1.
XML文件在网络环境下的传输与显示
在B/S模式下,客户端以后台或者异步的方式下载XML,并在客户端处理XML内容,主要包括:
(1)用CSS和XSLT样式表在浏览器中显示XML内容;
(2)用DOM、XSLT以及JavaScript和VBScript等脚本语言在浏览器中处理XML文档;
(3)也可用Flash、AS等显示和处理XML文档。
1.1用XSLT在浏览器中显示XML
应用XSLT样式表时,通常还会用到XPath,XPath是一种文档寻址语言,用它来遍历XML文档,搜索符合特定条件的数据。比如:
(1)//harli01,寻址名称为“harli01”的节元素点
(2)//*[@app],寻址含有“app”属性的所有元素节点
通常是XML和HTML结合,即所谓的XHTML,XML和XSLT都从服务器端获得,XSLT负责将XML内容转换成XHTML,然后在浏览器上把它显示出来,其中用JavaScript还可以操作XML,使得页面按照要求显示出来。
实例:使用XSLT样式化XML
一个经过XML Schema验证过的实例文档如图1.1-1所示,该文档使用了名称空间,名称空间名为n,名称空间URI为http://DUBY2zou.com/2011/xml。文档中内嵌了DTD,该DTD定义了两个实体(浏览器支持外部DTD,但是Mozilla
Firefox和Chrome Browser并不支持含有实体定义的外部DTD)。

图1.1-1一个经XML Schema验证有效的实例文档
该实例文档关联的Schema文件teamInfo.xsd如下:
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="n:teamInfo">
<html>
<head>
<title>队员信息</title>
<style type="string">
.table_header {
color:yellow;
align:center
}
</style>
</head>
<body>
<center>
<b>队员信息</b>
<p/>
<xsl:apply-templates/>
</center>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
在不使用XSL样式表之前,它在浏览器下显示如图1.1-2所示。

图1.1-2无样式表的XML文档teamInfo.xml
在XMl中加入一行命令,声明引用teamInfo.xsl样式表:
<?xml-stylesheet type="text/xsl" href="teamInfo.xsl"?>
该样式表在XML文档中添加了一些结构化元素,从而将其转换成一个XHTML文档,为了能更好的显示字体颜色和大小,我们外加了一个CSS(下面将会讲到),但是遗憾的是CSS将会和XML的名称相冲突,所以我们去掉了XML名称空间。最终,在浏览器中显示效果如图1.1-3:

图1.1-3引用XSL后的XML在浏览器中的显示效果
该teamInfo.xsl文档片段如下:
<?xml version="1.0" encoding="gb2312"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
version="1.0">
<xsl:output method="html"
encoding="gb2312" indent="yes"/>
<xsl:template match="teamInfo">
<html>
<head>
<link rel="stylesheet"
href="common.css" type="text/css"
/>
<title>队员信息</title>
</head>
<body>
<h1>队员信息</h1>
<xsl:apply-templates
/>
<hr/>
DUBY2 Harli 2011.
</body>
</html>
</xsl:template>
<xsl:template match="academy">
院系:
<h3><xsl:value-of
select="academy"/>
<xsl:apply-templates
/></h3>
</xsl:template>
<xsl:template match="major">
专业:
<h3><xsl:value-of
select="major"/>
<xsl:apply-templates
/></h3>
</xsl:template>
<xsl:template match="member">
成员<xsl:number
count="member"/>:
<h2><xsl:value-of
select="member"/>
<xsl:apply-templates
/></h2>
</xsl:template>
</xsl:stylesheet>
XSLT功能强大,它不但可以充分利用XML资源,而且还能对它进行加工和改造,但是它也有不足之处,它使用复杂,而且因为要重新检索XML结构树,所以占用内存较多。而CSS正好在控制输出的样式,例如色彩、字体、大小等方面有非常简洁的特点,消耗系统资源少,所以常常将XSLT和CSS结合起来使用,在服务端用XSLT处理文档,在客户端用CSS来控制显示。
1.2用CSS在浏览器中显示XML
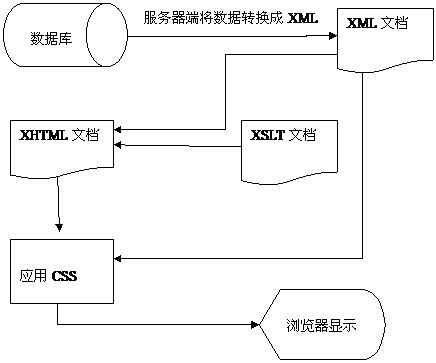
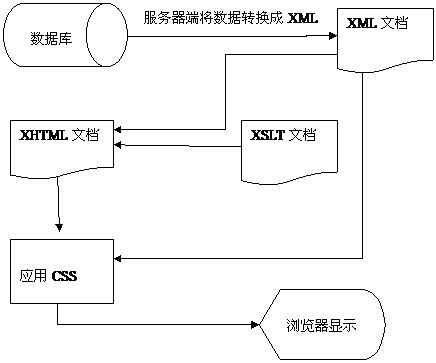
整个的处理过程如图1.3-1所示。

