参考:http://www.cnblogs.com/gnface/archive/2012/08/22/2651534.html
书上对于原型对象的说法给我整的眼花缭乱,完全不知道它在说什么,查了好多资料,终于有了些理解,下面我以通俗的大白话说说我对原型对象的理解.
1.关于原型对象的重要知识点
首先要知道一个很重要的知识点,一句话:所有对象都有原型对象.
2. 对比其他语言的理解
原型对象,就是其它语言中的类中的静态属性和静态方法,总是是静态-static就对了.原理是: 内存中只有一份.
3. 在内存中的形象图:
首先,在产生js对象之前,我们需要创造一个构造函数(这都不知道,那就不要往下看了),如下:
function Person(name_, age_) {
this.name = name_;
this.age = age_;
}
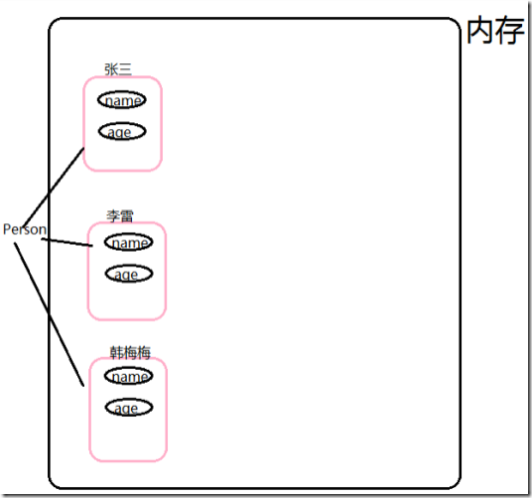
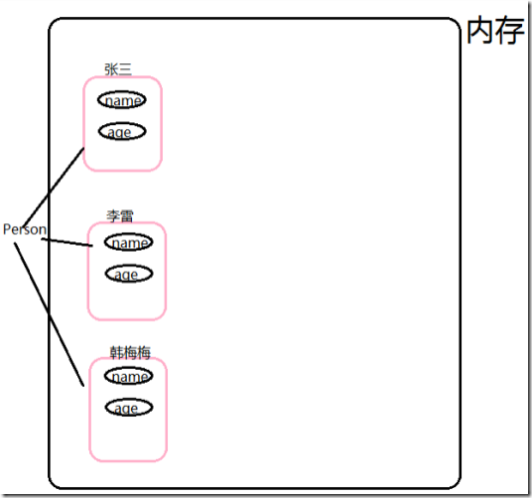
下面,我们就要new 对象了,这里,我们new三个(Person)对象,"张三" "李雷" "韩梅梅",他们来自同一个构造函数Person:

内存中就这样了,每个对象,都有自己的 name, age 内存.这里new了多少个对象,就要开辟多少块name, age内存.
看到这,应该还是比较好理解的. 下面我们添加一条属性.location属性,如下:
function Person(name_, age_) {
this.name = name_;
this.age = age_;
this.location = "地球";
}
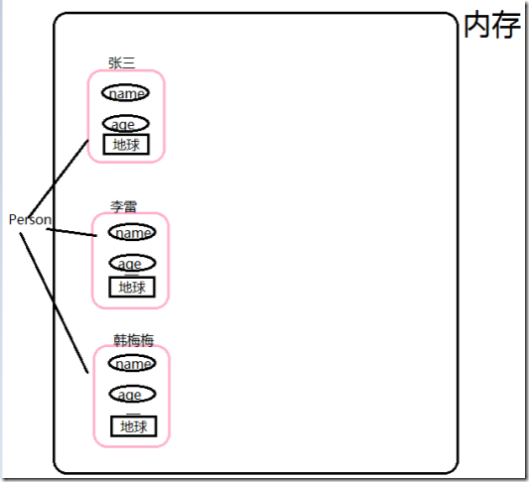
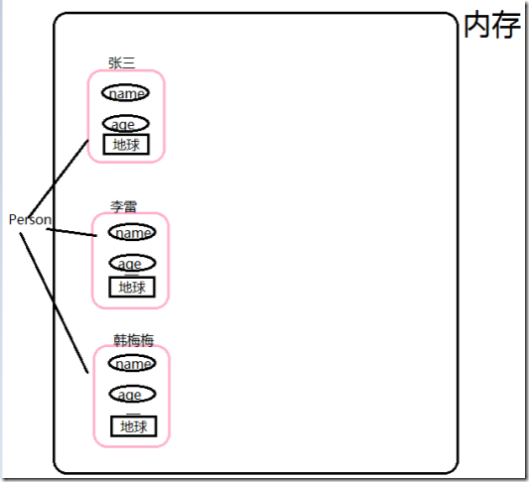
这时候 我们在new这三个人. 内存情况如下:

这里我们看,三个对象都有一个"地球"的内存空间. 这里你要动动大脑了, 三个人都有地球的内存,我们是不是可以这样呢?

