AngularJS 通过路由支持多视图应用, 可以根据路由动态加载所需的视图, 在 AngularJS 的文档中有详细的介绍, 网上也有不少教程, 就不用介绍了!
随着视图的不断增加,js文件会越来越多,而 AngularJS 默认需要把全部的js都一次性加载,使用起来非常不便, 因此按需加载模块的需求会越来越强,不过,AngularJS 并没有实现按需加载。
习惯了 seajs 的异步加载方式,也想着 angular 也能同样使用异步加载,但是事实不随人愿。
angularjs 和 requirejs 一样,使用的是预先加载的方式组织模块(这和 seajs 的懒加载正好相反),当一个单页面应用的模块越来越多时,也就意味着需要预加载的模块也会越来越多,这也许也就说明了 angular 更适合用来开发轻应用。
正式开始
路由我使用了angular-ui-router,模块加载器是 requirejs
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//路由{ state : 'login',
templateUrl : 'login/login.html',
controller : 'loginCtrl',
resolve: {
realCtrl : function ($q) {
var def = $q.defer();
require(['/features/login/login.js'], function (loginCtrl) {
def.resolve(loginCtrl)
});
return def.promise;
}
}
},// 获得$controllerProviderapp.config(function($controllerProvider) {
app.registerController = $controllerProvider.register;
// ...
})// loginControlerapp.registerController('loginCtrl', function ($scope) {
// do something
}); |
angular应用实现按需加载的方法
我们有个系统是用angular开发的,是一个单页面应用,随着系统的迭代,首屏代码已经过于庞大,所以对系统进行改造。
我们主要面临3个问题
1.是否需要模块加载框架?
2.异步加载回来的页面组件,如何注册?
3.在什么时机加载页面组件?
针对第一个问题,由于angular自身已经有一套模块化方案,再引入模块加载框架有点冗余,而且整体改造量比较大,所以不考虑。
因此只是实现了一个loadscript方法,用来加载组件。稍微需要注意的是加载多个文件时候的串并行,和避免页面重复切换时的重复加载。
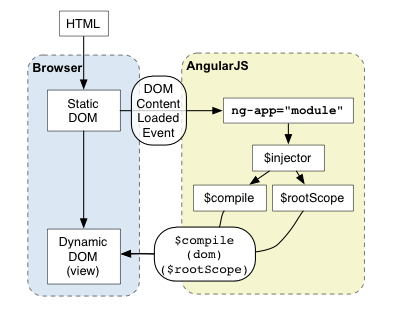
第二个问题比较蛋疼,angular有“启动”的说法,“启动”发生在domcontentloaded之后,会把所有注入到主模块中的依赖编译一遍。

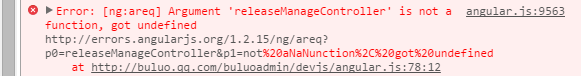
启动之后再想使用controller、deractive等api,会直接报错

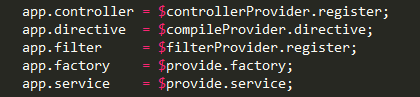
目前来看,解决这个问题,只有一个方法,就是利用主模块的provider主动注册controller,但是由于provider不能直接使用,所以我们把它存在主模块下面。

通过存下来的方法,可以用来注册异步加载回来的页面组件。缺点就是这样子所有子页面都挂在主模块下了。
针对第三个问题,由于运营平台是单页面应用,最好的加载时机应该是路由监听到哈希变化时,但是由于我们的路由是写死的静态配置,一开始没找到什么好的办法。
后来发现了这样一个api
大概是说,在$routeChangeSuccess之前,我们还可以做些东西,把加载时机放在这里最适合不过啦
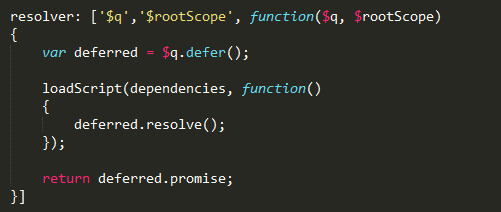
具体实现大概是这样子

至此,这个方案已经通了,剩下什么工作?
1.整理代码,使代码更通用化,我们以后开发新页面,只需要在路由配置里这样写就可以啦
2.把现有页面都改造一下,由于之前没有按需加载,不同页面之间的service耦合严重,今后我们开发新页面,就要注意不同页面之间共用的service最好放在component下面
3.改构建,给路由里的js引用换成cdn路径。
如对本文有疑问,请提交到交流社区,广大热心网友会为你解答!! 点击进入社区
<!--endmain-->