图1.3-1XML转换的过程
CSS可以外联,也可以内嵌,它使用自己独有的语法规则,完美支持XML文档在浏览器中的显示,包括布局、文本、字体、色彩等多方面的定义。
实例:为XML实例文档添加CSS
一个简单的XML文档如下:
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet type="text/css" href="time.css"?>
<!-- a time instant
-->
<time timezone="PST">
<hour>11</hour>
<minute>59</minute>
<second>59</second>
<meridiem>p.m.</meridiem>
<atomic signal="true"/>
</time>
注意到,XML文档的处理命令中引用了一个CSS,该CSS如下:
time {font-size:40pt; text-align: center }
time:before {content: "The time is now: "}
hour {font-family: sans-serif; color:
blue}
hour:after {content: ":"; color: black}
minute {font-family: sans-serif; color:
red}
minute:after {content: ":"; color: black}
second {font-family: sans-serif; color:
purple}
second:after {content: " "; color: black}
meridiem {font-variant: small-caps}
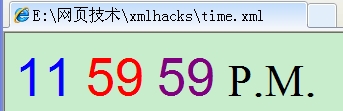
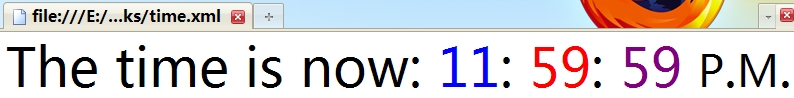
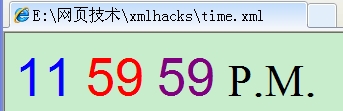
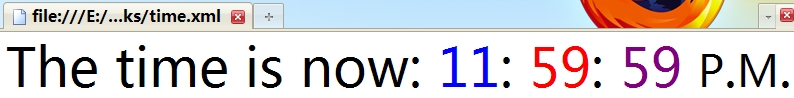
该样式表为XML添加了一段文本,并且设置了时间颜色,设置显示效果如图1.2-1所示。


图1.2-1包含CSS的XML在IE和Firefox中的显示
我们可以看到,IE对CSS的支持没有Firefox那么好,CSS中添加的文本内容显示不了。
1.3 XML文件在网络环境下的传输
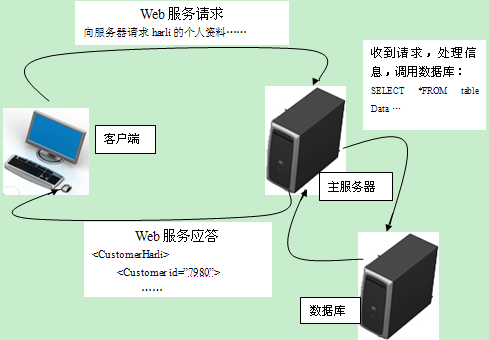
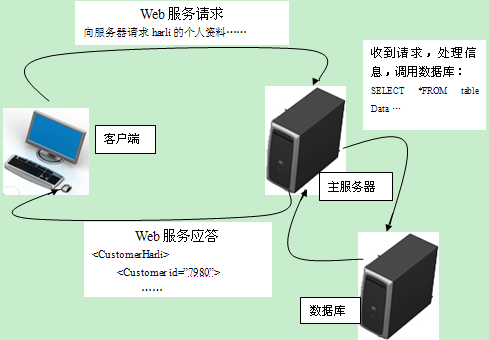
Web服务的通信中大量使用XML报文,在HTTP协议上运行的Web服务和万维网上运行的HTML网页服务很相似,都具有“请求信息—>处理请求——>应答信息”过程,如图1.3-1所示。

