- 浏览: 450682 次
- 性别:

- 来自: 武汉
-

文章分类
最新评论
-
supertangcugu:
文中有个错误,SoftReference是软引用,Strong ...
WeakReference与SoftReference -
somefuture:
我每次走到movie.draw(canvas,0, 0); ...
利用Movie播放GIF -
鞠文婷:
徐颖慧 写道为什么打不开啊?额 果然打不开了。。
50个Android开发人员必备UI效果源码[转载] -
徐颖慧:
为什么打不开啊?
50个Android开发人员必备UI效果源码[转载] -
李白625:
为什么打不开啊
50个Android开发人员必备UI效果源码[转载]
转自:http://jiayanjujyj.iteye.com/blog/1392541
最近在做软件从2.3到4.0的改变的一些工作,其中涉及了一些style和theme相关的东西。上网上查了一些东西,这个一并说说。关于android中style和theme的基本使用,这里就不再赘述了,可以查看Dev Guide上的东东,这里主要说说自己比较困惑的一些部分。
Android platform已经提供了许多的style和theme供开发者使用,可以在R.style类中找到可供使用的style,不过需要把其中的下划线(_)改成点号(.). 如果我们查看R.style类的文档,发现有些style没有描述或者描述的不怎么清楚,还是看看原文件中怎么定义的吧。style和themem的原文件可以在<ANDROID_SDK_HOME>/platforms/android-15/data/res/values/下面找到,其中styles.xml和theme.xml文件就是R.style类的定义文件。可以看到theme.xml中定义了Theme.Holo, Theme.Holo.Light等theme。
在values文件下还有一个文件就是attrs.xml,这是R.attr和R.styleable类的定义文件。attrs.xml中定义了每个view的可用的属性,例如使用android:textAppearance就是在attrs.xml中定义了<attr name="textAppearance" format="reference" />,那麽这里点format="reference"使什么意思呢?这里解释一下,一些例子来源于网络:
1. reference:参考某一资源ID。
(1)属性定义:
<declare-styleable name = "名称">
<attr name = "background" format = "reference" />
</declare-styleable>
(2)属性使用:
<ImageView
android:layout_width = "42dip"
android:layout_height = "42dip"
android:background = "@drawable/图片ID"
/>
2. color:颜色值
<declare-styleable name = "名称">
<attr name = "textColor" format = "color" />
</declare-styleable>
3. boolean:布尔值
<declare-styleable name = "名称">
<attr name = "focusable" format = "boolean" />
</declare-styleable>
4. dimension:尺寸值。
<declare-styleable name = "名称">
<attr name = "layout_width" format = "dimension" />
</declare-styleable>
5. float:浮点值。
6. integer:整型值。
7. string:字符串
8. fraction:百分数。
9. enum:枚举值
10. flag:位或运算
注意:
属性定义时可以指定多种类型值。
(1)属性定义:
<declare-styleable name = "名称">
<attr name = "background" format = "reference|color" />
</declare-styleable>
(2)属性使用:
<ImageView
android:layout_width = "42dip"
android:layout_height = "42dip"
android:background = "@drawable/图片ID|#00FF00"
/>
ok, 了解完这些,下面说说怎么自定义View和属性,可以参考http://blog.csdn.net/jincf2011/article/details/6344678
在xml 文件里定义控件的属性,我们已经习惯了android:attrs="" ,那么我们能不能定义自己的属性能,比如:test:attrs="" 呢?答案是肯定的.
进入主题。大致以下步骤:
一、 在res/values 文件下定义一个attrs.xml 文件.代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <declare-styleable name="MyView">
- <attr name="textColor" format="color" />
- <attr name="textSize" format="dimension" />
- </declare-styleable>
- </resources>
二、 我们在MyView.java 代码编写如下,其中下面的构造方法是重点,我们获取定义的属性R.sytleable.MyView_textColor, 获取方法中后面通常设定默认值(float textSize = a.getDimension(R.styleable.MyView_textSize, 36 ); ), 防止我们在xml 文件中没有定义.从而使用默认值!
MyView 就是定义在<declare-styleable name="MyView "></declare-styleable> 里的 名字,获取里面属性用 名字_ 属性 连接起来就可以.TypedArray 通常最后调用 .recycle() 方法,为了保持以后使用该属性一致性!