相关推荐
在实际开发中,AngularJS提供了多种实现按需查询的方式,例如使用ng-if或ng-show指令控制元素的显示,或者结合AngularJS的依赖注入和服务来动态加载数据。此外,现代版本的Angular(通常指的是Angular 2+)提供了...
3. **服务(Services)**:AngularJS的服务提供了一种方式来共享代码和状态,如`$http`用于HTTP请求,`$timeout`用于异步操作。服务可以通过`factory`、`service`、`provider`等方式定义。 4. **指令(Directives)...
本文将详细介绍AngularJs中延时器和计时器的使用,并给出相关的实例代码。 首先,我们来探讨AngularJs的$timeout服务。$timeout服务类似于JavaScript的setTimeout函数,用于在指定的延时之后执行某些操作。$timeout...
在提供的实例代码中,我们看到一个简单的AngularJS应用程序,它使用$http服务从PHP脚本获取数据,该脚本从MySQL数据库中检索数据。下面是对这段代码的详细解析: 1. **初始化AngularJS模块**: `var app = angular...
AngularJS是一个强大的JavaScript框架,用于构建单页应用,而RequireJS则是一种模块化加载器,适用于异步加载JavaScript资源,两者结合能有效解决页面加载时间过长和代码维护性问题。 首先,我们从基础开始,引入...
**AngularJS_PingAn-Master 项目概览** AngularJS_PingAn-Master 是一个基于AngularJS框架构建的前端项目,其主要目的是演示如何将RequireJS模块...同时,对于理解和实践模块化、异步加载的前端开发模式也有很大帮助。
如果异步加载,是否对于后端API的返回格式有严格的定义?是否容易实现同步、异步共存?是否可以灵活的支持各类依赖关系?菜单中是否有空值选项?……一系列的问题都需要精心处理。 带着这些需求搜索了一圈,不太出乎...
**AngularJS 源代码详解** AngularJS,作为Google推出的一款强大的JavaScript框架,自发布以来就备受开发者青睐。它主要用于构建动态Web应用,通过MVC(Model-View-Controller)架构模式,使得前端开发变得更加简洁...
1. **异步加载**:按需加载JavaScript文件,提高页面加载速度。 2. **模块化**:遵循AMD(Asynchronous Module Definition)规范,实现模块化开发,提升代码复用性。 3. **依赖管理**:自动处理脚本间的依赖关系,...
RequireJS允许开发者按需加载JavaScript文件,减少了页面的初始化延迟,提高了代码的可维护性和组织性。在本示例中,RequireJS被用来管理和组织项目的依赖关系,确保AngularJS和其他库如UIRouter能正确加载和执行。 ...
AngularJS的依赖注入(DI)系统使得服务、控制器、过滤器等组件可以轻松获取所需依赖,而无需手动实例化。这种设计提高了代码的可测试性和可维护性。 ### 5. 路由和模块 AngularJS的`$routeProvider`服务负责管理...
在本项目中,requireJS负责管理代码的依赖关系,使得各个模块能够按需加载,提高页面加载速度。通过配置requireJS的main.js,我们可以指定应用的入口点,并定义各个模块的路径和依赖。 AngularJS则是Google推出的一...
例如在实例代码中,定义了一个名为“HelloAjax”的模块,并在这个模块中创建了一个控制器,用于处理与用户界面相关的逻辑。 2. 使用$http服务发起ajax请求 在控制器的函数中,使用$http服务发起POST请求。这里定义...
AngularJS通过这种简洁有效的方式,大大减少了编写表单逻辑所需的代码量。不仅提高了开发效率,还使得代码更加清晰易懂。不过,要记得在实际应用中确保前端和后端之间数据格式的匹配,以及进行适当的错误处理和数据...
2. **ControllerAs语法**:为了更好地遵循面向对象编程的原则,1.4版本推荐使用`controllerAs`语法,将控制器实例绑定到视图的特定作用域变量,使得代码更加清晰和易于理解。 3. **$http服务增强**:$http服务在1.4...
**路由**(Routing)在AngularJS中通过`ngRoute`模块实现,它允许你定义应用程序的不同视图,并根据URL导航到相应的视图。`$routeProvider`服务用于配置路由,`ngView`指令用于展示动态加载的视图。 **Scope**是...