图1.3-1 XML传输流程
XML在客户端发出请求中充当远程调用报文的载体,在应答中充当返回信息的载体。客户端发出的请求可以为XML形式,也可以基于HTTP协议,仅有GET或POST方法在HTTP报文中发送请求。应答方解析XML请求报文,执行相应的处理方法,然后返回XML应答报文。客户端收到XML应答报文后,将应答报文解析为相应的信息,作一定的处理。
实例:加载Web服务器上的XML文档并在浏览器中显示
DOMDocument类的Load()方法可以使用HTTP等协议加载Web服务器上的XML文档。首先我们创建一个客户端网页代码(完整代码见附录1.1.1),该代码调用DOMDocument类的Load()方法获取服务器的实例文档:
LoadInfo
() {
向服务器发出请求。
g_xmlDoc.load
("Info.aspx");
已向服务器发出请求。}
另外,我们是用的异步加载方式,使程序使用后台线程加载文档,避免在文档加载期间客户端浏览器停止响应,Init()函数完成对DOMDocument对象的初始化操作,然后使用windows.setTimeout()方法启动定时器,1秒后执行LoadInfo()函数,加载完后,将触发DOMDocument的onreadystatechange()事件处理函数,通过该函数将文档的内容显示到浏览器网页中。然后,再次调用windows.setTimeout()定时器,10秒后再次执行LoadInfo()函数。
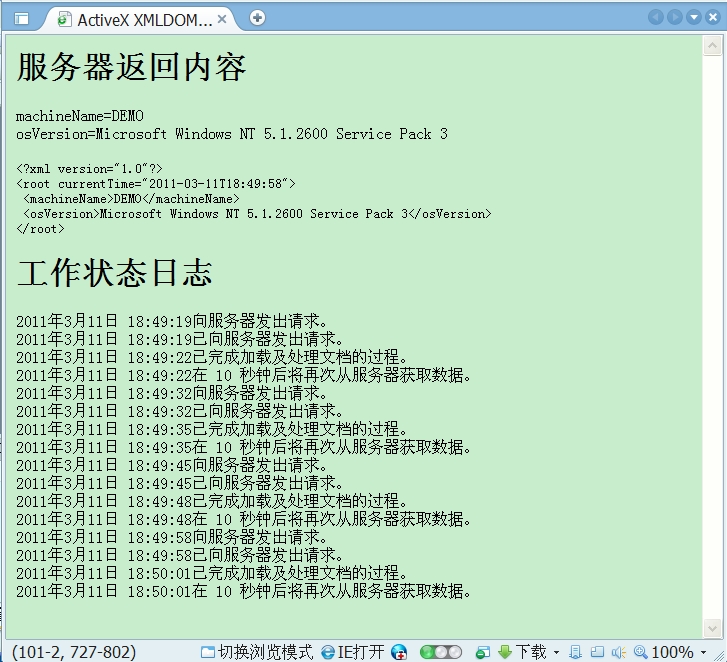
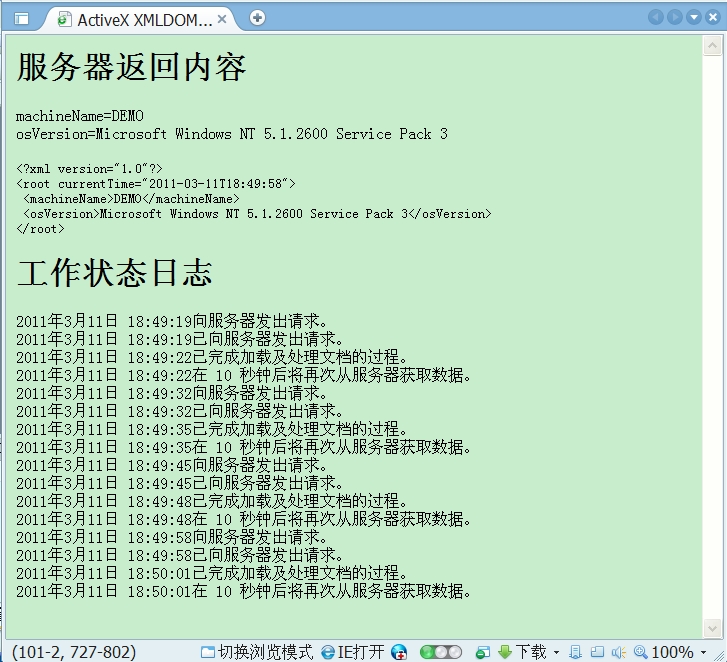
在服务器端,负责提供XML文档,是用ASP.NET写的,调用XmlWriter.Create()函数生成一个简单的XML实例文档(代码见附录)。在浏览器上的调试效果如图1.3-2。