- public MyView(Context context,AttributeSet attrs)
- {
- super(context,attrs);
- mPaint = new Paint();
- TypedArray a = context.obtainStyledAttributes(attrs,
- R.styleable.MyView);
- int textColor = a.getColor(R.styleable.MyView_textColor,
- 0XFFFFFFFF);
- float textSize = a.getDimension(R.styleable.MyView_textSize, 36);
- mPaint.setTextSize(textSize);
- mPaint.setColor(textColor);
- a.recycle();
- }
MyView.java MyView控件全部代码如下:
- package com.android.tutor;
- import android.content.Context;
- import android.content.res.TypedArray;
- import android.graphics.Canvas;
- import android.graphics.Color;
- import android.graphics.Paint;
- import android.graphics.Rect;
- import android.graphics.Paint.Style;
- import android.util.AttributeSet;
- import android.view.View;
- public class MyView extends View {
- private Paint mPaint;
- private Context mContext;
- private static final String mString = "Welcome to Mr Wei's blog";
- public MyView(Context context) {
- super(context);
- mPaint = new Paint();
- }
- public MyView(Context context,AttributeSet attrs)
- {
- super(context,attrs);
- mPaint = new Paint();
- TypedArray a = context.obtainStyledAttributes(attrs,
- R.styleable.MyView);
- int textColor = a.getColor(R.styleable.MyView_textColor,
- 0XFFFFFFFF);
- float textSize = a.getDimension(R.styleable.MyView_textSize, 36);
- mPaint.setTextSize(textSize);
- mPaint.setColor(textColor);
- a.recycle();
- }
- @Override
- protected void onDraw(Canvas canvas) {
- // TODO Auto-generated method stub
- super.onDraw(canvas);
- //设置填充
- mPaint.setStyle(Style.FILL);
- //画一个矩形,前俩个是矩形左上角坐标,后面俩个是右下角坐标
- canvas.drawRect(new Rect(10, 10, 100, 100), mPaint);
- mPaint.setColor(Color.BLUE);
- //绘制文字
- canvas.drawText(mString, 10, 110, mPaint);
- }
- }
三、将我们自定义的MyView 加入布局main.xml 文件中,并且使用自定义属性,自定义属性必须加上:
" xmlns:test ="http://schemas.android.com/apk/res/com.android.tutor" ,test是自定义属性的前缀, com.android.tutor 是我们包名.
main.xml 全部代码如下:
- <?xml
- version="1.0" encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:test="http://schemas.android.com/apk/res/com.android.tutor"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- />
- <com.android.tutor.MyView
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- test:textSize="20px"
- test:textColor="#fff"
- />
- </LinearLayout>
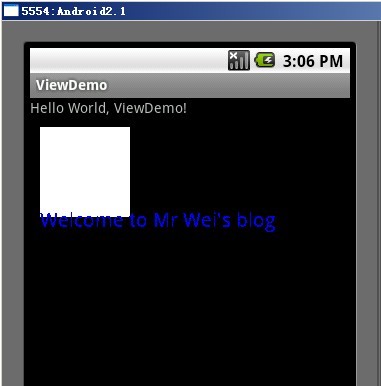
四、运行之效果如下图:

最后:
关于在引用资源时使用@还是?的问题,我们在设置style的时候既可以使用@也可以使用?, 例如android:textAppearance="@andorid:style/TextAppearance.Medium",
android:textAppearance="?android:attr/textAppearanceMedium"
使用@表示使用固定的style,而不会跟随Theme改变,这个style可以在style.xml中找到。
而?表示从Theme中查找引用的资源名,例如上面的textAppearanceMedium,查看themes.xml文件,可以看到在不同的theme中,textAppearanceMedium引用的style是不同的。如在Them.Holo中<item name="textAppearanceMedium">@android:style/TextAppearance.Holo.Medium</item>
,Theme.Holo.Light中为<item name="textAppearanceMedium">@android:style/TextAppearance.Holo.Light.Medium</item>
发表评论
-
Android OpenGL库函数列表
2014-11-26 10:44 1280Android OpenGL库函数列表 OpenGl核 ... -
FFmpeg Android部分的编译
2014-06-19 17:09 1258编译的是最新版2.2.3。再说编译环境 操作系统 ubun ... -
AVPacket与AVFrame的关系
2014-06-19 16:19 10109最近在做ffmpeg相关的项目,满眼的AVPacket和AV ... -
WebView 自适应全屏
2013-10-30 11:29 5319网上有通行的3中方法 写道 第一种: settings ... -
NDK调试
2013-10-24 16:41 5899大体根据官方攻略 http://tools.android ... -
adb logcat 打印输出
2013-08-06 11:43 3167深圳公司的同事在测试的时候遇到一些bug 我这边没办法重 ... -
android上加载大图片需要注意的问题
2013-07-16 21:47 9460尽量不要使用setImageBitmap或setImageR ... -
XMPP下的注册与登录
2013-06-24 23:43 6777前面讲了本地如何搭建XMPP环境 其实我不懂 也没认真的好好 ... -
XMPP 环境快速搭建
2013-06-24 22:31 1261这年头微信火 于是好多公司都要跟风 搭建环境其实挺简单 ... -
利用Movie播放GIF
2013-05-09 16:52 5186public class ViewContent ex ... -
ListView分隔线的显示
2013-04-08 16:21 1598项目中需要在listview中添加footview 出现了 ... -
结合popwindow与gridview的一例
2013-03-15 16:04 1439项目中需要实现一个gridview 点击某项弹出一个popu ... -
[转]Android中Matrix的pre post set方法理解
2013-03-08 15:03 1306虽说以前学习过线性代数和图形学原理,但是在实际中碰到matr ... -
50个Android开发人员必备UI效果源码[转载]
2013-03-08 09:29 44717Android 仿微信之主页面实现篇Android 仿微信之界 ... -
对View DrawingCache的理解
2013-02-18 19:37 1209View组件显示的内容可以通过cache机制保存为bitm ... -
Fragment使用方法一则
2013-02-18 17:28 1606之前在项目里也用到了fragment,作为横向滑动的组件显示 ... -
AVD ROOT
2012-12-04 11:47 3268启动一个模拟器,开� ... -
onTouchEvent 、onInterceptTouchEvent的顺序~
2012-10-26 10:29 1252转自:http://yxwww.iteye.com/blog/ ... -
ListView滑动获取分页 并异步加载每一项的图片
2012-09-26 10:40 4540项目有一个需求就是从服务器获取一个分页数据,数据按json数组 ... -
解析apk文件的图标等内容
2012-09-05 15:56 3361import java.lang.reflect. ...






