax组件,如`a4j:support`和`a4j:commandButton`。 5. **JSF项目的创建**:这部分教程会指导你从零开始创建一个完整的JSF项目...
同时,结合现代前端技术如AngularJS、ReactJS等,JSF可以进一步提升Web应用的性能和交互效果,为用户提供更加流畅、直观的使用体验。 综上所述,JSF技术作为一种先进的Web用户界面开发方法,通过其独特的请求处理...
Struts2.0和JavaServer Faces (JSF) 都是Java Web开发中的重要框架,它们各自在不同的层面上提供服务。Struts2.0是一个强大的MVC(模型-视图-控制器)框架,用于构建可维护性和可扩展性高的Web应用程序。而JSF则是一...
1. **JSF API**:这是JSF规范的接口定义,包含所有JSF组件、事件、转换器和验证器的接口。例如,`javax.faces.jar`提供了JSF的核心API。 2. **JSF Implementations**:如MyFaces或Mojarra,它们实现了JSF规范。这些...