图1.3-2异步加载XML文档并显示
1.4
更多浏览器支持的XMLHttpRequest对象
MSXML的DOMDocument对象仅支持IE浏览器,并且使用的是HTTP协议的GET方法(传递URL),只能向服务器传送有限的数据,为了获得更多浏览器的支持,则应使用XMLHttpRequest。一个完整的XMLHttpRequest实例如下:
var xmlhttp=new XMLHttpRequest();
xmlhttp.open("POST","http://localhost:1234/service.asmx/GetBills",false);
xmlhttp:send("customerID=8120");
alert(xmlhttp.responseXML.xml);
该例子为向脚本所在计算机1234端口上“/service.asmx/GetBills”的Web服务器路径发送XML
HTTP请求,并获取其应答内容。
2.XML数据整合,并与数据库交互
2.1<ROOT>
</teamInfo>
SELECT<
=1"
name="邹天涌"
sex="male
" age="23" />
rowid"2"
name="陈福"
sex="male
" age="21" />
rowid"3"
name="陈拥强"
sex="male
" age="22" />
另一种是AUTO模式,该模式支持生成嵌套的XML元素,默认情况下,FROM子句中的每个表将映射到一个XML元素,SELECT子句中的列将映射为属性,该方法如下;
*
FROM teamInfo FOR
XML AUTO
执行命令后,得到XML文档如下:
teamInfoid"1"
name="邹天涌"
sex="male
" age="23" />
teamInfoid"2"
name="陈福"
sex="male
" age="21" />
teamInfoid"3"
name="陈拥强"
sex="male
" age="22" />
SELECT<>
id1</id>
name
</>
sexmale
</sex>
age23</age>
row<>
id2</id>
name
</>
sexmale
</sex>
age21</age>
row<>
id3</id>
name
</>
sexmale
</sex>
age22</age>
rowE01">
<NAME>邹天涌</NAME>
<NUMBER>0800710133</NUMBER>
<TEL>15078178787</TEL>
<EMAIL>harlizou@163.com</EMAIL>
</PERSON>
<PERSON PERSONID="E02">
<NAME>陈福</NAME>
<NUMBER>0800710209</NUMBER>
<TEL>15078396151</TEL>
<EMAIL>chenfu012@sina.com</EMAIL>
</PERSON>
<PERSON PERSONID="E03">
<NAME>陈拥强</NAME>
<NUMBER>0800710210</NUMBER>
<TEL>13788566421</TEL>
<EMAIL>xiaoq1314@gmail.com</EMAIL>
</PERSON>
</TeamMember>
DOM在Java语言中的实现,主要靠以下Java的类和接口:解析器工厂类(DocumentBuilderFactory),解析器类(DocumentBuilder),文档树模型(Document),节点列表类(NodeList),节点类(Node),元素类(Element),属性类(Attr)。
用于解析实例文档duby2.xml的Java源代码如下:
import javax.xml.parsers.*;org.w3c.dom.*;
class dom {static void
main(String args[]){
try{
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
DocumentBuilder builder=factory.newDocumentBuilder();
Document doc=builder.parse("candidate.xml");.out.println(doc.getImplementation());
NodeList nl =doc.getElementsByTagName("PERSON");
for (int i=0;i<nl.getLength();i++){
Element node=(Element) nl.item(i);
System.out.print("NAME: ");
System.out.println (node.getElementsByTagName("NAME").item(0).getFirstChild().getNodeValue());
System.out.print("ADDRESS: ");
System.out.println (node.getElementsByTagName("ADDRESS").item(0).getFirstChild().getNodeValue());
System.out.print("TEL: ");
System.out.println (node.getElementsByTagName("TEL").item(0).getFirstChild().getNodeValue());
System.out.print("FAX: ");
System.out.println (node.getElementsByTagName("FAX").item(0).getFirstChild().getNodeValue());
System.out.print("EMAIL: ");
System.out.println (node.getElementsByTagName("EMAIL").item(0).getFirstChild().getNodeValue());
System.out.println();
}
}catch(Exception e){
e.printStackTrace();
}
}
}
在DOS下,用javac命令编译源代码,用java命令执行程序,结果如图2.3-1所示。