相关推荐
本教程将深入讲解如何在Android中创建自定义控件并使用`attrs.xml`文件来定义自定义属性,以便在布局文件中更灵活地配置和使用这些控件。 首先,我们了解`attrs.xml`文件的作用。这个文件通常位于`res/values`目录...
`attrs.xml`是用来定义自定义组件的属性,而`TypedArray`则是一个用于处理这些属性的工具类。本篇文章将深入探讨这两个概念及其在实际开发中的应用。 首先,让我们了解`attrs.xml`文件。在`res/values`目录下创建`...
在values中定义一个attrs.xml 然后添加相关属性 这一篇先详细介绍一下attrs.xml的属性。 <?xml version=1.0 encoding=utf-8?> //自定义属性名,定义公共属性 <attr name=titleText format=string/> ...
3. **定义自定义属性**:在res/values/attrs.xml文件中定义自定义属性,如: ```xml <attr name="custom_color" format="color"/> <attr name="custom_text" format="string"/> ``` 这里定义了两个属性...
在Android中,自定义属性通常通过创建一个XML资源文件(res/values/attrs.xml)来实现。在这个文件中,我们可以定义一组属性,例如: ```xml <attr name="customTextColor" format="color"/> ...
总结来说,`attrs.xml`文件用于定义自定义控件的属性,`TypedArray`则提供了从XML布局中高效读取这些属性的机制。开发者可以通过这种方式灵活地扩展自定义控件的功能,为应用程序带来更丰富的界面表现和用户体验。...
在本文中,我们将深入探讨如何在代码中实现自定义属性,并以一个具体的例子——"RainAnimation"来阐述这个过程。 自定义属性通常用于UI组件,例如Android或WPF等平台,它们提供了丰富的用户界面定制能力。首先,让...
在编程和软件开发中,"自定义属性"是一个重要的概念,特别是在UI设计和框架扩展性方面。自定义属性允许开发者根据特定项目需求扩展标准组件的功能,或者为已有的控件增添新的行为和特性。以下是对这个主题的详细阐述...
Attrs 属性 attr format description duration integer 动画持续时间 stroke_width dimension 未选中时边框宽度 color_tick color 对勾颜色 color_checked color 选中时填充颜色 color_unchecked ...
自定义属性需要在res/values/attrs.xml文件中声明: ```xml <!-- 定义自定义属性 --> <attr name="customTextSize" format="dimension"/> <attr name="customTextColor" format="color"/> ``` 这里,我们...
SplitLayout Android SplitLayout, which splits the available space between two child views by dragging the center handle. ...Attrs 属性 attr format description default splitOrientatio
自定义控件的属性定义在`res/values/attrs.xml`文件中。通过在该文件中声明自定义属性,我们可以为控件添加新的配置选项。以下是几种常见的属性类型及其用法: 1. **reference**: 这种类型用于引用已存在的资源ID,...
这里的`app:`前缀是指定自定义命名空间,它必须与你在`attrs.xml`中声明的`name`属性相对应。 至此,我们成功创建了一个自定义View,并为它添加了自定义属性。通过这种方式,开发者可以根据需求定制各种复杂、个性...
总结来说,自定义View使用自定义属性的过程主要包括:在`attrs.xml`中声明属性,通过`TypedArray`获取属性值,并在自定义View的逻辑中应用这些属性。这个过程增强了Android组件的可定制性,使得开发者能够创建出更...
2. 在`attrs.xml`中声明自定义属性。 3. 在布局文件中引用自定义View并设置属性值。 4. 在`onDraw()`方法中根据属性值进行绘图。 这个过程允许开发者扩展Android的视图功能,实现更复杂和个性化的界面效果。通过...
这包括在attr.xml文件中定义属性,解析这些属性并在自定义View类中使用它们,以及在布局文件中设置这些属性。这个DEMO对于提升Android开发者对自定义组件的理解和实践能力非常有帮助。通过学习和实践,开发者可以更...
2. 在`attrs.xml`中定义自定义属性,格式如下: ```xml <attr name="custom_color" format="color" /> <attr name="custom_text" format="string" /> <!-- 更多自定义属性... --> ``` 这里我们定义了两个...
`R.styleable.MyCustomTextView`引用了我们在`attrs.xml`中定义的属性集,`R.styleable.MyCustomTextView_customText`则是具体的属性引用。 现在,自定义的TextView已经具备了读取并使用自定义属性的能力。在布局...