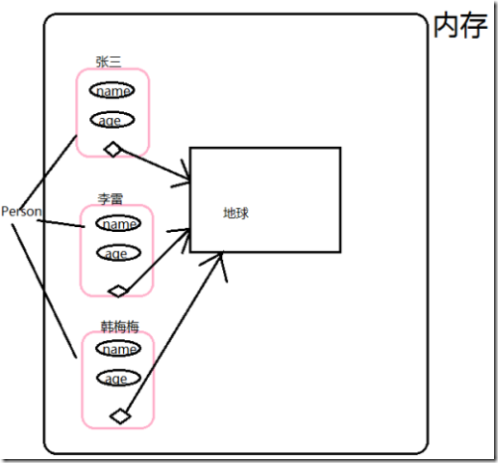
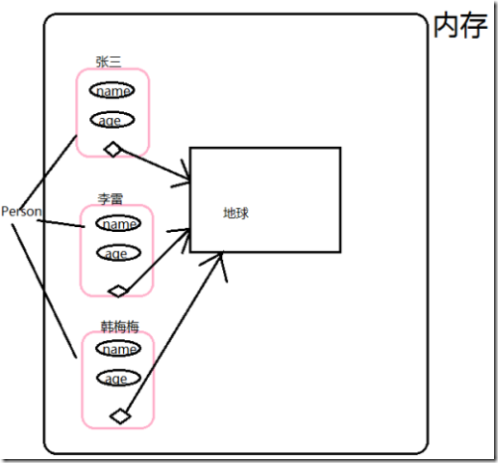
你看这样好不好呢? 这样只需要一个地球,大家都可以用了. 看到这,好吧,公用的那个空间如果是个对象的话,就是所谓的原型对象了.饿?就这样?
是的,就这样.
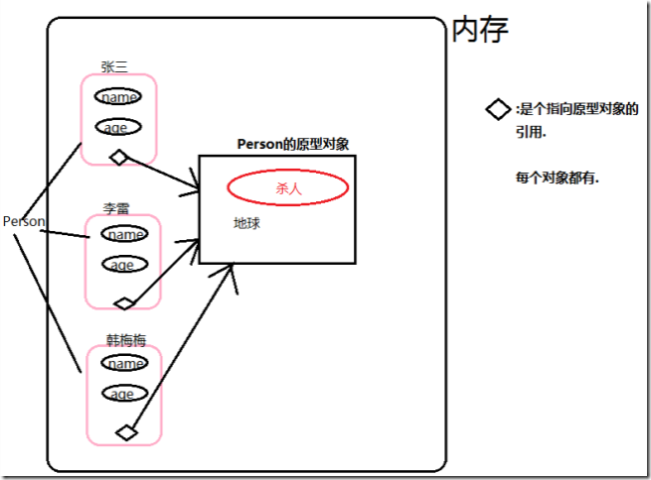
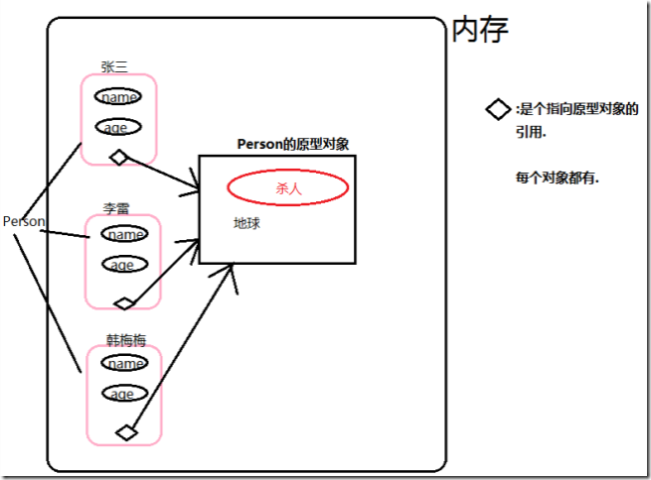
原型对象,最重要的作用就是把常量和方法独立到自身里. 供给其它 "自己的对象" 使用. 最后如图:

4. 从代码的层次上介绍原型对象.
上图是内存中的对象,我们现在从代码的从面操作.
function Person(name_, age_) {
this.name = name_;
this.age = age_;
this.location = "地球";
}
// 三个具体的对象
var zhangsan = new Person("zhangsan", 21);
var lilei = new Person("lilei", 21);
var hanmeimei = new Person("hanmeimei", 21);
// 他们的原型对象是
Person.prototype.location = "地球";
Person.prototype.killPerson = function() {
return "杀人";
};
这里有一个问题,我们知道原型对象,可是我们怎么访问到原型对象里的属性呢. 就是我们如何获取到location ,和用 killPerson方法呢?
请看:
alert(zhangsan.location);
alert(zhangsan.killPerson());
这样就可以访问到了,不过前提是,你的对象属性里面,没有定义location和killPerson.不然会把原对象的覆盖掉. 这里面涉及到原型问题即,
在zhangsan.location的时候,首先,我们检查zhangsan对象本身,从图中我们知道,张三有 name, age 和prototype指针属性. 并没有location,找不到以后,它会继续搜索原对象里面,看能否找到location属性,如果有,就会调用原对象的属性.
所以alert(zhangsan.location) 会输出 "地球"
alert(zhangsan.killPerson() ) 会输出 "杀人"
以上是我个人对原型对象的理解,希望对大家有帮助.
分享到:
