图2.3-1Java DOM解析的XML文档
2.4利用PHP对Mysql中进行导入和导出
从PHP5后,PHP提供了对XML更加强大的支持和更方便的操作,现在大多数网站都是PHP做的,PHP+XML实际上经常被用到。这次我们用的是My
SQL数据库。
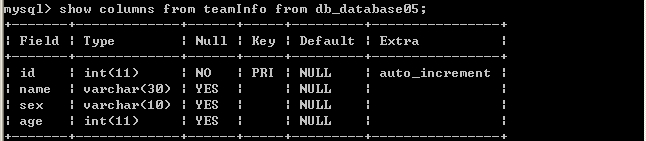
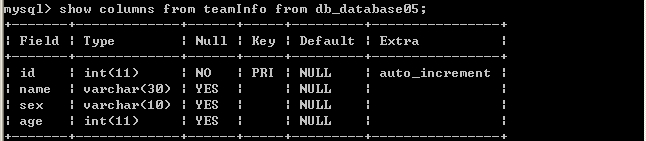
首先,我们用PHP从My SQL数据库动态的建立XML文档。先建立一个示例数据库db_database05,建立一个关系表并命名为teamInfo,该表的详细信息如下:

向该表中插入3组数据,关系表如下:

现在我们就用PHP来操作该关系表,因为通常XML文件都很小(通常不会超过2M),所以PHP常用DOM解析XML,具体用到DOM类库中的如下方法:
(1)通过new DomDocument()实例化一个DomDocument对象;
(2)通过$dom->createAttrribute创建一个新的属性,通过$dom->createTextNode创建属性值;
(3)通过$dom->saveXML生成一个XML文档;
(4)通过file_put_contents()函数将生成的XML文档定义到一个具体的文件中。
下面是PHP关键代码(片段):
<?php
$dom = new DomDocument('1.0','gb2312');
$object = $dom->createElement('teamInfo');
$dom->appendChild($object);
$type1 = $dom->createAttribute('xmlns:rdf');
$object->appendChild($type1);
$type1_value = $dom->createTextNode('http://www.w3.org/1999/');
$type1->appendChild($type1_value);
$academy = $dom->createElement('academy');
$object->appendChild($academy);
$academy_value = $dom->createTextNode(iconv('gb2312','utf-8','数学与计算科学学院'));
$academy->appendChild($academy_value);
$sql=mysql_query("select * from teamInfo order by id desc");
while($myrow=mysql_fetch_array($sql)){
$member = $dom->createElement('member');
$object->appendChild($member);
$member_id = $dom->createElement('id');
$member->appendChild($member_id);
$id_value = $dom->createTextNode(iconv('gb2312','utf-8',"$myrow[id]"));
$member_id->appendChild($id_value);
}
$modi = $dom->saveXML();
file_put_contents('teamInfo.xml',$modi);
?>
由代码的倒数第二行可知,生成的XML文件名为teamInfo.xml,如下所示:

图2.4-1由MySQL数据库生成的XML文件
关于PHP对XML文档的其他操作,包括读取XML文件并写入数据库,查询、修改XML文件等,方法都是类似的,即调用DOM类库中的对应方法,比如getElementsByTagName(读取),DOMXPath->quuery(查询)等等。值得一提的是,PHP很方便实现了将XML文件“从数据库导出——添加XSLT——添加CSS——web浏览器显示”的一体化过程,所以PHP和XML搭档还是不错的,而Java逐渐的在远离XML,因为JAVA有Annotation和JSON。
分享到:






















