接上篇:Flex字体篇——动态嵌入字体
按需嵌入
中文字体小的几M,大的十几M,如果把整个中文字体都嵌入到swf会使容量增大,不利于网络传输,这时应该采取按需嵌入的办法,只把使用到的字符才嵌入到字体swf里。
按需嵌入的字体样式
需要编译的css文件:wb_fz22.css
/* Generate by wizBuilder CS */
/* Text:1608 Char:62 */
@font-face {
src:local("方正黑体简体");
fontFamily: WB-方正黑体简体;
fontStyle: normal;
fontWeight: normal;
advancedAntiAliasing: true;
unicodeRange:
U+65B9,U+6B63,U+9ED1,U+4F53,U+7B80,U+000A,U+003C,U+0046,U+004F,U+004E,U+0054,U+0020,U+004B,U+0045,
U+0052,U+0049,U+0047,U+003D,U+0022,U+0031,U+003E,U+002F,U+8BF7,U+53CC,U+51FB,U+8FD9,U+91CC,U+7F16,U+8F91,
U+6587,U+672C,U+002E,U+0050,U+0032,U+0033,U+0034,U+0035,U+0036,U+0037,U+0038,U+0039,U+0030,U+5E72,U+9898,
U+000D,U+786E,U+9009,U+9879,U+9519,U+8BEF,U+5355,U+0074,U+0072,U+0075,U+0065,U+0066,U+0061,U+006C,U+0073,
U+0078,U+65C1,U+767D;
}
该css文件是外部exe自动生成,并且自动进行编译生成字体swf的,其中U+****的代码是使用到的unicode字符。
C#中生成上述unicode字符的主要代码如下:
private static string ToUnicode(char value)
{
byte[] bytes = Encoding.Unicode.GetBytes(value.ToString());
return "U+" + bytes[1].ToString("X2") + bytes[0].ToString("X2");
}
如何让外部exe自动编译css生成swf参考上篇方法使用命令行。
何时才按需嵌入字体
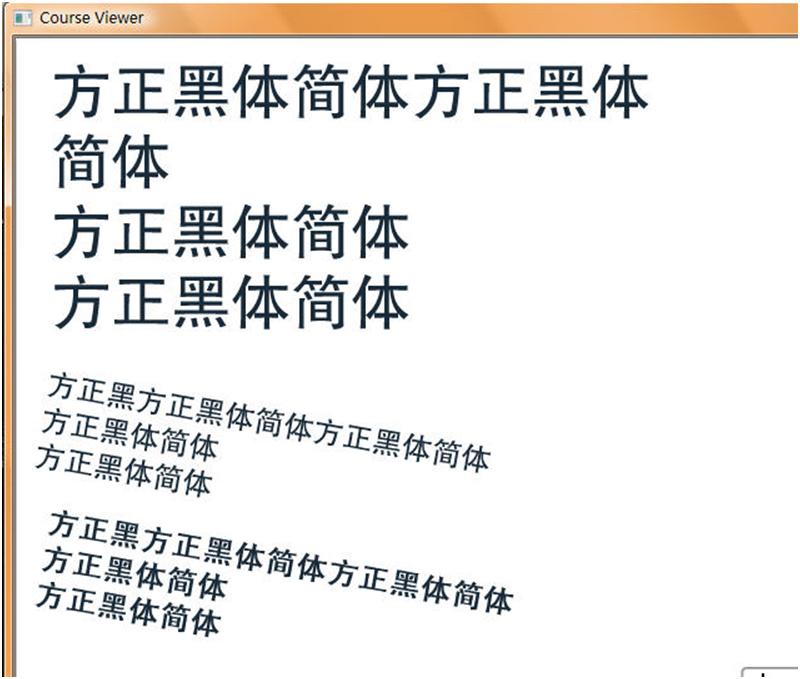
在设计阶段,用户输入是不确定的,应该把整个字库嵌入到编辑环境满足用户的编辑需要。

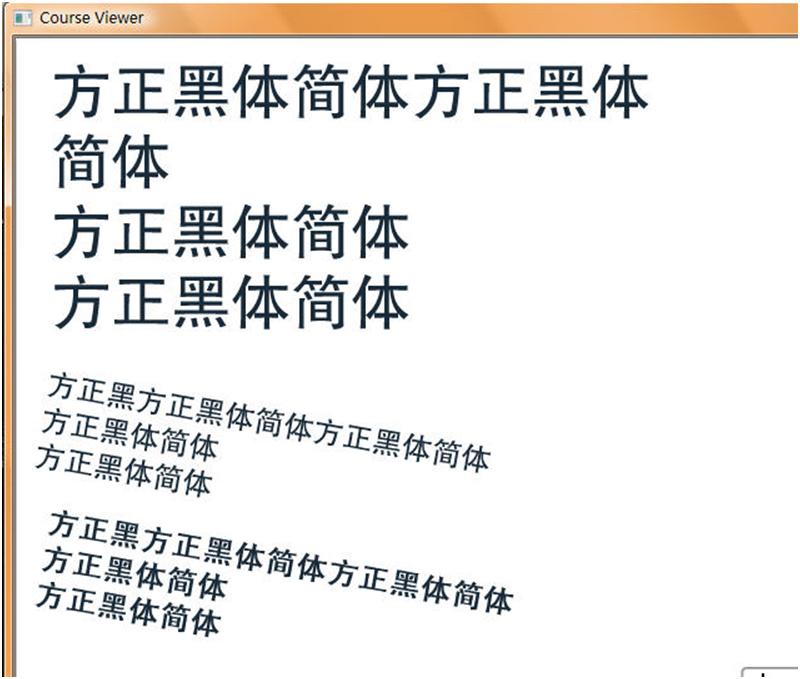
在发布后浏览阶段,这时用户的输入已经确定,应该只嵌入所需的字符。

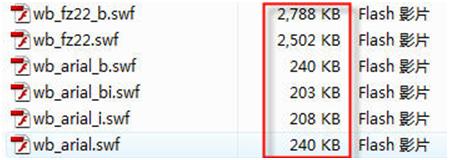
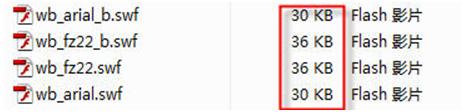
整个字库嵌入和按需嵌入的比较
整个字库嵌入的容量