相关推荐
JavaScript中的原型对象是其面向对象特性的一个核心概念。在JavaScript中,每个对象都有一个内部的[[Prototype]]属性,通常通过`__proto__`或者`Object.getPrototypeOf`来访问,这个属性指向另一个对象,即该对象的...
在JavaScript的世界里,原型对象(Prototype)是理解对象继承机制的关键。这个练习旨在帮助学习者深入理解原型链的概念,这是JavaScript实现面向对象编程的核心部分。原生JS,即不依赖于像jQuery这样的库,让我们...
在JavaScript中,原型对象是一个非常重要而且基础的概念,它涉及到了对象继承的机制。所谓原型对象,就是对象的模板,每个对象都会有一个内部链接指向一个原型对象,而原型对象本身也有一个指向其原型对象的链接,...
在Javascript中,如果我们有一个对象但是又不知道它的构造函数时,如何获取它的原型对象呢? 在Chrome中或是FireFox浏览器中,我们可以直接使用对象的__proto__属性获取它的原型对象。 代码如下: <!– lang: js ...
之前对js中的原型链和原型对象有所了解,每当别人问我什么是原型链和原型对象时,我总是用很官方(其实自己不懂)的解释去描述。有一句话说的好:如果你不能把一个很复杂的东西用最简单的话语描述出来,那就说明你...
该代码为JavaScript中关于原型对象的描述
JavaScript作为一门基于原型的语言,其原型和原型链的概念是理解和掌握JS继承机制的关键。接下来将详细阐述这些概念。 #### 普通对象与函数对象 在JavaScript中,一切皆为对象,但对象可以分为两类:普通对象和...
### 详解JS中的原型、原型对象与原型链 #### 前言 JavaScript是一种基于原型的语言,这使得它与其他面向对象编程语言有所不同。在JavaScript中,每个对象都有一个原型对象,而原型对象又可能有自己的原型对象,从而...
浅析JavaScript实现基于原型对象的“继承” 本文旨在对JavaScript实现基于原型对象的“继承”进行深入分析,并与基于类的继承进行比较。通过对JavaScript的原型继承机制的介绍和实例分析,提出一个改进的“寄生组合...
JavaScript中的原型对象、this的五种用法、原型继承以及Caller和Callee的使用是JavaScript编程中的核心概念。首先,让我们深入理解每个概念。 **原型对象(Prototype)** 在JavaScript中,每当定义一个函数,都会...
javascript Map原型,对象,实现javascript中的Map数据类型功能
总结以上知识点,可以看出JavaScript通过原型链实现了继承机制,原型链是对象之间共享属性和方法的一种机制,与传统的类继承方式不同,更加灵活。this关键字在JavaScript中具有非常重要的作用,它决定了函数的执行上...
在JavaScript中,原型对象是理解其面向对象特性的关键。原型对象为特定类型的所有实例提供共享的属性和方法,对JavaScript的继承机制至关重要。本文将通过实例来分析原型对象的基本原理、用法以及操作时的注意事项。...
JavaScript 构造函数、原型对象和实例之间的关系详解 在 JavaScript 中,构造函数、原型对象和实例之间存在着紧密的关系,这三个概念息息相关。下面我们将详细解释它们之间的关系。 构造函数 在 JavaScript 中,...
在JavaScript中,我们可以通过构造函数、原型和实例来实现面向对象编程。 首先,让我们从构造函数开始。在JavaScript中,构造函数是一种特殊类型的函数,用于创建和初始化对象。例如,我们可以定义一个名为`Person`...
JavaScript原型链是JavaScript语言中的一个核心特性,它关乎对象之间的继承关系。在JavaScript中,一切皆为对象,而原型链则是实现对象间属性和方法共享的一种机制。理解原型链对于深入学习JavaScript至关重要。 ...
在JavaScript中,原型、原型对象和原型链是理解面向对象编程的关键概念。下面将深入解析这三个概念,并通过实例展示它们的工作原理。 首先,**原型**是JavaScript中的一个核心概念,它允许对象之间共享属性和方法。...
深入理解javascript原型和闭包(01)——一切都是对象 深入理解javascript原型和闭包(02)——函数和对象的关系
2. **原型(Prototype)**:JavaScript中的每个对象都有一个内置的`__proto__`属性,指向其构造函数的原型对象。原型对象可以包含共享的方法和属性,使得实例可以访问。我们也可以通过`prototype`属性来修改构造函数...