相关推荐
以下是对XML学习的一些关键点的详细解释: 1. **XML的特性**: - **语义性**:XML设计的初衷是为了描述文档结构和内容,而非决定其在屏幕上的呈现样式。 - **跨平台和跨语言**:XML文档可以在不同的操作系统和...
《Hibernate.cfg.xml配置详解》 Hibernate作为一款强大的Java对象关系映射框架,其核心配置文件Hibernate.cfg.xml在项目中起着至关重要的作用。这个文件主要负责定义数据源、连接池、SQL方言、日志以及实体类映射等...
### XML-RPC学习心得 #### 一、XML-RPC简介 XML-RPC(XML Remote Procedure Call)是一种轻量级的远程过程调用协议,它使用XML来编码调用数据,并通过HTTP进行传输。XML-RPC使得运行在不同操作系统上的应用程序...
本项目是对XML文件读写操作的综合总结,旨在提供一个实用的XML处理工具集。 首先,我们要关注的是“封装好的XML文件的读和写工程”。在编程中,通常我们会创建类或函数库来简化XML文件的操作。读取XML文件时,我们...
XML,全称为可扩展标记语言(EXtensible Markup Language),是一种类似于HTML但更注重于数据描述的语言。...学习和理解XML及其相关的技术,如DTD和XSLT,对于任何IT专业人士来说都是非常有价值的。
### XML自学总结与知识点解析 XML(eXtensible Markup Language)是一种用于标记电子文档的规范,被设计用来传输和存储数据。以下是从标题、描述、标签及部分内容中提炼出的关键知识点,旨在全面理解XML的基本概念...
通过学习和实践,我们可以更好地理解和控制XML文档的结构,确保数据的准确性和一致性,这对于JavaWeb开发中的数据交换和处理至关重要。理解并熟练运用DTD可以帮助开发者编写更规范、更易于维护的XML文档。
根据提供的文件信息,我们可以从XML学习的角度来解析和理解这些代码。尽管这段代码实际上是HTML与CSS结合的应用示例,并非纯粹的XML文档,但我们可以从中提取出与XML相关的知识点。 ### XML基础知识 #### 1. **XML...
总结,XML解析方式各有优缺点,选择哪种解析方式取决于具体的应用场景。DOM适合小规模、频繁查询的场景;SAX和PULL适合处理大文件;StAX提供了更好的灵活性;JAXB适合对象和XML之间的绑定;DOM4J和JDom则提供了更...
学习XML时,阅读“XML Schema学习总结.pdf”和“Schema.pdf”可以深入了解XML Schema的细节和用法,“xml.pptx”可能是一个关于XML的演示文稿,涵盖了XML的基础知识和应用案例。“dtd”文件是DTD的实际示例,而“xml...
标题"Dom4j学习教程+API+xml实用大全+xml学习笔记+htc"提及了几个关键主题,包括Dom4j的学习资源、API文档,以及关于XML的实用指南和学习笔记,还提到了一个名为"htc"的文件,可能是关于HTC设备或技术的文档。...
Schema 的缺点是需要学习 XML Schema 语言。 三、结语 XML 解析技术和文档定义形式是 XML 开发的基础。DOM、SAX 和 STAX 是三种常见的 XML 解析技术,每种技术都有其优缺点。DTD 和 Schema 是两种常见的 XML 文档...
由于提供的文件信息中包含了大量的XML学习资料,且内容比较丰富,我们将逐一详细解释这些内容所涵盖的知识点。 **XML简介** XML是Extensible Markup Language(可扩展标记语言)的缩写,它是一种用于标记电子文件...
### XML Schema 学习总结 #### 一、概述 XML Schema 是一种用于描述 XML 文档结构的语言,它定义了 XML 文档中所包含的数据类型、元素以及属性等规则。通过 XML Schema,我们可以确保 XML 文件符合预设的标准和...
总结来说,MyBatis的configuration配置文件和Mapper XML配置是MyBatis工作的基础。通过合理的配置,我们可以灵活地处理SQL操作,实现与数据库的高效交互。理解并熟练运用这两个配置,对于提升MyBatis的使用效率和...
### TinyXML学习资料详解 #### 一、TinyXML简介与应用 TinyXML是一个轻量级的C++ XML解析器库,旨在提供一个简单且高效的方式来读取和写入XML文件。它非常适合那些需要处理XML数据但又不想依赖于庞大且复杂的解析...
Ajax(Asynchronous JavaScript and XML)是一种在无需刷新整个网页的情况下,能够更新部分网页的技术。它通过在后台与服务器...学习和理解Ajax解析XML和JSON的原理与实践,对提升Web应用的用户体验和性能至关重要。
### C#操作XML文件知识点详解 #### 一、概述 在C#开发中,操作XML文件是一项非常常见的任务。...掌握了这些基本技能后,还可以进一步学习更高级的功能,如XPath查询、XSLT转换等,以提高处理XML的能力。
### Java XML 学习手册知识点概述 #### 一、引言 《Java™, XML, and JAXP》是一本由Arthur Griffith编写的专著,深入探讨了Java平台与XML技术之间的融合及其应用实践。本书由John Wiley & Sons, Inc.出版,并在多...
XML(eXtensible Markup Language)是一种用于标记数据的语言,它是HTML的补充,主要用于存储和传输结构化数据。XML的设计目标是传输和存储...希望这个XML学习指南能帮助你开启XML的学习之旅,并在实践中不断深化理解。