按需嵌入的容量(根据使用的字符数量变化)

分享到:













相关推荐
《MapABC Flex4 Demo——深入探索Flex4框架与地图应用》 MapABC Flex4 Demo是一个基于Adobe Flex4框架开发的地图应用程序示例。Flex4是ActionScript 3.0的一个强大的富互联网应用程序(RIA)框架,它允许开发者创建...
Flex结合了MXML(标记语言)和ActionScript 3(脚本语言)这两种核心语言,允许开发者构建高度动态的应用程序。 **为什么PHP开发者应该关注Flex?** - **更好的用户体验**:Flex支持创建更加丰富的用户界面,可以...
- **字体设置**: 合理选用字体大小、行间距等参数,提升阅读体验。 - **图片优化**: 对图片进行压缩处理,减少加载时间。 #### 2.3 用户交互设计 - **表单设计**: 创建联系表单或预订表单,允许用户提交信息或提出...
- **字体和图标**:利用 `@font-face` 规则自定义字体,或通过字体图标库(如 Font Awesome)添加图标,提升视觉美感。 - **颜色和背景**:使用透明度和渐变效果来丰富页面的视觉层次。 #### 3. JavaScript ...
- **头部导航栏**: `<nav>`标签用于创建导航栏,并通过CSS样式进行美化,如背景颜色、字体大小等。 - **主体内容区**: `<div class="main">`定义主要内容区域,其中包含了对电影《泰坦尼克号》的介绍文字。 - **...
- **DOM操作**:使用JavaScript操作文档对象模型(DOM),改变页面内容、样式或结构,提高页面动态性和交互性。 - **AJAX技术**:通过异步JavaScript和XML技术实现不刷新页面即可更新部分内容,提升用户体验。 ####...
此外,中文字体旋转可能遇到不支持的问题,解决办法是嵌入支持旋转的中文字体,如Simsun,但要注意这可能导致编译后的SWF文件体积增大。在使用Ajax刷新OFC2图表时,可能会遇到权限问题,可以通过修改URL参数引用来...
此外,`<a>`标签用于链接外部资源,如歌手、歌曲或专辑详情页面,而`<audio>`标签则用于嵌入和播放音乐。 接下来,CSS在美化和布局方面起着至关重要的作用。"内容板块-css.txt"和"新歌首发——css.txt"等文件很可能...
2. **分页加载**:为了提高用户体验,新闻数据可以按需加载,即用户滚动到页面底部时加载更多内容。 3. **点击事件处理**:监听用户对新闻列表的点击操作,跳转到新闻详情页。 4. **分类筛选**:根据用户选择的分类...
4. **文本与字体**:工具还能识别并导出SWF中的文本和字体,这对于翻译工作或是调整文本样式极具价值。 5. **按键与图标**:在Flash应用中,按钮和图标是用户体验的关键组成部分。FlashDecompiler能够帮助开发者...
例如,我们可以使用`display: flex`或`grid`属性创建响应式的网格系统,使页面在不同设备上都能良好展示。此外,CSS还可以用于设置背景颜色、字体、边距、动画效果等,以增强用户体验。 在这个实例中,背景音乐的...
它支持多种选项,如调整输出SWF的质量、尺寸、帧率,以及设置是否嵌入字体等。此外,`pdf2swf`还允许用户通过脚本自动化转换过程,批量处理大量PDF文件。 使用SWFTools进行PDF到SWF转换的优点包括: 1. 文件体积小...
而"exlibs"和"src"目录可能分别存放外部库和源代码文件,"embeds"目录则可能包含了嵌入到程序中的资源,如图片、声音或字体文件。 综上所述,“Away3D汽车展示”项目展示了如何利用Away3D引擎在Flash平台上构建一个...
11.7.10字体嵌入 265 11.7.11事件处理 268 11.8小结 269 第4篇ActionScript3.0数据处理 第12章数字类型与数学运算 272 12.1数字类型概述 272 12.2Math类 273 12.2.1角度与弧度 273 12.2.2Math常量 273 12.2.3最大值...
例如,`<title>`标签定义了浏览器标题栏上的显示文本,`<header>`和`<footer>`元素则用于创建页面的头部和尾部,而`<audio>`标签则是用来嵌入音乐播放功能的,用户可以直接在页面上欣赏音乐。 CSS则是美化HTML内容...
7. **CSS布局技巧**:为了实现各部分的布局,开发者可能需要用到CSS的盒模型(包括边距、填充和边框),以及定位属性(如`position`、`float`或`display:flex`)。对于响应式设计,可能还会涉及媒体查询(`@media`)...
通过`<script>`标签,可以在HTML中嵌入JavaScript代码,处理用户事件、动态更新内容、执行异步请求等。 5. **响应式设计**:随着移动设备的普及,HTML5提供了响应式设计的支持,如媒体查询(`@media`)和弹性盒模型...
- **em**: 相对单位,相对于父元素字体大小。 **28. Reset CSS与Normalize CSS的区别** - **问题**: 描述一个”reset”的CSS文件并如何使用它。知道normalize.css吗?你了解他们的不同之处? - **答案**: - **...